58 signs of a good interface
- Transfer
A good user interface has a high conversion rate and is easy to use. That is, it is good both for business and for people using it. Here is a list of ideas we tested.
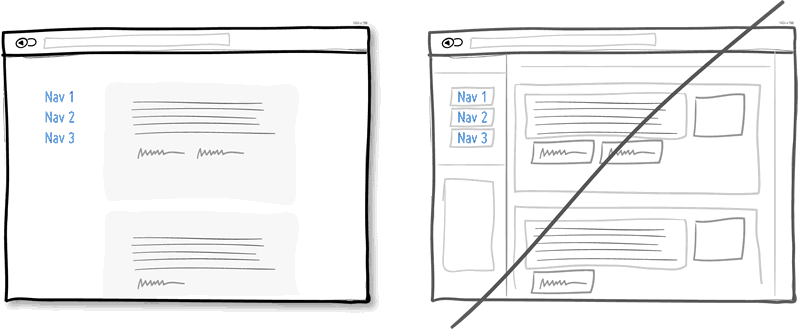
One column more accurately reflects what you want to convey. Users go from top to bottom in a more predictable way. In a multi-column design, there is a risk of distracting the user from the main task of the page.

The gift is a friendly gesture. But besides this, it is a powerful hidden persuasive factor that works because of reciprocity. Although this is obvious, but if you treated someone well, then in his eyes your assessment grows.

Over time, it is easy to create several different sections, elements, and functions that perform the same thing. Track duplicate functionality as it loads users. The more such takes, the more difficult it is for the user to use your service.

Another great persuasion tactic that directly affects conversion. Approval of your proposal by other people encourages action. Try to show reviews, or statistics on the use of the service.

Repeating a call works better on long pages, or you can repeat it on different pages. Do not show the proposal ten times on one page. But now long pages are in fashion on which it does not hurt to repeat the sentence both from above and from below. When people reach the bottom, they stop and reflect on their next step.

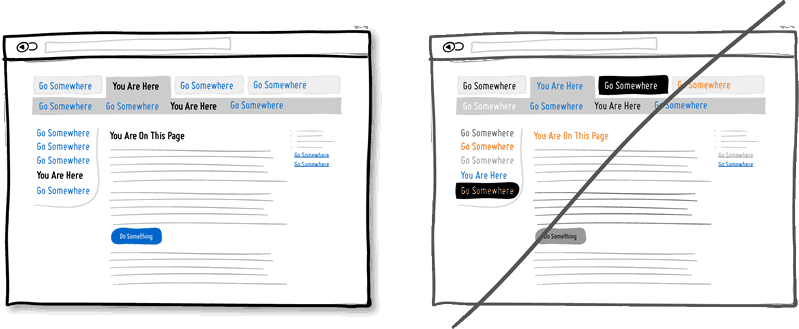
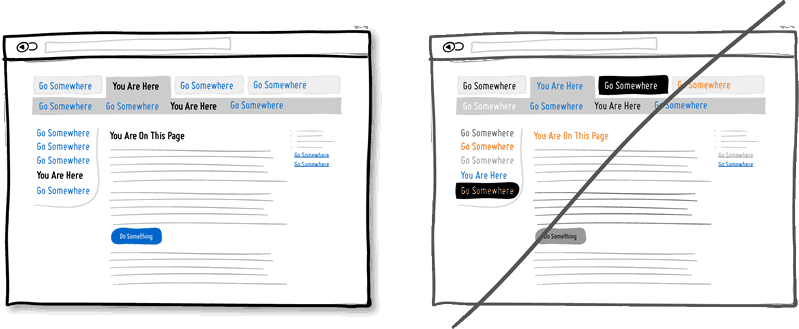
The visual design - color, depth, contrast - can be used as tips to help people understand the principle of working with your interface: where am I and where can I go. The styles of your clickable elements, selected elements and text should be different from each other and be the same throughout the interface. In the example, I chose blue for all clickable elements, and black for everything that can be selected or for what tells you where you are.

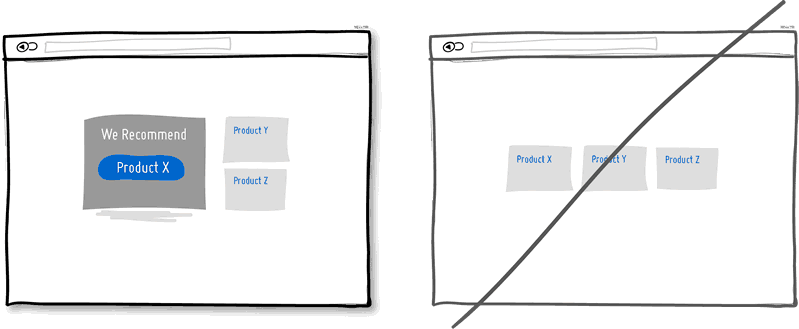
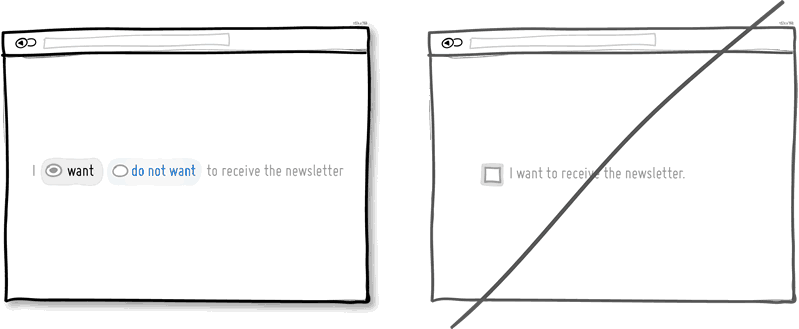
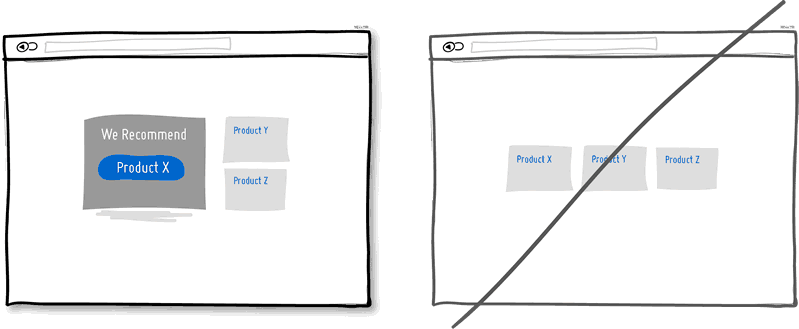
If you provide several options to choose from, then it would be nice to emphasize one of them. The more a person has a choice, the less likely that he will make it at all. To prevent this kind of paralysis, select one of the options.

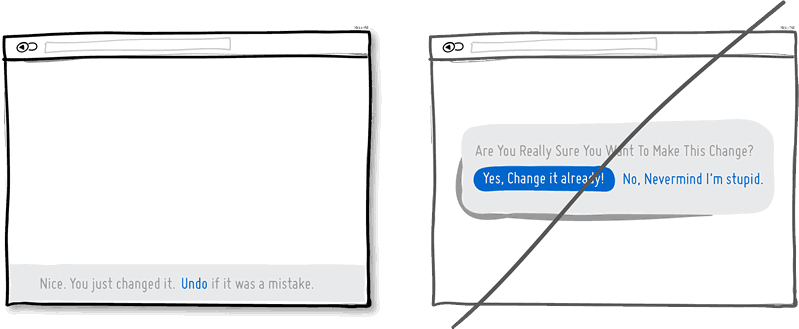
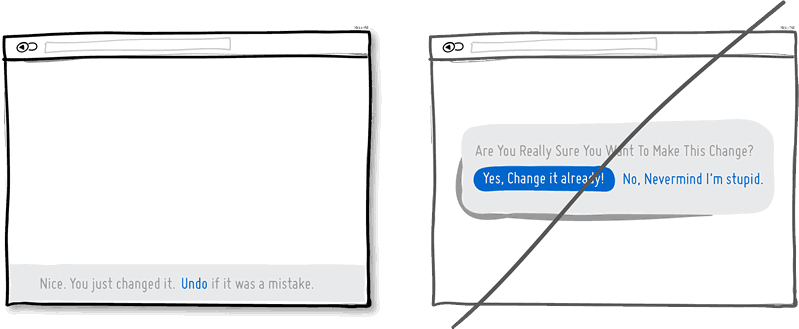
The ability to undo an action looks like respect for the user's intelligence and allows actions to take place without hesitation. Permanent confirmations look like you think the user does not know what he wants. I can assume that most of the actions are committed by people intentionally, and only a small part of them happens by chance. Confirmations look especially unpleasant in repeated actions. Users will feel that they are better in control of the situation if they can undo their actions, and if they are not asked at every step for confirmation.

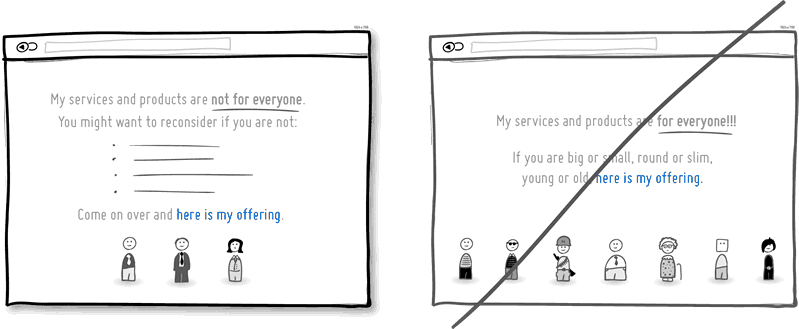
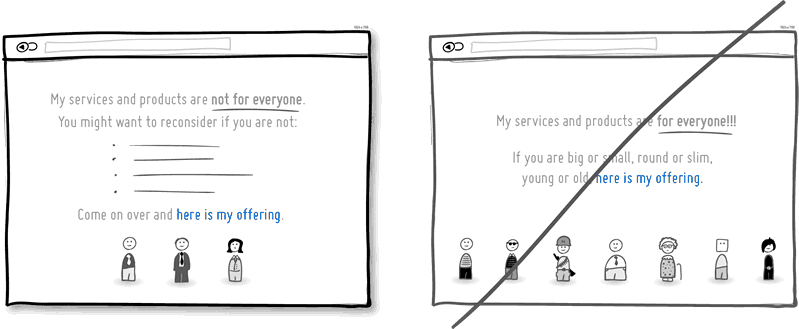
Are you counting on all users, or do you know your audience for sure? By clearly explaining who your product might come in handy for, you can achieve better results while hinting at the exclusivity of the service. There are risks of losing part of the audience. However, transparency is credible.

One can say something in an uncertain, trembling voice, or one can say it with confidence. Finishing sentences with question marks and using the words “maybe”, “are you curious?”, “Don't you want to?”, You seem indecisive. Add confidence!

Calling for actions will be more effective if your interface highlights these actions visually. Contrast is achieved by various methods. Some elements can be made lighter, others darker. You can make some elements appear closer than others (shadows and gradients). You can choose different colors to enhance the contrast. All together should clearly separate the call to action from the rest of the page.

Disclosing data about the origin of the service at the same time speaks more about it and takes communication to a more intimate level. Mention the country, state, city - this is a natural way for a person to introduce themselves. If you do the same, you look more friendly. Often such a mention improves the quality of the product in the eyes of people.

Man naturally avoids time-consuming activities - and this includes filling in the form fields. Each new field increases the risk of a visitor refusing your service. Not everyone prints equally fast. Printing on mobile devices is inconvenient. Think about which fields are really needed and remove all the rest. If you really need a lot of optional fields, try moving some of them to the next page. The fewer the fields, the greater the conversion.

Each dropdown menu hides a set of features. If these features are important to your product, better bring them to the light. Leave grabs for obvious things that do not require litigation (calendars, geographic location).

False ending kills conversion. You should not pretend that the page ended when the section simply ended. If your pages need to scroll, try visualizing a template that shows the rhythm and continuation of the page material. Also beware of large empty spaces surrounding the main material, which may be misinterpreted as the end of the page.

It is easy to reload the page with links leading left and right, hoping to hook as many customers as possible. If you are creating a narrative page that gradually brings a person to the desired action - think about whether you need so many links. Each link increases the risk of the client leaving the right path to a specific action. Keep a balance between pages with a general description of the service and pages leading the customer "on rails" to action. Remove unnecessary links, and you will increase the chances that the client will click on the same button.

In any interface, there are elements that may be in different states. Mail messages can be read or not, bills paid or not, etc. A good way of user feedback is to show the state of the elements. States help the user figure out what to do next or not to do.

Imagine that on one button it says “Save money”, and on the other - just “Subscribe”. I put on the fact that the first clickability is higher. The “subscription” does not show immediate benefits. On the contrary, the subscription process requires energy and is usually associated with long forms. The idea is that profitable buttons can lead to more conversions. Alternatively, benefit information can be placed close to the button so that it reminds the user why he should click on the button. Of course, there are buttons that are responsible for the functionality, but they should be reserved for those places on the site where you want to perform more repetitive actions and less conviction.

Sometimes it makes sense to create interface elements with which the user can work directly. For example, showing a list of data, we can click on an element to allow editing it. Or a click on a data line can turn it into an input field. Such capabilities reduce the number of steps that must be taken to complete the required action.

When creating landing pages, you can try to immediately show the fields for entering information by crossing the landing page with the registration form. There are several advantages to this. Firstly, we remove unnecessary steps and registration takes less time. Secondly, by showing the number of fields, we immediately tell the user how much time the registration will take. Of course, this will be an advantage if our form contains few fields.

Often, interface elements appear, disappear, move, in response to user actions. It is often easier to understand what happened when these events do not happen instantly, when they are stretched in time. Of course, one must take into account that often repeated very slow actions can, on the contrary, lead to irritation. If something needs to be done quickly, artificial delays will only interfere with perception.

