Overview of several new jQuery plugins
- Transfer
Quite often, I step on the same rake. Trying to complete a project as quickly as possible, I head off into the implementation of the necessary functionality. And after a week, I definitely come across a description of a library, framework or plugin, using which I could do my part of the job many times faster. In general, now I try to keep abreast of ready-made solutions in areas of interest to me. Recently, I often have to work with javascript and therefore, now I pay special attention to the jQuery library and its plugins. I must say that it is simply impossible to lose sight of such a variety of ready-made solutions. This article is based on the 50 Awesome New jQuery Plugins review that I read a couple of days ago.

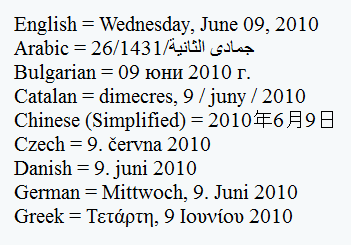
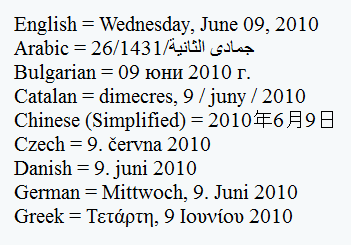
In different languages and cultures, the rules for writing common things like date, monetary values, and fractional numbers can vary greatly. The Globalization plugin allows you to process and convert these values to the desired format. It includes rules for 350 different cultures and languages.
Learn more, download

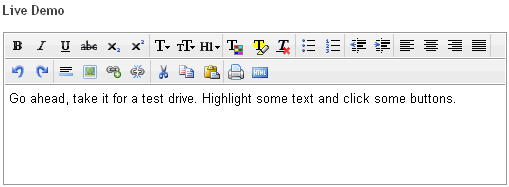
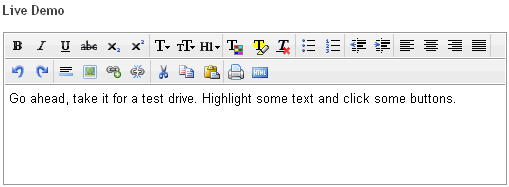
The CLEditor plugin provides a lightweight, flexible, cross-browser WYSIWYG HTML editor that can be easily added to any page.
Learn more, download
The xcolor plugin is an easy-to-use jQuery library extension that provides tons of different color options. You can combine colors, get their monochrome versions, find out the nearest safe colors and much more. In addition, the plugin expands the capabilities of the animate method , allowing it to smoothly change the css properties specified by color values (for example, you can smoothly change the background color of an element). All colors can be set in various formats: RGB, HSV / HSB, HSL.
Learn more, download
A miniature library with which you can make the code of your ajax requests even simpler. For example, instead you can write Learn more, download

The jdCrazyDots plugin creates an animation “data is being loaded” without resorting to using images (css and html only). This looks best in browsers that support CSS3, but it looks good in older versions as well.
Learn more, download
View in action
This plugin allows you to perform simple geometric transformations (bevels, scaling, rotations, movements) of html elements, both in browsers that support CSS3, and in older versions. Works in Firefox 3.5+, Safari 3.1+, Chrome, Opera 10.5+ and IE 5.5+.
Learn more, download

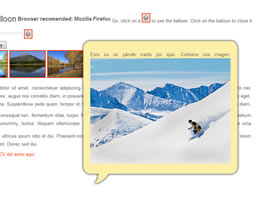
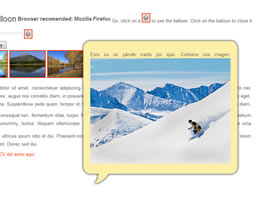
Cute Balloon allows you to create very effective stickers with the given content.
Learn more, download
View in action

A plugin that uses Google Charts to build charts. It is very easy to use and allows you to create five types of charts: linear, area charts, bar charts, bar charts, and pie charts.
Learn more, download
View in action

