Using SVG (Part One)
- Transfer
I love to use SVG wherever possible.
When creating the front-end, I divide the entire graphic into two categories:
The names are not very important, but it is important to recognize these two categories. We can combine all the icons into one sprite (which will be discussed in the second part), but you will never do this for the images used in the article.
For images of "content" there is nothing better than the good old. It will work * with SVG and bitmap images (PNG, JPEG, etc.). It all depends on what the site owner loads.
In my opinion, good tag support by browsers does not force us to look for any alternatives for working with SVG.
However!
When using responsive design, Internet Explorer does not scale, although many expect this. Let's use this example:
When testing SVG and PNG, an error is found that is unique only to IE (currently SVG is supported in versions 9–11):

Usually we can set the parameter
We ourselves must ask
Or you can set a global parameter
The same can be done when you want to make the text streamlined next to the image:

Ideally, we should use
In this tutorial, we talked about creating responsive images. Why not? The fact is that it’s wrong to add them with just a tag. You must at least specify the width and height, and even better, create a separate element for complete control over the image.
It sounds easy, but if you have not used SVG before, you may get into trouble with IE. If you want to see everything with your own eyes, then the demo is available here: problem , solution , and streamlining of the text .
In Part 2, we will discuss the use of SVG for the UI category.
All the most interesting ahead!
When creating the front-end, I divide the entire graphic into two categories:
- “Content” - images that change depending on content
- “UI” - everything that is integrated into the site
The names are not very important, but it is important to recognize these two categories. We can combine all the icons into one sprite (which will be discussed in the second part), but you will never do this for the images used in the article.
Content
For images of "content" there is nothing better than the good old. It will work * with SVG and bitmap images (PNG, JPEG, etc.). It all depends on what the site owner loads.
* in case the server and CMS do not block the MIME type: image/svg+xmlIn my opinion, good tag support by browsers does not force us to look for any alternatives for working with SVG.
However!
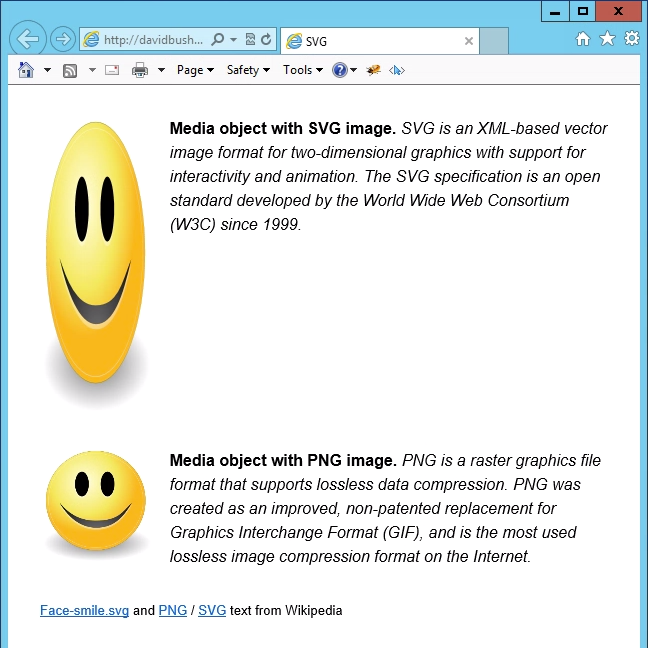
When using responsive design, Internet Explorer does not scale, although many expect this. Let's use this example:

Media object with SVG image. …
.media__image {
max-width: 20%;
}
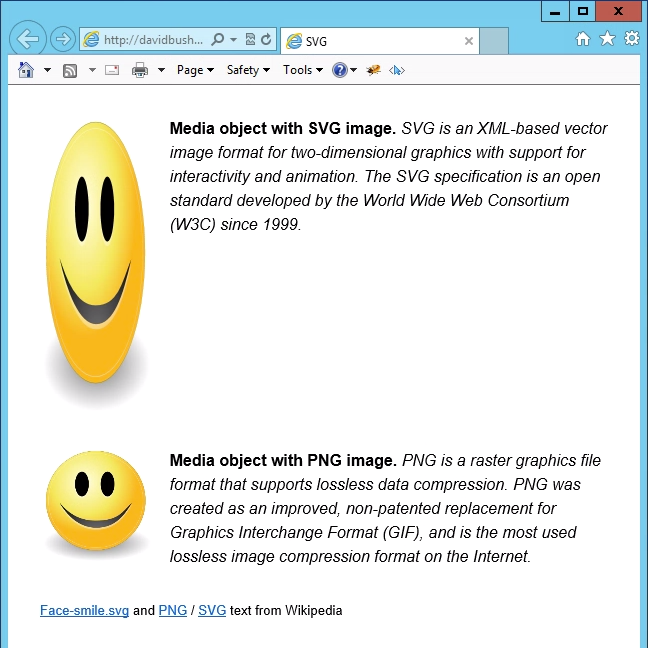
When testing SVG and PNG, an error is found that is unique only to IE (currently SVG is supported in versions 9–11):

Usually we can set the parameter
max-widthin CSS and all images will be well scaled (but they will not become larger than the original image) . In IE, this principle does not work. We ourselves must ask
widthfor images. Like this:.media__image {
width: 20%;
max-width: 300px;
}
Or you can set a global parameter
max-widthfor the parent element:img {
display: block;
width: 100%;
}
.media__image {
max-width: 20%;
}

Media object with SVG image. …
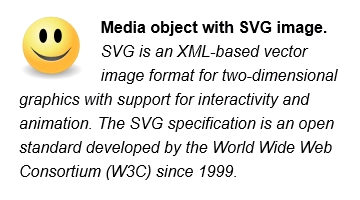
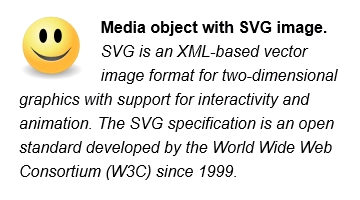
The same can be done when you want to make the text streamlined next to the image:


Media object with SVG image. …
Ideally, we should use
.prose__image { max-width: 20%; }. As a result, they will fulfill these conditions:- It can be wider than the parent element by no more than 20%;
- Not wider than the original image (300px).
Conclusion
In this tutorial, we talked about creating responsive images. Why not? The fact is that it’s wrong to add them with just a tag. You must at least specify the width and height, and even better, create a separate element for complete control over the image.
It sounds easy, but if you have not used SVG before, you may get into trouble with IE. If you want to see everything with your own eyes, then the demo is available here: problem , solution , and streamlining of the text .
In Part 2, we will discuss the use of SVG for the UI category.
All the most interesting ahead!
Only registered users can participate in the survey. Please come in.
Are you interested in reading the second part about more complicated tricks with SVG?
- 93.4% Yes 400
- 6.5% No 28
