KodiCMS development
Hello. Since the last article was written, there have been many changes in the system that I would like to talk about.

Unfortunately, the article has a minimum of technical information, but still, this article is important for understanding that the system does not stand still and will probably help someone to show interest in it and a desire to take part in the development.
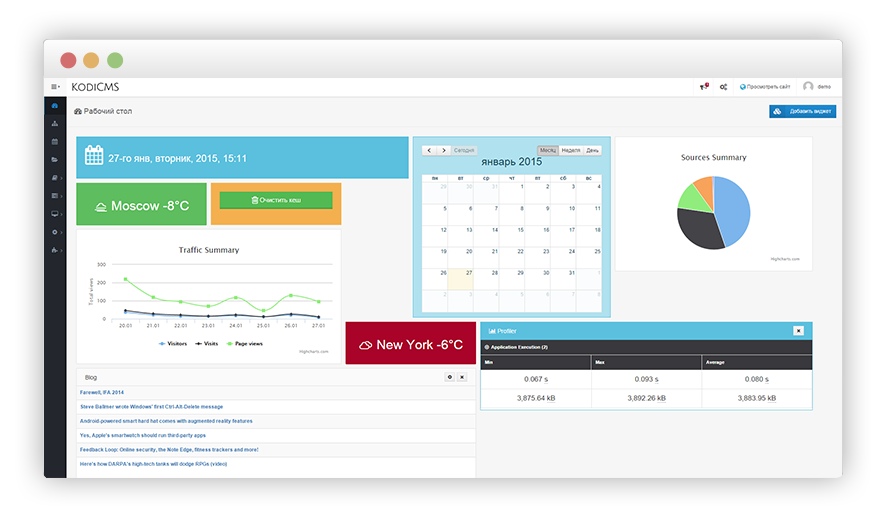
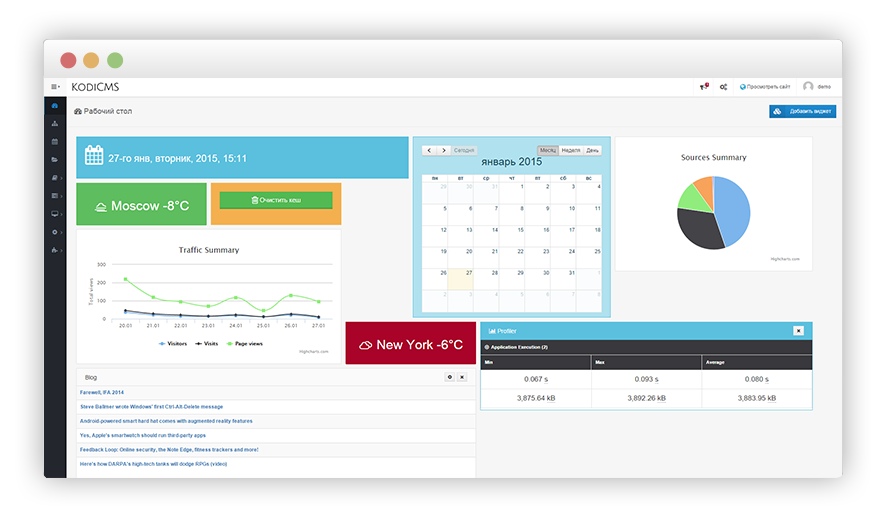
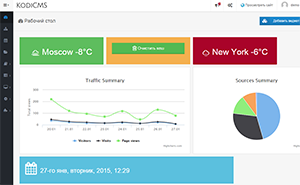
One of the significant changes is the departure from the jQuery UI desktop in favor of Gridster , which allowed us to make the desktop more informative and compact. Now you can resize widgets and place them in the order that suits you. As usual, you can look at the new desktop on the demo site . New widgets

The main problem of KodiCMS is the lack of documentation that could help users create their own modules or extend the functionality of existing modules, so as a first step plugins were created - skeletons, which contain the main configuration files with a description, as well as the main classes that will help in the development .
In the future, I plan to expand this list, which will include:
Previously, KodiCMS only included a plugin with the RedactorJS text editor, now ckEditor is added to the system , which is used as the default editor. In the future, closer integration with the system is planned, connecting a file manager, downloading pictures, etc.