Instead of immediately requiring registration, why not invite the user to complete a task through which the advantage of your service will be visible. The product can be shown face and personalized a little. When the user has felt the benefits of the product and tried it on himself, he will be more prone to consumption. This is a way to postpone registration, while allowing the user to try your product.

Frames attract extra attention. Attention is a valuable resource because it is limited. Of course, the framework clearly delineates and delimits the elements, but they also spend our cognitive energy. To determine the relationship between different interface elements and not to delay unnecessary attention, the elements can be grouped together, aligned, set a clearly distinguishable background or a similar typographic style. Sometimes a line or two helps determine the general appearance of the interface, but try to consider other visualization methods.

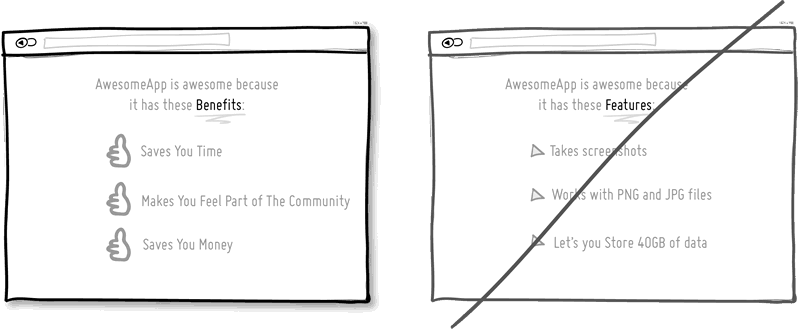
The basis of marketing is that people do not need the product’s capabilities, but the benefits it brings to them. Chris Gilbo in the book “One Hundred Dollar Startup” writes that people want to have more love, recognition and free time, and less stress, conflict, quarrel and uncertainty. Showing the functionality, explain the benefits of it.

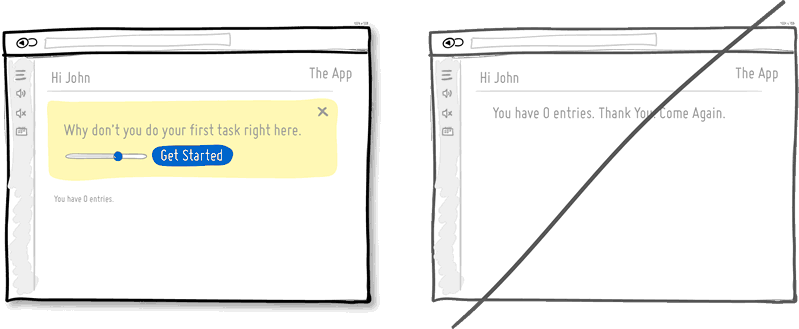
There are 10,000 elements in lists, and there are 10, 1 and even 0. Usually, data is accumulated, and data sets go from zero to several points and beyond. Often the designer forgets about those cases when there is no data yet and there is nothing to show. In this case, there is a risk of pushing the user away. When he looks at your application and sees just an empty place without any clues - you lose your chance. Zero amount of data is a great chance to start training the user, showing him what to do next. A good interface is a scalable interface.

Let users be able to take part in something by default, without the need to take any action. Often the user is prompted to do something before taking part in or getting something. The first option is better for several reasons. Firstly, it reduces the resistance to movement, because the user does not need to do anything. Secondly, he provides a recommendation implying belonging to something that is normal and normal. “Everyone else is doing it, so why don't I do the same.” Of course, bad marketers often abuse this technique. For example, by reducing the readability of a text that confirms an action or by specially confusing it, they slip something to a user who does not understand what he is subscribing to. Therefore, this approach requires crystal clarity.

The constant interface means that the user does not need to constantly learn how to use it and spend energy on it. By clicking on the buttons and moving the sliders, we learn how they should look and work. Constancy helps to facilitate work, and as soon as we lose constancy, we are forced to learn again. Consistency can be achieved through colors, directions, behavior, location, size, shape, labels and language. Unusual elements are important when we need to highlight or attract attention.

Smart or pre-filled form fields that are based on known data reduce the amount of work that the user needs to do. This is a common technique for helping the user to advance in forms. It doesn't get worse when a user is asked for the same data over and over again. Instead of empty fields that need to be filled again, it is better to have already filled fields that you just need to check. The less work the better.

Agreement is the elder brother of constancy. If similar elements are the same in the interface, the user needs less strain. If similar elements are also the same in different interfaces, then this is even more convenient. With the help of established agreements, we remembered that the button for closing the window is located in the upper right, and we know how the settings icon usually looks. Of course, agreements do not always make sense, sometimes they become obsolete. If you move away from the agreements - make sure that you are well thought out.

We love to win, but hate to lose. According to the laws of psychology of persuasion, people would rather not suffer a loss than gain an advantage. This fact applies to product and service offerings. It’s more profitable to advertise the product as protecting the well-being and status of the user than as giving any advantage or benefit that they don’t have yet. Do insurance companies sell insurance claims, or is it a protection for what we already have?

In a good hierarchy, important elements are separated from less important ones. The hierarchy is built through alignment, proximity, color, indentation, font size, element size, etc. Correctly positioned elements direct the user's attention, delaying him where necessary, and generally increase readability. The hierarchy creates friction that prevents us from slipping from top to bottom of the page. Because of this, we will spend a little more time on the page, but as a result, we will learn more about the product. It's like a trip - if you drive along the highway, you will arrive faster, but if you choose a prettier road, you will see more interesting things along the way. Give your eye something to rest.

Grouping related things is the main way to increase usability. Knife and fork, open and save - these things usually blow together. Related things just have to be around to make the interface more logical and reduce cognitive friction. Losing time in search of elements is not our method.

When filling out forms, it is better to immediately identify errors than to show them later. By showing the error immediately when it occurs (for example, to the right of the input field), you give the opportunity to immediately correct it. When it becomes clear later, for example, after submitting the form, people have to do extra work and remember what they have already done.

When the computer forgives more mistakes to the user, it becomes more humane. Forgiving input fields take into account possible errors and options, thus making the interface more user-friendly. A good example is a phone number. How many options for entering it exist - brackets, extensions, hyphens, codes, etc. Let your code work more and the user less.

Demonstration of urgency is a persuasion tactic that forces people to act sooner rather than later (or never at all). Often, it implies a certain deficit - when something available today will not be available tomorrow. In addition, it works to eliminate losses - we do not like to lose opportunities. It can be argued that such tactics are persistent and not very acceptable - but you can still use it if you do it honestly. Do not create a false sense of rush - if you get it, it will lead to the opposite results.

When something is small, we value it more. The deficit hints that before this was more, today it is less, and tomorrow it will be even less. The price policy of wholesalers is different from the policy of boutiques. Sometimes wholesalers intentionally limit quantities of goods. When developing programs, we forget about the shortage, because bytes are easy to copy. In interface design, however, one can take advantage of scarcity and show the limitations of something. The number of tickets for the webinar, the number of customers that can be served in a month, the number of products that can be produced in a certain period of time. Supply and demand. Less is more.

It’s easier to recognize an existing option than to remember it yourself. Recognition is based on tips that help memory work. Remembering something from scratch is much more difficult. Perhaps that is why exams with ready-made options are easier to pass than those where you are asked to enter the answer yourself. Give users the ability to select the item they have already encountered, instead of forcing them to remember everything.

Links, forms, and buttons are easier to click when they are larger. According to the law of Fit, the farther and smaller the element is from us, the harder it is to click on it. Therefore, increase the forms, input fields, calls to action. You can also leave the element size unchanged, nevertheless increasing the area to which it reacts.

Speed matters, people don't like to wait. How quickly the page loads or how quickly it responds to user actions is very important. Every extra second leads to the departure of users and reduces the conversion. You can reduce the download time technically by optimizing the code and pictures. And you can reduce the perceived load time psychologically. The display of the download indicator contributes to this, as well as the ability of the user to do something during the download.

When your product is used often, it would be nice to remember the advanced users who come back to you and spend a lot of time with it. People are looking for ways to perform repetitive tasks faster. After remembering hot keys, the speed of using the interface dramatically increases. For example, Gmail, Twitter, and Tumblr offer the J and K keys as the previous and next navigation. There is nothing wrong with buttons, but it’s always good to have an addition to them.

People have a set of cognitive characteristics that are hard to resist. Studies claim that the first of the numbers we meet affects our decision-making mechanism. If we start with a higher price, and come to a lower price, then it already seems not so big. Moreover, the first number does not have to be a price at all. A typical use case for marketing is to show a recommended price followed by a discounted price.

The closer we get to the finish, the more we are motivated to complete the task. Make people feel that they have already achieved something on the way to completing the task you need by simply visiting the site or filling out the form.

Gradual disclosure protects the user from an abundance of secondary information. Show information in portions. Usually this is usually accompanied by an extension of something or a suitable animation. If a large number of fields scares the user away, try to show him gradually the fields that are needed right now.

First, encourage people to make small commitments, and postpone large ones for later. Serious commitments scare away. Using commitments is a powerful persuasion strategy that works on people’s desire to save face. It is understood that it is easier for a person to complete a sequence of simple actions than one complex one. A little agreement is followed by a big agreement. For example, a dating site can give people a look around and get acquainted with something, instead of immediately forcing to register or from the threshold to find the love of their life or spouse. Regarding the price of the service, you can offer small monthly payments instead of a large annual one. It is also useful to make it clear to the user that they can refuse at any time and leave, that no “contract" has yet been concluded.

A modal or dialog box is very distracting. Sometimes it is useful to attract attention, but often with modal windows there are problems. Windows close information and block user actions. It’s hard for some to get out of them. Windows distract from tasks when the user is absorbed in it and is not ready to perform other actions. Why not consider the softer and less intrusive options, which nonetheless attract attention.

Ease of use is associated with ease of use. Too many controls disrupt perception. The more elements, the more usability problems. One way to do more with less is to create feature-rich controls. For example, combine a window for entering a search query with a filtering mechanism. You can also cross-display the rating and rating. Unfortunately, when one element has several functions, sometimes it can be difficult to guess about them. Perhaps you should reserve this approach for regular customers who are willing to learn a little. Use it wisely and do not overdo it.

Icons can be ambiguous, and by adding inscriptions to them, ambiguity can be eliminated. For example, an icon with a down arrow - does it mean the ability to shift something down, reduce priority or download? Is the icon with an “x” deleting, canceling, or closing? If there isn’t enough space at all, it will be a good idea to show all the labels for the icons when you hover over one of them (and not for each one individually).

Natural language is less formal and conducive to communication. Create the feeling that the computer understands the user. There are two approaches to this. You can try to recognize fuzzy requests or user commands. You can also convey information to the user not in the form of strict forms, but in the form of live communication.

The tactic is not to conceal all the information, but to give out a small part of it to incite curiosity. The chapter on the trial, the demo version, the trial version, something free, immediately available. "To see the rest, do this." By intriguing users and customers with probes, you can make them want to continue using your product. But do not provide all the information right away. Try in test mode to give them not all the possibilities, but leave something for later.

Upon completion of the sale, reassure the user, give him a guarantee, promise to satisfy his needs, tell us about the security of payment, confirm the free delivery, and that they can refuse the order at any time. “Everything is good and everything will be fine. Don't worry and relax. ”Positive is a great tactic.

You can let people judge your product on their own, or you can do it for them. Using the irrationality of thinking, show your prices so that they look more attractive. Use the words “total,” “affordable,” “inexpensive.” The price can be divided into parts - for example, 30 kopecks per page instead of 300 rubles per book, or one hundred rubles per day instead of 3000 per month. Also use a well-known trick with prices ending in "9". Show fewer numbers - 300 instead of 300.00.

Gratitude for using your service shows that you care about customers and are grateful to them. Gratitude can also be used to continue the dialogue with the user. Therefore, the words "thank you" can always be turned into a proposal to take another step and take another opportunity. Thank you for reading this paragraph.

The interface can make calculations and save users from such a need. Suppose, instead of showing the balance in the system, you can calculate how many days are left until the end of the subscription. Or, on lists whose items you need to evaluate how old they are, the inscription “3 minutes ago” looks better than “last updated at 15:47 on September 2”. Do not force the user to count.

You can make a person do more by confirming that he makes a choice. It is necessary to call the user to action, while indicating that it is “his choice”, or “you can always refuse,” etc. This works best when a similar inscription is next to a call to action.

Constantly changing rewards can attract users. When mice press buttons on machines that give them pieces of food at random, they do it more often than in cases of predictable and identical results. Many people love to constantly check incoming mail, because it is not known what might be inside.

It is worth focusing on the most important actions. This can be achieved in many ways, starting with increasing the size or contrast of the element. Other options are custom shapes, autofocus of input fields, backlight, floating elements and directional arrows. Of course, you do not need to make a lot of bright and flashy elements on the page, but it’s worth emphasizing the main calls to action.

Often you need to compare the changed content with the previous one or several products among themselves. Such comparisons can be made more understandable and readable. Firstly, limit the number of compared objects to two, preferably placing them closer to each other. Secondly, the indication of "improved" or "freshest" things makes it easier to choose. Thirdly, clearly show which properties have changed and which have remained old. That is, what is added (or improved), what is removed (or worsened), and what remains the same.

People are keen on gathering. Physical or virtual. If a person sees an unfinished set, he seeks to complete it. Often, the purchase of a complete collection of something can be stimulated more by promoting certain synergistic benefits (the cake is generally tastier than its ingredients). Perhaps showing those things that are already collected, serves as a description of the user's achievements. And finally, the motivation to collect all the items in the collection will be stronger if it is clear that their number in the collection is limited.

