From Google Wave to Node.js
In May 2009, Google Wave (GW) was announced, a few months later we received an invite and began to study it. GW, like GoogleDocs, has the option of co-editing text using OT technology . There are also bonuses: you can collapse sections of a document into a structure, add gadgets and robots. We discussed our current projects at GW, we liked the tool as a whole, and the abundance of inconvenience gave rise to many ideas for expanding the functionality and improving the interface. Especially sharply felt shortage shortcuts to collapse all sections of the document. The idea of setting each task in the context to which it relates was also often discussed.

Vladimir Semenov, our web developer, began to explore the possibility of contextual task setting and robot processing of regular expressions. The idea of expanding, providing the possibility of curtailing the discussion sections on shortcuts, Vladimir told his classmate from TUSUR , Sergey Khegay. Sergey became interested in this idea and began to study it in his free time from studies and main work.
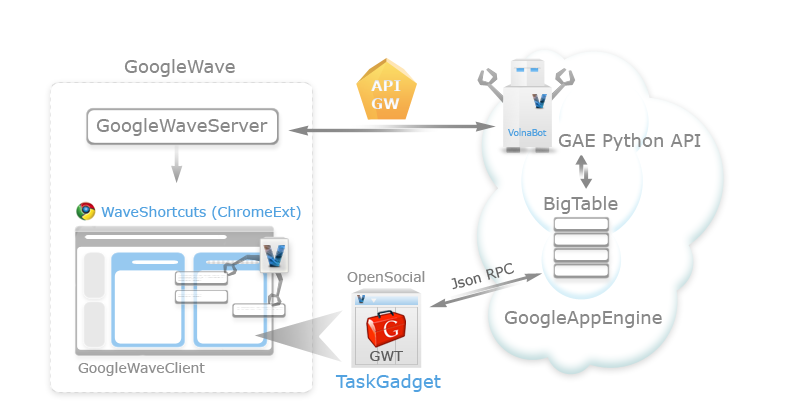
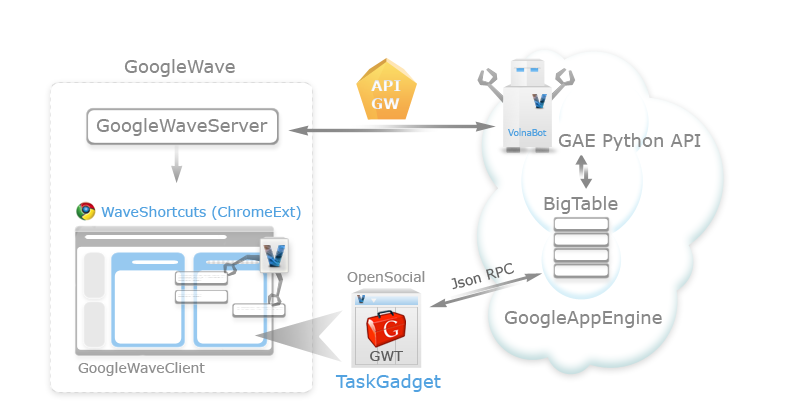
Two months later, there was an extension to the Google Chrome browser and a robot that processed tasks in context. Now the architecture of our Google Wave-based tools looks like the image above.
Tasks in the wave are related to the list of tasks in the gadget as follows:
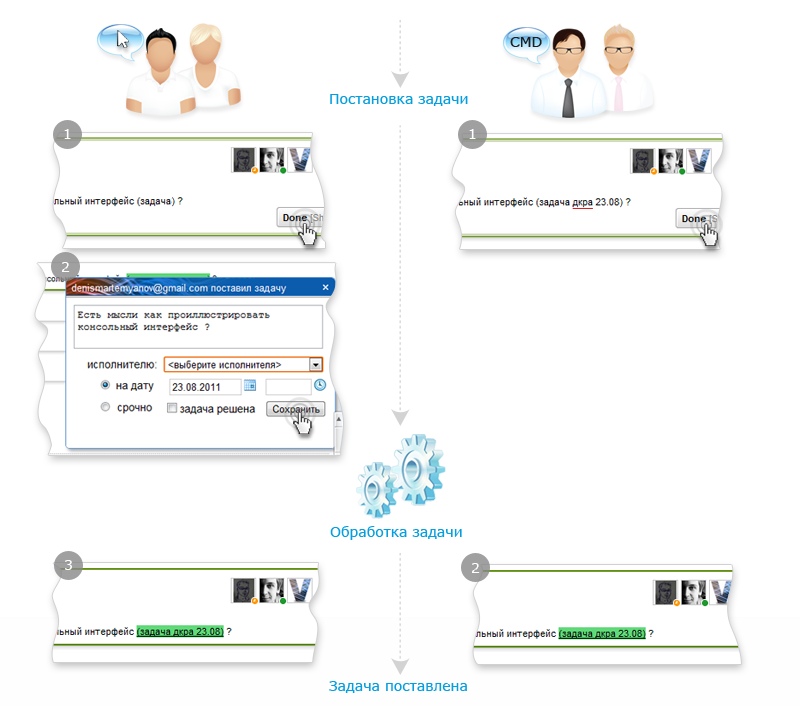
1. The user writes a regular expression in the text (for example, the words “task” or “export” in brackets).
2. The robot finds this expression in the text.
3. The robot enters the necessary data into the database and generates a link.
4. TaskGadget sees that a new task has appeared, and the next time it opens it shows it in its list.
It is necessary that the window with the form opens next to the regular expression directly in the wave, and not on a separate page or tab. This is implemented as follows:
1. The user clicks the link generated by the robot in the 3rd step of the previous description.
2. Clicking on the link is intercepted by the extension.
3. The extension forms an iframe (empty window), in which this link is indicated as the address (src).
4. The browser itself receives a form from our database and loads it into an iframe.
There is still interaction with GoogleCalendar, about it further.
Photos of the organizers of the work of robots:

Vladimir Semenov, Sergey Khegay
- windows with GUI forms: this is more understandable to new users and does not require memorizing command parameters (for example, date format);
- entering commands directly in the wave text: this will increase the speed of receiving a command by a robot, and everyone knows that geeks are ready to delve into the details to save time.
The first version of the robot perceived only text commands. Later, when we decided to switch to GUI forms, we decided not to refuse text commands. As a result, the tools work this way and that.

GUI vs. CMD for task interface
The difference between the way regular and geek users set tasks:
- someone who is used to window forms starts by writing “task” in parentheses. The robot processes this word and replaces it with a link. Then the user clicks the link and in the window that appears clarifies the parameters of the task.
- a user, accustomed to the command line, immediately writes in the text of the document "(task Vasya)". That is, it indicates all the main parameters of the task: executor, date, (sometimes other parameters). This completes the statement of the problem.

TaskGadget. Going from the task list to context
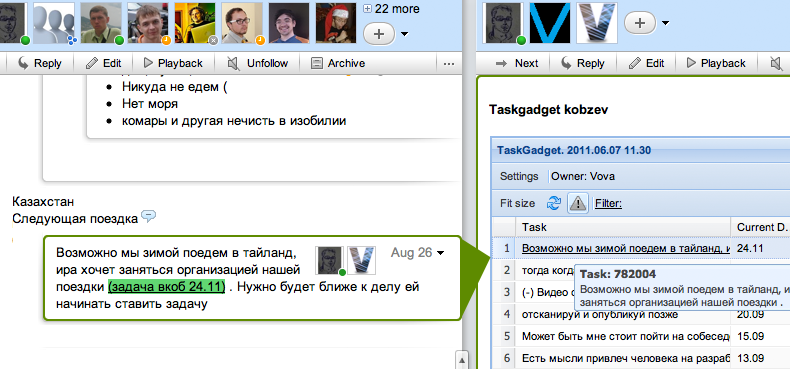
By default, tasks are sorted by date. Each task in the gadget contains a link to the message in which it was set. When you click on a task next to the gadget, a discussion opens - the context of the task.

An example of the structure of an article in a wave
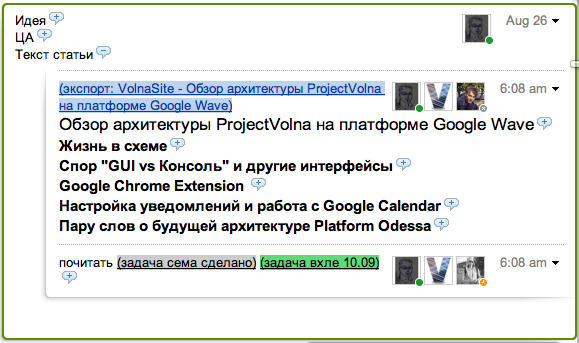
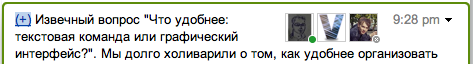
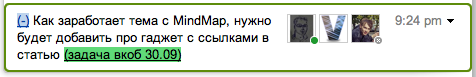
Each message can be included in the export or excluded from it. To do this, at the beginning of each message, the robot puts down the icons: "+" or "-", indicating the inclusion of a blip in the export.