Using the DDchart plugin, you can build animated histograms based on the data specified in the JSON format.
Learn more, download
View in action

Allows you to display animated notes.
Learn more, download
View in action

The plugin makes it easy and simple to add google maps to your site, as well as make some manipulations with them.
Learn more, download
Use cases

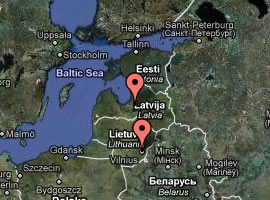
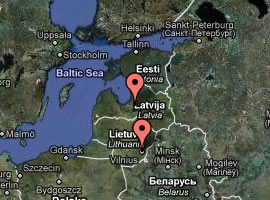
With this plugin, you can quite simply place a google map on your site, as well as a list of links that will show the given places on it.
Learn more, download
Use cases

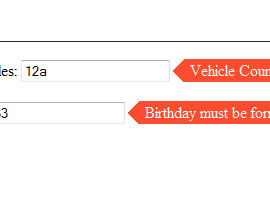
Using this plugin will significantly facilitate the task of checking the data entered by the user, as well as the notification of errors made in this case.
Learn more, download
View in action

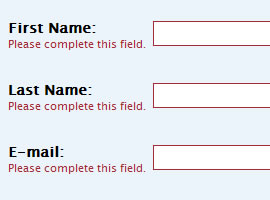
Generates the html form that you specify using the methods of this plugin (no html). In addition to the fields themselves, you can set rules for checking the data entered in them.
Learn more, download

Performs animated sorting of table rows by the elements of the specified column. This process looks very exciting, I recommend to look.
View in action, download

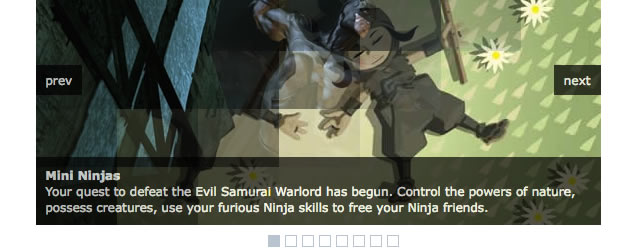
The so-called slider. Organizes viewing a group of pictures. The transition from one image to another occurs through various animation effects.
Learn more, download
View in action

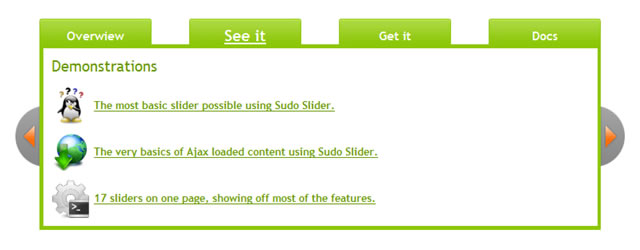
A universal slider with a lot of different features. It can be used to “flip” not only images, but also any other page elements. It has all the necessary features. For example, it allows you to use several sliders on one page at once, it can be set to automatic mode, it has various means of “turning over”, etc.
View in action, download

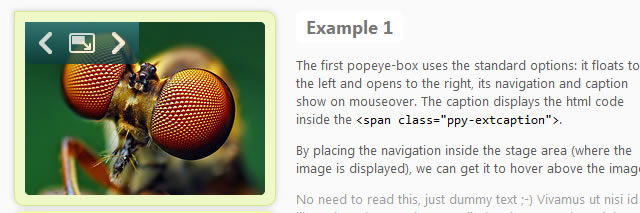
A miniature, very elegant image slider.
Learn more, download
View in action

Lightweight and easy to use image gallery.
Learn more, download
View in action

Gallery of images. Although in reality it can be not only images, but also any other elements of the page.
View in action, download