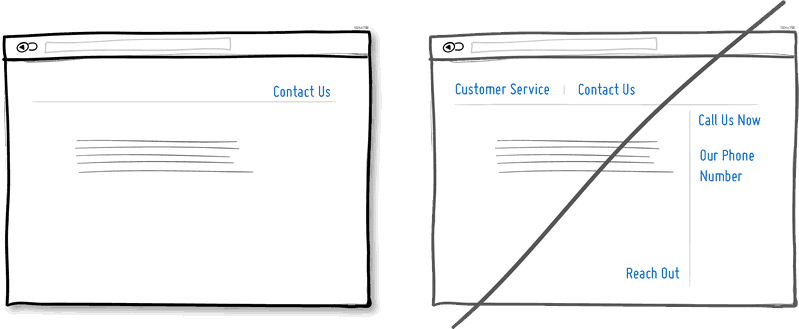
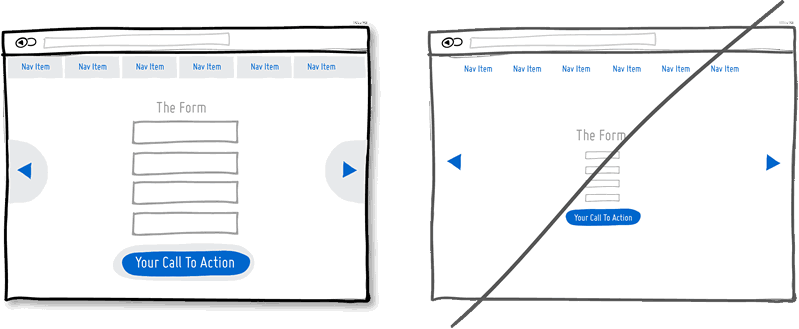
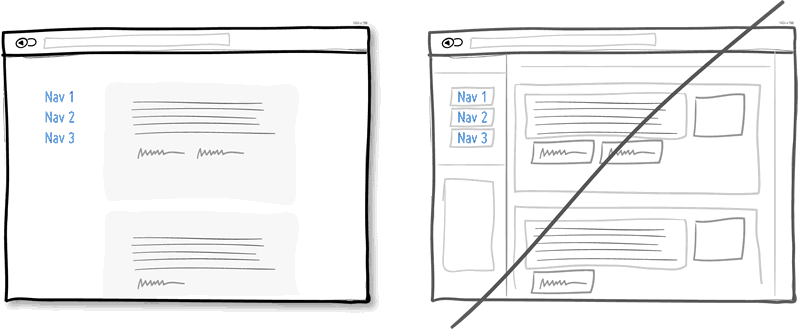
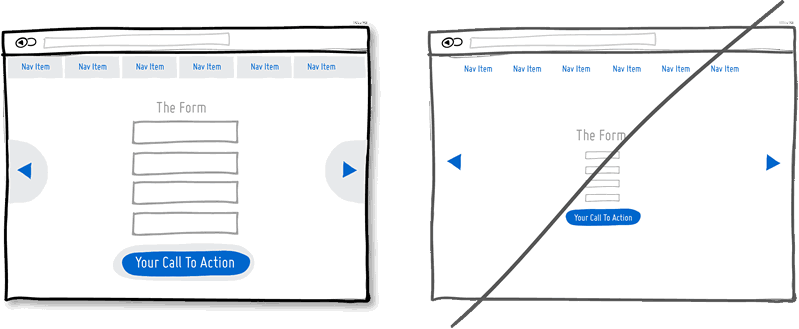
1 One column instead of several
One column more accurately reflects what you want to convey. Users go from top to bottom in a more predictable way. In a multi-column design, there is a risk of distracting the user from the main task of the page.

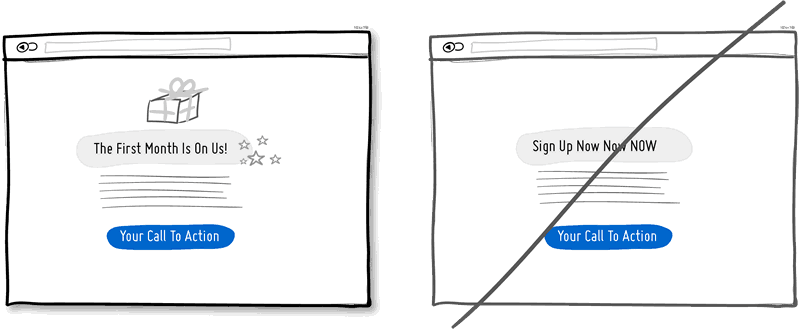
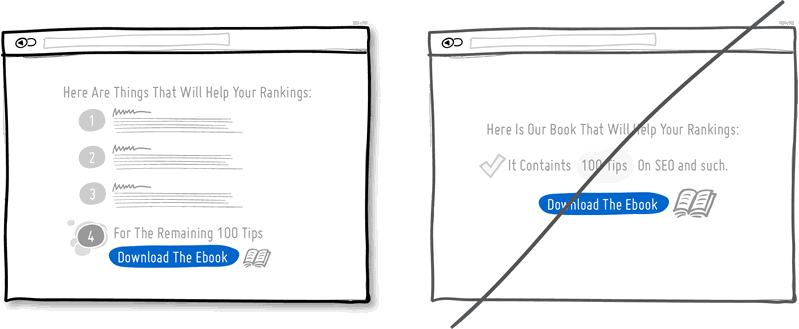
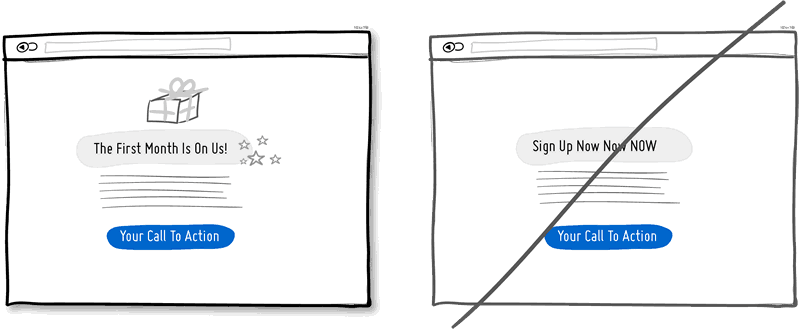
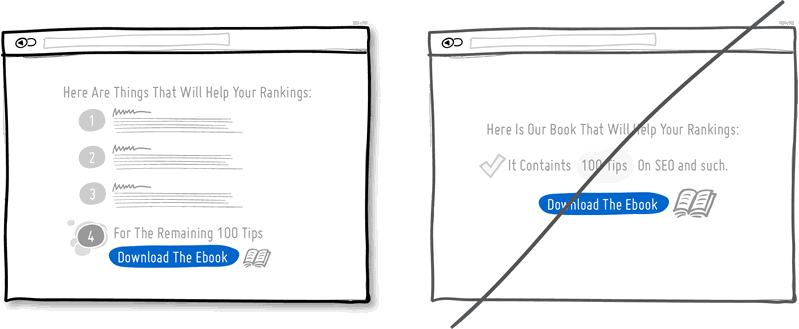
2 Give something instead of trying to sell right away
The gift is a friendly gesture. But besides this, it is a powerful hidden persuasive factor that works because of reciprocity. Although this is obvious, but if you treated someone well, then in his eyes your assessment grows.

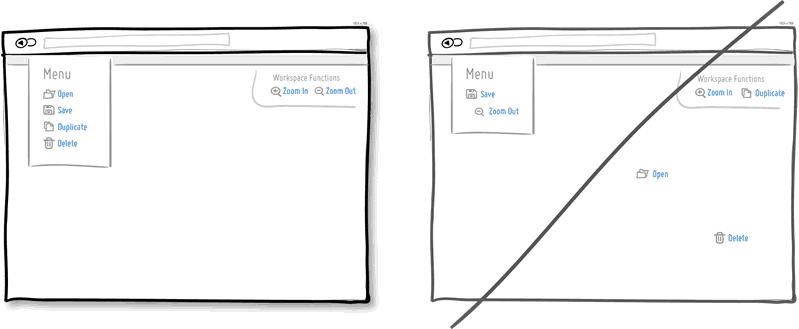
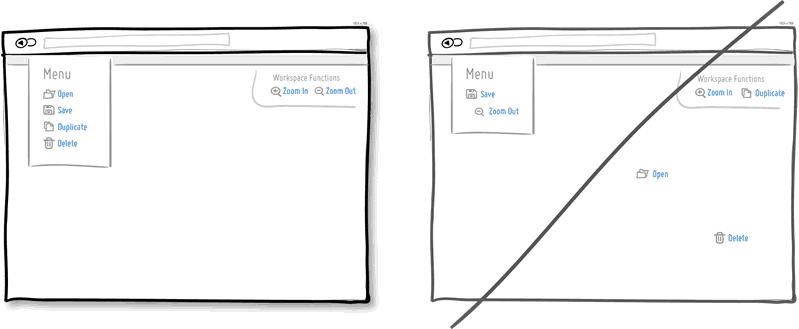
3 Combine similar functionality, not fragment UI
Over time, it is easy to create several different sections, elements, and functions that perform the same thing. Track duplicate functionality as it loads users. The more such takes, the more difficult it is for the user to use your service.

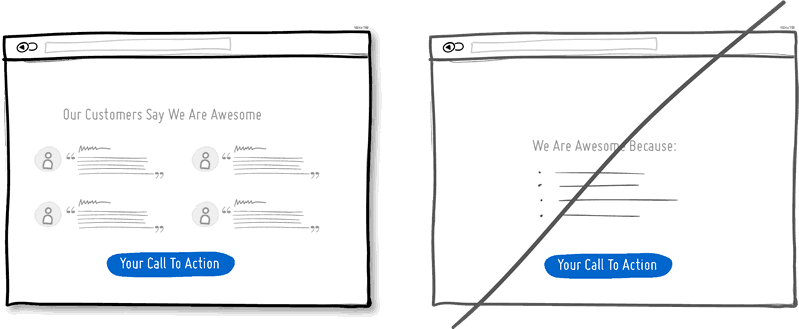
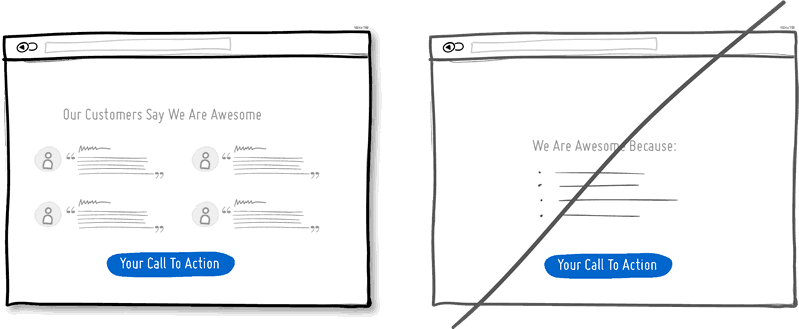
4 Provide evidence from other people, not just a story about yourself
Another great persuasion tactic that directly affects conversion. Approval of your proposal by other people encourages action. Try to show reviews, or statistics on the use of the service.

5 Repeat the call for action.
Repeating a call works better on long pages, or you can repeat it on different pages. Do not show the proposal ten times on one page. But now long pages are in fashion on which it does not hurt to repeat the sentence both from above and from below. When people reach the bottom, they stop and reflect on their next step.

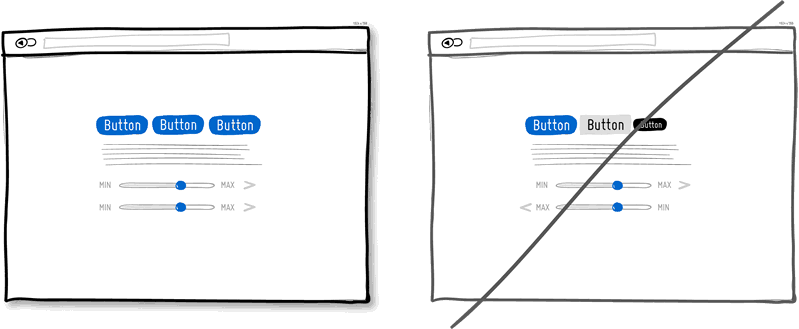
6 Clear contrasting styles instead of blurry
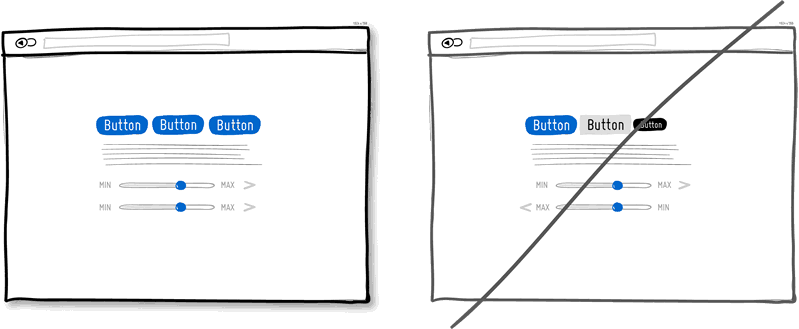
The visual design - color, depth, contrast - can be used as tips to help people understand the principle of working with your interface: where am I and where can I go. The styles of your clickable elements, selected elements and text should be different from each other and be the same throughout the interface. In the example, I chose blue for all clickable elements, and black for everything that can be selected or for what tells you where you are.

