IPad Web Development
In this post, I would like to talk with you on the topic "is the iPad suitable for creating content?" And since I don’t know how to compose music and draw pictures, we’ll try to create a web page on the iPad and put it on the Internet.

We need a text editor (I chose Gusto, although I could use, for example, Textastic), a graphical editor (just in case I installed two at once: Adobe Photoshop Express and PhotoPad, both free), the Yandex.Fotki application for uploading pictures to the Internet, and CSS3Machine - I'll tell you about it right now.
Further in the post there are a lot of images. Slow, mobile, or expensive Internet users may experience discomfort and lightheadedness.
On the iPad, for the lack of a keyboard, working with the source code directly is not very convenient. Therefore, we will use CSS3Machine, a CSS3 visual editor that allows you to create complex, beautiful effects (which almost do not work at all in IE) with just two touches.
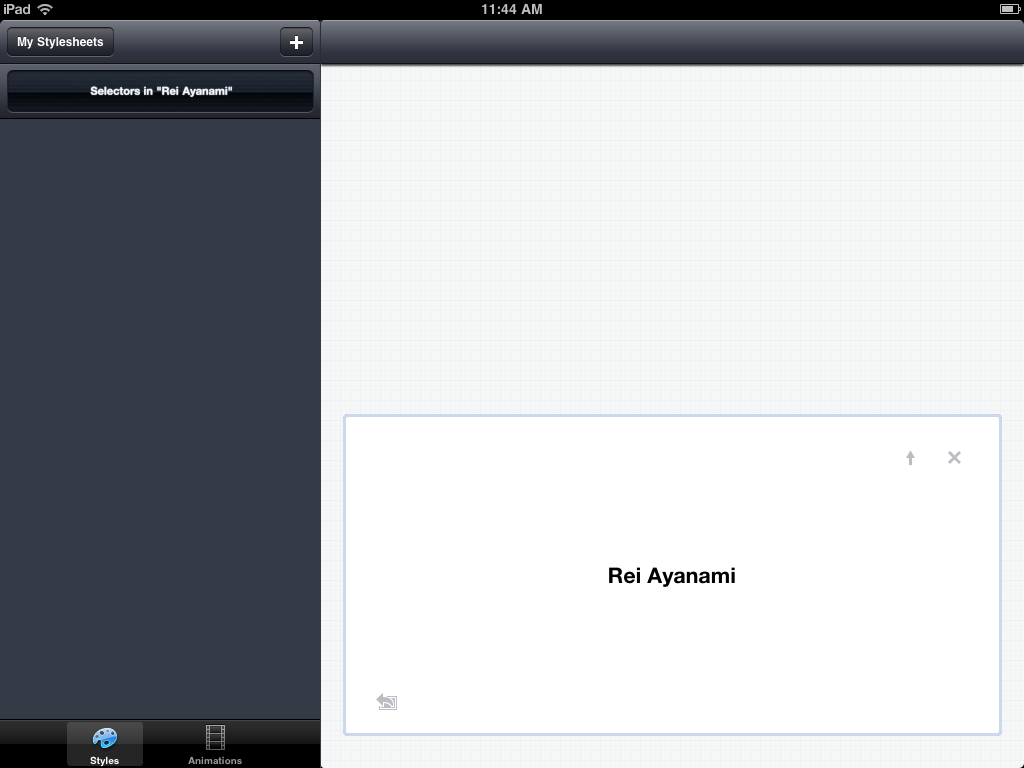
Add a new stylesheet.

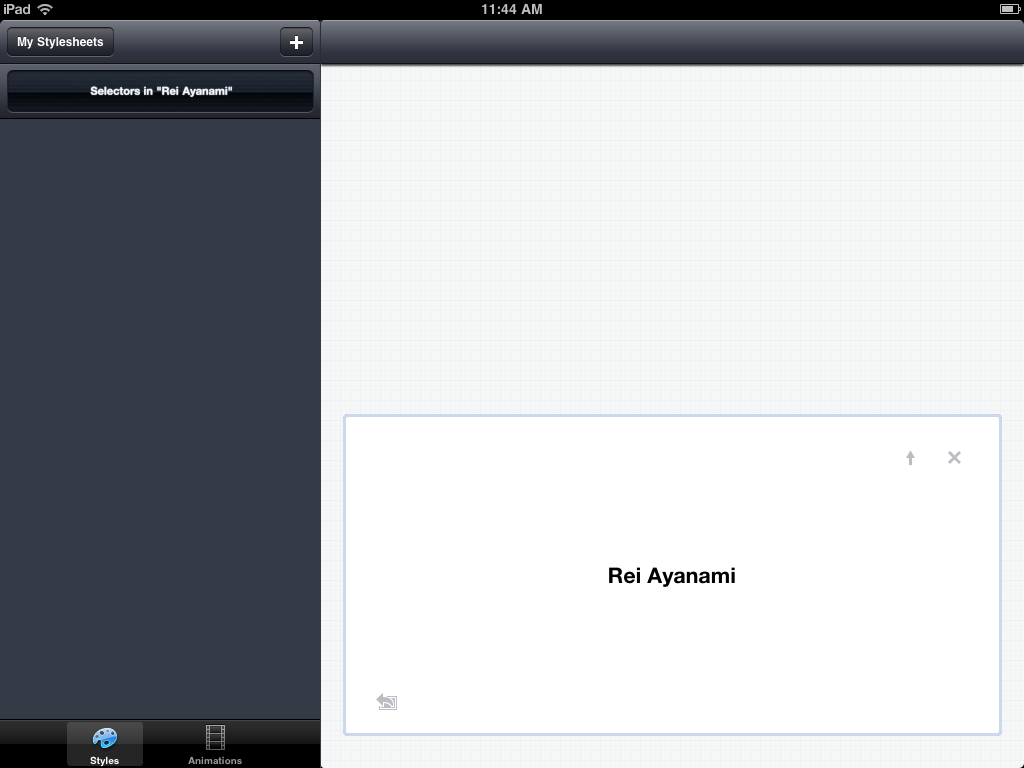
We’ll fix the default markup a bit. The program will apply styles to this HTML fragment during the editing process.

