Sites from right to left: how to connect the RTL standard
- Transfer
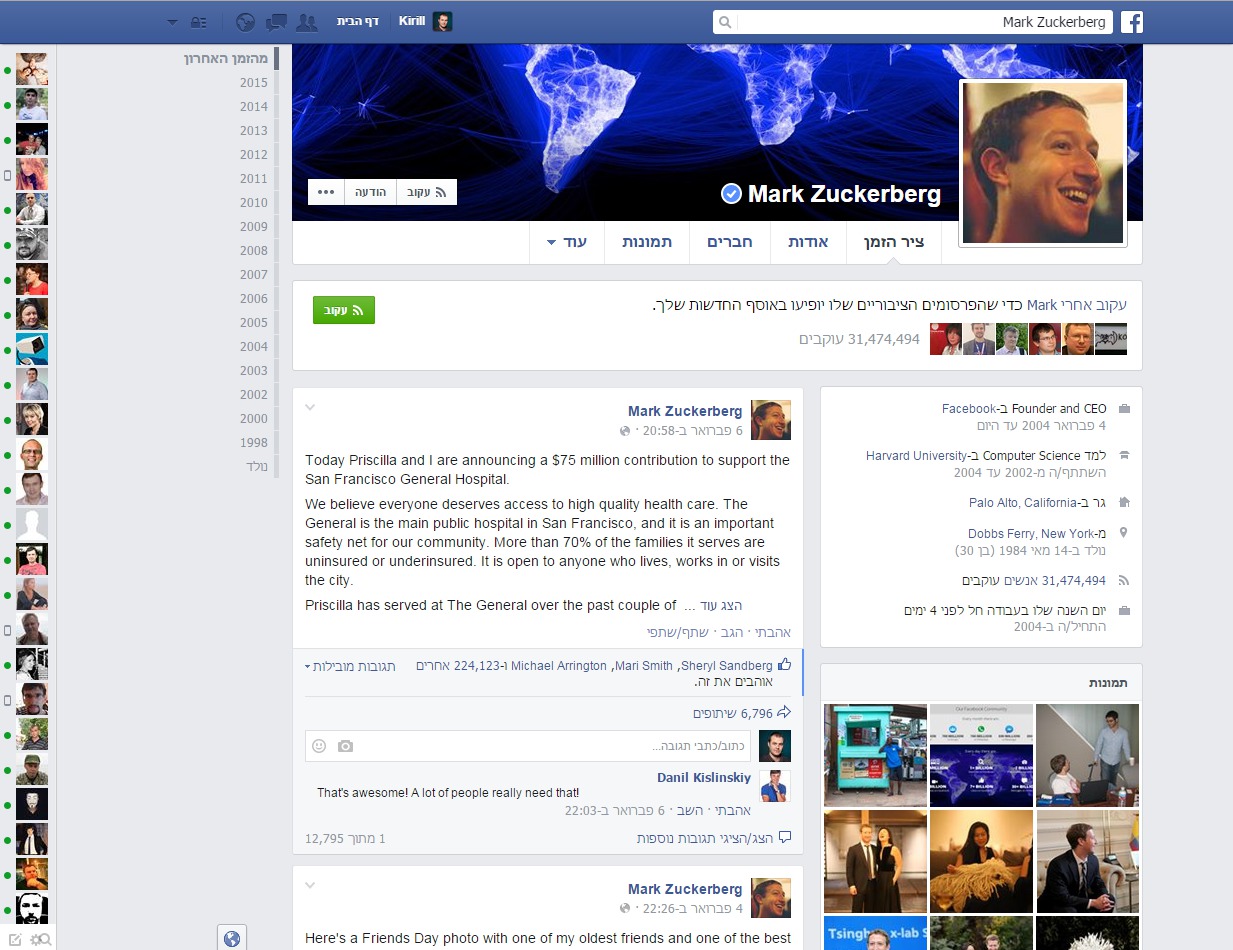
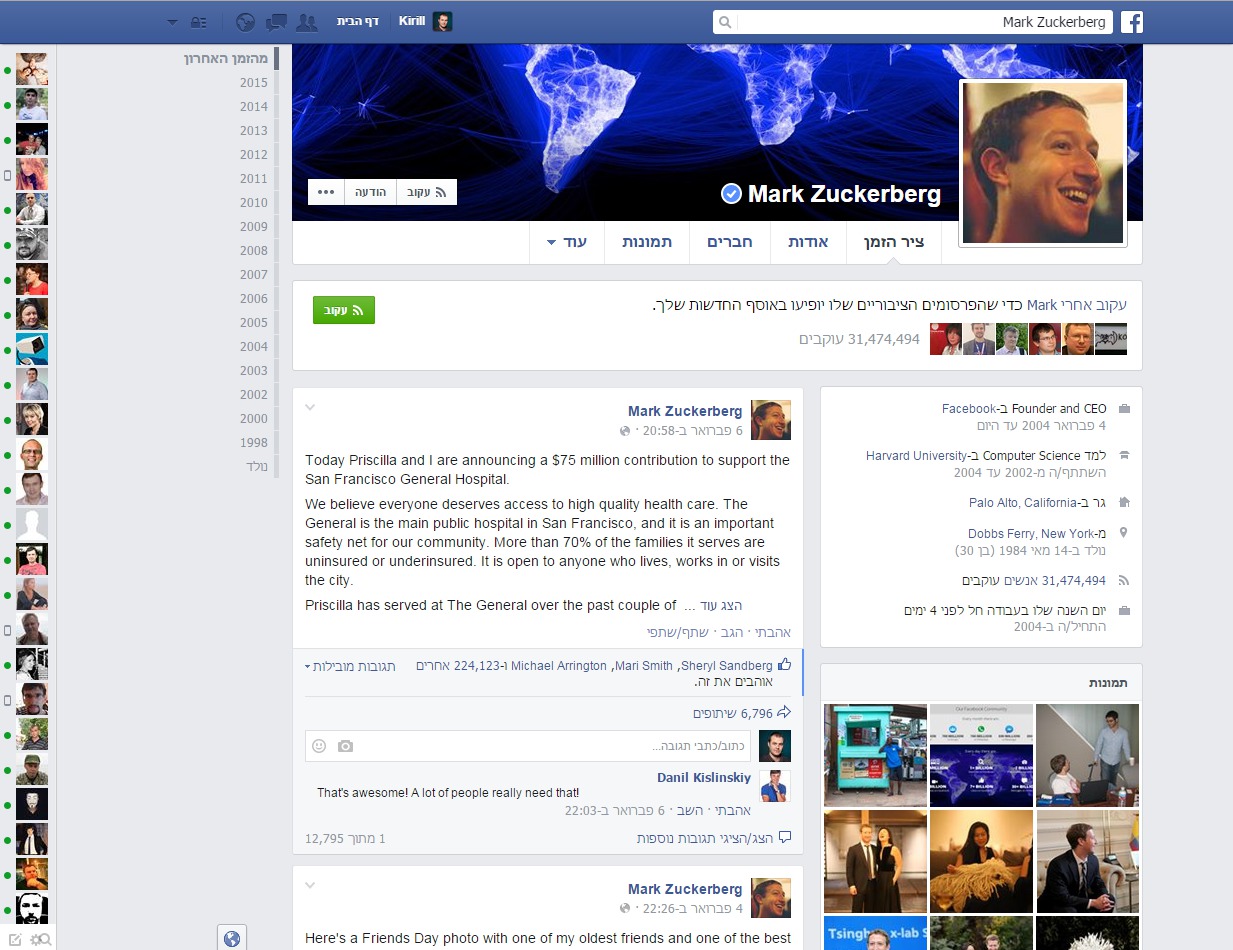
When an unprepared person sees a site in Arabic, Hebrew, or any other RTL (right-to-left) language, his head is spinning: from right to left are not only text, but also interface elements.
When we at Alconost first encountered the need to localize the site in Arabic and then test it, we had to study how exactly RTL users look at the world:

And if in RTL text you need to insert a word in Latin, it is written as usual: from left to right. Such mixed RTL-LTR text turns into an excellent eye trainer.