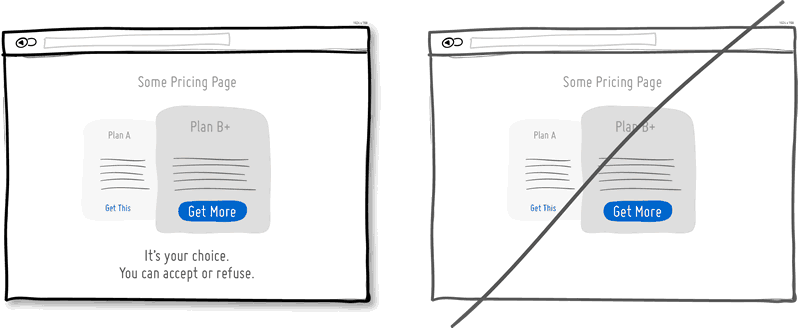
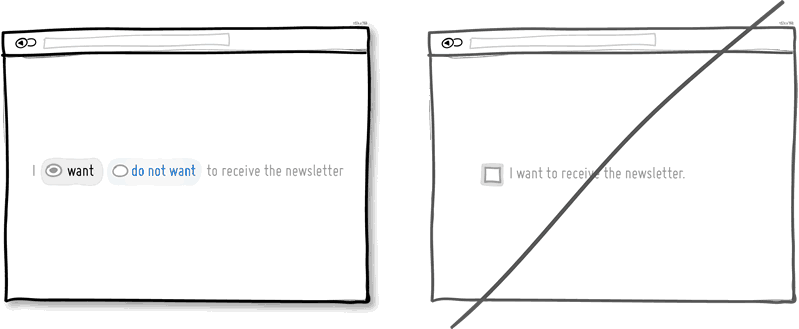
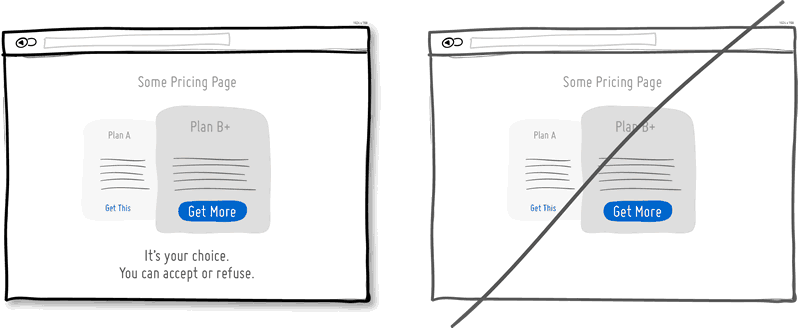
7 Recommendations instead of several equivalent options
If you provide several options to choose from, then it would be nice to emphasize one of them. The more a person has a choice, the less likely that he will make it at all. To prevent this kind of paralysis, select one of the options.

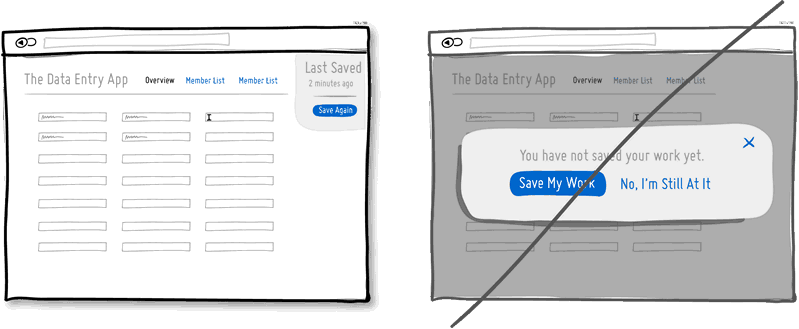
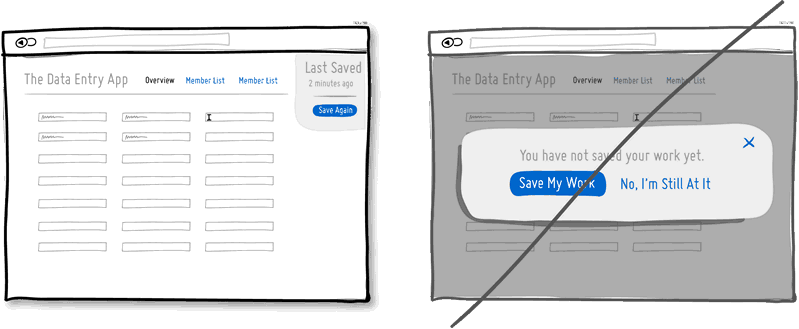
8 Undo actions instead of confirming
The ability to undo an action looks like respect for the user's intelligence and allows actions to take place without hesitation. Permanent confirmations look like you think the user does not know what he wants. I can assume that most of the actions are committed by people intentionally, and only a small part of them happens by chance. Confirmations look especially unpleasant in repeated actions. Users will feel that they are better in control of the situation if they can undo their actions, and if they are not asked at every step for confirmation.

9 Highlight the audience of the service, and not offer it to everyone
Are you counting on all users, or do you know your audience for sure? By clearly explaining who your product might come in handy for, you can achieve better results while hinting at the exclusivity of the service. There are risks of losing part of the audience. However, transparency is credible.

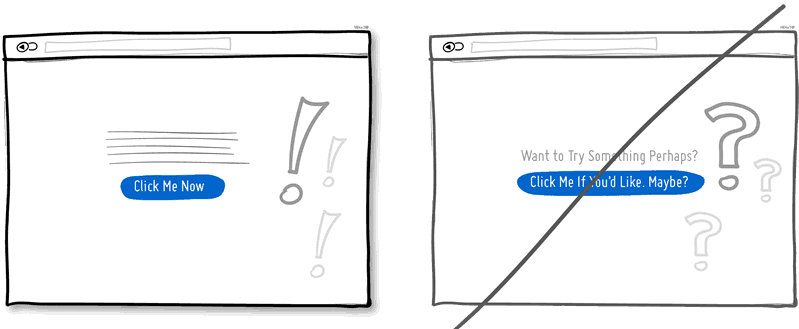
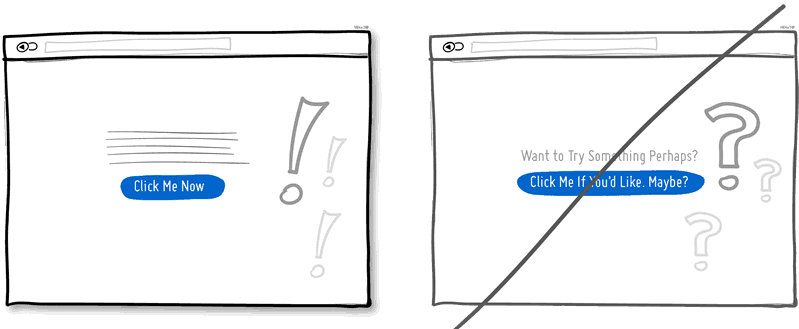
10 Be decisive
One can say something in an uncertain, trembling voice, or one can say it with confidence. Finishing sentences with question marks and using the words “maybe”, “are you curious?”, “Don't you want to?”, You seem indecisive. Add confidence!

11 Contrast instead of monotony
Calling for actions will be more effective if your interface highlights these actions visually. Contrast is achieved by various methods. Some elements can be made lighter, others darker. You can make some elements appear closer than others (shadows and gradients). You can choose different colors to enhance the contrast. All together should clearly separate the call to action from the rest of the page.

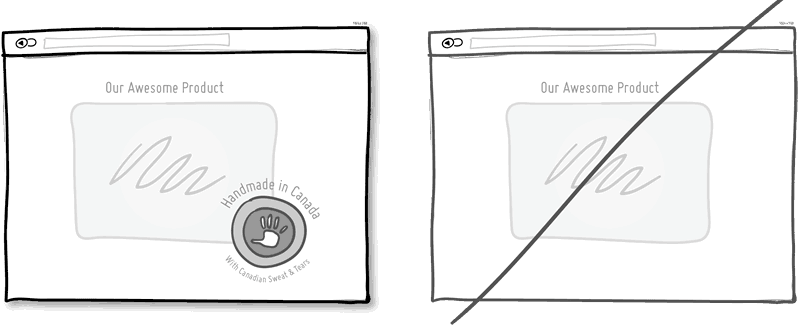
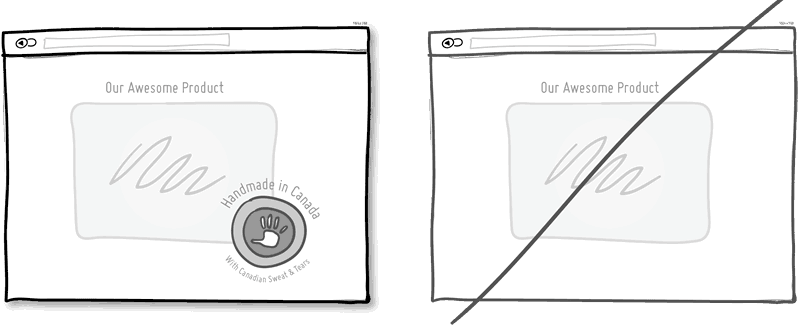
12 Instead of a general description - specifics about the origin of your service
Disclosing data about the origin of the service at the same time speaks more about it and takes communication to a more intimate level. Mention the country, state, city - this is a natural way for a person to introduce themselves. If you do the same, you look more friendly. Often such a mention improves the quality of the product in the eyes of people.

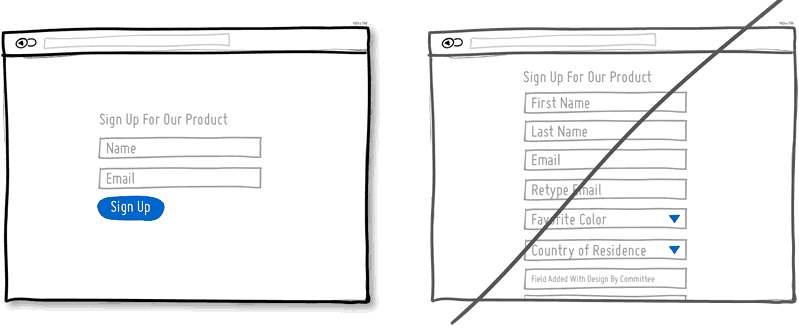
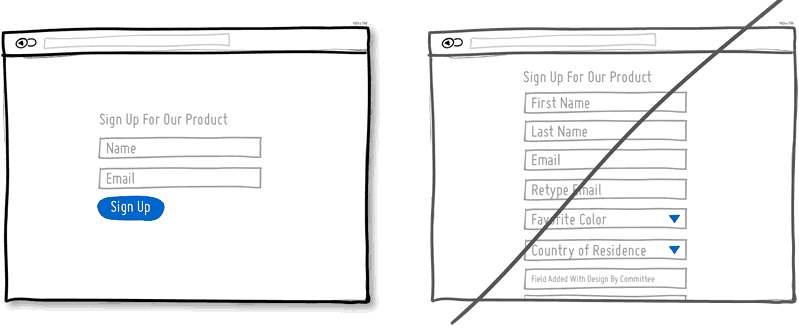
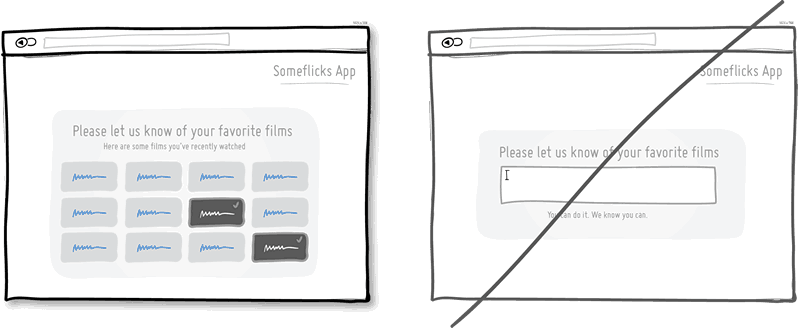
13 Fewer Entry Fields
Man naturally avoids time-consuming activities - and this includes filling in the form fields. Each new field increases the risk of a visitor refusing your service. Not everyone prints equally fast. Printing on mobile devices is inconvenient. Think about which fields are really needed and remove all the rest. If you really need a lot of optional fields, try moving some of them to the next page. The fewer the fields, the greater the conversion.

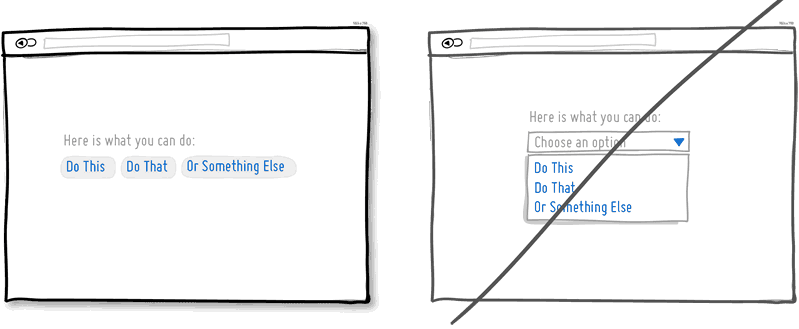
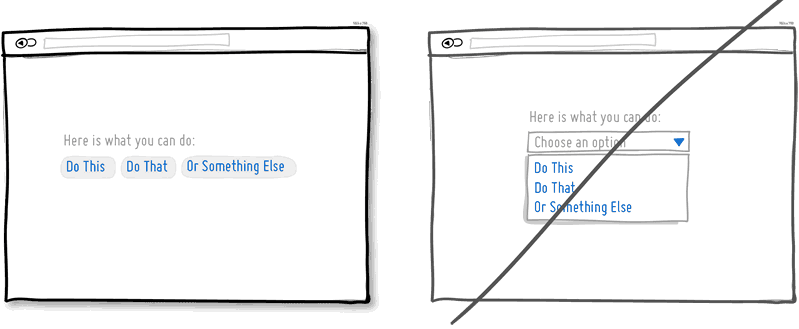
14 Show opportunities, not hide them
Each dropdown menu hides a set of features. If these features are important to your product, better bring them to the light. Leave grabs for obvious things that do not require litigation (calendars, geographic location).