Also added the ability to choose a color scheme for the Ace code editor

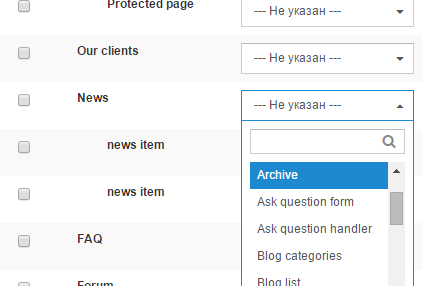
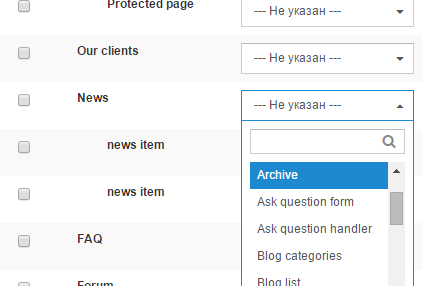
In this section, a search for documents appeared, and the ability for each section in the admin panel to assign an icon and group sections into folders, as well as to take the section to the root of the menu, is added.

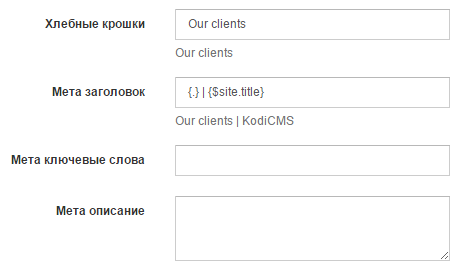
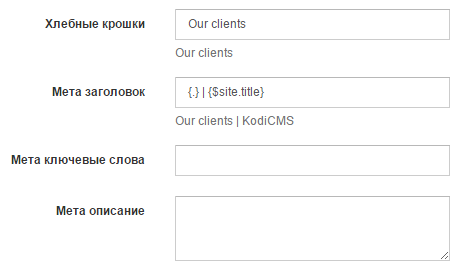
When editing meta information on a site’s page, you can now immediately see compiled headers.

Also, a small article was written on working with page fields in the Wiki section on Github.
For the Menu widget, the ability to link other widgets to pages was added. This functionality can be useful if you need to display data in the menu that are not contained in the page section.

In this module, the design of the blocks was redesigned, and the ability to change the order of their output was added.

Sphinx search is slowly being built into the system, for searching sections of the site, as well as in test mode, a config is generated for the created sections "Hybrid data".
The ability to connect your own directories to the file manager of the system.
Example config file
Yes, yes, this is also possible, as it’s not paradoxical, but version 3.3.3.1 was released for Kohana, which unfortunately has few changes, but nevertheless I keep track of updating the modules and libraries used by the system and update as much as possible.
Due to the fact that the Kohana framework has stopped its development, and for many this is an important criterion, that is, thoughts about migrating to another framework, for example, Laravel, which is similar in architecture, but so far these are only thoughts that visit me more and more . If the migration does not occur, then the conversion of the code, file names, etc. to standards.
For many, the main criterion in choosing a CMS is the presence of an online store module and there are also thoughts about creating such a module.
In this article, I highlighted the main changes that can be seen visually, but in addition to them there are many more improvements in the system code.
Thank you for your attention!
PS Unfortunately, the articles are very difficult for me and it’s very difficult to find someone who could help with their writing, so the publications are not published as often as I would like, but in the VKontakte or Facebook group I try to cover the most significant changes.