Examples of messages. The top with a + sign is included in the export. Bottom with a "-" is not included in the export.
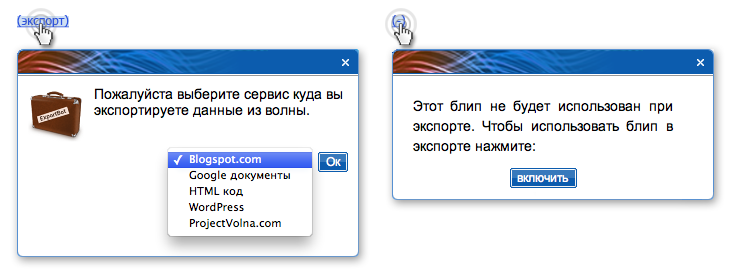
Each "+" or "-" is a link, by clicking on which you can change the export status of the blip.

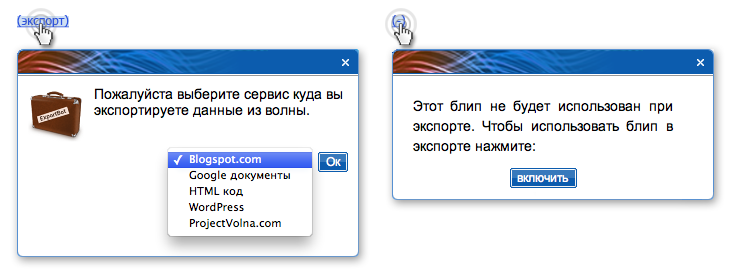
Forms for export setup

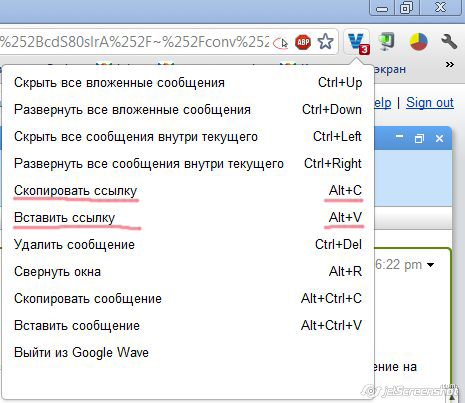
WaveShortСuts hotkeys
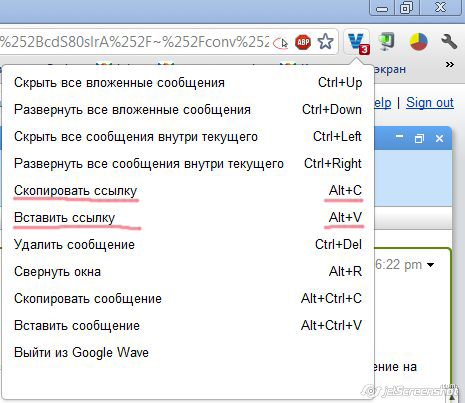
In our work, we often use two shortcuts highlighted in this picture. Using them, you can select a sentence or a fragment of text on any site, press Alt + C, and then insert this fragment into the wave immediately as a link to the site from which it was taken.
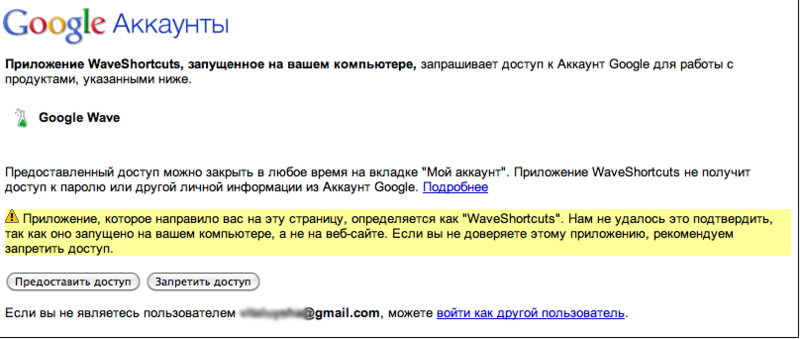
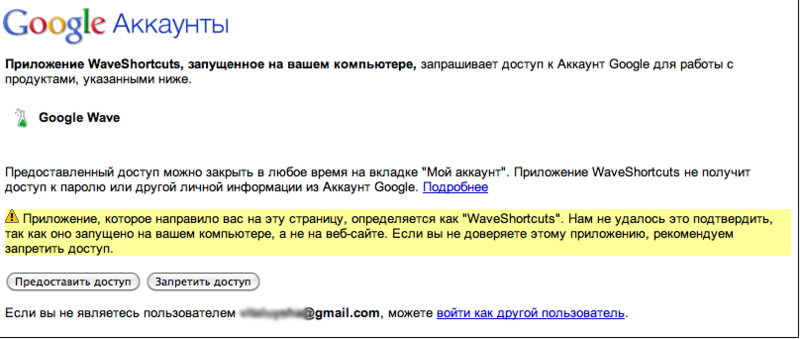
When a shortcut is pressed, the extension generates a command for the GW client. Accordingly, the extension needs the right to send commands to GW on behalf of the user. GW is wary of this situation, and users are often scared of such a notification (it appears when our extension is installed):