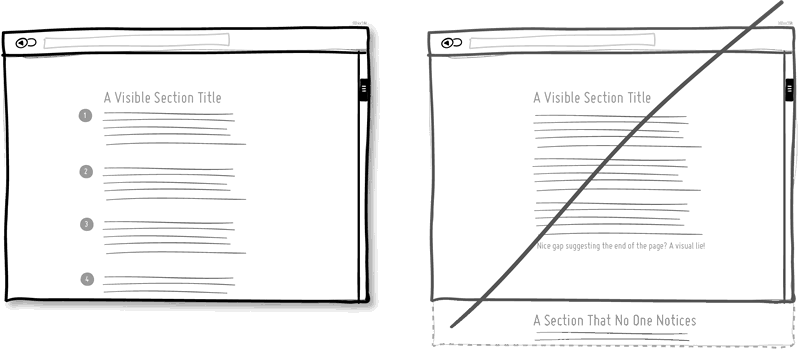
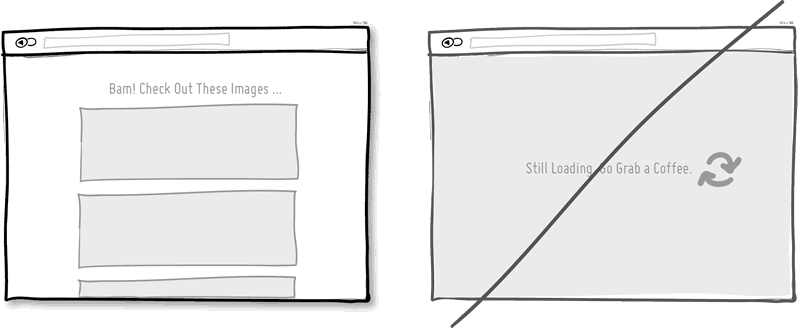
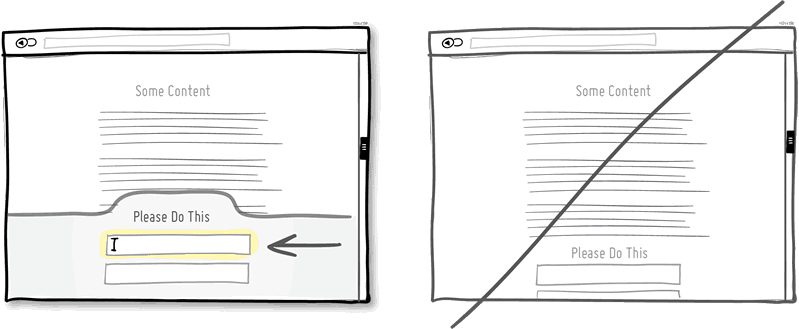
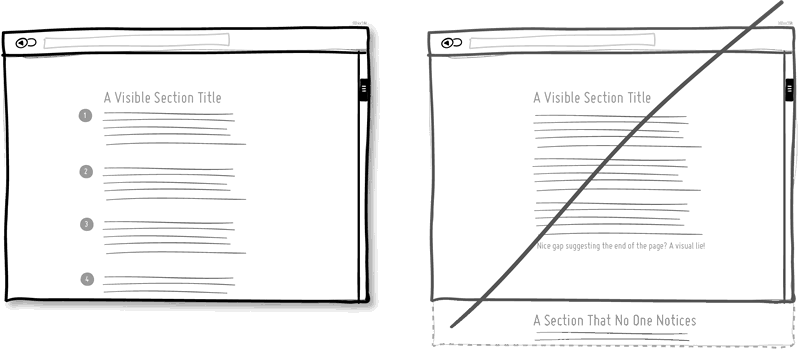
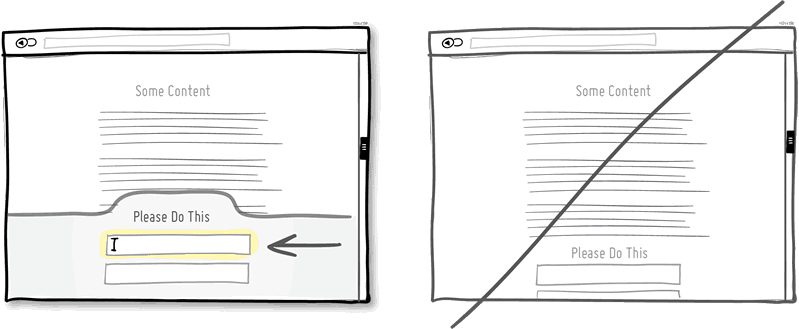
15 Explicitly display page content as opposed to using false page endings
False ending kills conversion. You should not pretend that the page ended when the section simply ended. If your pages need to scroll, try visualizing a template that shows the rhythm and continuation of the page material. Also beware of large empty spaces surrounding the main material, which may be misinterpreted as the end of the page.

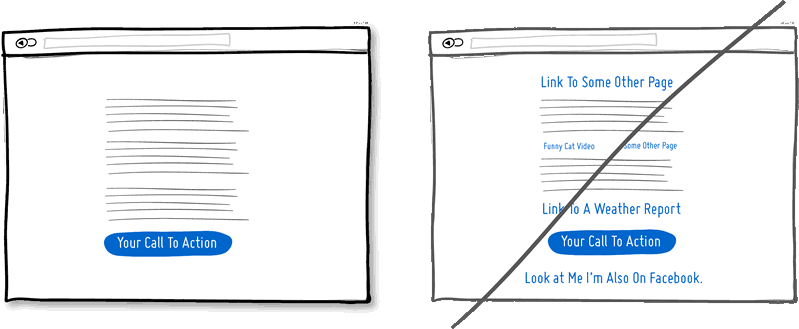
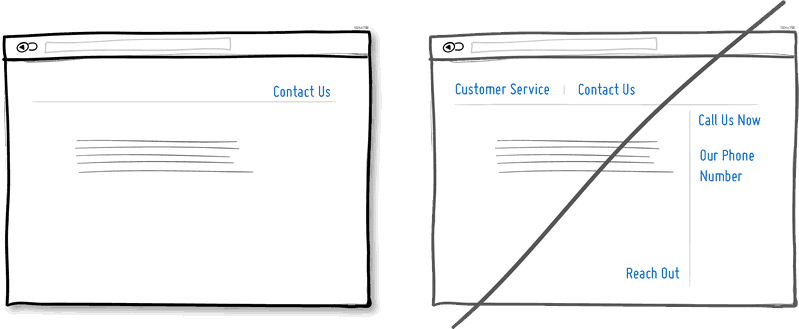
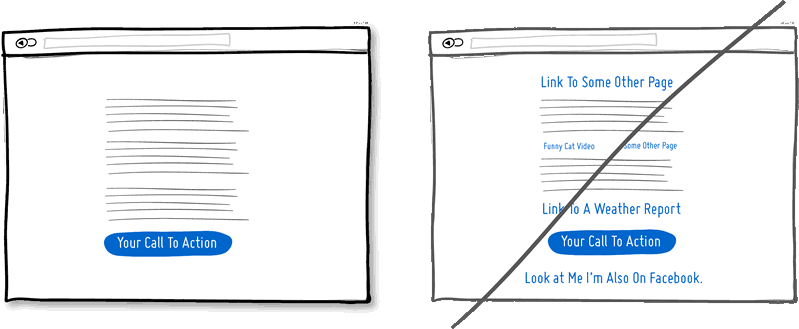
16 Hold attention and do not throw links
It is easy to reload the page with links leading left and right, hoping to hook as many customers as possible. If you are creating a narrative page that gradually brings a person to the desired action - think about whether you need so many links. Each link increases the risk of the client leaving the right path to a specific action. Keep a balance between pages with a general description of the service and pages leading the customer "on rails" to action. Remove unnecessary links, and you will increase the chances that the client will click on the same button.

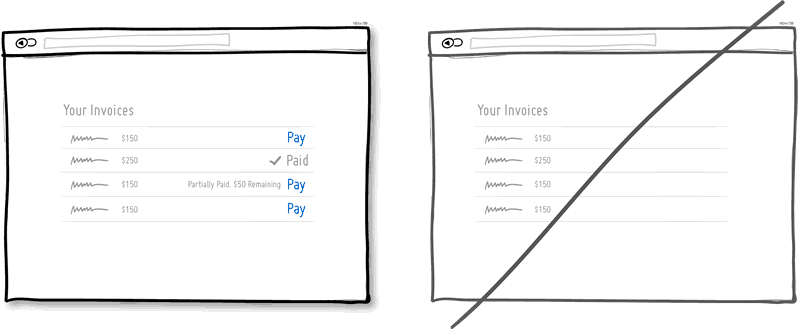
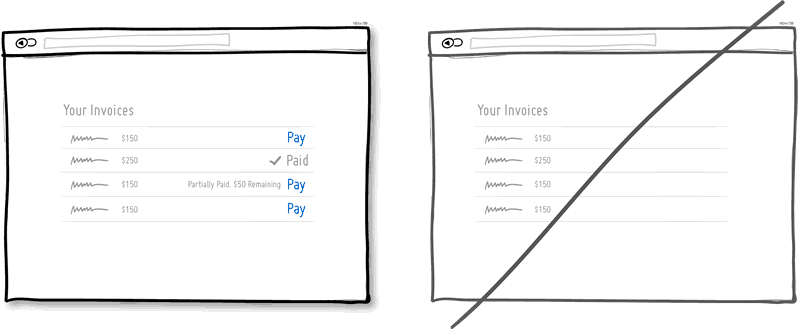
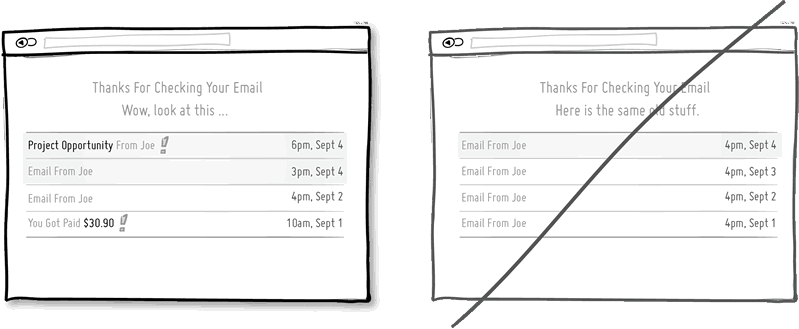
17 Display the current status of the service
In any interface, there are elements that may be in different states. Mail messages can be read or not, bills paid or not, etc. A good way of user feedback is to show the state of the elements. States help the user figure out what to do next or not to do.

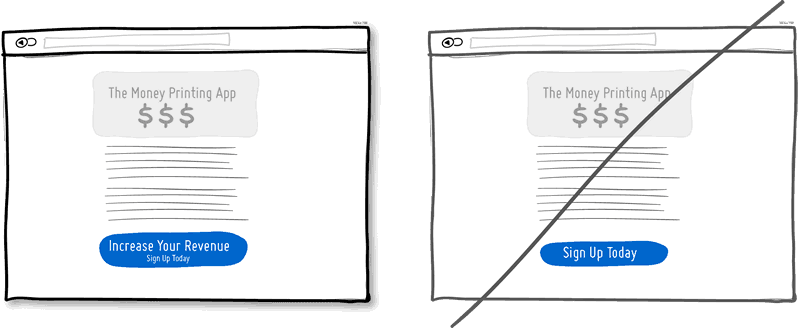
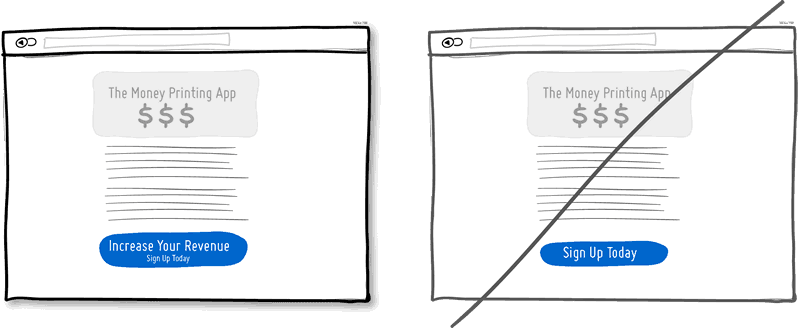
18 Buttons with explanations of advantages instead of usual functional
Imagine that on one button it says “Save money”, and on the other - just “Subscribe”. I put on the fact that the first clickability is higher. The “subscription” does not show immediate benefits. On the contrary, the subscription process requires energy and is usually associated with long forms. The idea is that profitable buttons can lead to more conversions. Alternatively, benefit information can be placed close to the button so that it reminds the user why he should click on the button. Of course, there are buttons that are responsible for the functionality, but they should be reserved for those places on the site where you want to perform more repetitive actions and less conviction.

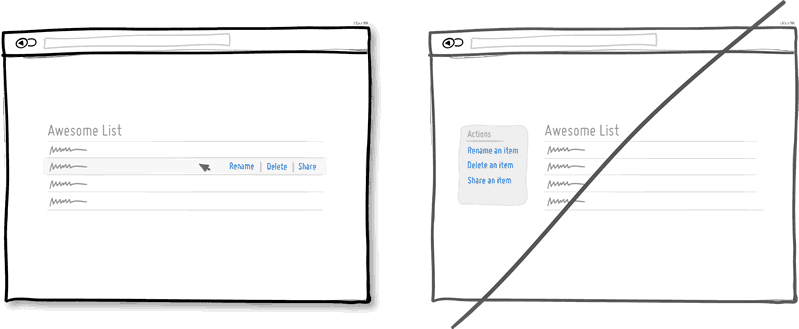
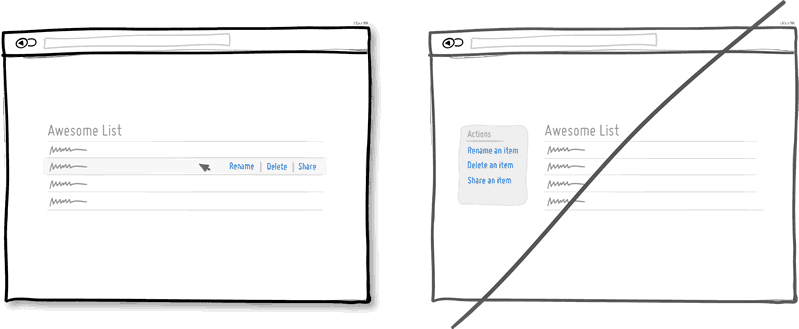
19 Direct manipulation instead of menus without context
Sometimes it makes sense to create interface elements with which the user can work directly. For example, showing a list of data, we can click on an element to allow editing it. Or a click on a data line can turn it into an input field. Such capabilities reduce the number of steps that must be taken to complete the required action.

