One-handed mobile interface
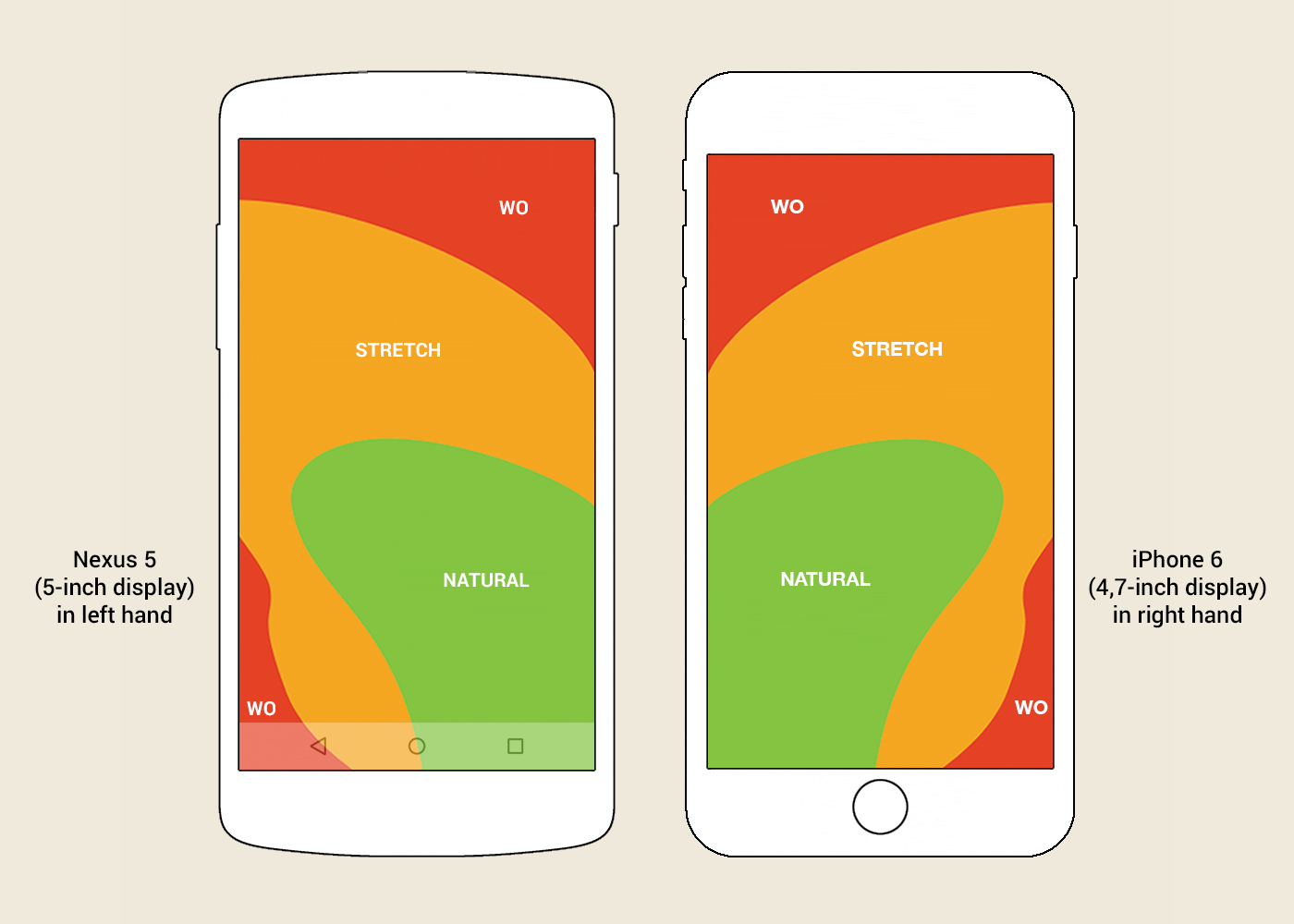
In his book Designing Mobile Interfaces (2011), designer Stephen Huber introduced the concept of The Thumb Zone - the area of the screen that is most convenient when using the phone with one hand. Since the book was published, the average size of a smartphone has increased significantly, and the “dead zone” - an area that is difficult to reach with the finger of one hand - has also become larger.