Request access to a Google account
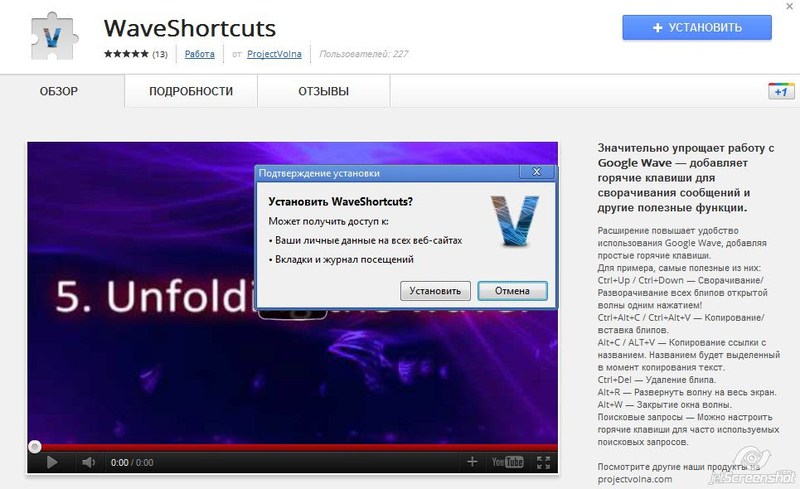
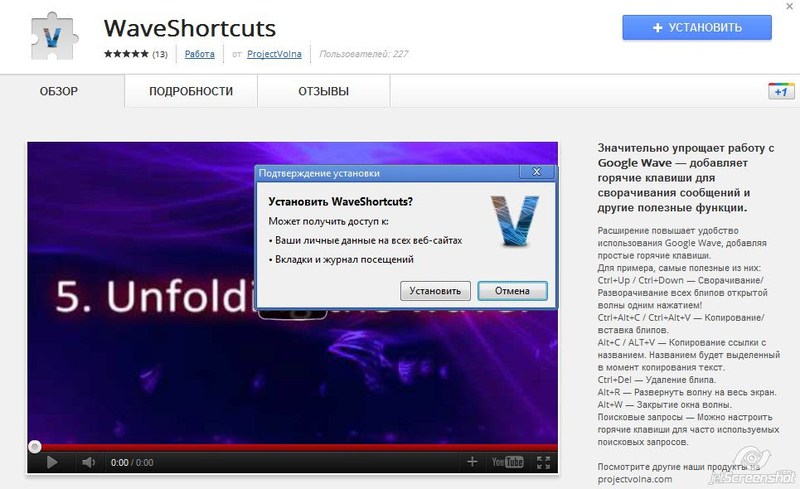
For the function of inserting links to work, the extension requires access on behalf of the user to the sites that he visits. Therefore, there is also such a frightening message:

Dear developers, when developing extensions, avoid such warnings whenever possible :)
The difficult quest that awaited us is reflected in detail in this wave . If we collapse all the blips in it, we will see the following structure:

Sections of the wave, in which we discuss the placement of WaveShortCuts on the WebStore
Notifications in the jaber are implemented by adding our robot to our contacts, and we implemented SMS notifications and synchronization with the mobile via the Google calendar, because SMS is free from there and it’s more convenient to work with tasks via the calendar.

