Add Bundling and Minification to ASP.NET Web Forms
- Transfer
I present to you the translation of Rick Anderson's article “Adding Bundling and Minification to Web Forms” .
My Bundling and Minification tutorial provides a good introduction to the features and key benefits of ASP.NET Bundling and Minification (hereinafter B / M). You should read this manual to become familiar with the main features of this product. In contrast to my B / M tutorial on using B / M in ASP.NET MVC, this article will focus on using B / M with ASP.NET Web Forms.
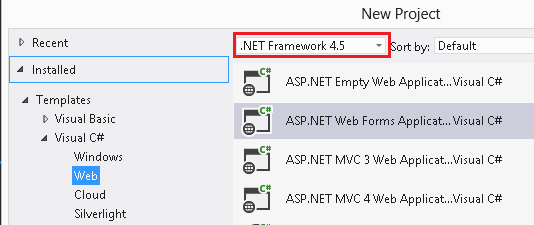
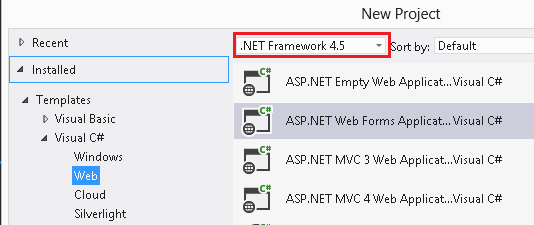
Create a new ASP.NET Web Forms application targeting the .NET Framework 4.5.

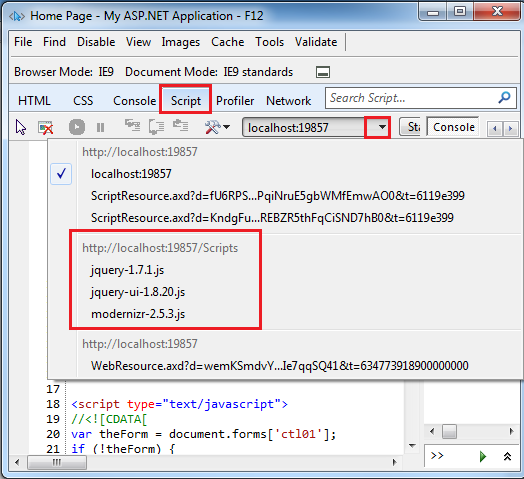
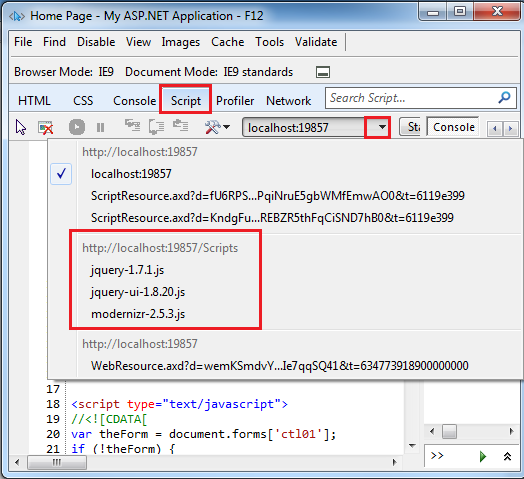
Launch the application and in the opened Internet Explorer window launch F12 Developer Tools . Click the Script tab , and then use the buttons in the list of resources to view JavaScript files.