So, if the site you are working with should be displayed in Hebrew, Arabic or other rare languages with the direction of the letter from right to left, you need the site to support RTL standards. And, probably, you will need simultaneous support for RTL and LTR - for example, support for English and Hebrew.

You can use one of the following methods:
● Create separate css files for LTR and RTL (that is, only one css file is connected).
Advantages: the desired file is downloaded only once.
Disadvantages: any changes to the css file must be duplicated (even if the changes do not affect the page display standards).
● Create an additional css file for RTL (that is, an additional css file is connected, which overwrites from the main css file only those properties that depend on the page display standard).
Advantages: No need to duplicate changes that affect the page display standard when changing css files.
Disadvantages: Downloading two files for RTL display instead of one.
● Connect RTL and LTR support in one file.
Advantages: Just one file.
Disadvantages: A large amount of code in one file can lead to an error when making changes.
If you have a css file for LTR and you need to create another file for RTL, you must copy and rename the source file and rewrite properties that depend on writing standards. Similarly with an additional css file (we leave only those properties that need to be rewritten). This happens this way:
float: left needs to be replaced with float: right; margin-right to margin-left; padding: 10px 30px 5px 0 on padding: 10px 0 5px 30px etc.
This can take quite some time if you have a lot of code in the css file. These are actually mechanical changes in which clear logic can be traced, so you probably want to use the resources that will do the job for you. Here are some examples of such services:
●http://www.rtl-er.com - this service will give you a css file with the rewritten properties, depending on the display standard (when entering LTR css you will get additional css for RTL);
● http://cssjanus.commoner.com - this service changes only those properties that affect the display standard (when entering LTR css, you get additional css for RTL);
● https://github.com/twitter/css-flip - the utility and the corresponding application for Sublime - sublime.wbond.net/packages/CSS%20RTL%20generator , which allow you to “mirror” the css file.
So, there should be no problems getting RTL css from LTR. The next step is to connect css. The principle is simple - we check the language or display standard and disable the corresponding / additional css or use a css file that supports both RTL and LTR. If you include an additional css file that overwrites the properties of the source file, make sure that it is attached after the source file. If you have only one file for LTR and RTL, then you can connect the corresponding properties to the display standards using selectors like [dir = "ltr"] and [dir = "rtl"] .
● We analyze the appearance of the page in a language that requires RTL support. Pay attention to the css files that determine the location of those elements that need to be mirrored (those that will be displayed according to the RTL standard).
● Create RTL versions of the necessary files and save them in the same folder with the source files, adding the prefix “rtl-” to the names.
● Find where the files we need are connected. To do this, you can use the grep utility: grep-r “studio.css” '/ home / voron / ssh / wp-content / themes / studio'
● Connect in the found css file for RTL:
where if (is_rtl ()) is a Wordpress function that checks if the current page language complies with the writing standard from right to left.
If you use services that automatically convert RTL to LTR, you should pay more attention to testing, since there is a risk that the service may mirror what you do not need. You also need to pay attention to sprites, as they are not automatically reflected. The problem can be solved by creating separate sprites for RTL. If you use SCSS and need LTR and RTL support, try Directional-SCSS .

By the way, we at Alconost will be happy to help both with localization in Arabic and Hebrew, and with linguistic testing of already localized products and sites.
About the translator
Translation of the article was done in Alconost.
Alconost localizes applications, games and sites in 60 languages. Native-language translators, linguistic testing, cloud platform with API, continuous localization, project managers 24/7, any format of string resources.
We also make advertising and training videos - for sites that sell, image, advertising, training, teasers, expliner, trailers for Google Play and the App Store.
Read more: https://alconost.com

- Instead of underlining, italics, or parsing, Arabs usually use overlining;
- fractional transfer of a word to another line is not allowed;
- empty space in the line is eliminated by stretching the letters;
- numbers are written from left to right;
- in Arabic punctuation marks are written from left to right;
- there are no capital letters in Hebrew or Arabic.
And if in RTL text you need to insert a word in Latin, it is written as usual: from left to right. Such mixed RTL-LTR text turns into an excellent eye trainer.