Unfortunately, the article has a minimum of technical information, but still, this article is important for understanding that the system does not stand still and will probably help someone to show interest in it and a desire to take part in the development.
Desktop (Dashboard)
One of the significant changes is the departure from the jQuery UI desktop in favor of Gridster , which allowed us to make the desktop more informative and compact. Now you can resize widgets and place them in the order that suits you. As usual, you can look at the new desktop on the demo site . New widgets

- User activity
- Profiler
- Weather
- Yandex metrika ( beta, as a separate plugin )
The API for creating custom widgets has also improved, it has become simpler and more functional. For each widget, it is possible to specify size restrictions, the default size, and in the future it is planned to automatically update data.
Skeleton plugins for developing custom modules
The main problem of KodiCMS is the lack of documentation that could help users create their own modules or extend the functionality of existing modules, so as a first step plugins were created - skeletons, which contain the main configuration files with a description, as well as the main classes that will help in the development .
- Skeleton - a plugin that contains the necessary files that can help in the development
- Widget Skeleton - necessary files for creating a widget
- Dashboard widget sekeleton - necessary files for creating a widget for your desktop
In the future, I plan to expand this list, which will include:
- skeleton for creating custom field types for the "Hybrid data" section
- skeleton to create a new partition (datasource)
- skeleton for creating a page type (Behavior)
- skeleton for connecting WYSIWYG editor
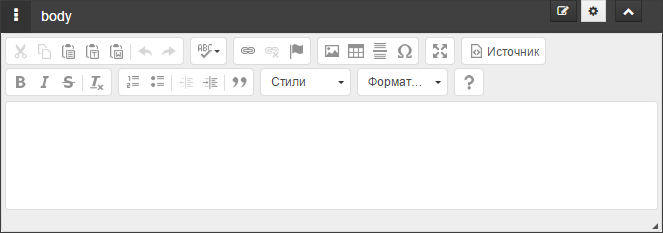
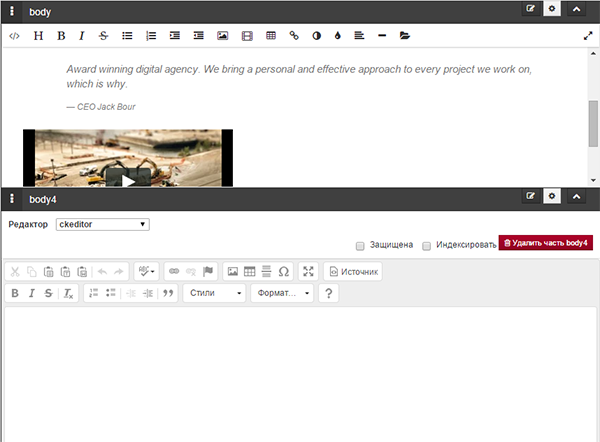
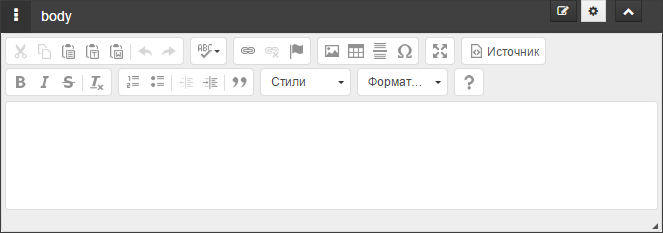
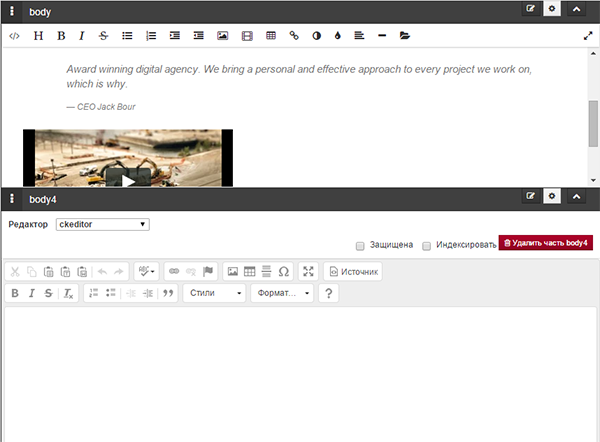
New WYSIWYG default editor
Previously, KodiCMS only included a plugin with the RedactorJS text editor, now ckEditor is added to the system , which is used as the default editor. In the future, closer integration with the system is planned, connecting a file manager, downloading pictures, etc.