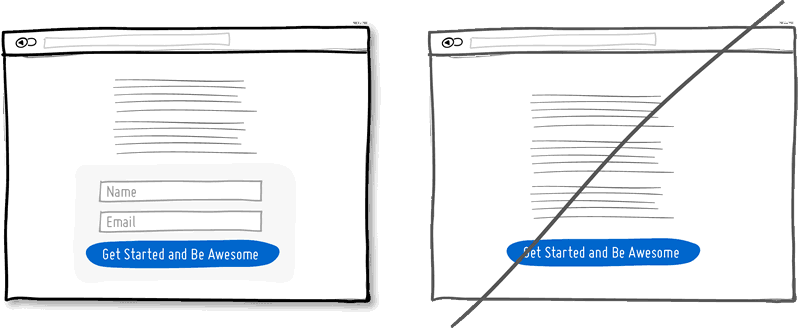
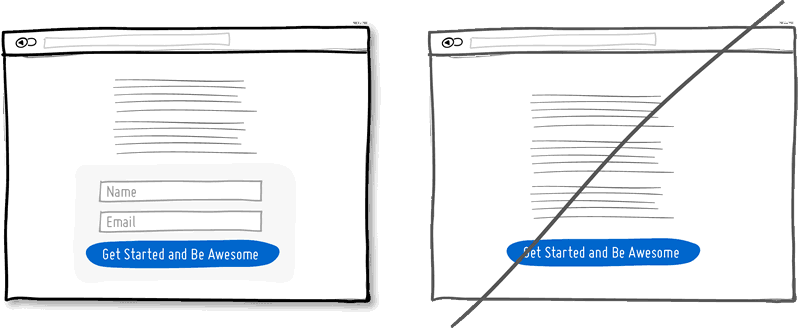
20 Immediately show the input fields, but do not hide them on a separate page
When creating landing pages, you can try to immediately show the fields for entering information by crossing the landing page with the registration form. There are several advantages to this. Firstly, we remove unnecessary steps and registration takes less time. Secondly, by showing the number of fields, we immediately tell the user how much time the registration will take. Of course, this will be an advantage if our form contains few fields.

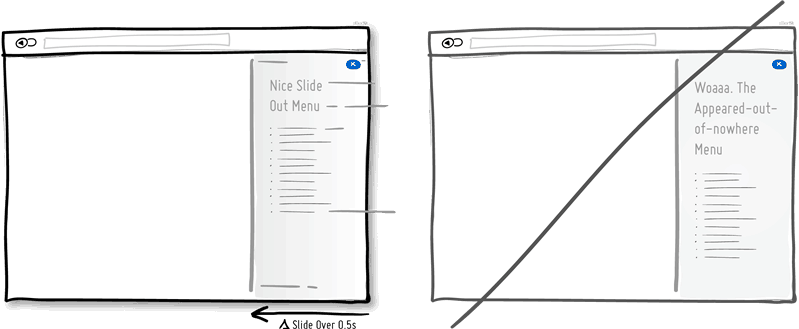
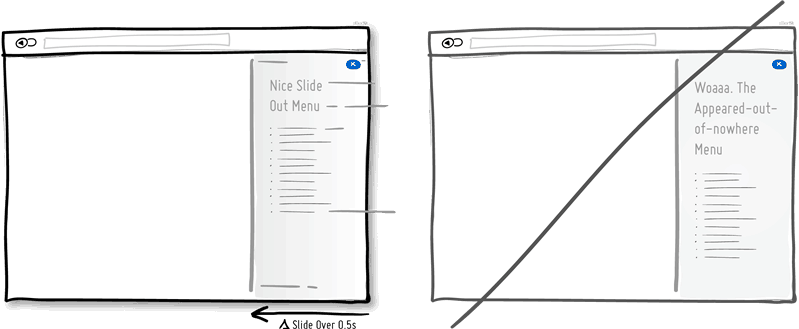
21 Smooth animation instead of sudden jumps
Often, interface elements appear, disappear, move, in response to user actions. It is often easier to understand what happened when these events do not happen instantly, when they are stretched in time. Of course, one must take into account that often repeated very slow actions can, on the contrary, lead to irritation. If something needs to be done quickly, artificial delays will only interfere with perception.

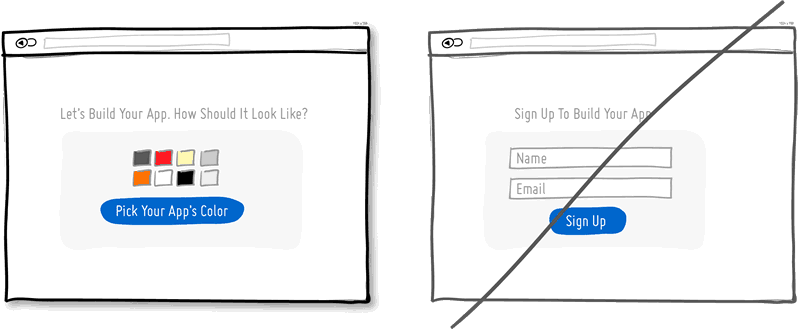
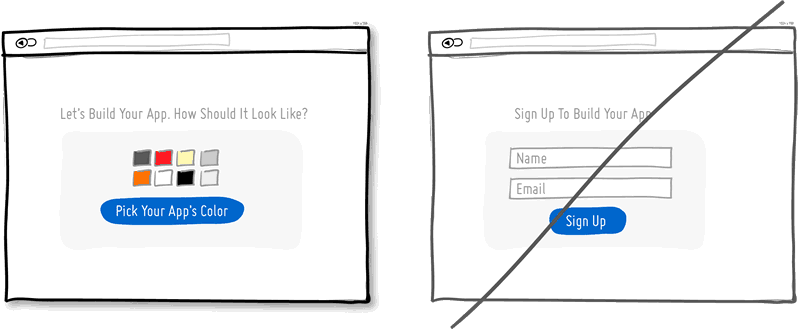
22 Gradual user engagement
Instead of immediately requiring registration, why not invite the user to complete a task through which the advantage of your service will be visible. The product can be shown face and personalized a little. When the user has felt the benefits of the product and tried it on himself, he will be more prone to consumption. This is a way to postpone registration, while allowing the user to try your product.

23 Less Frames and Borders
Frames attract extra attention. Attention is a valuable resource because it is limited. Of course, the framework clearly delineates and delimits the elements, but they also spend our cognitive energy. To determine the relationship between different interface elements and not to delay unnecessary attention, the elements can be grouped together, aligned, set a clearly distinguishable background or a similar typographic style. Sometimes a line or two helps determine the general appearance of the interface, but try to consider other visualization methods.

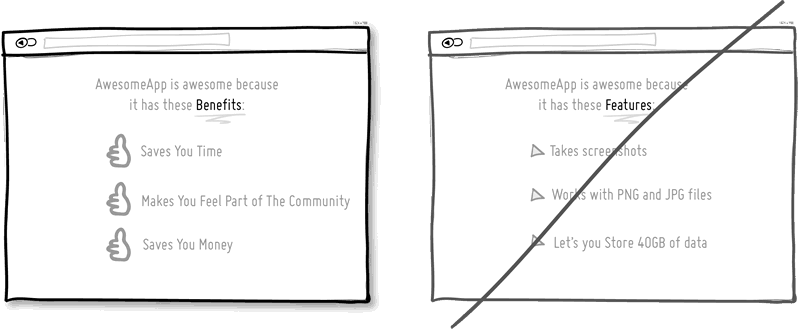
24 Sell profit, not functionality
The basis of marketing is that people do not need the product’s capabilities, but the benefits it brings to them. Chris Gilbo in the book “One Hundred Dollar Startup” writes that people want to have more love, recognition and free time, and less stress, conflict, quarrel and uncertainty. Showing the functionality, explain the benefits of it.

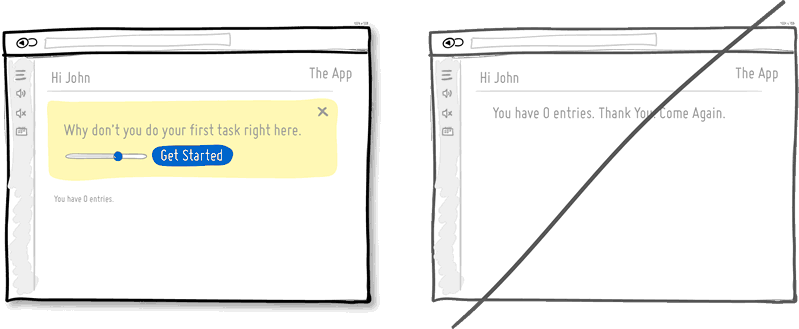
25 Design for cases where there is no data, and not only for cases where there is a lot of data
There are 10,000 elements in lists, and there are 10, 1 and even 0. Usually, data is accumulated, and data sets go from zero to several points and beyond. Often the designer forgets about those cases when there is no data yet and there is nothing to show. In this case, there is a risk of pushing the user away. When he looks at your application and sees just an empty place without any clues - you lose your chance. Zero amount of data is a great chance to start training the user, showing him what to do next. A good interface is a scalable interface.

26 Default Confirmation
Let users be able to take part in something by default, without the need to take any action. Often the user is prompted to do something before taking part in or getting something. The first option is better for several reasons. Firstly, it reduces the resistance to movement, because the user does not need to do anything. Secondly, he provides a recommendation implying belonging to something that is normal and normal. “Everyone else is doing it, so why don't I do the same.” Of course, bad marketers often abuse this technique. For example, by reducing the readability of a text that confirms an action or by specially confusing it, they slip something to a user who does not understand what he is subscribing to. Therefore, this approach requires crystal clarity.

27 Serial interface that does not require ongoing training
The constant interface means that the user does not need to constantly learn how to use it and spend energy on it. By clicking on the buttons and moving the sliders, we learn how they should look and work. Constancy helps to facilitate work, and as soon as we lose constancy, we are forced to learn again. Consistency can be achieved through colors, directions, behavior, location, size, shape, labels and language. Unusual elements are important when we need to highlight or attract attention.

28 Smart controls instead of extra work
Smart or pre-filled form fields that are based on known data reduce the amount of work that the user needs to do. This is a common technique for helping the user to advance in forms. It doesn't get worse when a user is asked for the same data over and over again. Instead of empty fields that need to be filled again, it is better to have already filled fields that you just need to check. The less work the better.

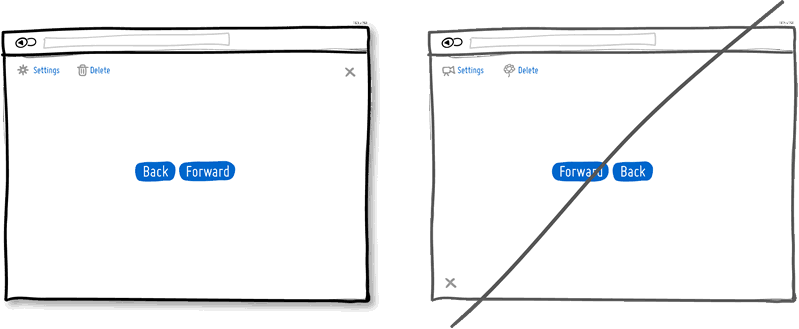
29 Standards and conventions instead of inventing a bicycle
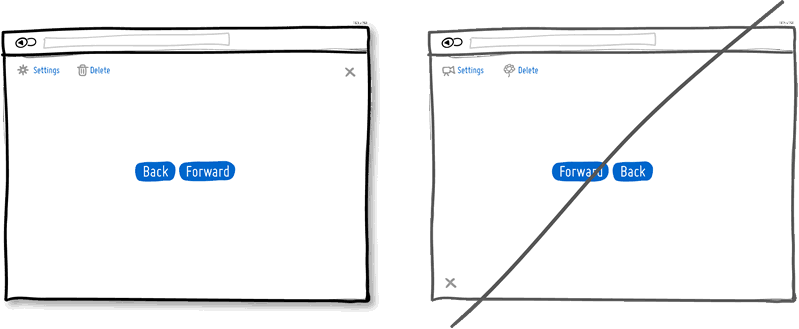
Agreement is the elder brother of constancy. If similar elements are the same in the interface, the user needs less strain. If similar elements are also the same in different interfaces, then this is even more convenient. With the help of established agreements, we remembered that the button for closing the window is located in the upper right, and we know how the settings icon usually looks. Of course, agreements do not always make sense, sometimes they become obsolete. If you move away from the agreements - make sure that you are well thought out.

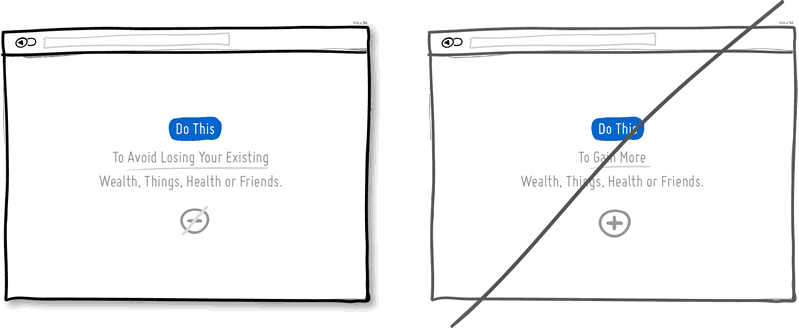
30 Suggest avoiding losses instead of advertising acquisitions
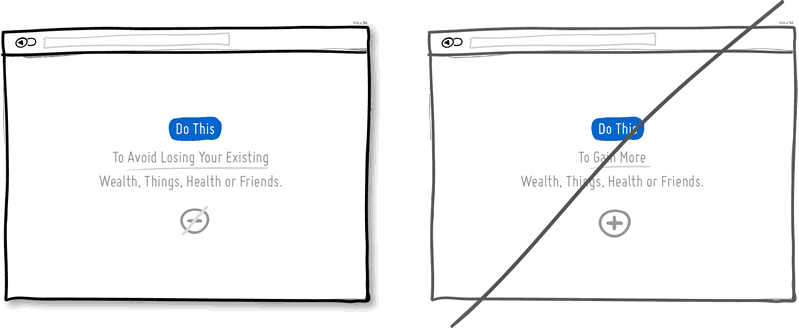
We love to win, but hate to lose. According to the laws of psychology of persuasion, people would rather not suffer a loss than gain an advantage. This fact applies to product and service offerings. It’s more profitable to advertise the product as protecting the well-being and status of the user than as giving any advantage or benefit that they don’t have yet. Do insurance companies sell insurance claims, or is it a protection for what we already have?

