Virtual keyboard API
- From RSS
Manish Bhargava and Frank Tang, Google multilingualism support team
Many people using non-Latin scripts have difficulty typing in their native language. There are many reasons for this. There are situations when users have to work on computers that do not have a keyboard layout for their native language (for example, if a foreign tourist comes to an Internet cafe in another country). Sometimes the keyboard layout is either not well developed or inaccessible. For web developers, the situation is even more serious, because they cannot be sure that users will be able to simply enter texts in their language.
To solve this problem, today we added a virtual keyboard API to the Google AJAX Language API system. Using this API, developers will help users of their applications enter text in their native language, regardless of whether the appropriate keyboard layout is installed in their operating system or not.

Another advantage is the increased usability of multilingual websites. For example, on the website of a bilingual Russian-Thai dictionary, users can type the name of the term in Russian and view the dictionary entry in Thai. Using the virtual keyboard API, developers can download the Russian layout and bind it to all Russian fields, and the Thai layout, respectively, to Thai fields. The virtual keyboard API will automatically switch to the necessary layout depending on the user's actions.
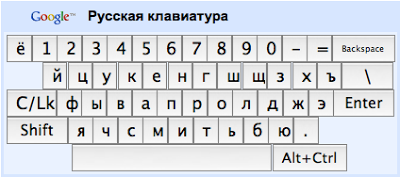
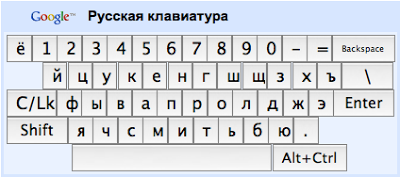
In some cases, users may not know which keys in the layout used correspond to which characters. The virtual keyboard also shows the correspondence of keys and characters directly on the web page, so that users can enter text using either the keyboard or the virtual layout using the mouse.
The first release includes support for 5 languages. It is Arabic, Polish, Russian, Thai and Hindi.
In the future we plan to implement support for more layouts. You can find additional information in the class description , as well as practice examples in the sandbox . We always welcome your feedback and suggestions on the tech support forum and on our IRC channel .

Many people using non-Latin scripts have difficulty typing in their native language. There are many reasons for this. There are situations when users have to work on computers that do not have a keyboard layout for their native language (for example, if a foreign tourist comes to an Internet cafe in another country). Sometimes the keyboard layout is either not well developed or inaccessible. For web developers, the situation is even more serious, because they cannot be sure that users will be able to simply enter texts in their language.
To solve this problem, today we added a virtual keyboard API to the Google AJAX Language API system. Using this API, developers will help users of their applications enter text in their native language, regardless of whether the appropriate keyboard layout is installed in their operating system or not.

Another advantage is the increased usability of multilingual websites. For example, on the website of a bilingual Russian-Thai dictionary, users can type the name of the term in Russian and view the dictionary entry in Thai. Using the virtual keyboard API, developers can download the Russian layout and bind it to all Russian fields, and the Thai layout, respectively, to Thai fields. The virtual keyboard API will automatically switch to the necessary layout depending on the user's actions.
In some cases, users may not know which keys in the layout used correspond to which characters. The virtual keyboard also shows the correspondence of keys and characters directly on the web page, so that users can enter text using either the keyboard or the virtual layout using the mouse.
The first release includes support for 5 languages. It is Arabic, Polish, Russian, Thai and Hindi.
In the future we plan to implement support for more layouts. You can find additional information in the class description , as well as practice examples in the sandbox . We always welcome your feedback and suggestions on the tech support forum and on our IRC channel .