Plugin with an elegant image gallery.
Learn more, download
View in action

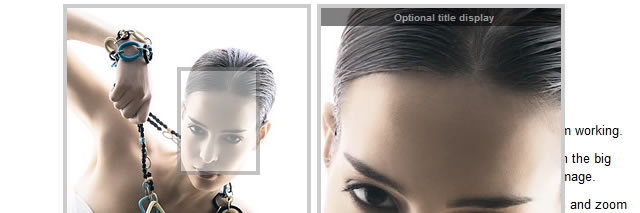
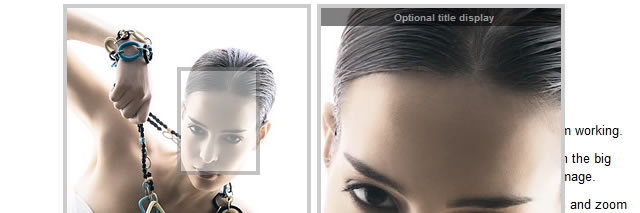
Cloud Zoom allows you to view images in detail, increasing the part of the image where the cursor is located. It has several modes of operation.
View in action, download

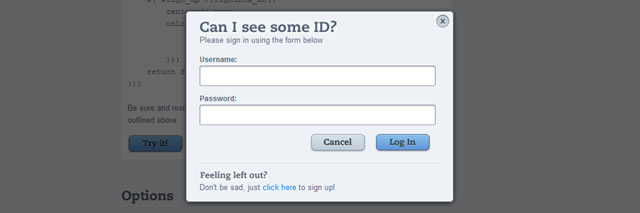
A plugin that implements the ability to display any element as a light box (I think the illustration makes it clear what is meant by this term).
View in action, download

This plugin helps you integrate twitter services into your website with a few lines of code.
Learn more, download
This plugin uses jQuery and YQL (Yahoo Query Language) to collect RSS feeds from various social networks.
Learn more, download
Globalization

In different languages and cultures, the rules for writing common things like date, monetary values, and fractional numbers can vary greatly. The Globalization plugin allows you to process and convert these values to the desired format. It includes rules for 350 different cultures and languages.
Learn more, download
WYSIWYG HTML Editor

The CLEditor plugin provides a lightweight, flexible, cross-browser WYSIWYG HTML editor that can be easily added to any page.
Learn more, download
Plugin for working with colors
The xcolor plugin is an easy-to-use jQuery library extension that provides tons of different color options. You can combine colors, get their monochrome versions, find out the nearest safe colors and much more. In addition, the plugin expands the capabilities of the animate method , allowing it to smoothly change the css properties specified by color values (for example, you can smoothly change the background color of an element). All colors can be set in various formats: RGB, HSV / HSB, HSL.
Learn more, download
Sexy.js
A miniature library with which you can make the code of your ajax requests even simpler. For example, instead you can write Learn more, download
Sexy
.js('/js/jquery.template.min.js')
.css('css/comments.css')
.text('comments.tpl')
.json('comments.json', function (data, status, tpl) {
$.template(tpl, data).appendTo('#comments');
});
Crazy dots

The jdCrazyDots plugin creates an animation “data is being loaded” without resorting to using images (css and html only). This looks best in browsers that support CSS3, but it looks good in older versions as well.
Learn more, download
View in action
Transform
This plugin allows you to perform simple geometric transformations (bevels, scaling, rotations, movements) of html elements, both in browsers that support CSS3, and in older versions. Works in Firefox 3.5+, Safari 3.1+, Chrome, Opera 10.5+ and IE 5.5+.
Learn more, download
Cute balloon

Cute Balloon allows you to create very effective stickers with the given content.
Learn more, download
View in action
gvChart

A plugin that uses Google Charts to build charts. It is very easy to use and allows you to create five types of charts: linear, area charts, bar charts, bar charts, and pie charts.
Learn more, download
View in action
DDchart

Using the DDchart plugin, you can build animated histograms based on the data specified in the JSON format.
Learn more, download
View in action
jQnotice