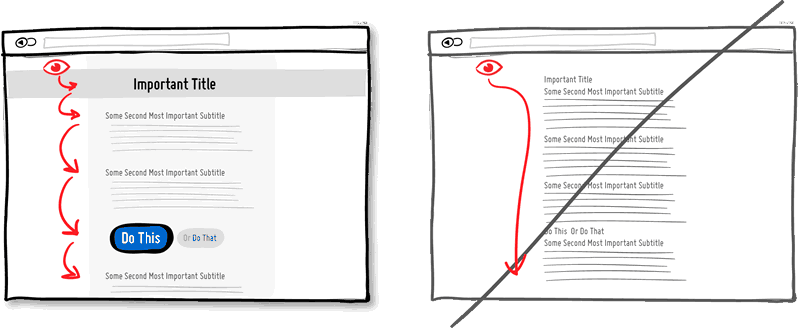
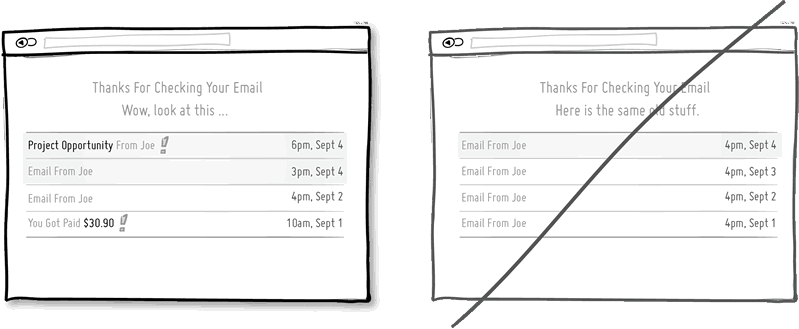
31 Visual hierarchy instead of uniformity
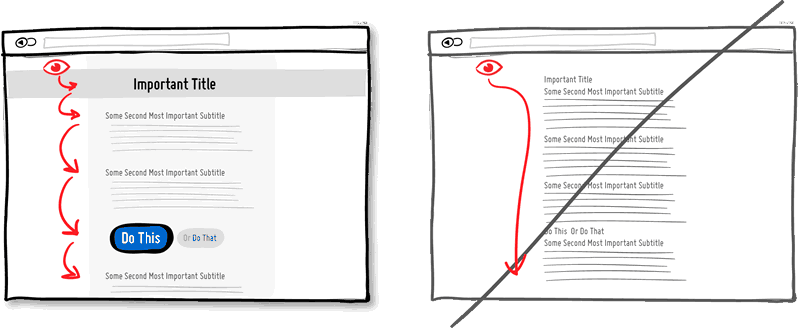
In a good hierarchy, important elements are separated from less important ones. The hierarchy is built through alignment, proximity, color, indentation, font size, element size, etc. Correctly positioned elements direct the user's attention, delaying him where necessary, and generally increase readability. The hierarchy creates friction that prevents us from slipping from top to bottom of the page. Because of this, we will spend a little more time on the page, but as a result, we will learn more about the product. It's like a trip - if you drive along the highway, you will arrive faster, but if you choose a prettier road, you will see more interesting things along the way. Give your eye something to rest.

32 Group elements by meaning
Grouping related things is the main way to increase usability. Knife and fork, open and save - these things usually blow together. Related things just have to be around to make the interface more logical and reduce cognitive friction. Losing time in search of elements is not our method.

33 On-site input verification
When filling out forms, it is better to immediately identify errors than to show them later. By showing the error immediately when it occurs (for example, to the right of the input field), you give the opportunity to immediately correct it. When it becomes clear later, for example, after submitting the form, people have to do extra work and remember what they have already done.

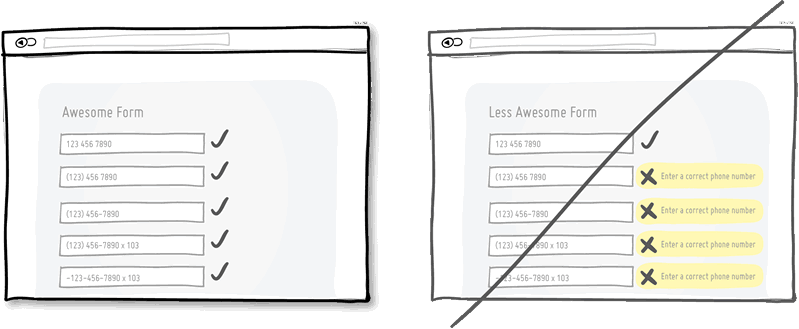
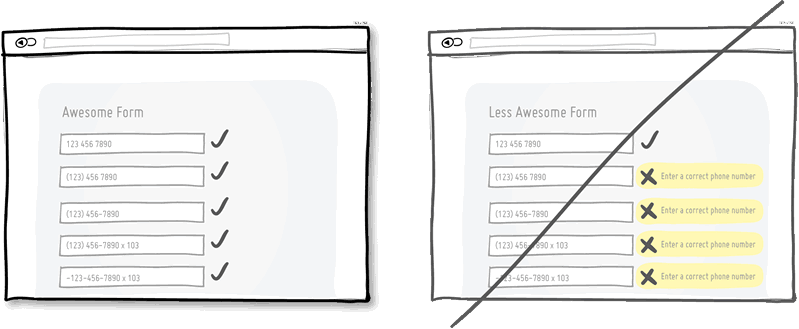
34 Forgiving input fields
When the computer forgives more mistakes to the user, it becomes more humane. Forgiving input fields take into account possible errors and options, thus making the interface more user-friendly. A good example is a phone number. How many options for entering it exist - brackets, extensions, hyphens, codes, etc. Let your code work more and the user less.

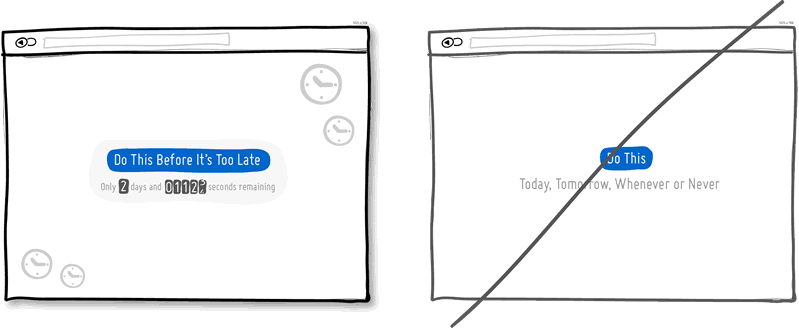
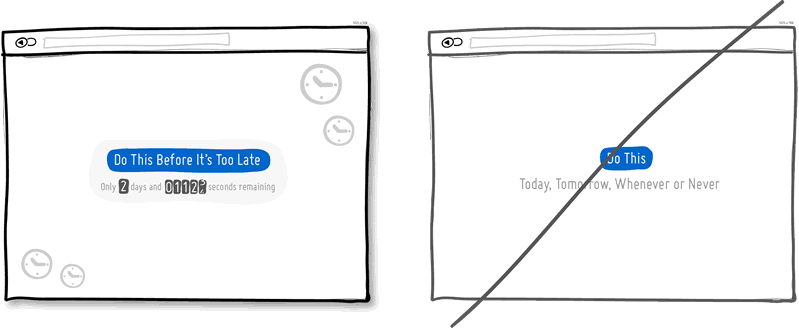
35 Customize the user
Demonstration of urgency is a persuasion tactic that forces people to act sooner rather than later (or never at all). Often, it implies a certain deficit - when something available today will not be available tomorrow. In addition, it works to eliminate losses - we do not like to lose opportunities. It can be argued that such tactics are persistent and not very acceptable - but you can still use it if you do it honestly. Do not create a false sense of rush - if you get it, it will lead to the opposite results.

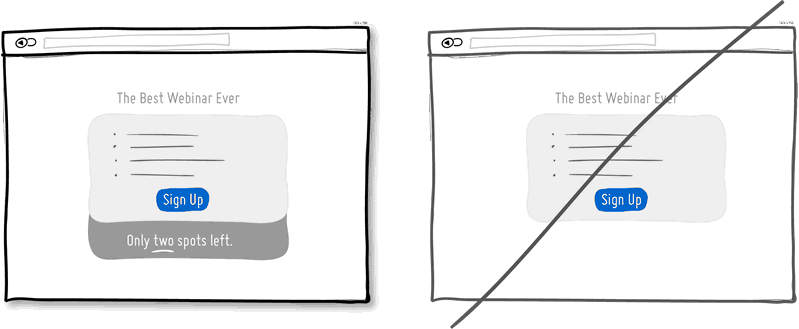
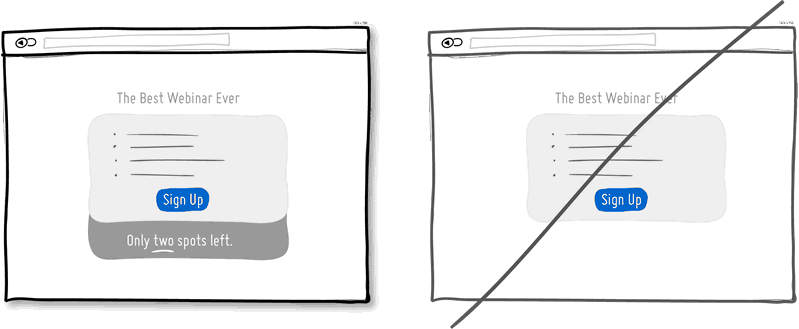
36 Deficit instead of abundance
When something is small, we value it more. The deficit hints that before this was more, today it is less, and tomorrow it will be even less. The price policy of wholesalers is different from the policy of boutiques. Sometimes wholesalers intentionally limit quantities of goods. When developing programs, we forget about the shortage, because bytes are easy to copy. In interface design, however, one can take advantage of scarcity and show the limitations of something. The number of tickets for the webinar, the number of customers that can be served in a month, the number of products that can be produced in a certain period of time. Supply and demand. Less is more.

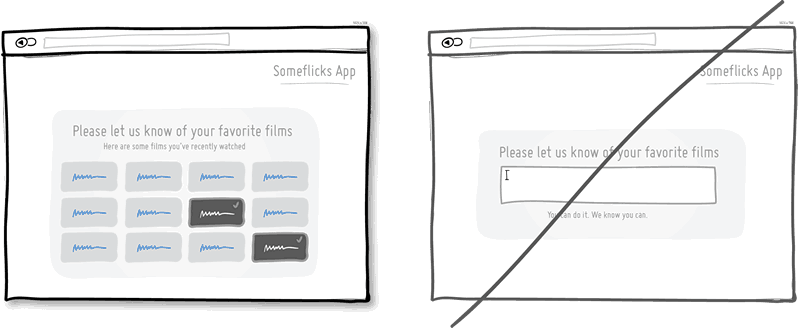
37 Recognition instead of recalling
It’s easier to recognize an existing option than to remember it yourself. Recognition is based on tips that help memory work. Remembering something from scratch is much more difficult. Perhaps that is why exams with ready-made options are easier to pass than those where you are asked to enter the answer yourself. Give users the ability to select the item they have already encountered, instead of forcing them to remember everything.

38 Larger items
Links, forms, and buttons are easier to click when they are larger. According to the law of Fit, the farther and smaller the element is from us, the harder it is to click on it. Therefore, increase the forms, input fields, calls to action. You can also leave the element size unchanged, nevertheless increasing the area to which it reacts.

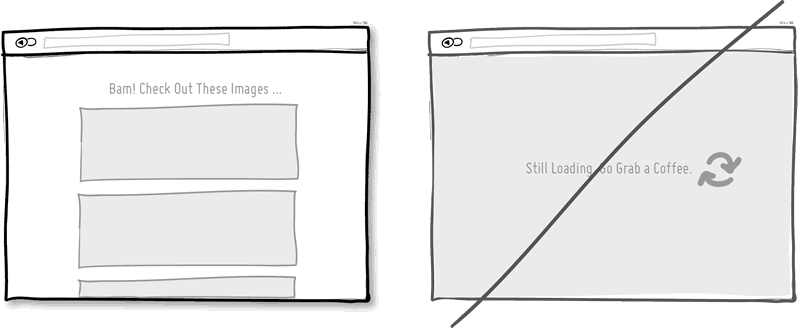
39 Reduce boot time
Speed matters, people don't like to wait. How quickly the page loads or how quickly it responds to user actions is very important. Every extra second leads to the departure of users and reduces the conversion. You can reduce the download time technically by optimizing the code and pictures. And you can reduce the perceived load time psychologically. The display of the download indicator contributes to this, as well as the ability of the user to do something during the download.