This is what our (empty) working environment looks like.

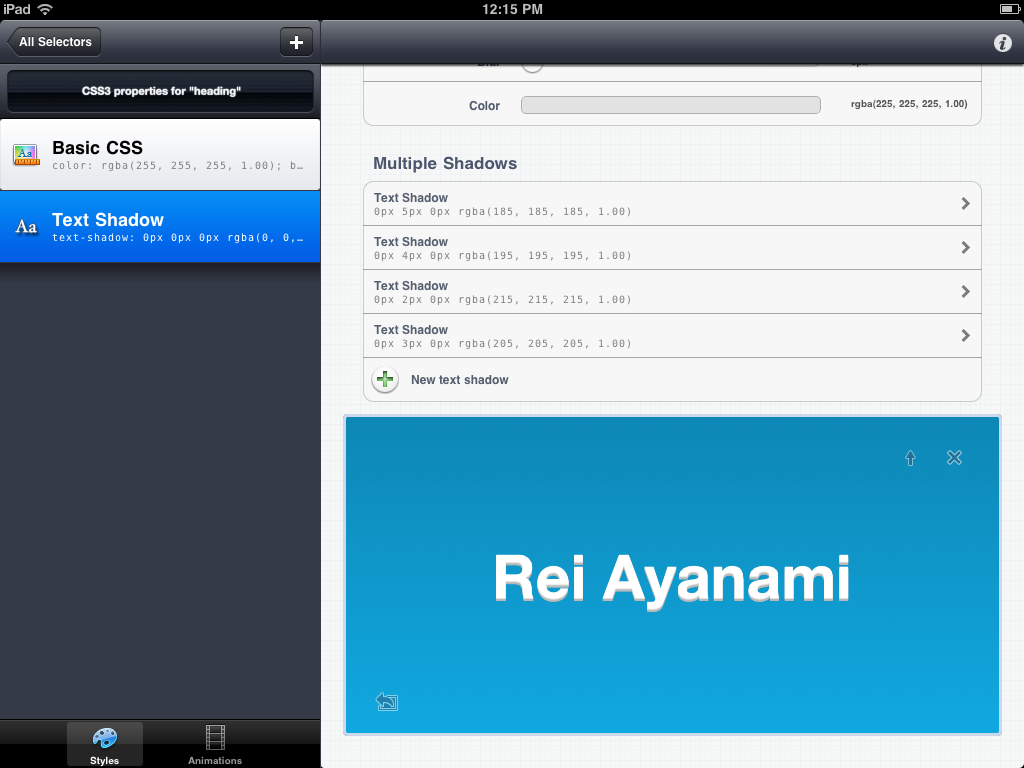
Create a background gradient.

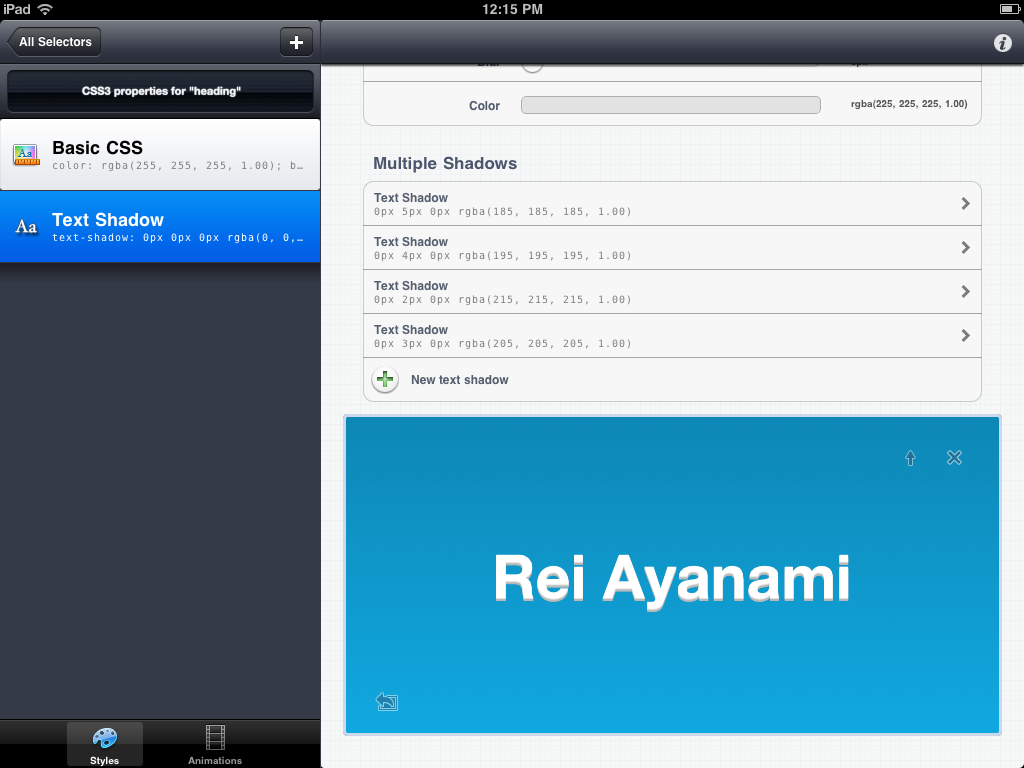
We take advantage of the fact that CSS3 allows you to set text to several shadows (text-shadow).