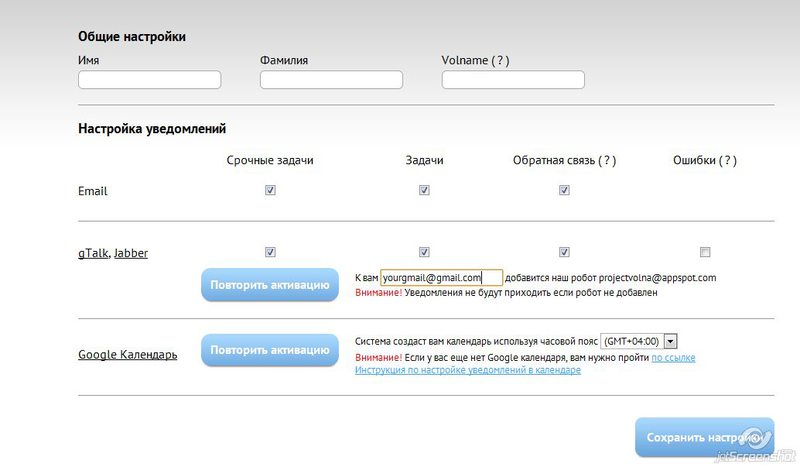
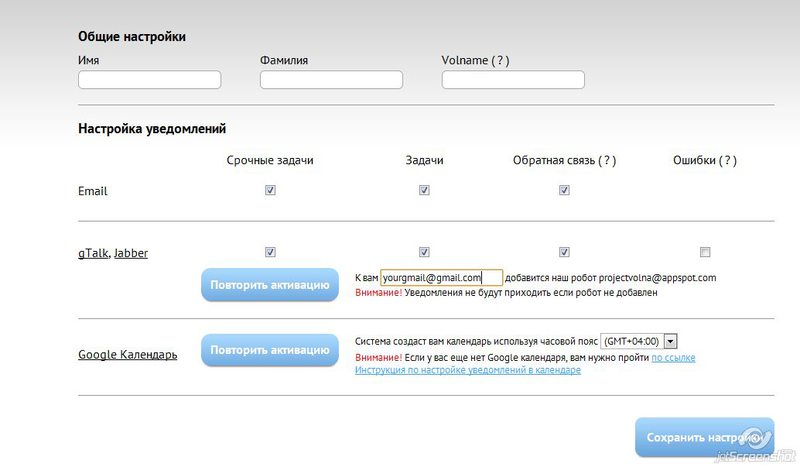
Screenshot from the Notification Settings page
We chose another option: the robot creates a calendar and shares it with the user.
Moreover, we cannot share the calendar if the user has not activated the GoogleCalendar service. That is why in the calendar activation interface , a screenshot of which is higher, we could not avoid the bad manners: warning words and exclamation points.
As a result, having learned a lot, we still fused all the tasks of synchronizing with mobile Google. There was still a problem with the fact that it is very difficult for an ordinary user to figure out how to set it all up. We reworked Google’s instructions and wrote our instructions on setting up Google Calendar on mobile devices .
- it is not clear who is developing WiaB in which direction now;
- WiaB is not suitable for scaling;
- WiaB architecture does not fully support our business logic;
- a big problem with the documentation, which is more likely to be there than it is;
- Greater connectivity of server and client code;
- in fact, the largest plus in WiaB at the moment is a well-implemented OT editor, otherwise there are more minuses than pluses;
- and, finally, we do not have many java developers.
We asked ourselves: can we develop our own platform? One of the difficult OT tasks has already been implemented in ShareJS , in addition, we had ready-made solutions for scaling. Since clients constantly keep a connection to the server, for efficient resource consumption it is necessary to use server solutions that make it possible to cheaply support many long-lived connections. Asynchronous (non-blocking) servers are great for this task. For ourselves, we concluded that there are no fundamentally unsolvable architectural problems.
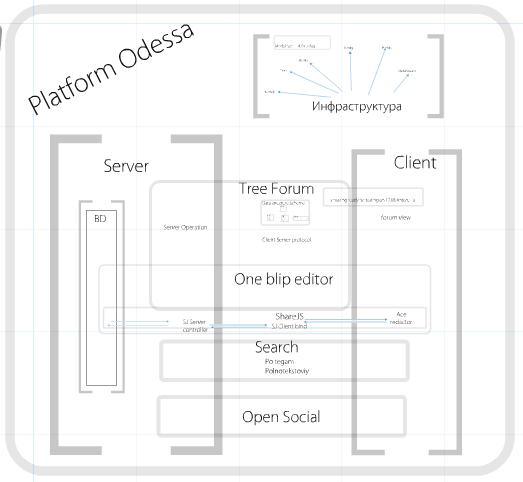
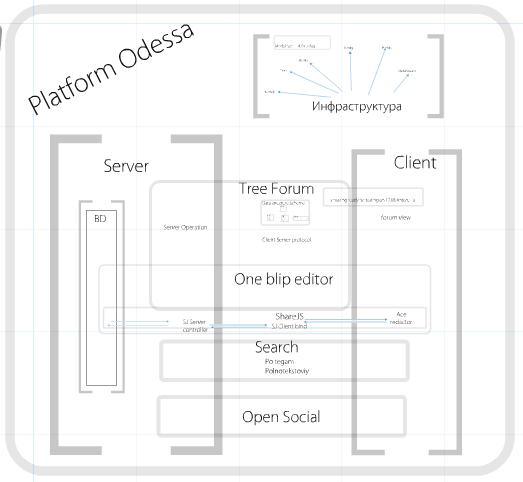
As a result, we decided to doservice on its own platform - Rizzoma.com . Thinking about what specific technologies are needed for each module, we came to this vision of architecture: A