You can select one of the JavaScript files and see its contents in the left pane. Please note that full (not minimized) versions of files are used.
Add jQuery, jQuery UI and jQuery Validation to the class
Visual Studio web application templates automatically generate code that registers bundles in a
Add jQuery-bundles to the control
In the control,
Examine the file
In the file
The following code shows how you can add links to CSS and JavaScript bundles in the layout of an ASP.NET page:
Note that you can specify multiple bundles in a single method call
UPD: After watching Howard Dierking's “Build high-performing HTML 5 applications easily with ASP.NET 4.5” , it turned out what the control
My Bundling and Minification tutorial provides a good introduction to the features and key benefits of ASP.NET Bundling and Minification (hereinafter B / M). You should read this manual to become familiar with the main features of this product. In contrast to my B / M tutorial on using B / M in ASP.NET MVC, this article will focus on using B / M with ASP.NET Web Forms.
Note by the translator. ASP.NET Bundling and Minification is also known by other names: Microsoft ASP.NET Web Optimization Framework, System.Web.Optimization, Microsoft.Web.Optimization and ASP.NET Optimization - Bundling.
Create a new ASP.NET Web Forms application targeting the .NET Framework 4.5.

Launch the application and in the opened Internet Explorer window launch F12 Developer Tools . Click the Script tab , and then use the buttons in the list of resources to view JavaScript files.

You can select one of the JavaScript files and see its contents in the left pane. Please note that full (not minimized) versions of files are used.
Creating jQuery bundles
Add jQuery, jQuery UI and jQuery Validation to the class
BundleConfigthat is in the directory App_Start. The following code shows the final version of the class:using System.Web.Optimization;
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include(
"~/Scripts/WebForms/WebForms.js",
"~/Scripts/WebForms/WebUIValidation.js",
"~/Scripts/WebForms/MenuStandards.js",
"~/Scripts/WebForms/Focus.js",
"~/Scripts/WebForms/GridView.js",
"~/Scripts/WebForms/DetailsView.js",
"~/Scripts/WebForms/TreeView.js",
"~/Scripts/WebForms/WebParts.js"));
bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
}
}Bundle Registration
Visual Studio web application templates automatically generate code that registers bundles in a
Application_Startfile method Global.asax:void Application_Start(object sender, EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
}Adding links to bundles
Add jQuery-bundles to the control
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery") %>
<%: Scripts.Render("~/bundles/jqueryui") %>
In the control,
ScriptManagercomment out the links to jQuery scripts, as shown below:CSS bundles
Examine the file
Bundle.configthat contains the code for creating CSS bundles (style bundles).In the file
Bundle.config, you can add your own style Bundle`y.Note by the translator. In my opinion, creating style bundles with a fileBundle.configlimits the developer, as lost the ability to add custom transformations of Bundles (classes that implement the interfaceIBundleTransform). Now there are entire libraries of such transformations (for example, the Bundle Transformer ) that allow you to translate LESS-, Sass-, SCSS- and CoffeeScript-code, as well as use other code minimization algorithms (by default, some modification of Microsoft Ajax Minifier is used in B / M ) . Therefore, it is better to create style bundles in the classBundleConfig(as well as in ASP.NET MVC). In order for the settings specified in the classBundleConfigto work correctly, you need toBundle.configcomment out the contents of the element in the filebundles.
The following code shows how you can add links to CSS and JavaScript bundles in the layout of an ASP.NET page:
<%: Styles.Render("~/Content/themes/base/css",
"~/Content/css") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery",
"~/bundles/jqueryui") %>Note that you can specify multiple bundles in a single method call
Render.Note by the translator. The author did not mention anything about the control, with the help of which you can also add links to style bundles to the markup of an ASP.NET page. Since this control does not support adding links to scripted bundles and is confusing, I recommend finding all the places where it is used and replacing it with method callsStyles.Render.
UPD: After watching Howard Dierking's “Build high-performing HTML 5 applications easily with ASP.NET 4.5” , it turned out what the control
Bundle.config. Since the Bundle`s created in the class BundleConfigbecome available only in runtime, the styles specified in them are not applied in the Visual Studio designer window ( Design and Split display modes ). This problem is just solved by the above tools. It seems that now you have to duplicate the styles in both the class BundleConfigand the file Bundle.config, and before deploying, comment out the Bundle.configcontents of the element in the filebundles. Unfortunately, it is not yet clear what needs to be done when using LESS, Sass or SCSS in the project (most likely, you will have to use code translation (compilation) during the build of the project or do without a designer).