And a bit more.

Now it’s cool, a real combat webdvanol.

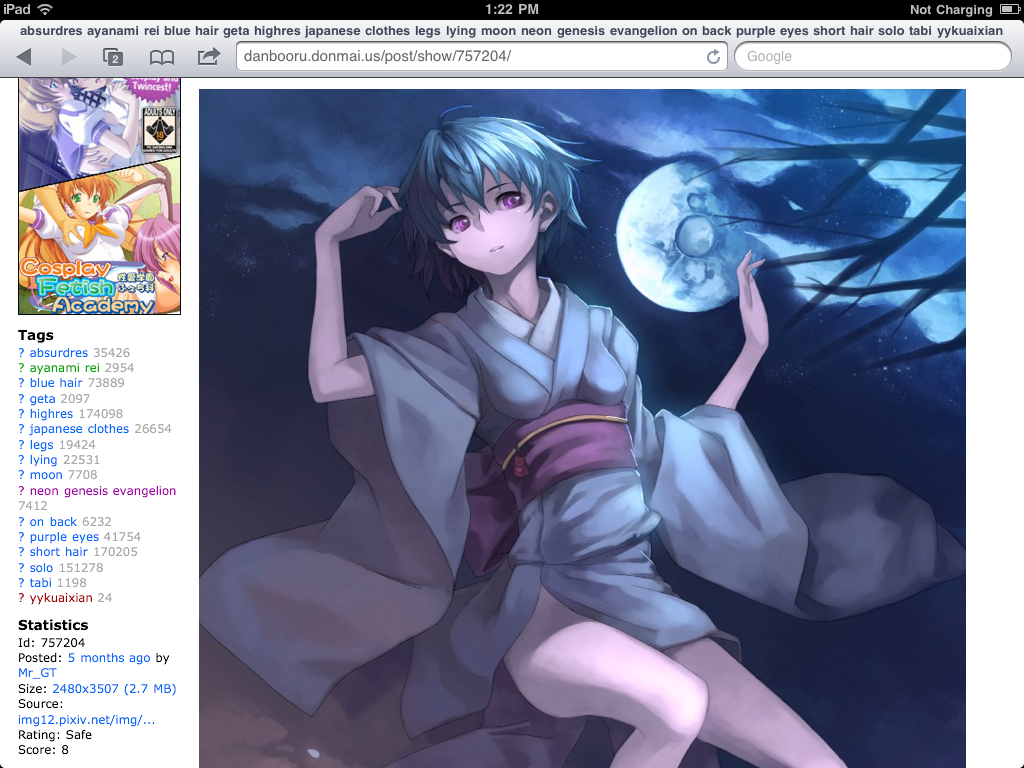
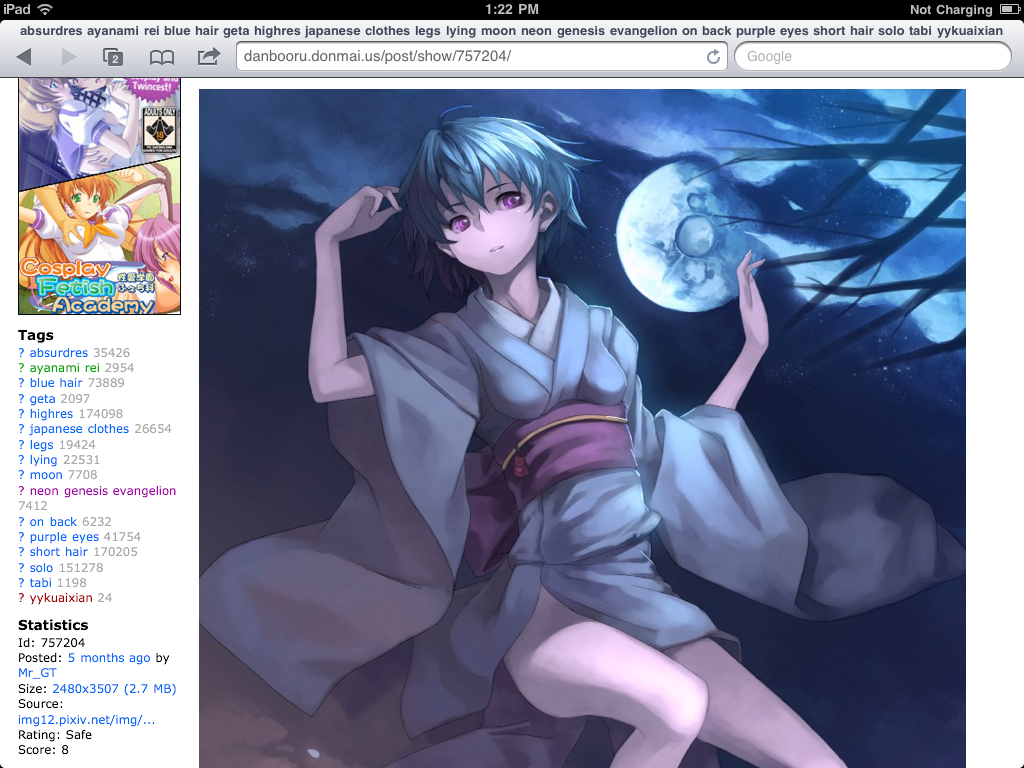
Now add the illustration to the site. Find the image you need on the Internet:

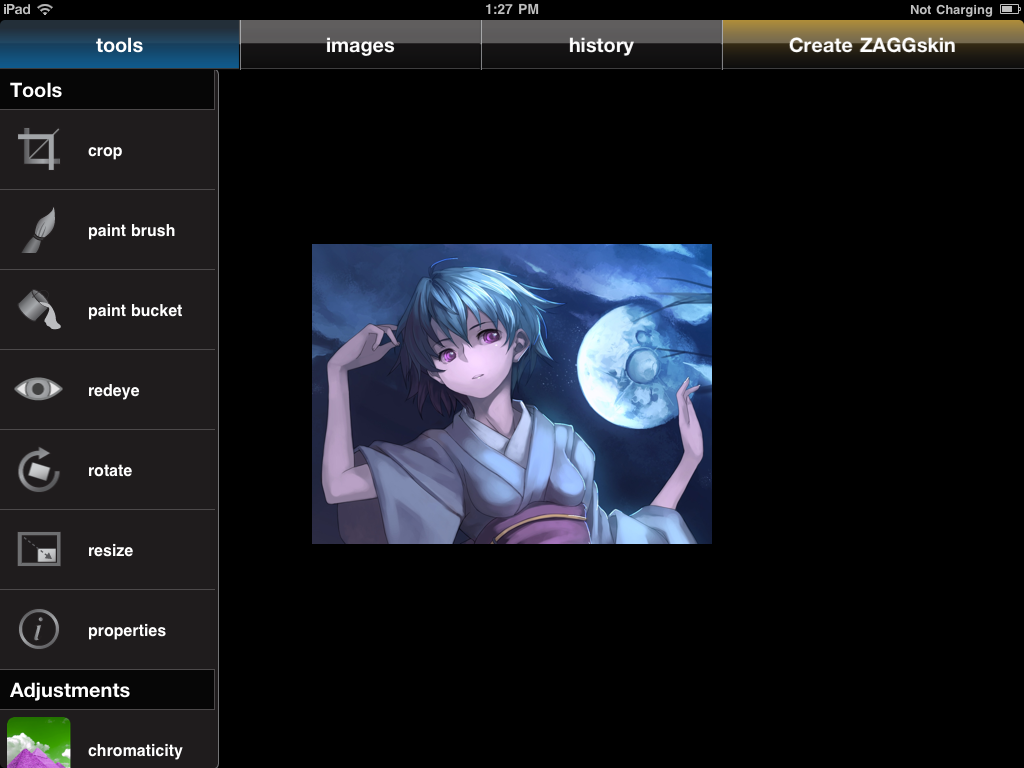
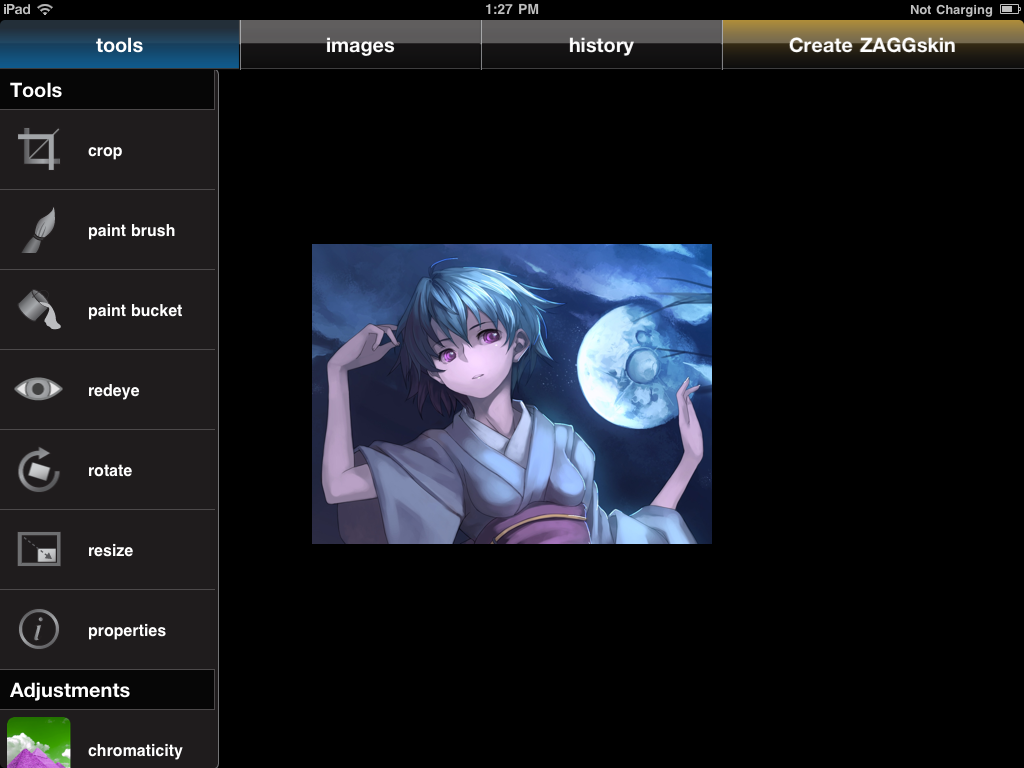
Crop it in Photoshop Express.

We are surprised to find that Adobe did not provide resize functions, open PhotoPad, resize.

