Selection of typography for the site
The choice of typography for a site is almost as important as the design itself. It not only helps the visitor better understand the content of your site, but also creates a certain mood. Since in this regard, the selection of a font is a very subjective thing, there are many “right options”. But in fact, the choice of typography is not as complicated as it might seem!
Since the mid-nineties, when Netscape introduced a tag for changing the text font (now deprecated), webmasters have tried to use custom fonts on their websites with some success.
Throughout the history of the Internet and with the advent of new technologies, several stages of typography development can be distinguished. At first, workarounds were used, for example, pictures instead of text, gradually this was replaced by solutions for Flash and CSS, as well as Javascript.
Various tools and technologies are currently available, such as Google fonts (free) or Adobe Typekit (available by subscription), which greatly simplify the implementation of custom fonts on the site. Moreover, there are online designers and editors such as Breezi, Squarespace and Moonfruit who can do all the work for you, generate the code and provide you with a turnkey solution.

The first thing you should pay attention to is the readability of the font you choose. You may be tempted to choose a font according to its appearance, and, of course, appearance is important, but you should always remember the main reason why you publish material on the site - visitors should be able to read what you published.

Therefore, if the font is difficult to read, there is no point in using it. The purpose of a publication that contains text is to deliver a message to the reader. If you encounter any difficulties, the message will not be delivered. It’s better to give up a stylish but unreadable font than to risk that your visitors will not be able to understand what you want to say.
Probably the part of the page on which the attention of users will be focused is the text of the main material. There they will spend the most time reading your article, or something else, simply because it is the longest text on this page.
Therefore, it is advised not to use a complex, non-standard font. Any sans serif "safe for web" will do (more on that below). The main text is exactly the place where the previous paragraph - readability - is the most important.

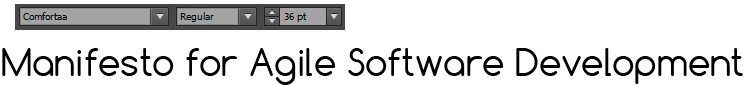
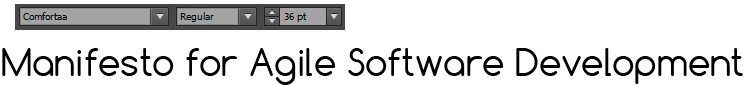
It is also worth considering the size of the font. Each font can have different meanings and size variations, so it’s impossible to say that there is a size that is suitable for each font, but about 14-16 sizes can work fine.

Headings are also important because they will be the starting point for large volumes of text. This is because people “scan” pages on the Internet, and do not read every line from beginning to end.

Both the headings, which show what will be said later, and the small blocks of text do not impose so many typographic requirements, therefore you have more freedom for action. For the title, you can afford a more elaborate and complex font.
Also, a large font is easier to read, you will have more freedom in choosing a font if you use a larger font.
Also, if you use a custom font, you may need to somehow specify the correct font for your headings. For example, if you use a Javascript solution to display a font on your site (e.g. Google Fonts, Adobe Typekit or Cufon), this will slow down the loading speed of your site. And the more Javascript font needs to render, the slower your page will become. This is another reason why you should avoid custom fonts in the main text.
As already mentioned, there are no standard sizes for fonts, but if you want, you can try 32-34 sizes for H1, and lower this option for headings of the next level, because there should not be texts larger than the main heading.

You also need to mention that you must emphasize the hierarchy, so headings should stand out from plain text. This can be done in different ways, but the simplest, most used, and recommended is to make them larger than regular text. You can also highlight them in bold, in a different color, add a background or picture, and so on.
If you use too many different fonts, there is a danger of making the site inconsistent. Such a site can be more confusing than explaining something. Perhaps this style has some purpose, but if you can not correctly implement it, it is better to simply avoid this.
Of course, “the rules are invented to break them,” and you can try using three or more fonts, and you will have good results. But, in general, just two fonts can be enough for almost any purpose.
For example, one font can be used for standard text, and another for headings or other highlighted elements.

Headsets can be divided into two main categories: with serifs (Serif) and without serifs (Sans serif). Serifs are small elements at the ends of strokes of letters.

There are also other categories, such as Script, Blackletter, or Mono, but they are not used as widely as the previous ones.
“Safe for web” is a term used to describe available items, or, in other words, “safe” for use on the Internet. It applies not only to fonts, but in this context especially, it refers to fonts that are installed on most computers (PC and Mac).
They can be used on your site without any hacks, replacement methods or scripts and will correctly display on all computers (at least those connected to the Internet).
Here is a short list of "safe" fonts:
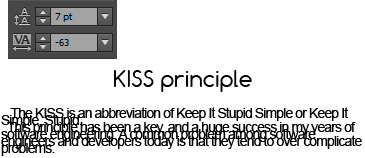
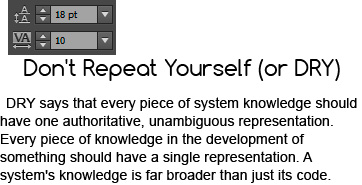
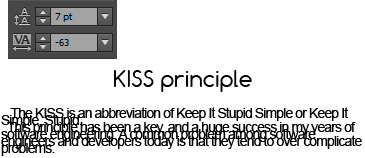
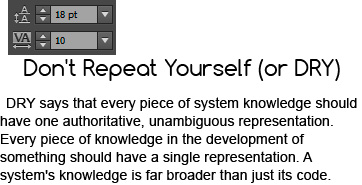
Other text formatting methods are also available that you need to consider when customizing the font. Even if you have a very good font, easy to read and perfectly suited to your design, the whole impression of the site can be ruined if the letter spacing or line height is not set.