So, if the site you are working with should be displayed in Hebrew, Arabic or other rare languages with the direction of the letter from right to left, you need the site to support RTL standards. And, probably, you will need simultaneous support for RTL and LTR - for example, support for English and Hebrew.

RTL Connection Methods
You can use one of the following methods:
● Create separate css files for LTR and RTL (that is, only one css file is connected).
Advantages: the desired file is downloaded only once.
Disadvantages: any changes to the css file must be duplicated (even if the changes do not affect the page display standards).
● Create an additional css file for RTL (that is, an additional css file is connected, which overwrites from the main css file only those properties that depend on the page display standard).
Advantages: No need to duplicate changes that affect the page display standard when changing css files.
Disadvantages: Downloading two files for RTL display instead of one.
● Connect RTL and LTR support in one file.
Advantages: Just one file.
Disadvantages: A large amount of code in one file can lead to an error when making changes.
How to implement it
If you have a css file for LTR and you need to create another file for RTL, you must copy and rename the source file and rewrite properties that depend on writing standards. Similarly with an additional css file (we leave only those properties that need to be rewritten). This happens this way:
float: left needs to be replaced with float: right; margin-right to margin-left; padding: 10px 30px 5px 0 on padding: 10px 0 5px 30px etc.
This can take quite some time if you have a lot of code in the css file. These are actually mechanical changes in which clear logic can be traced, so you probably want to use the resources that will do the job for you. Here are some examples of such services:
●http://www.rtl-er.com - this service will give you a css file with the rewritten properties, depending on the display standard (when entering LTR css you will get additional css for RTL);
● http://cssjanus.commoner.com - this service changes only those properties that affect the display standard (when entering LTR css, you get additional css for RTL);
● https://github.com/twitter/css-flip - the utility and the corresponding application for Sublime - sublime.wbond.net/packages/CSS%20RTL%20generator , which allow you to “mirror” the css file.
CSS connection
So, there should be no problems getting RTL css from LTR. The next step is to connect css. The principle is simple - we check the language or display standard and disable the corresponding / additional css or use a css file that supports both RTL and LTR. If you include an additional css file that overwrites the properties of the source file, make sure that it is attached after the source file. If you have only one file for LTR and RTL, then you can connect the corresponding properties to the display standards using selectors like [dir = "ltr"] and [dir = "rtl"] .
Step-by-step analysis of connecting an additional RTL css file for a Wordpress theme:
● We analyze the appearance of the page in a language that requires RTL support. Pay attention to the css files that determine the location of those elements that need to be mirrored (those that will be displayed according to the RTL standard).
● Create RTL versions of the necessary files and save them in the same folder with the source files, adding the prefix “rtl-” to the names.
● Find where the files we need are connected. To do this, you can use the grep utility: grep-r “studio.css” '/ home / voron / ssh / wp-content / themes / studio'
● Connect in the found css file for RTL:
// здесь подключается css (найденный с помощью grep):
wp_enqueue_style( 'studio', get_template_directory_uri() . '/_inc/css/studio.css', array(), $version );
// здесь подключается дополнительный css файл, при условии, что он нужен:
if (is_rtl()) {
wp_enqueue_style( 'studio-rtl', get_template_directory_uri() . '/_inc/css/studio-rtl.css', array(), $version );
}where if (is_rtl ()) is a Wordpress function that checks if the current page language complies with the writing standard from right to left.
If you use services that automatically convert RTL to LTR, you should pay more attention to testing, since there is a risk that the service may mirror what you do not need. You also need to pay attention to sprites, as they are not automatically reflected. The problem can be solved by creating separate sprites for RTL. If you use SCSS and need LTR and RTL support, try Directional-SCSS .

By the way, we at Alconost will be happy to help both with localization in Arabic and Hebrew, and with linguistic testing of already localized products and sites.
About the translator
Translation of the article was done in Alconost.
Alconost localizes applications, games and sites in 60 languages. Native-language translators, linguistic testing, cloud platform with API, continuous localization, project managers 24/7, any format of string resources.
We also make advertising and training videos - for sites that sell, image, advertising, training, teasers, expliner, trailers for Google Play and the App Store.
Read more: https://alconost.com