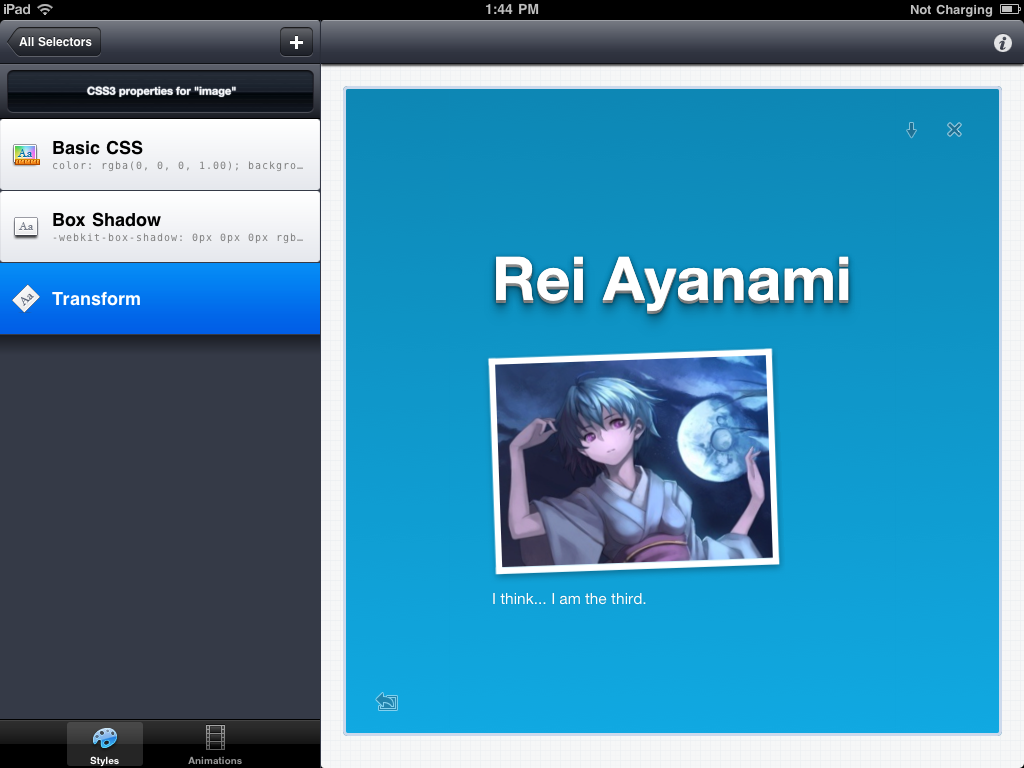
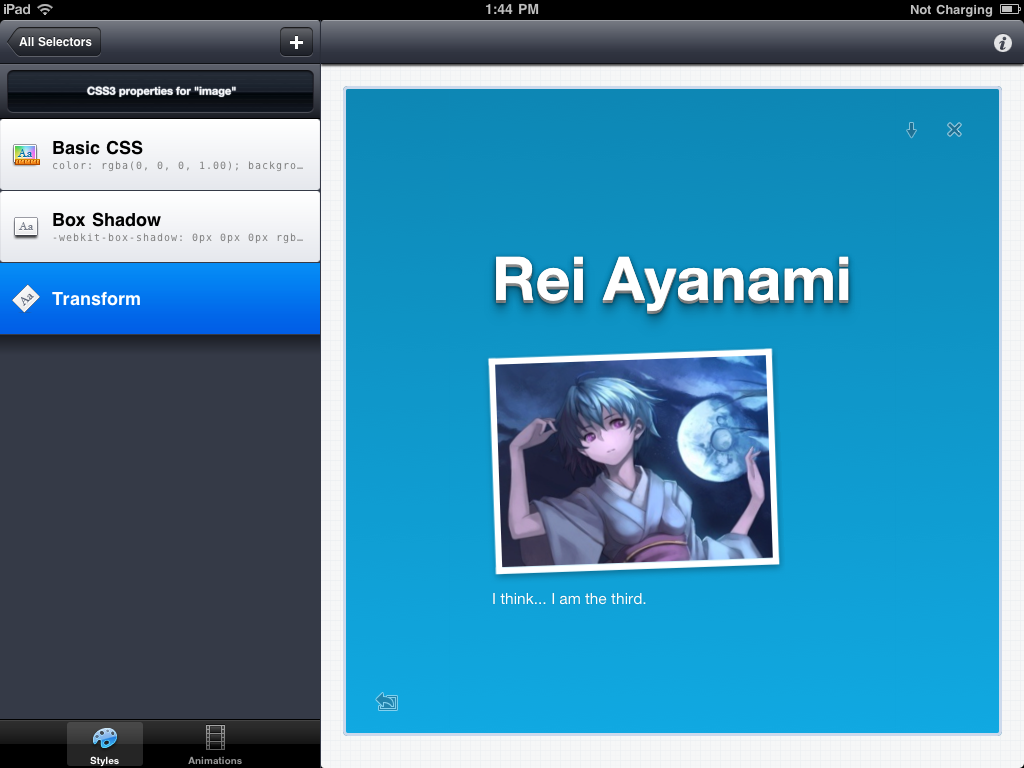
We load the resulting image into Yandex.Fotki, find the link on the site, return to CSS3Machine and do it beautifully (I miss all sorts of obvious screenshots, there were a lot of them).

