How to draw recolourable icons
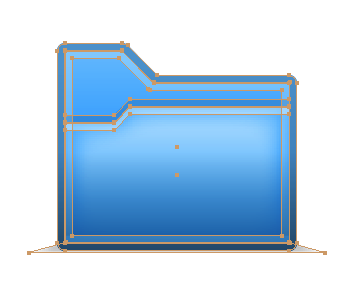
For example, we want to draw a repainted folder icon. Take your favorite vector editor and draw.

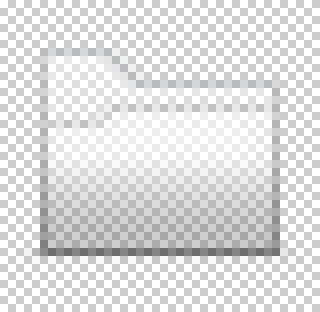
How to make this picture repaintable? The secret is that the picture consists of two raster files - translucent highlights / shadows on top and a colored background at the bottom. It turns out that the color base "shines through" a translucent mask. Here's what the mask should look like:

But how to draw such a mask? Very simple. You need to take a color base, and then draw glare and shadow on top.

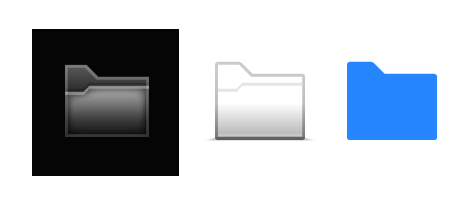
The lightening mask (shown on a black background for clarity), the darkening mask, a colored substrate.
The lightening mask uses only white color with different transparency, and in the darkening mask only black. The color of the substrate does not matter - choose any, it will still change. If you draw several icons, it is better to choose a single "test" color.
Why are both light and dark layers needed at the same time? We don’t know what color the user will choose, and the icon should always look good. Here, for example, we drew only the lightening layer, and the user took and chose the white color for the background. Catastrophe! You get a flat, absolutely white icon. The same story, but vice versa, with black. And if there are dark and light layers, then the result is not bad:

Icons with absolutely white and black substrates
It is better, of course, to choose almost white (light gray) and almost black (dark gray) - then the icon will be more voluminous and attractive. But even with extreme values it turns out pretty well.
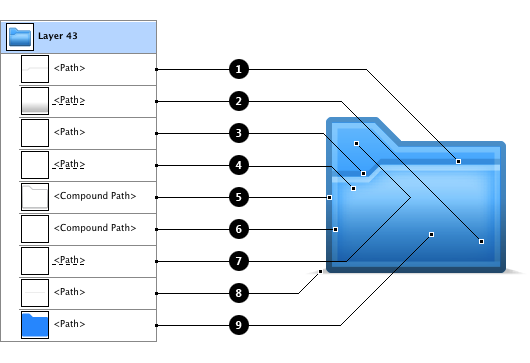
Since the darkening and lightening layers are in the same file, there is a danger that your icon will look dirty - white is superimposed on black and it turns gray, which does not allow the "color" color of the substrate. This must be taken into account when drawing and avoid multiple overlapping layers. Here is the order of the icon layers for Iconza:

- Shadow from the half of the folder. In the light layers, a “hole” is made through the mask in the shape of this shadow. (Color black, opacity 10%)
- Lower dimming bulk layer. It must be above the stroke and overlap it. Then the stroke becomes darker to the bottom. (Black, 40%)
- Flare on half the folder. (White, 40%)
- Brightening bulk layer. Blur the edges (feather 3 pt). (White, 65%)
- Stroke icons. A very important thing that ensures that any color has a stroke. (Gray, 50%)
- Light stroke around the perimeter. Makes the icon clearer and more vibrant. (White, 25%)
- Upper brightening bulk layer. Paired with dimming, the “lighting” icons are indicated on top. (White, 40%)
- Shadow of the icon (Black, 25%)
- Colored background. (Any color, 100%)
If this boring scheme is not enough for you, then you can download the source in AI format .
Next, you need to remove the background from the icon (put it next to it) and rasterize the vector file in Photoshop. We got the very magical pictures that Iconza’s secret mechanism glues into a single file by simple addition.