These two characteristics can make the text more readable. They can also be used to achieve a certain effect, for example, to make letters more concise, which can improve your design. As long as they remain readable, this is acceptable.

Note regarding the length of lines in blocks with text: it is recommended (although this is not a strict rule) that each line should contain 45-75 characters. If the line is too short, it will slow down the speed of reading the text. If a line contains too many characters, it becomes very easy to lose the line that you are reading, moving on to the next.

Of all the rules listed above, the most important is the readability of the text. As emphasized throughout the article, none of the other grafts should be considered indestructible. You can try experimenting or ask for feedback from designers or any ordinary user.
Translation of Choosing the Right Typography for Your Website
Technical Background
Since the mid-nineties, when Netscape introduced a tag for changing the text font (now deprecated), webmasters have tried to use custom fonts on their websites with some success.
Black text
Throughout the history of the Internet and with the advent of new technologies, several stages of typography development can be distinguished. At first, workarounds were used, for example, pictures instead of text, gradually this was replaced by solutions for Flash and CSS, as well as Javascript.
Various tools and technologies are currently available, such as Google fonts (free) or Adobe Typekit (available by subscription), which greatly simplify the implementation of custom fonts on the site. Moreover, there are online designers and editors such as Breezi, Squarespace and Moonfruit who can do all the work for you, generate the code and provide you with a turnkey solution.

Font Readability Above All
The first thing you should pay attention to is the readability of the font you choose. You may be tempted to choose a font according to its appearance, and, of course, appearance is important, but you should always remember the main reason why you publish material on the site - visitors should be able to read what you published.

Therefore, if the font is difficult to read, there is no point in using it. The purpose of a publication that contains text is to deliver a message to the reader. If you encounter any difficulties, the message will not be delivered. It’s better to give up a stylish but unreadable font than to risk that your visitors will not be able to understand what you want to say.
Start with Typography of Main Content
Probably the part of the page on which the attention of users will be focused is the text of the main material. There they will spend the most time reading your article, or something else, simply because it is the longest text on this page.
Therefore, it is advised not to use a complex, non-standard font. Any sans serif "safe for web" will do (more on that below). The main text is exactly the place where the previous paragraph - readability - is the most important.

It is also worth considering the size of the font. Each font can have different meanings and size variations, so it’s impossible to say that there is a size that is suitable for each font, but about 14-16 sizes can work fine.

Heading Font
Headings are also important because they will be the starting point for large volumes of text. This is because people “scan” pages on the Internet, and do not read every line from beginning to end.

Both the headings, which show what will be said later, and the small blocks of text do not impose so many typographic requirements, therefore you have more freedom for action. For the title, you can afford a more elaborate and complex font.
Also, a large font is easier to read, you will have more freedom in choosing a font if you use a larger font.
Also, if you use a custom font, you may need to somehow specify the correct font for your headings. For example, if you use a Javascript solution to display a font on your site (e.g. Google Fonts, Adobe Typekit or Cufon), this will slow down the loading speed of your site. And the more Javascript font needs to render, the slower your page will become. This is another reason why you should avoid custom fonts in the main text.
As already mentioned, there are no standard sizes for fonts, but if you want, you can try 32-34 sizes for H1, and lower this option for headings of the next level, because there should not be texts larger than the main heading.

You also need to mention that you must emphasize the hierarchy, so headings should stand out from plain text. This can be done in different ways, but the simplest, most used, and recommended is to make them larger than regular text. You can also highlight them in bold, in a different color, add a background or picture, and so on.
Two fonts are enough!
If you use too many different fonts, there is a danger of making the site inconsistent. Such a site can be more confusing than explaining something. Perhaps this style has some purpose, but if you can not correctly implement it, it is better to simply avoid this.
Of course, “the rules are invented to break them,” and you can try using three or more fonts, and you will have good results. But, in general, just two fonts can be enough for almost any purpose.
For example, one font can be used for standard text, and another for headings or other highlighted elements.

Font Categories
Headsets can be divided into two main categories: with serifs (Serif) and without serifs (Sans serif). Serifs are small elements at the ends of strokes of letters.

There are also other categories, such as Script, Blackletter, or Mono, but they are not used as widely as the previous ones.
Web safe fonts
“Safe for web” is a term used to describe available items, or, in other words, “safe” for use on the Internet. It applies not only to fonts, but in this context especially, it refers to fonts that are installed on most computers (PC and Mac).
They can be used on your site without any hacks, replacement methods or scripts and will correctly display on all computers (at least those connected to the Internet).
Here is a short list of "safe" fonts:
Sans Serif:
- Helvetica
- Arial
- Tahoma
- Impact
- Lucida sans
- Verdana
- Geneva
Serif:
- Times new roman
- Georgia
- Garamond
- Palatino linotype
- Book antiqua
- Courier
- Monaco
Other notes
Other text formatting methods are also available that you need to consider when customizing the font. Even if you have a very good font, easy to read and perfectly suited to your design, the whole impression of the site can be ruined if the letter spacing or line height is not set.

These two characteristics can make the text more readable. They can also be used to achieve a certain effect, for example, to make letters more concise, which can improve your design. As long as they remain readable, this is acceptable.

Note regarding the length of lines in blocks with text: it is recommended (although this is not a strict rule) that each line should contain 45-75 characters. If the line is too short, it will slow down the speed of reading the text. If a line contains too many characters, it becomes very easy to lose the line that you are reading, moving on to the next.

conclusions
Of all the rules listed above, the most important is the readability of the text. As emphasized throughout the article, none of the other grafts should be considered indestructible. You can try experimenting or ask for feedback from designers or any ordinary user.
Translation of Choosing the Right Typography for Your Website