For the latest edits and to upload our web page to the Internet, we use Gusto. This is a complete text editor for programming, with projects and tabs; there is also a built-in (S) FTP client.
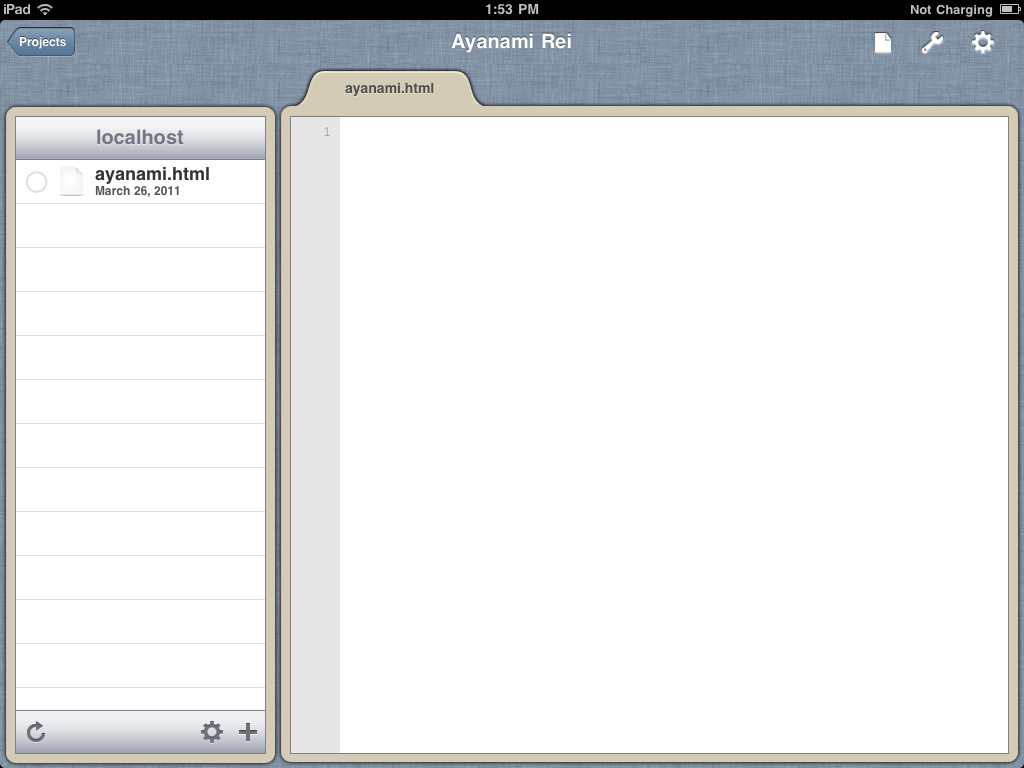
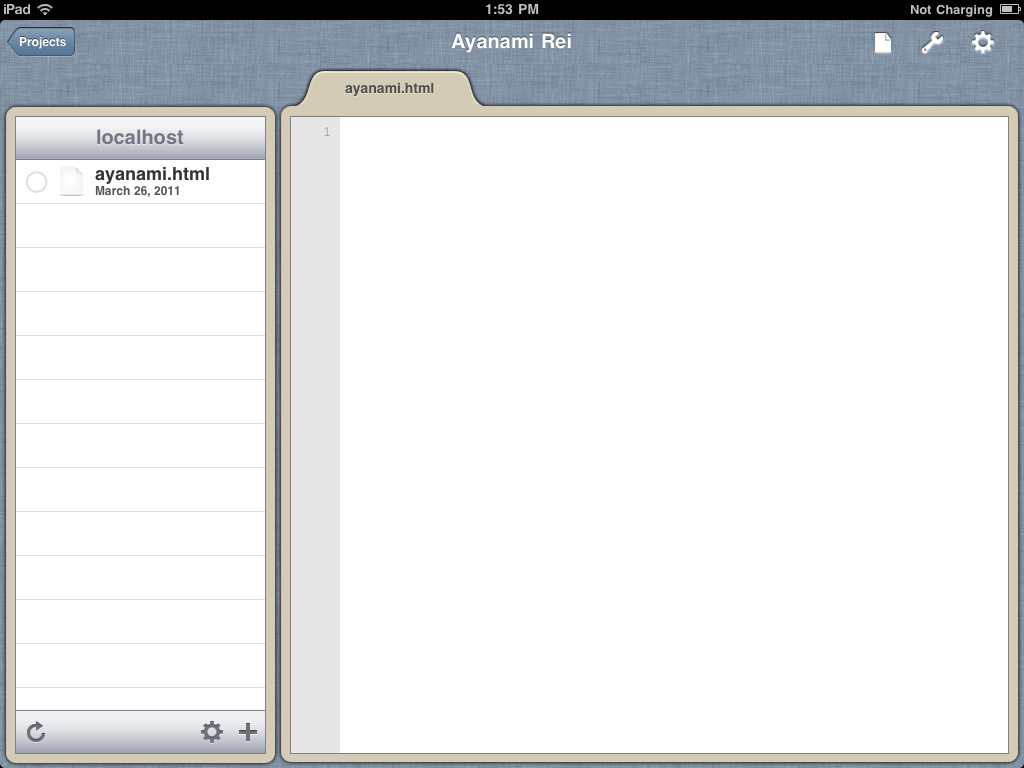
Create a project with an empty file inside.