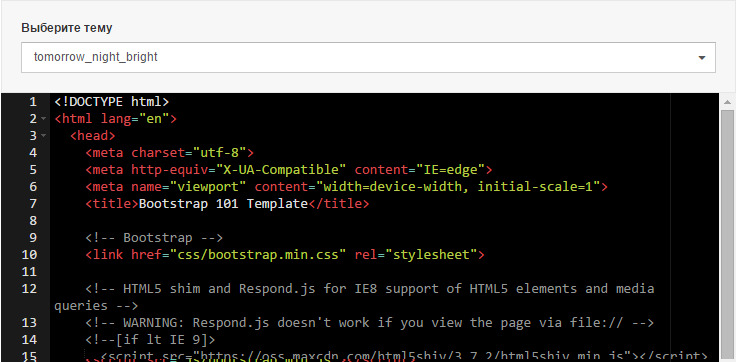
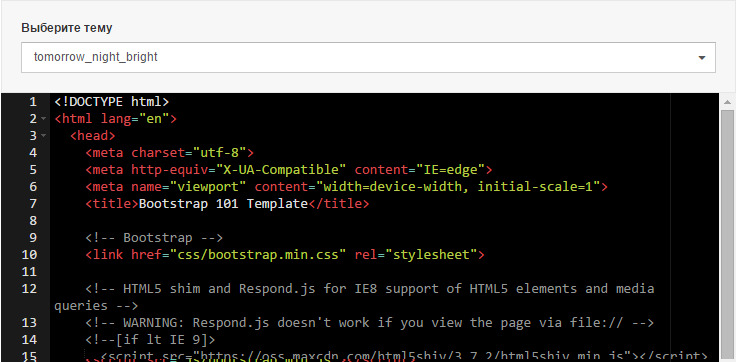
Also added the ability to choose a color scheme for the Ace code editor

The system has the ability to connect any third-party editor without affecting the system core code.
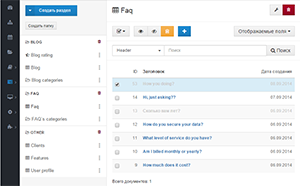
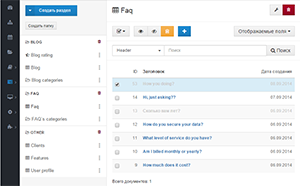
Hybrid Data Section
KodiCMS has a plug-in "Hybrid Data", which is very similar to the Bitrix Information Blocks section, but has its advantages and disadvantages.
In this section, a search for documents appeared, and the ability for each section in the admin panel to assign an icon and group sections into folders, as well as to take the section to the root of the menu, is added.

Page Section
When editing meta information on a site’s page, you can now immediately see compiled headers.

Also, a small article was written on working with page fields in the Wiki section on Github.
For the Menu widget, the ability to link other widgets to pages was added. This functionality can be useful if you need to display data in the menu that are not contained in the page section.

Parts of the Page Module
In this module, the design of the blocks was redesigned, and the ability to change the order of their output was added.

Search module
Sphinx search is slowly being built into the system, for searching sections of the site, as well as in test mode, a config is generated for the created sections "Hybrid data".
elFinder
The ability to connect your own directories to the file manager of the system.
Example config file
Kohana kernel updates and third-party libraries
Yes, yes, this is also possible, as it’s not paradoxical, but version 3.3.3.1 was released for Kohana, which unfortunately has few changes, but nevertheless I keep track of updating the modules and libraries used by the system and update as much as possible.
New Wiki Articles
Future plans
Due to the fact that the Kohana framework has stopped its development, and for many this is an important criterion, that is, thoughts about migrating to another framework, for example, Laravel, which is similar in architecture, but so far these are only thoughts that visit me more and more . If the migration does not occur, then the conversion of the code, file names, etc. to standards.
For many, the main criterion in choosing a CMS is the presence of an online store module and there are also thoughts about creating such a module.
In this article, I highlighted the main changes that can be seen visually, but in addition to them there are many more improvements in the system code.
Small digression
One of the main features of the system is modularity and extension using plugins. For me, the process of developing a new site begins with creating a plug-in in which I can initialize new packages of js, css libraries once and then connect them by the name of the package.
in a widget