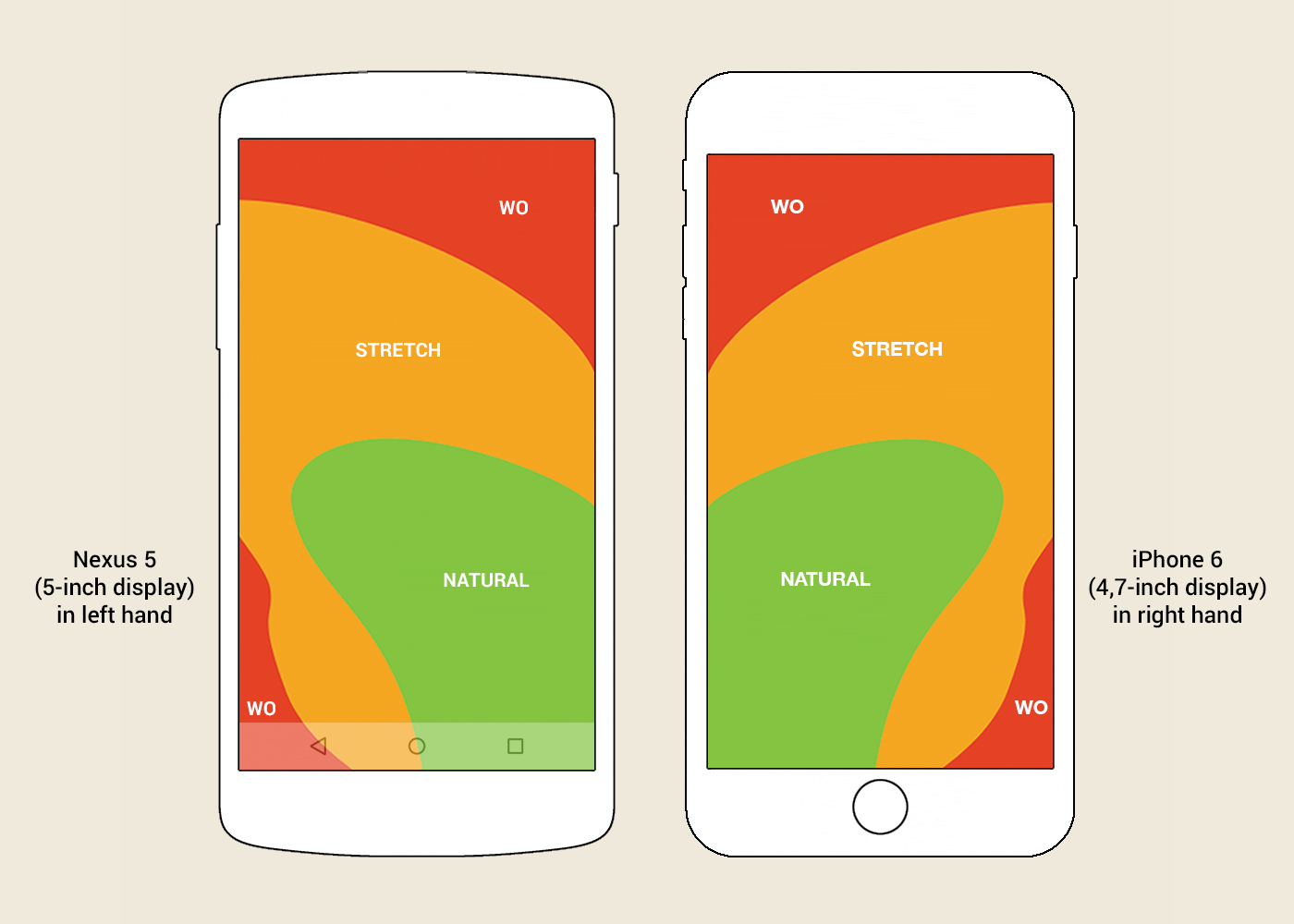
 Picture. “Thumb area” for a 5-4.7-inch screen, if you hold the phone in your left and right hand, respectively. Image based on a publication by Scott Herff .
Picture. “Thumb area” for a 5-4.7-inch screen, if you hold the phone in your left and right hand, respectively. Image based on a publication by Scott Herff .
The “dead zone” marked in red includes application toolbars, which are located at the top of the screen in both Android (App Bar / Primary Toolbar) and iOS (Navigation Bar).
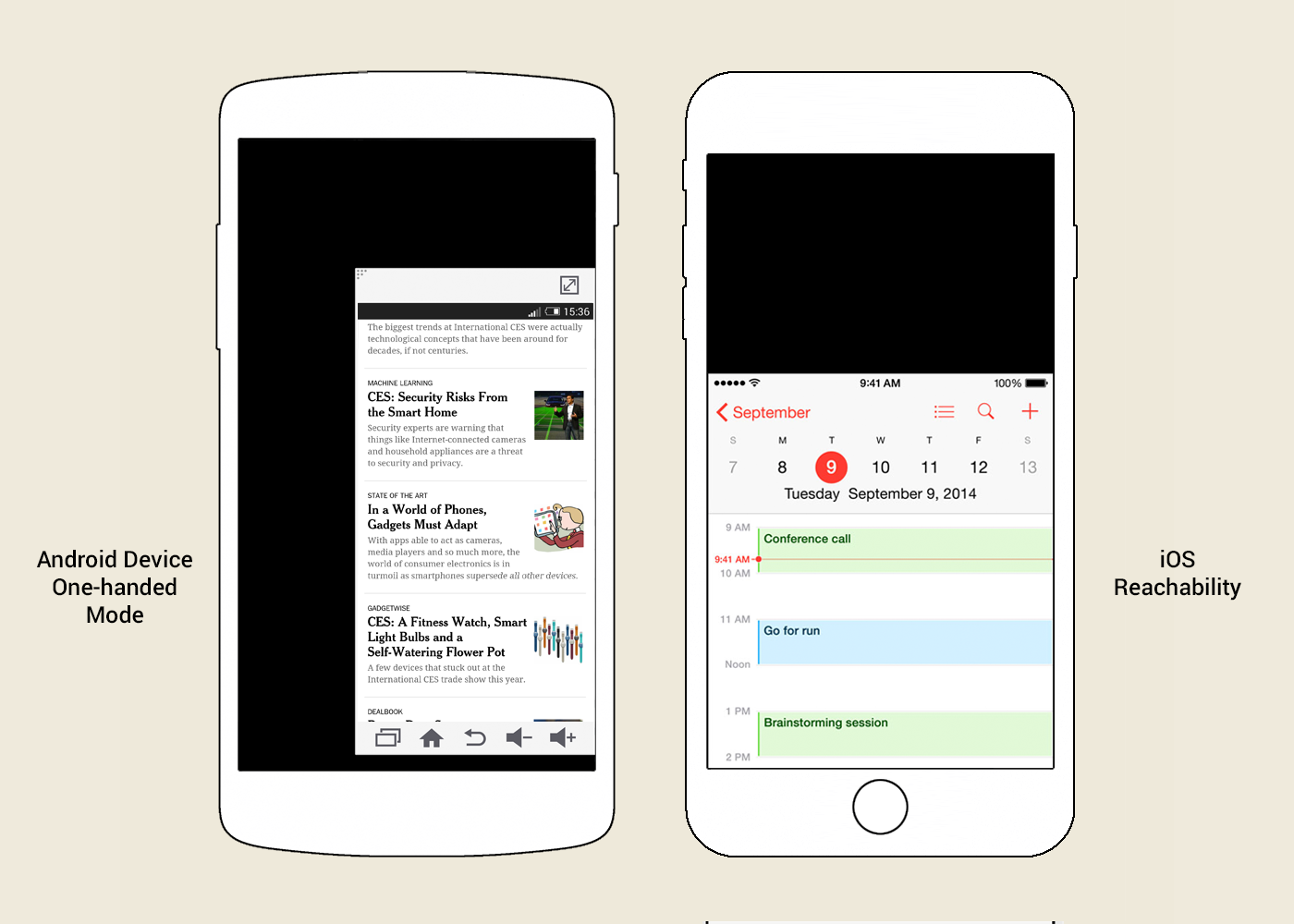
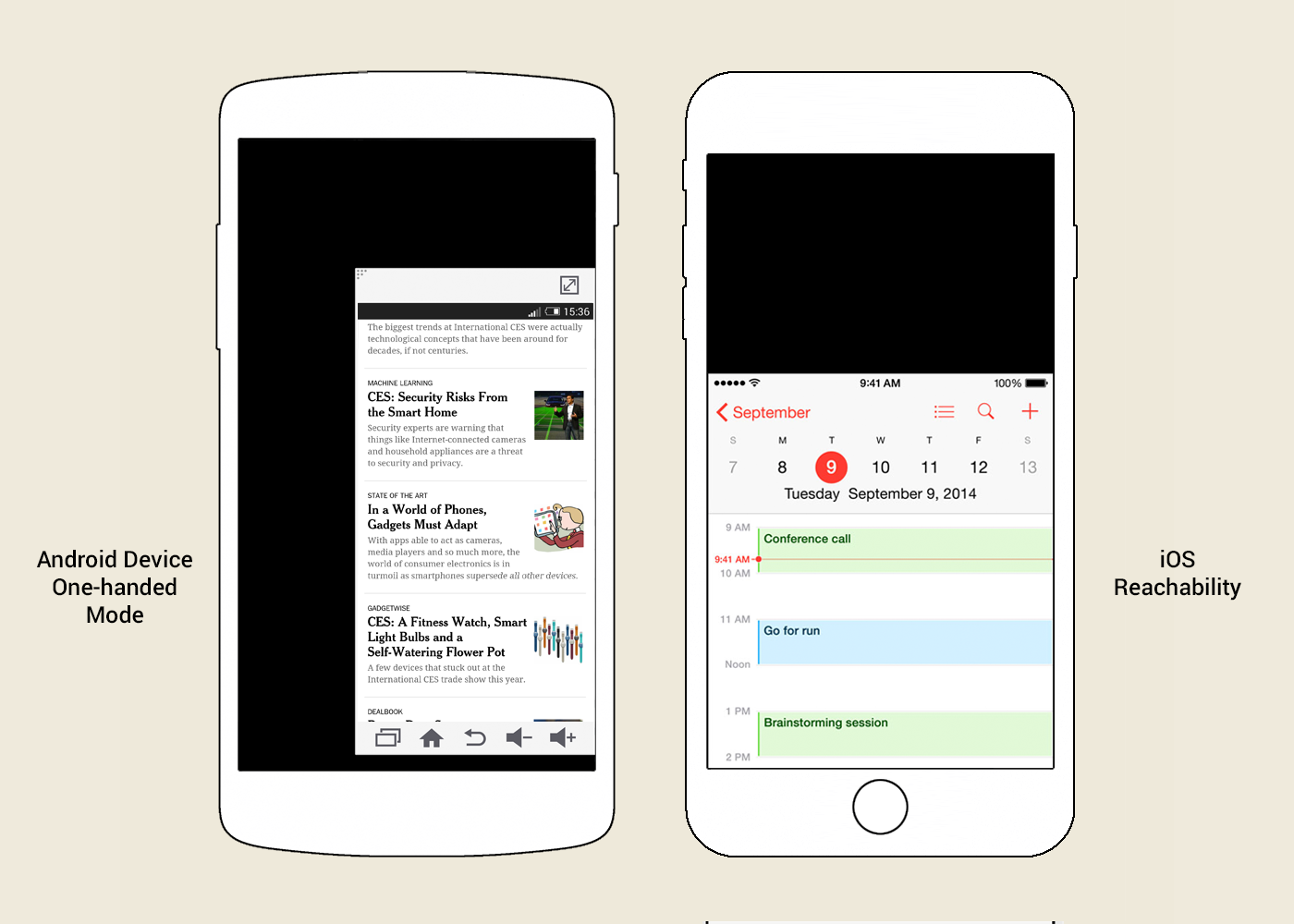
On some Android phones, an attempt was made to solve the "dead zone" problem. For example, Samsung S4 and LG G Pro 2 ) support One-handed Mode: the phone's interface is proportionally reduced and pressed to the bottom corner of the screen. A similar feature appeared in the iPhone 6: in Reachability mode, the interface shifts down the screen, maintaining its size in width.
 Picture. One-hand Mode on some Android phones and Reachability on iPhone 6.
Picture. One-hand Mode on some Android phones and Reachability on iPhone 6.
But such modes are just crutches. They do not solve the problem completely, but only allow you to turn the use of the phone with one hand from impossible to at least uncomfortable.
This solution should not help to reach the desired button, but relieve the user of the need to reach.
At the epicenter of the "dead zone" iOS, the Back button is standardly located. However, in most applications there is no need to reach for it - just swipe from the left edge of the phone (slide your finger from the edge of the case to the center of the screen - Edge Swipe). Surprisingly, not all iPhone users know about this.
By the way, Google’s applications for iOS are almost the only ones that do not support swipes to go back. Apparently, Google deliberately worsens the user experience, stimulating the purchase of phones with the "iron" Back button.