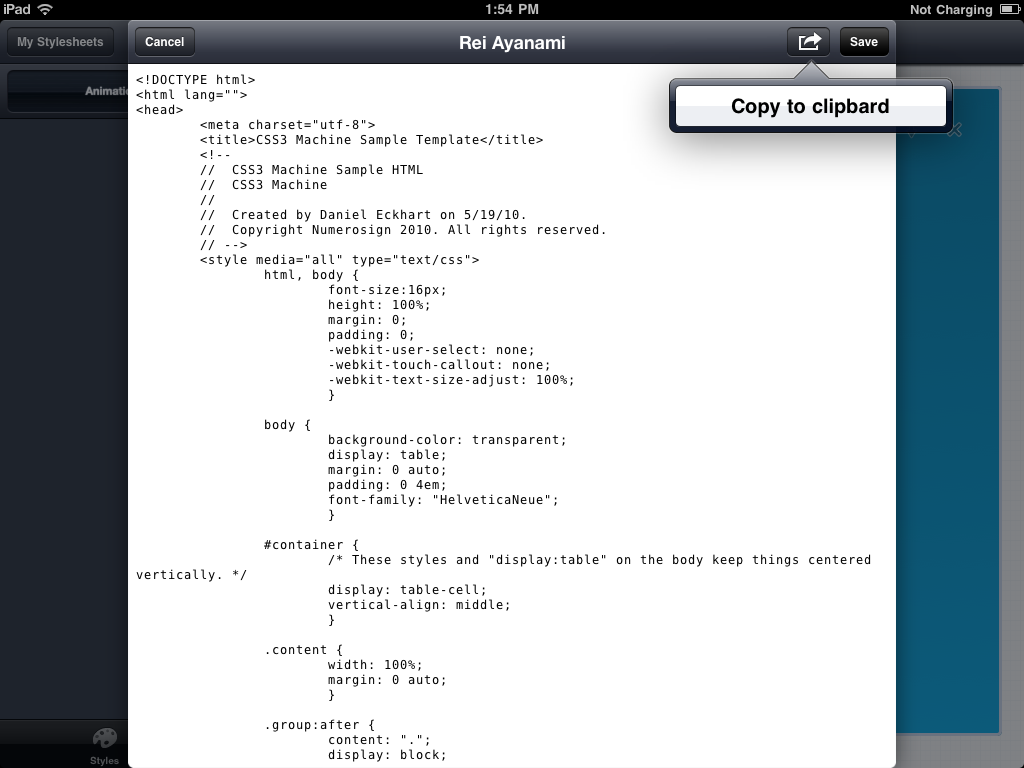
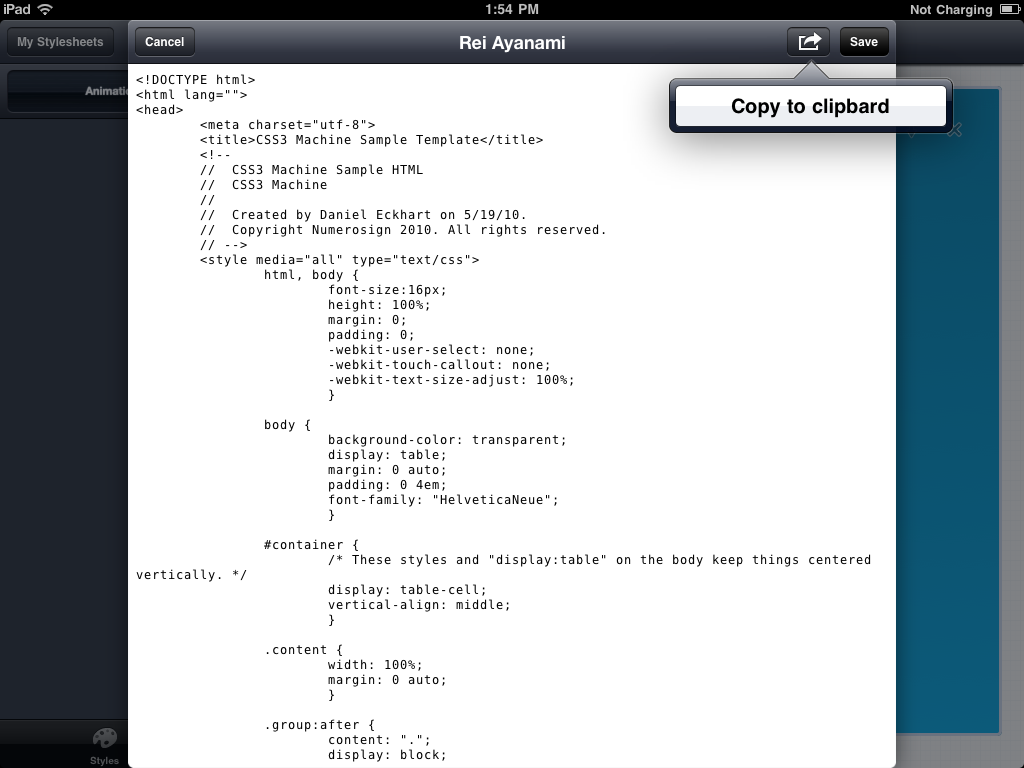
Copy the source code from CSS3Machine and paste it into Gusto.

We make the final changes to the code.

Upload the file to the server.