or site template.
Also in the plugin you can store all the templates and snippets of the site and they will be visible in the system as well as the templates in the root.
In the plugin, you can configure the additional folder connection config in the file manager
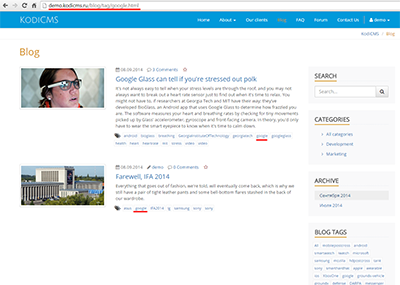
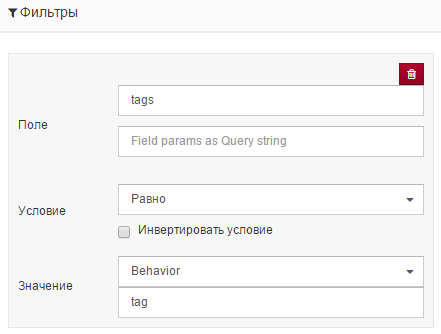
or supplement the existing page type with new routes that will help in creating links, for example, to filter data.


//init.php
Assets_Package::add('fancybox')
->css(NULL, ADMIN_RESOURCES . 'libs/fancybox/jquery.fancybox.css', 'jquery')
->js(NULL, ADMIN_RESOURCES . 'libs/fancybox/jquery.fancybox.pack.js', 'jquery');
in a widget

or site template.
...
add(array('name' => 'author', 'content' => 'KodiCMS'))
->package(array('jquery', 'fancybox'', 'fontawesome'));
?>
...
Also in the plugin you can store all the templates and snippets of the site and they will be visible in the system as well as the templates in the root.
In the plugin, you can configure the additional folder connection config in the file manager
//elfinder.php
return array(
'volumes' => array(
'skeleton_public' => array(
'driver' => elFinder_Connector::FILE_SYSTEM, // driver for accessing file system (REQUIRED)
'path' => substr(PLUGIN_SKELETON_PATH, 0, -1), // path to files (REQUIRED)
'URL' => PLUGIN_SKELETON_URL, // URL to files (REQUIRED),
'alias' => __('Skeleton public'),
'uploadMaxSize' => '10M',
'mimeDetect' => 'internal',
'imgLib' => 'gd',
)
)
);
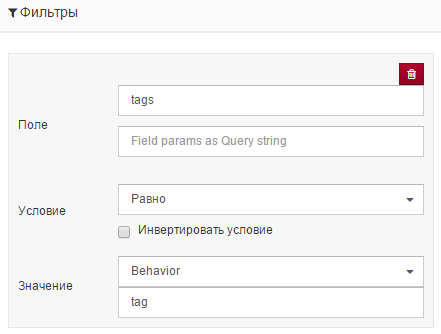
or supplement the existing page type with new routes that will help in creating links, for example, to filter data.
//behaviors.php
return array(
'hybrid_docs' => array(
'routes' => array(
'/tag/' => array(
'regex' => array(
'tag' => '.*'
),
'method' => 'stub'
)
)
),
);


And as usual:
Demo site:
demo.kodicms.ruAdmin panel:
demo.kodicms.ru/backendThank you for your attention!
PS Unfortunately, the articles are very difficult for me and it’s very difficult to find someone who could help with their writing, so the publications are not published as often as I would like, but in the VKontakte or Facebook group I try to cover the most significant changes.
