ProfilerToolbar Profiling Module
If you are using Kohana , you have most likely already seen the DebugToolbar module . Having tested it on several projects, it became clear that its capabilities are clearly not enough. And when using Ajax requests, this module becomes generally useless.
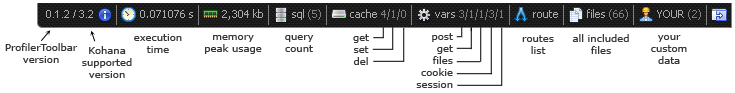
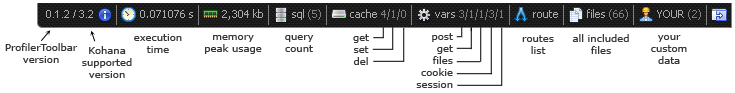
Having enough free time and the desire to make a convenient development tool, I decided to write my bike with blackjack and goodies. The result was such a thing:

In this module I really wanted to see not just SQL queries, but also their EXPLAIN information.

I also wanted to follow the work with the cache.

See data about the current route and its parameters.

Often you have to browse through complex data structures using

Plus to the above, global variables are displayed (
Everything is fine, of course, but what about Ajax requests?
To do this, there is an output of all the same data in FireBug and it looks like this.

View detailed groups
As always, in the file
Therefore, to use the module classes, it must be placed before the Cache and Database lines.
To display the panel, you need to write in the template of the page you need:
I do this in the main template, which is displayed everywhere.
After connecting the module, data in FireBug will be displayed automatically in all methods of any controllers. If this does not suit you and you need to view the data only in certain places, then we do as follows:
1. The parameter for disconnections in the config
2. In the desired method, write
Or in the controller that is responsible for Ajax :
If you need to view the dump of a variable, then output it like this:
We will get the result as in this screenshot.
In order not to list here, you can look here .
In it, you can disable both the output of the panel itself and the output of data in FireBug, well, and all the parameters separately.
For example, sometimes you need to see which files are connected during the script execution, but as a rule it is not necessary and you can disable the parameter,
Do not forget to
If the module is in demand, then I will be confused by the design of the code according to the Kohana style and the regular userguide.
In terms of functionality, I plan to make a log display and I hope you throw new ideas :)
Module page and demo: alertdevelop.ru/projects/profilertoolbar Github
project: github.com/Alert/profilertoolbar
ps The demo page displays only a panel with static information without information in FireBug.
Waiting for harsh criticism :)
Having enough free time and the desire to make a convenient development tool, I decided to write my bike with blackjack and goodies. The result was such a thing:

In this module I really wanted to see not just SQL queries, but also their EXPLAIN information.

I also wanted to follow the work with the cache.

See data about the current route and its parameters.

Often you have to browse through complex data structures using
var_dump();and do not spoil the code of the page itself. 
Plus to the above, global variables are displayed (
$_GET, $_POST, $_SESSIONetc.) and a list of poklyuchaemyh in the project files, but there is nothing interesting, and so as not to clutter up the article with unnecessary screenshots just leave a link to this page of the module. Everything is fine, of course, but what about Ajax requests?
To do this, there is an output of all the same data in FireBug and it looks like this.

View detailed groups
Module installation
As always, in the file
bootstrap.phpyou just need to add a line to the list of modules indicating the directory where it is located. But there is one nuance. In order to get additional information about working with the cache and about queries to the database, I had to redefine their classes. Therefore, to use the module classes, it must be placed before the Cache and Database lines.
Kohana::modules(array(
...
'profilertoolbar' => MODPATH.'profilertoolbar',
'cache' => MODPATH.'cache',
'database' => MODPATH.'database',
...
));
How to use
Display panel on page
To display the panel, you need to write in the template of the page you need:
ProfilerToolbar::render(true);I do this in the main template, which is displayed everywhere.
...
content
...
Data output in FireBug
After connecting the module, data in FireBug will be displayed automatically in all methods of any controllers. If this does not suit you and you need to view the data only in certain places, then we do as follows:
1. The parameter for disconnections in the config
showEverywhere ...
// firebug data settings
'firebug'=>array(
'enabled' => true, // if set FALSE, panel don't ...
'showEverywhere' => FALSE, // if set TRUE you don't need ...
...
2. In the desired method, write
ProfilerToolbar::firebug();Or in the controller that is responsible for Ajax :
class Controller_Ajax extends Controller {
public function after(){
...
ProfilerToolbar::firebug();
parent::after();
}
...
}
Adding Your Data
If you need to view the dump of a variable, then output it like this:
ProfilerToolbar::addData('first tab','test string');
ProfilerToolbar::addData('first tab',rand(1, 1000)/ rand(1, 1000));
ProfilerToolbar::addData('first tab',$user);
ProfilerToolbar::addData('first tab',$this->request->headers());
ProfilerToolbar::addData('second tab','other data');
We will get the result as in this screenshot.
Config
In order not to list here, you can look here .
In it, you can disable both the output of the panel itself and the output of data in FireBug, well, and all the parameters separately.
For example, sometimes you need to see which files are connected during the script execution, but as a rule it is not necessary and you can disable the parameter,
showIncFileswhich will significantly reduce the generated html code. Do not forget to
databaseenable it in the config profiling, otherwise requests will not be displayed.Development
If the module is in demand, then I will be confused by the design of the code according to the Kohana style and the regular userguide.
In terms of functionality, I plan to make a log display and I hope you throw new ideas :)
Conclusion
Module page and demo: alertdevelop.ru/projects/profilertoolbar Github
project: github.com/Alert/profilertoolbar
ps The demo page displays only a panel with static information without information in FireBug.
Waiting for harsh criticism :)