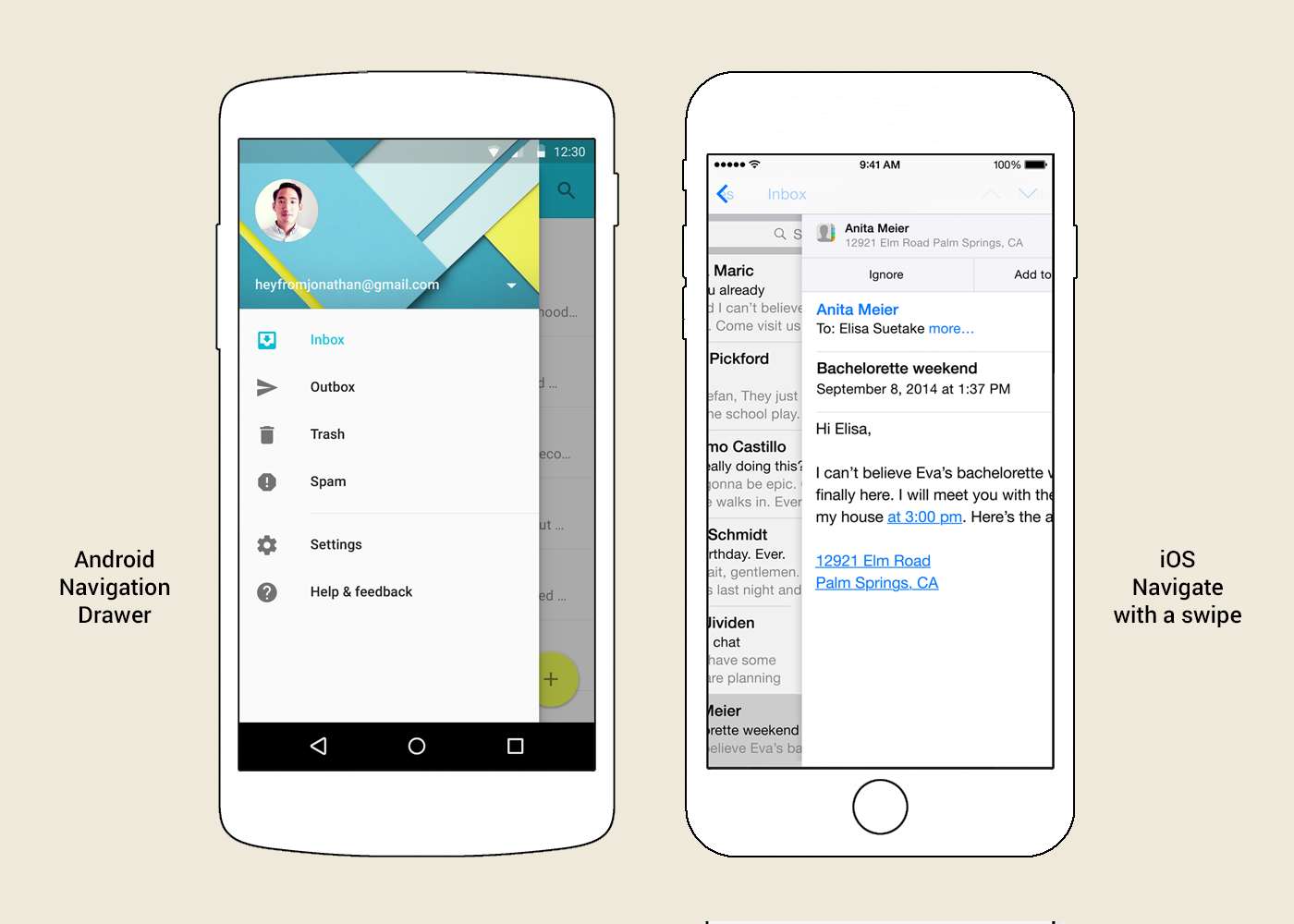
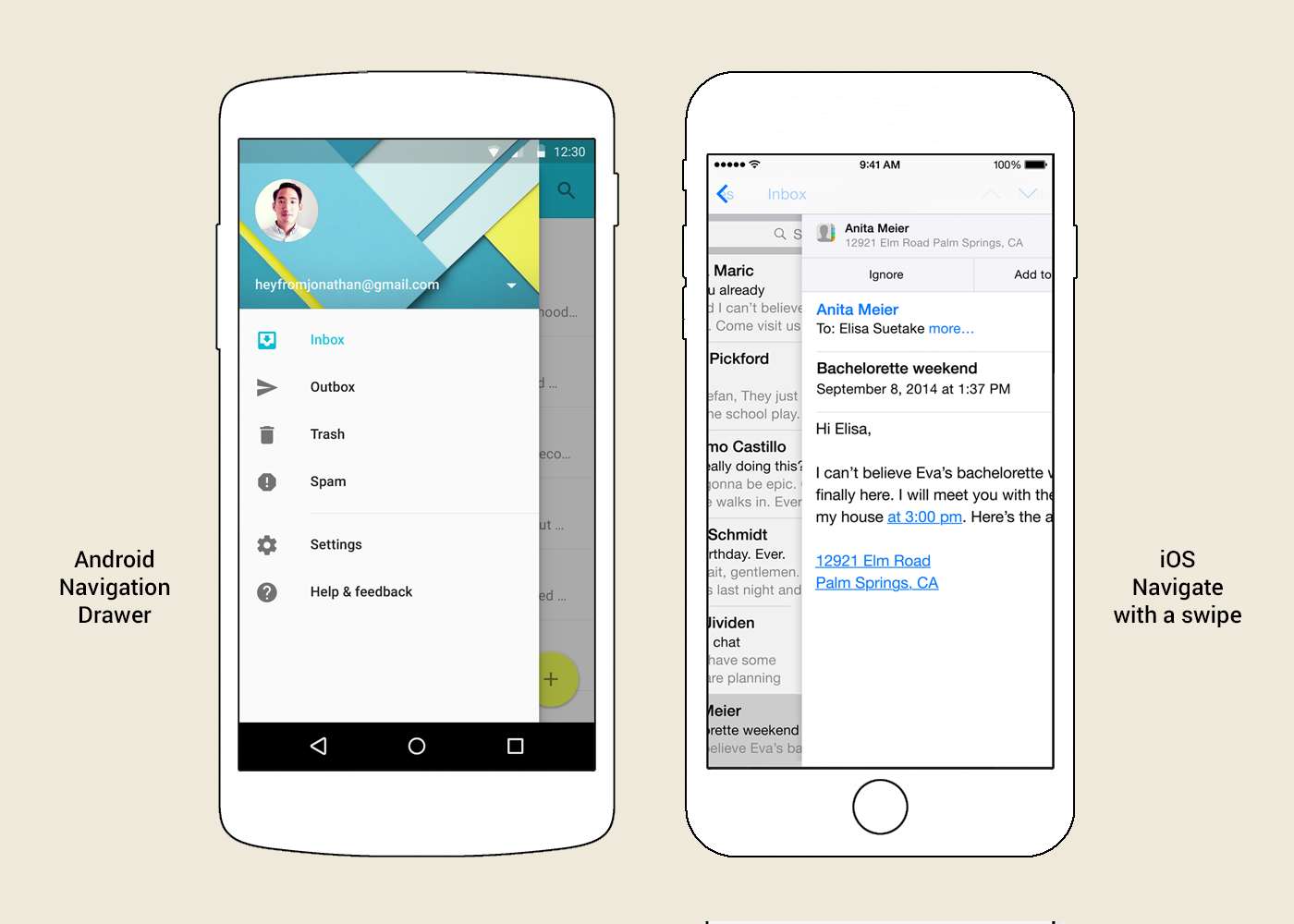
On Android phones, the button for calling the side menu (Navigation Drawer) gets into the “dead zone” area - you can also open this menu by swiping from the left edge of the phone.
 Picture. The side (main) menu (Navigation Drawer) in Android and the Navigare with a swipe function in iOS.