slide from our presentation at OdessaCamp
Of the non-blocking servers, there is Node.js or Tornado. The choice fell on Node.js, as:
- ShareJS is written for Node.js;
- part of the code can be used both on the server and on the client. And do not switch attention between different languages;
- The platform is actively developing and there are a lot of libraries. For example, Yandex has released its own framework.
CoffeeScript was chosen by the development language due to the presence of syntactic sugar compared to plain JavaScript.
The database was selected by CouchDB, as:
- The database is document-oriented, which is better suited to our business logic: there are a lot of hierarchically nested things. And this is easier to implement in document-oriented databases;
- Due to its document-oriented approach, CouchDB requires fewer connections between records, which will facilitate scalability in the bright future.
In order not to write gadgets once again, we will support the OpenSocial standards and all the gadgets that worked in Google Wave (Orkut, MySpace, etc.) will also work on the Odessa platform.
We also plan to implement federation so that our server can interact (exchange waves) with WiaB, Novel Vibe and other servers that will support this.
The search engine is using Sphinx. To simplify this scheme of work, you can do this: when changing data in CouchDB, the changes will fall into the index, which will already be searched. All searches will be executed by Sphinx, taking into account tags, time, access levels, etc. Thanks to this, we get a high speed of query execution and minimal load on the servers with the database.

Vladimir Semenov, our web developer, began to explore the possibility of contextual task setting and robot processing of regular expressions. The idea of expanding, providing the possibility of curtailing the discussion sections on shortcuts, Vladimir told his classmate from TUSUR , Sergey Khegay. Sergey became interested in this idea and began to study it in his free time from studies and main work.
Two months later, there was an extension to the Google Chrome browser and a robot that processed tasks in context. Now the architecture of our Google Wave-based tools looks like the image above.
Life in the scheme
Consider the interaction scheme of our system with the user.Tasks in the wave are related to the list of tasks in the gadget as follows:
1. The user writes a regular expression in the text (for example, the words “task” or “export” in brackets).
2. The robot finds this expression in the text.
3. The robot enters the necessary data into the database and generates a link.
4. TaskGadget sees that a new task has appeared, and the next time it opens it shows it in its list.
It is necessary that the window with the form opens next to the regular expression directly in the wave, and not on a separate page or tab. This is implemented as follows:
1. The user clicks the link generated by the robot in the 3rd step of the previous description.
2. Clicking on the link is intercepted by the extension.
3. The extension forms an iframe (empty window), in which this link is indicated as the address (src).
4. The browser itself receives a form from our database and loads it into an iframe.
There is still interaction with GoogleCalendar, about it further.
Photos of the organizers of the work of robots:

Vladimir Semenov, Sergey Khegay
The dispute “GUI vs. Cmd "and other interfaces
The eternal question "What is more convenient: a text command or a graphical interface?". We spent a lot of time talking about how it is more convenient to organize user interaction with the tools “tasks in the text”, “search by waves” and “export to HTML”. There were two development options:- windows with GUI forms: this is more understandable to new users and does not require memorizing command parameters (for example, date format);
- entering commands directly in the wave text: this will increase the speed of receiving a command by a robot, and everyone knows that geeks are ready to delve into the details to save time.
The first version of the robot perceived only text commands. Later, when we decided to switch to GUI forms, we decided not to refuse text commands. As a result, the tools work this way and that.