Allows you to display animated notes.
Learn more, download
View in action
goMap

The plugin makes it easy and simple to add google maps to your site, as well as make some manipulations with them.
Learn more, download
Use cases
jMapping

With this plugin, you can quite simply place a google map on your site, as well as a list of links that will show the given places on it.
Learn more, download
Use cases
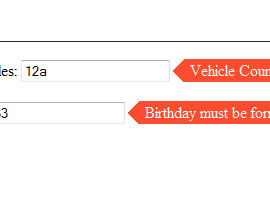
jQuery.validity

Using this plugin will significantly facilitate the task of checking the data entered by the user, as well as the notification of errors made in this case.
Learn more, download
View in action
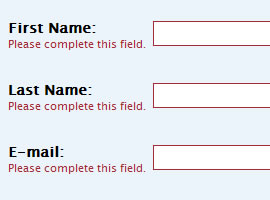
Formation

Generates the html form that you specify using the methods of this plugin (no html). In addition to the fields themselves, you can set rules for checking the data entered in them.
Learn more, download
Animated Table Sort

Performs animated sorting of table rows by the elements of the specified column. This process looks very exciting, I recommend to look.
View in action, download
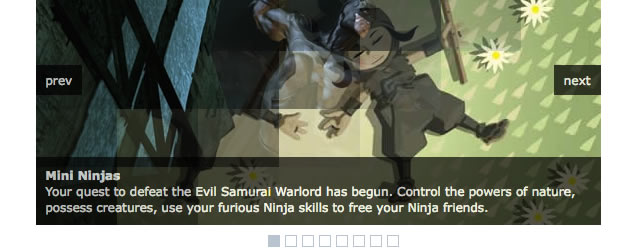
Coin slider

The so-called slider. Organizes viewing a group of pictures. The transition from one image to another occurs through various animation effects.
Learn more, download
View in action
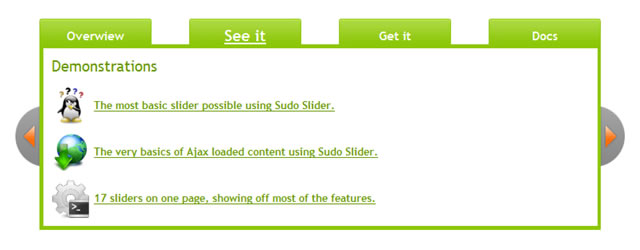
Sudo slider

A universal slider with a lot of different features. It can be used to “flip” not only images, but also any other page elements. It has all the necessary features. For example, it allows you to use several sliders on one page at once, it can be set to automatic mode, it has various means of “turning over”, etc.
View in action, download
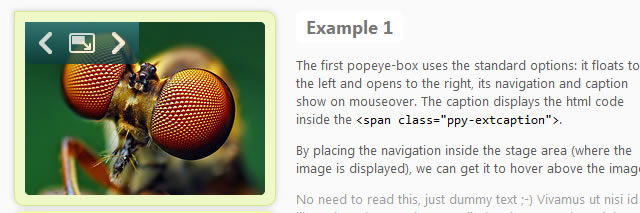
jQuery.popeye 2.0

A miniature, very elegant image slider.
Learn more, download
View in action
Easy gallery

Lightweight and easy to use image gallery.
Learn more, download
View in action
Yoxview

Gallery of images. Although in reality it can be not only images, but also any other elements of the page.
View in action, download
Exposure

Plugin with an elegant image gallery.
Learn more, download
View in action
Cloud zoom

Cloud Zoom allows you to view images in detail, increasing the part of the image where the cursor is located. It has several modes of operation.
View in action, download
Lightbox_me

A plugin that implements the ability to display any element as a light box (I think the illustration makes it clear what is meant by this term).
View in action, download
jTweetsAnywhere

This plugin helps you integrate twitter services into your website with a few lines of code.
Learn more, download
So so social
This plugin uses jQuery and YQL (Yahoo Query Language) to collect RSS feeds from various social networks.
Learn more, download