Picture. The side (main) menu (Navigation Drawer) in Android and the Navigare with a swipe function in iOS.
In the above examples from two platforms, swipe from the left edge of the phone (Edge Swipe) is equivalent to clicking the left button in the upper toolbar. Why not use this solution for the entire toolbar and any buttons located on it?
The left and right buttons of the top toolbar should cease to be buttons first and foremost - they should prompt what action is hidden behind the swipe from the left and right edges of the phone, respectively.
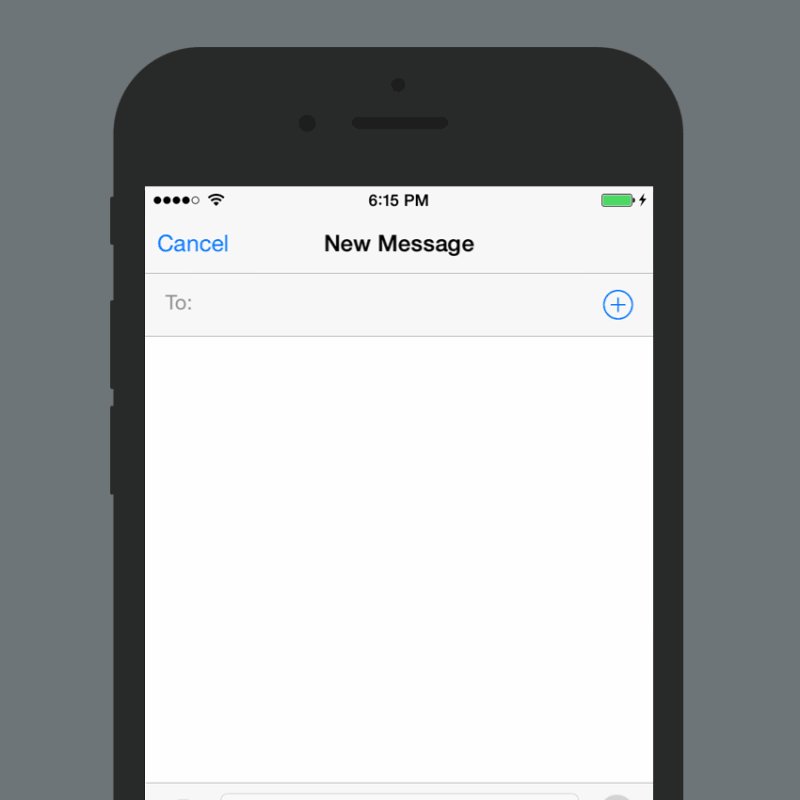
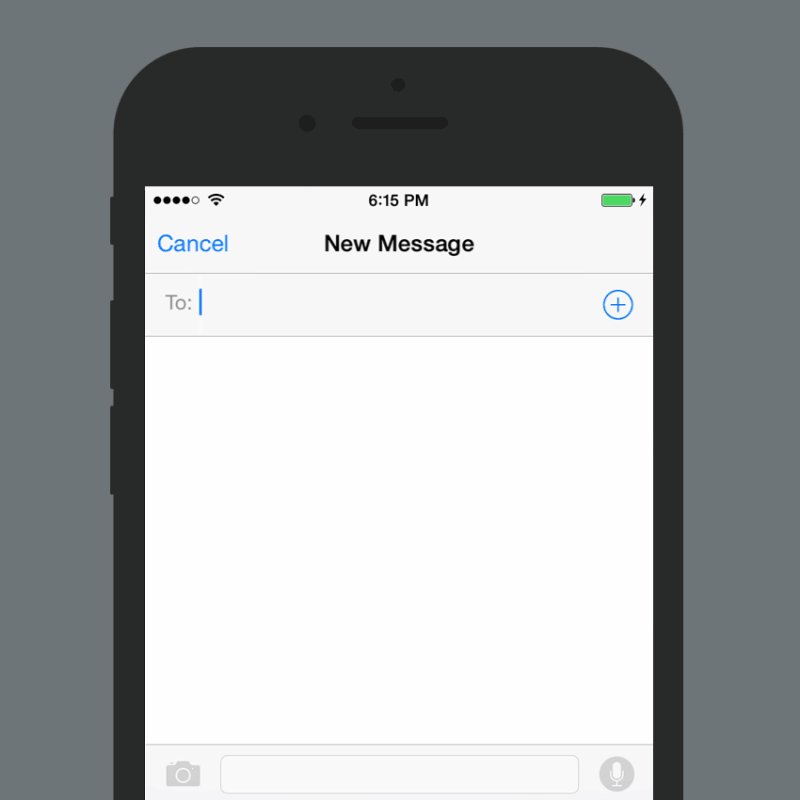
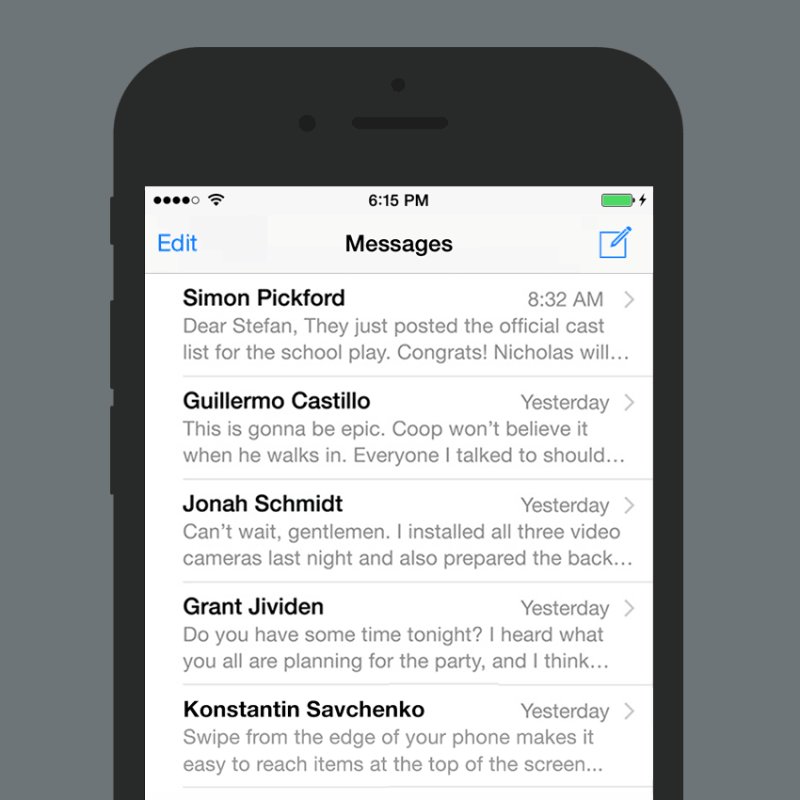
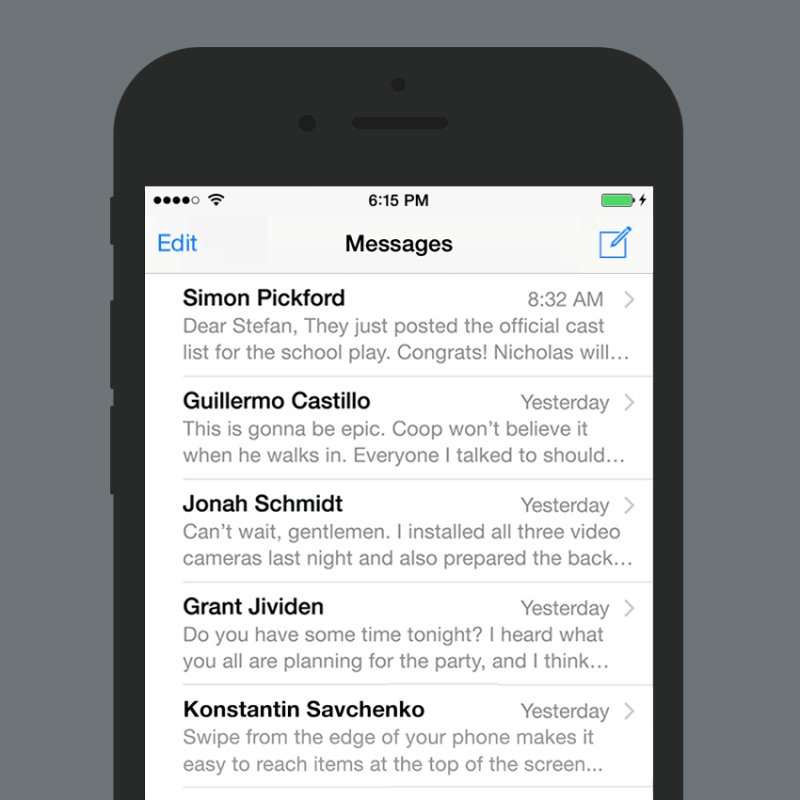
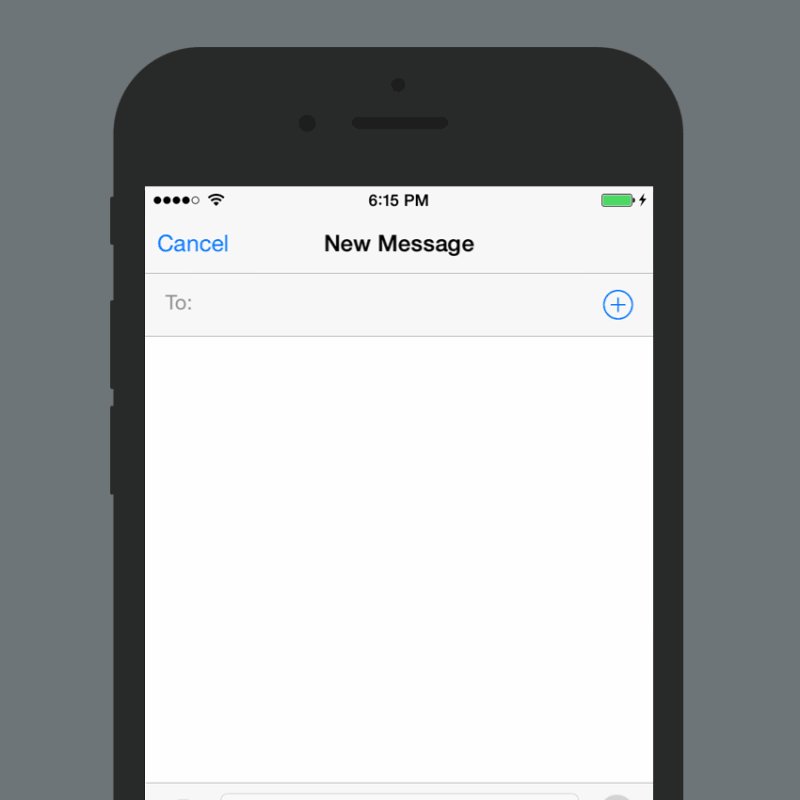
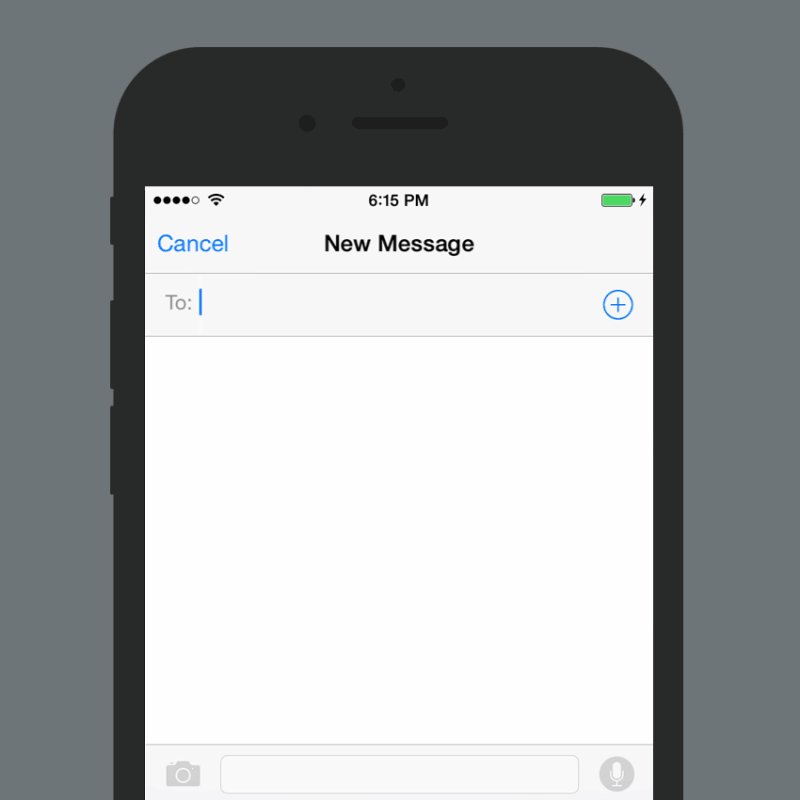
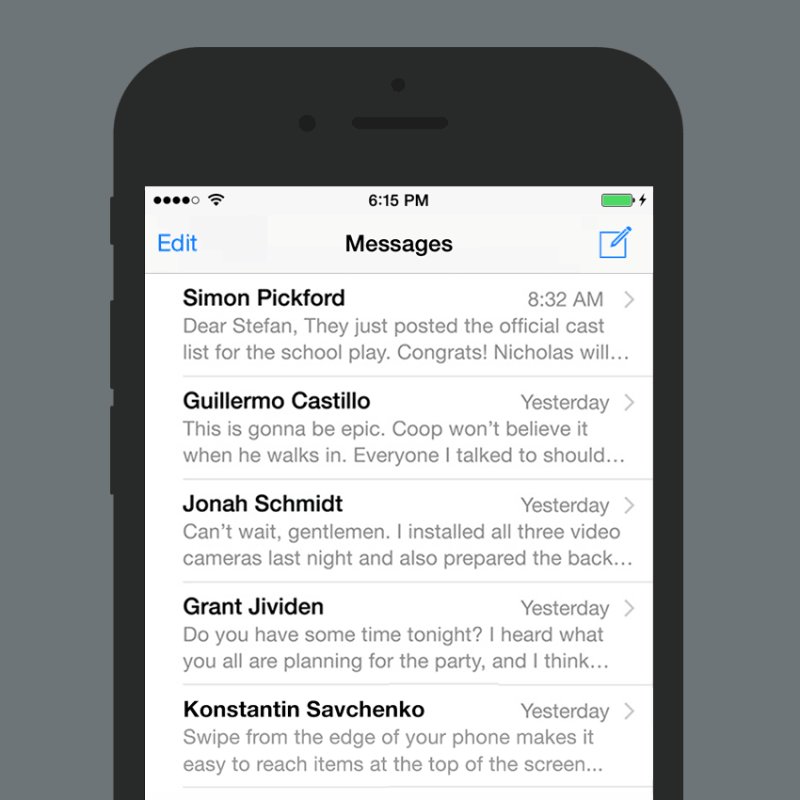
Now in iOS Messages there is a button on the top right for creating a new message - in accordance with this rule, swiping from the right edge of the phone will call up the screen for creating a new message.
 Animation. One-handed mobile interface concept. Swipe from the edge of the phone activates the function indicated by the icon on the toolbar on the corresponding side of the phone. In this case, creating a new message in iOS Messages and returning back to the message list.