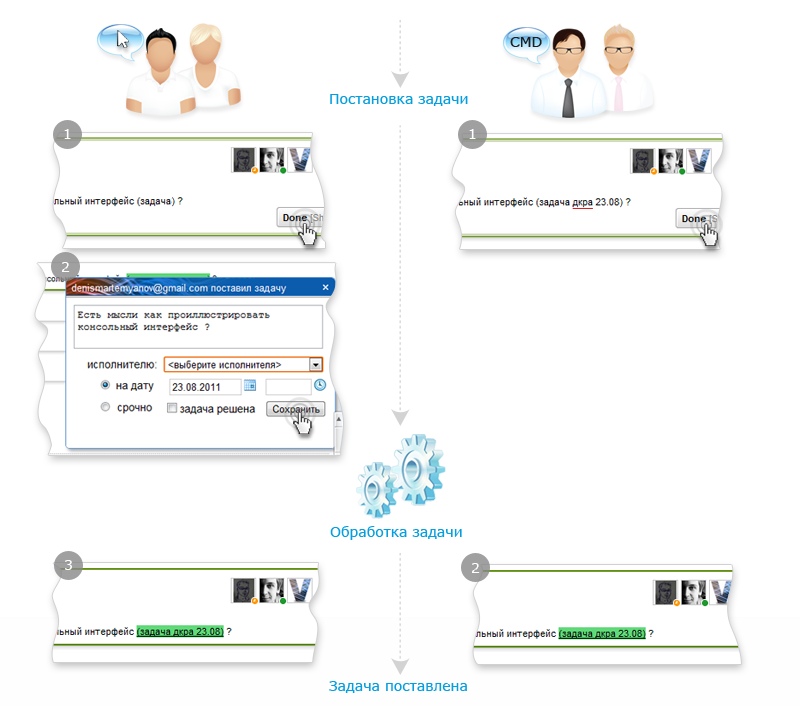
GUI vs. CMD for task interface
The difference between the way regular and geek users set tasks:
- someone who is used to window forms starts by writing “task” in parentheses. The robot processes this word and replaces it with a link. Then the user clicks the link and in the window that appears clarifies the parameters of the task.
- a user, accustomed to the command line, immediately writes in the text of the document "(task Vasya)". That is, it indicates all the main parameters of the task: executor, date, (sometimes other parameters). This completes the statement of the problem.
List of tasks in the wave
The text of a task is often just a few words. Almost always, in order to understand a task, it is necessary to realize some part of the context to which it refers. The main idea of TaskGadget is to provide a transition from the list of tasks to the context:
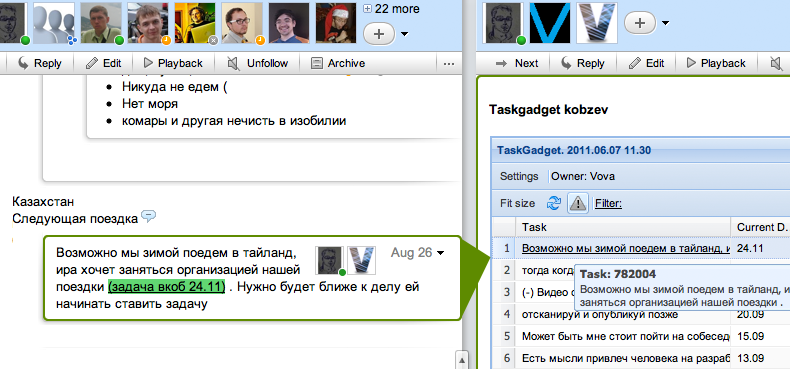
TaskGadget. Going from the task list to context
By default, tasks are sorted by date. Each task in the gadget contains a link to the message in which it was set. When you click on a task next to the gadget, a discussion opens - the context of the task.
Interface for exporting articles from a wave
First, we implemented the export in the simplest way: only one selected message was exported from a wave. After the experiments, it became clear how to make the structure of the article. In this case, for each message (in GW, messages are called blips), the publication is configured separately. Here is a minimized article:
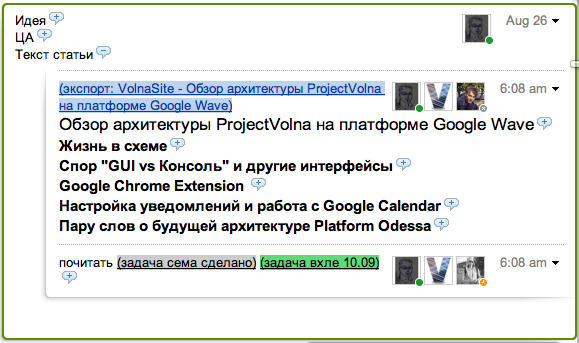
An example of the structure of an article in a wave
Each message can be included in the export or excluded from it. To do this, at the beginning of each message, the robot puts down the icons: "+" or "-", indicating the inclusion of a blip in the export.


Examples of messages. The top with a + sign is included in the export. Bottom with a "-" is not included in the export.
Each "+" or "-" is a link, by clicking on which you can change the export status of the blip.