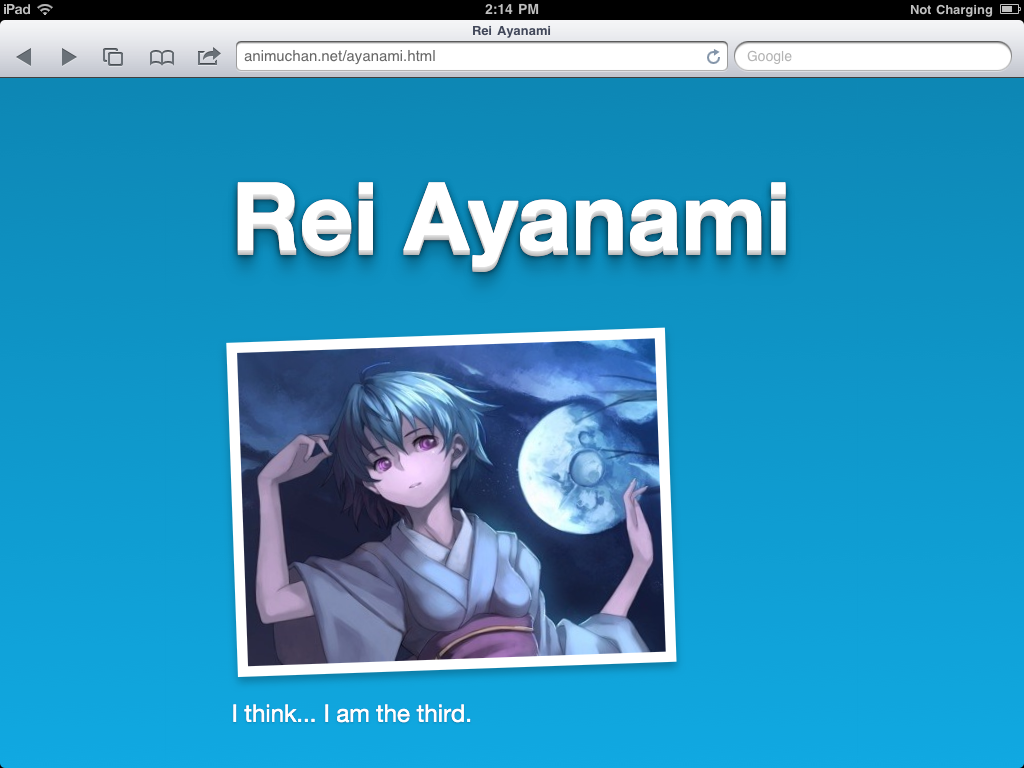
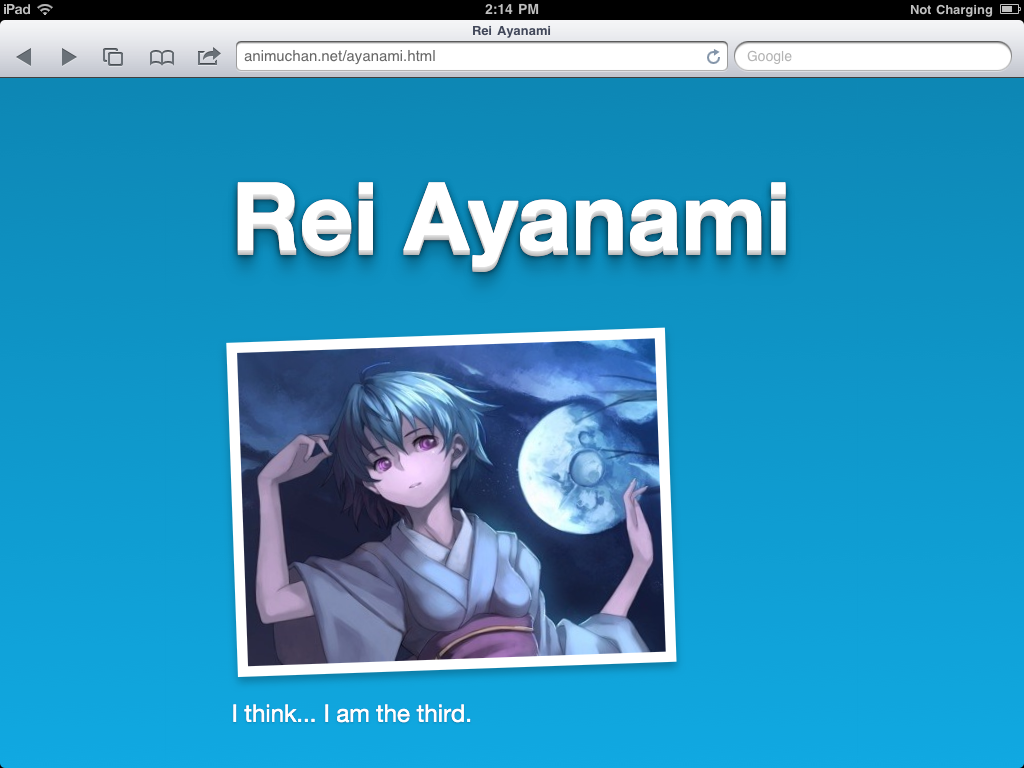
We look at the result in Safari, rejoice.

Working on the iPad, of course, is not as convenient as on a large computer with a keyboard and mouse. But I can’t say that it’s very difficult or somehow extremely disgusting - the working environment is quite acceptable, you can do all kinds of things, upload them to the server and enjoy the process.
Program CSS3Machine I now use to work, it was really comfortable.
As a result of the experiment, we got such a web page .

Inventory
We need a text editor (I chose Gusto, although I could use, for example, Textastic), a graphical editor (just in case I installed two at once: Adobe Photoshop Express and PhotoPad, both free), the Yandex.Fotki application for uploading pictures to the Internet, and CSS3Machine - I'll tell you about it right now.
Further in the post there are a lot of images. Slow, mobile, or expensive Internet users may experience discomfort and lightheadedness.
CSS3 at your fingertips
On the iPad, for the lack of a keyboard, working with the source code directly is not very convenient. Therefore, we will use CSS3Machine, a CSS3 visual editor that allows you to create complex, beautiful effects (which almost do not work at all in IE) with just two touches.
Add a new stylesheet.

We’ll fix the default markup a bit. The program will apply styles to this HTML fragment during the editing process.

This is what our (empty) working environment looks like.

Create a background gradient.

We take advantage of the fact that CSS3 allows you to set text to several shadows (text-shadow).

And a bit more.

Now it’s cool, a real combat webdvanol.

Work with images
Now add the illustration to the site. Find the image you need on the Internet:

Crop it in Photoshop Express.

We are surprised to find that Adobe did not provide resize functions, open PhotoPad, resize.

We load the resulting image into Yandex.Fotki, find the link on the site, return to CSS3Machine and do it beautifully (I miss all sorts of obvious screenshots, there were a lot of them).

Working with source code
For the latest edits and to upload our web page to the Internet, we use Gusto. This is a complete text editor for programming, with projects and tabs; there is also a built-in (S) FTP client.
Create a project with an empty file inside.

Copy the source code from CSS3Machine and paste it into Gusto.

We make the final changes to the code.

Upload the file to the server.

We look at the result in Safari, rejoice.

conclusions
Working on the iPad, of course, is not as convenient as on a large computer with a keyboard and mouse. But I can’t say that it’s very difficult or somehow extremely disgusting - the working environment is quite acceptable, you can do all kinds of things, upload them to the server and enjoy the process.
Program CSS3Machine I now use to work, it was really comfortable.
As a result of the experiment, we got such a web page .