Animation. One-handed mobile interface concept. Swipe from the edge of the phone activates the function indicated by the icon on the toolbar on the corresponding side of the phone. In this case, creating a new message in iOS Messages and returning back to the message list.
When viewing a letter in the current version of Android Gmail, the letter control panel is located on the top right. Several basic buttons are displayed on it, while others are hidden behind the context menu button. In accordance with the new rule, swipe from the right edge of the phone will open this context menu. The updated menu will contain a complete list of actions, including basic ones, bringing them closer to the "thumb zone".
 Animation. One-handed mobile interface concept. Swipe from the right edge of the phone activates the function indicated by the right icon on the toolbar. In this case, the context menu of the letter in Android Gmail.
Animation. One-handed mobile interface concept. Swipe from the right edge of the phone activates the function indicated by the right icon on the toolbar. In this case, the context menu of the letter in Android Gmail.
On the same screen for viewing emails in Android Gmail, the "Back" button is on the left. But in the current version of the application on this screen, swipe from the left edge of the phone opens the side menu. Users are misled by the wrong hint. Despite the presence of an “iron” Back button in Android phones, the swipe should duplicate the function of the “Back” button located on the left screen. That is, the swipe from the left edge should return the user back to the list of letters, and already in the list of letters - open the side menu.
But there are no rules without exceptions. On the right side of the toolbar, there may be the Finish or Submit buttons, which lead to an irreversible action. Such a simple movement as a swipe should not lead to irreversible actions.
 Animation. One-handed mobile interface concept. Swipe from the edge of the phone activates the function indicated by the icon on the toolbar on the corresponding side of the phone. In this case, search for emails in Android Gmail and return to the list of emails.
Animation. One-handed mobile interface concept. Swipe from the edge of the phone activates the function indicated by the icon on the toolbar on the corresponding side of the phone. In this case, search for emails in Android Gmail and return to the list of emails.
Swipe from the edge of the phone (Edge Swipe) is difficult to confuse with a swipe inside the screen (Swipe). The difference between the two gestures does not cause difficulties for either users or developers. Swipe from the edge of the phone starts off the screen, and the phones respond well to such a gesture. For example, when viewing a letter in the current version of Android Gmail, swiping from the left edge opens the side menu, and swipes inside the screen go to the next or previous letter.
Using the swipe from the left and right edges of the phone to activate the functions of the top toolbar is easily applicable for both iOS and Android. Moreover, similar functionality with respect to the left side has already been partially implemented on both platforms. Such intuitive behavior has every chance of becoming the standard for mobile interfaces.

The “dead zone” marked in red includes application toolbars, which are located at the top of the screen in both Android (App Bar / Primary Toolbar) and iOS (Navigation Bar).
On some Android phones, an attempt was made to solve the "dead zone" problem. For example, Samsung S4 and LG G Pro 2 ) support One-handed Mode: the phone's interface is proportionally reduced and pressed to the bottom corner of the screen. A similar feature appeared in the iPhone 6: in Reachability mode, the interface shifts down the screen, maintaining its size in width.

But such modes are just crutches. They do not solve the problem completely, but only allow you to turn the use of the phone with one hand from impossible to at least uncomfortable.
This solution should not help to reach the desired button, but relieve the user of the need to reach.
At the epicenter of the "dead zone" iOS, the Back button is standardly located. However, in most applications there is no need to reach for it - just swipe from the left edge of the phone (slide your finger from the edge of the case to the center of the screen - Edge Swipe). Surprisingly, not all iPhone users know about this.
By the way, Google’s applications for iOS are almost the only ones that do not support swipes to go back. Apparently, Google deliberately worsens the user experience, stimulating the purchase of phones with the "iron" Back button.
On Android phones, the button for calling the side menu (Navigation Drawer) gets into the “dead zone” area - you can also open this menu by swiping from the left edge of the phone.

In the above examples from two platforms, swipe from the left edge of the phone (Edge Swipe) is equivalent to clicking the left button in the upper toolbar. Why not use this solution for the entire toolbar and any buttons located on it?
The left and right buttons of the top toolbar should cease to be buttons first and foremost - they should prompt what action is hidden behind the swipe from the left and right edges of the phone, respectively.
Now in iOS Messages there is a button on the top right for creating a new message - in accordance with this rule, swiping from the right edge of the phone will call up the screen for creating a new message.

When viewing a letter in the current version of Android Gmail, the letter control panel is located on the top right. Several basic buttons are displayed on it, while others are hidden behind the context menu button. In accordance with the new rule, swipe from the right edge of the phone will open this context menu. The updated menu will contain a complete list of actions, including basic ones, bringing them closer to the "thumb zone".

On the same screen for viewing emails in Android Gmail, the "Back" button is on the left. But in the current version of the application on this screen, swipe from the left edge of the phone opens the side menu. Users are misled by the wrong hint. Despite the presence of an “iron” Back button in Android phones, the swipe should duplicate the function of the “Back” button located on the left screen. That is, the swipe from the left edge should return the user back to the list of letters, and already in the list of letters - open the side menu.
But there are no rules without exceptions. On the right side of the toolbar, there may be the Finish or Submit buttons, which lead to an irreversible action. Such a simple movement as a swipe should not lead to irreversible actions.

Swipe from the edge of the phone (Edge Swipe) is difficult to confuse with a swipe inside the screen (Swipe). The difference between the two gestures does not cause difficulties for either users or developers. Swipe from the edge of the phone starts off the screen, and the phones respond well to such a gesture. For example, when viewing a letter in the current version of Android Gmail, swiping from the left edge opens the side menu, and swipes inside the screen go to the next or previous letter.
Using the swipe from the left and right edges of the phone to activate the functions of the top toolbar is easily applicable for both iOS and Android. Moreover, similar functionality with respect to the left side has already been partially implemented on both platforms. Such intuitive behavior has every chance of becoming the standard for mobile interfaces.