Forms for export setup
Google Chrome Extension
The WaveShortCuts extension performs actions that we lacked in the GW client. Here is a list of them:
WaveShortСuts hotkeys
In our work, we often use two shortcuts highlighted in this picture. Using them, you can select a sentence or a fragment of text on any site, press Alt + C, and then insert this fragment into the wave immediately as a link to the site from which it was taken.
When a shortcut is pressed, the extension generates a command for the GW client. Accordingly, the extension needs the right to send commands to GW on behalf of the user. GW is wary of this situation, and users are often scared of such a notification (it appears when our extension is installed):

Request access to a Google account
For the function of inserting links to work, the extension requires access on behalf of the user to the sites that he visits. Therefore, there is also such a frightening message:

Dear developers, when developing extensions, avoid such warnings whenever possible :)
We post the extension on the Chrome WebStore
In work on lowering the entry threshold for new users, it turned out that one of the bottlenecks is the installation of the extension. Many obscure links and buttons confused new users. Therefore, we decided to move from Google code hosting to WebStore.The difficult quest that awaited us is reflected in detail in this wave . If we collapse all the blips in it, we will see the following structure:

Sections of the wave, in which we discuss the placement of WaveShortCuts on the WebStore
Set up notifications and work with Google Calendar
For normal work with tasks, it was necessary to configure all kinds of notifications and synchronization with mobile devices.Notifications in the jaber are implemented by adding our robot to our contacts, and we implemented SMS notifications and synchronization with the mobile via the Google calendar, because SMS is free from there and it’s more convenient to work with tasks via the calendar.

Screenshot from the Notification Settings page
Connect Google Calendar
First, we wanted to associate the robot with the user's personal calendar. But then the synchronization problem arises: if the user changes or deletes the task in his personal calendar, then you need to then process these changes and write to the wave. Technically, such a synchronization is quite difficult to do.We chose another option: the robot creates a calendar and shares it with the user.
Moreover, we cannot share the calendar if the user has not activated the GoogleCalendar service. That is why in the calendar activation interface , a screenshot of which is higher, we could not avoid the bad manners: warning words and exclamation points.
As a result, having learned a lot, we still fused all the tasks of synchronizing with mobile Google. There was still a problem with the fact that it is very difficult for an ordinary user to figure out how to set it all up. We reworked Google’s instructions and wrote our instructions on setting up Google Calendar on mobile devices .
A few words about the future architecture of Platform Odessa
What is wonderful that is in GW has not been developed for a long time, but rather a set. This year we realized that we need to develop this service. To do this, find an alternative to GW. Google transferred all the source code and knowledge on the GW project to the Apache Foundation. Apache launched the WiaB project - Wave in a Box. There is already an alpha version of the product. We began to study the status of the project and came to the following conclusions:- it is not clear who is developing WiaB in which direction now;
- WiaB is not suitable for scaling;
- WiaB architecture does not fully support our business logic;
- a big problem with the documentation, which is more likely to be there than it is;
- Greater connectivity of server and client code;
- in fact, the largest plus in WiaB at the moment is a well-implemented OT editor, otherwise there are more minuses than pluses;
- and, finally, we do not have many java developers.
We asked ourselves: can we develop our own platform? One of the difficult OT tasks has already been implemented in ShareJS , in addition, we had ready-made solutions for scaling. Since clients constantly keep a connection to the server, for efficient resource consumption it is necessary to use server solutions that make it possible to cheaply support many long-lived connections. Asynchronous (non-blocking) servers are great for this task. For ourselves, we concluded that there are no fundamentally unsolvable architectural problems.
As a result, we decided to doservice on its own platform - Rizzoma.com . Thinking about what specific technologies are needed for each module, we came to this vision of architecture: A

slide from our presentation at OdessaCamp
Of the non-blocking servers, there is Node.js or Tornado. The choice fell on Node.js, as:
- ShareJS is written for Node.js;
- part of the code can be used both on the server and on the client. And do not switch attention between different languages;
- The platform is actively developing and there are a lot of libraries. For example, Yandex has released its own framework.
CoffeeScript was chosen by the development language due to the presence of syntactic sugar compared to plain JavaScript.
The database was selected by CouchDB, as:
- The database is document-oriented, which is better suited to our business logic: there are a lot of hierarchically nested things. And this is easier to implement in document-oriented databases;
- Due to its document-oriented approach, CouchDB requires fewer connections between records, which will facilitate scalability in the bright future.
In order not to write gadgets once again, we will support the OpenSocial standards and all the gadgets that worked in Google Wave (Orkut, MySpace, etc.) will also work on the Odessa platform.
We also plan to implement federation so that our server can interact (exchange waves) with WiaB, Novel Vibe and other servers that will support this.
The search engine is using Sphinx. To simplify this scheme of work, you can do this: when changing data in CouchDB, the changes will fall into the index, which will already be searched. All searches will be executed by Sphinx, taking into account tags, time, access levels, etc. Thanks to this, we get a high speed of query execution and minimal load on the servers with the database.