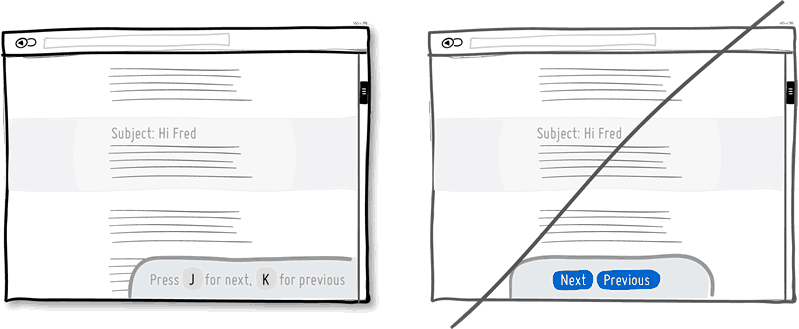
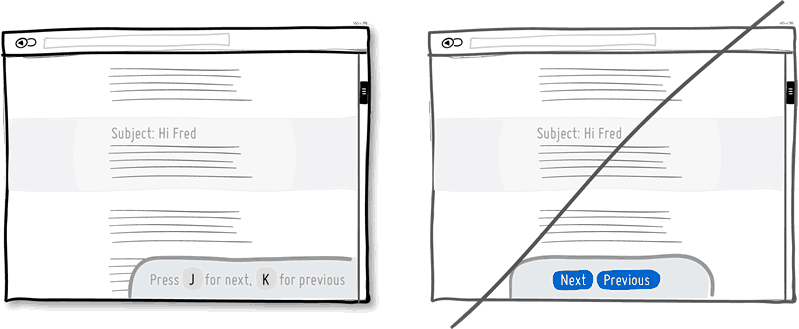
40 Hotkeys, Not Just Buttons
When your product is used often, it would be nice to remember the advanced users who come back to you and spend a lot of time with it. People are looking for ways to perform repetitive tasks faster. After remembering hot keys, the speed of using the interface dramatically increases. For example, Gmail, Twitter, and Tumblr offer the J and K keys as the previous and next navigation. There is nothing wrong with buttons, but it’s always good to have an addition to them.

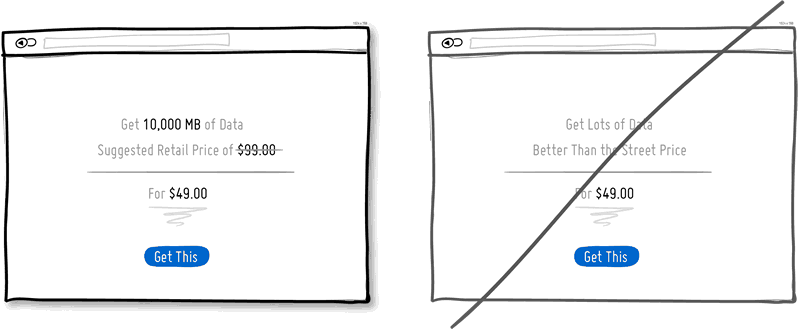
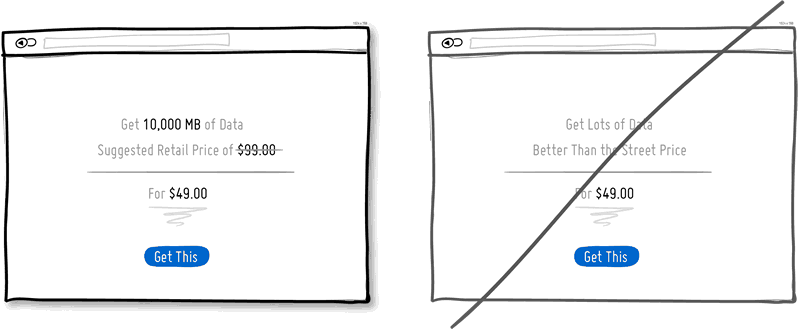
41 Go From Big Numbers To Smaller
People have a set of cognitive characteristics that are hard to resist. Studies claim that the first of the numbers we meet affects our decision-making mechanism. If we start with a higher price, and come to a lower price, then it already seems not so big. Moreover, the first number does not have to be a price at all. A typical use case for marketing is to show a recommended price followed by a discounted price.

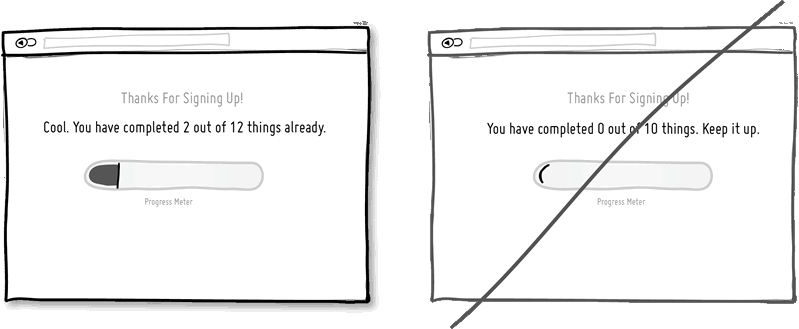
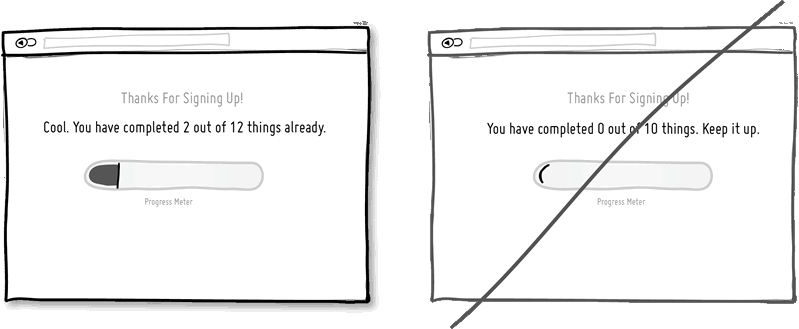
42 Advance Progress Instead of a Blank Slate
The closer we get to the finish, the more we are motivated to complete the task. Make people feel that they have already achieved something on the way to completing the task you need by simply visiting the site or filling out the form.

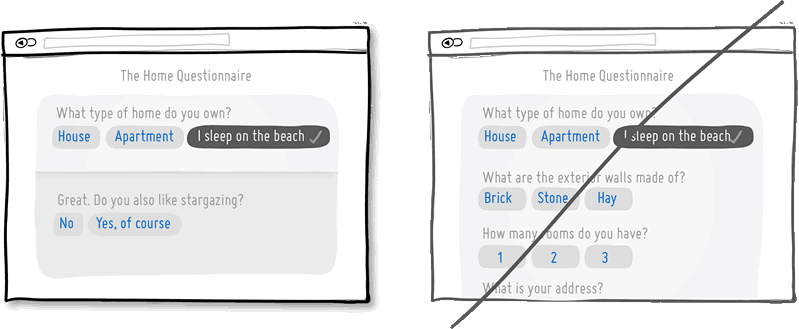
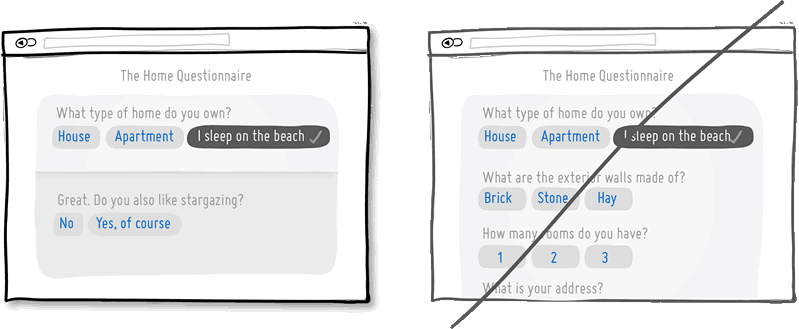
43 Gradual disclosure of actions
Gradual disclosure protects the user from an abundance of secondary information. Show information in portions. Usually this is usually accompanied by an extension of something or a suitable animation. If a large number of fields scares the user away, try to show him gradually the fields that are needed right now.

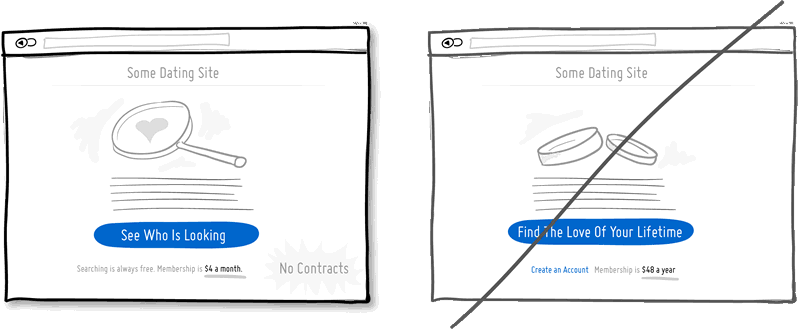
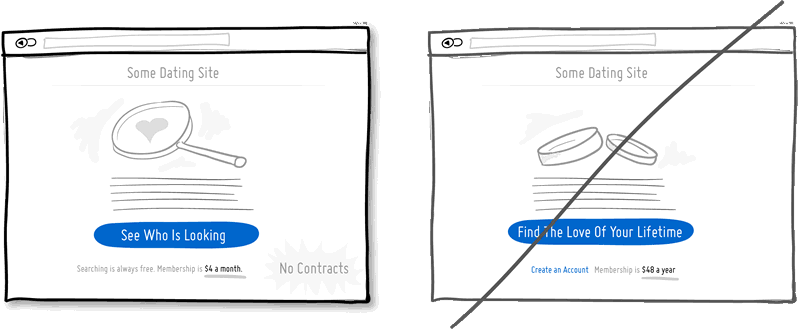
44 Small obligations
First, encourage people to make small commitments, and postpone large ones for later. Serious commitments scare away. Using commitments is a powerful persuasion strategy that works on people’s desire to save face. It is understood that it is easier for a person to complete a sequence of simple actions than one complex one. A little agreement is followed by a big agreement. For example, a dating site can give people a look around and get acquainted with something, instead of immediately forcing to register or from the threshold to find the love of their life or spouse. Regarding the price of the service, you can offer small monthly payments instead of a large annual one. It is also useful to make it clear to the user that they can refuse at any time and leave, that no “contract" has yet been concluded.

45 Unobtrusive queries instead of modal windows
A modal or dialog box is very distracting. Sometimes it is useful to attract attention, but often with modal windows there are problems. Windows close information and block user actions. It’s hard for some to get out of them. Windows distract from tasks when the user is absorbed in it and is not ready to perform other actions. Why not consider the softer and less intrusive options, which nonetheless attract attention.

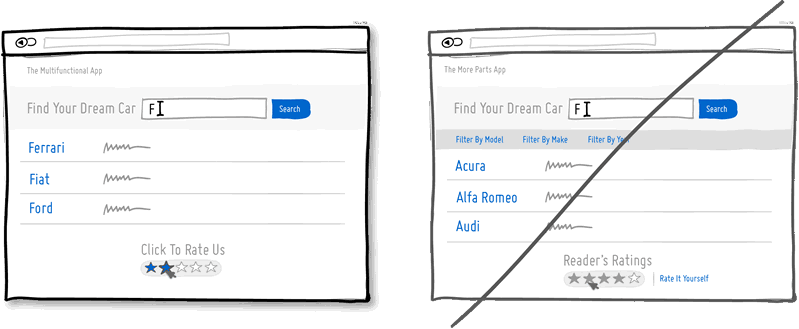
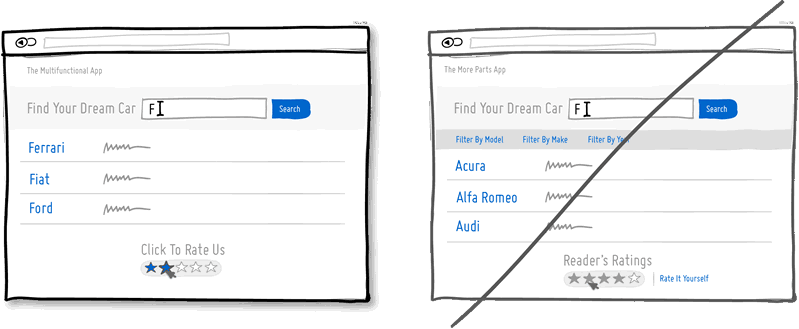
46 Multifunctional controls instead of several separate elements
Ease of use is associated with ease of use. Too many controls disrupt perception. The more elements, the more usability problems. One way to do more with less is to create feature-rich controls. For example, combine a window for entering a search query with a filtering mechanism. You can also cross-display the rating and rating. Unfortunately, when one element has several functions, sometimes it can be difficult to guess about them. Perhaps you should reserve this approach for regular customers who are willing to learn a little. Use it wisely and do not overdo it.

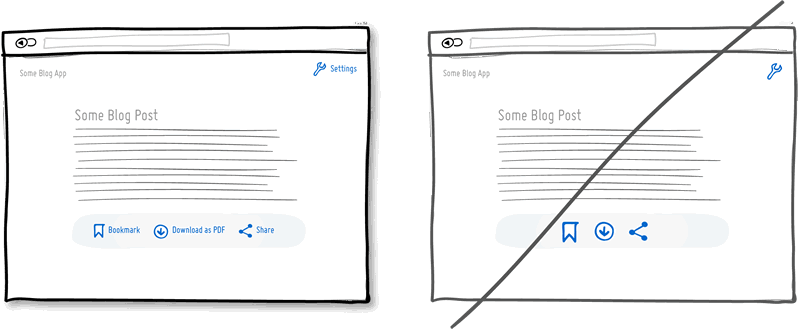
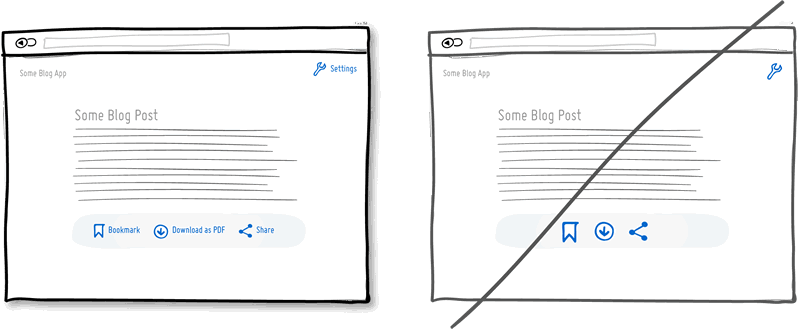
47 Icon Captions
Icons can be ambiguous, and by adding inscriptions to them, ambiguity can be eliminated. For example, an icon with a down arrow - does it mean the ability to shift something down, reduce priority or download? Is the icon with an “x” deleting, canceling, or closing? If there isn’t enough space at all, it will be a good idea to show all the labels for the icons when you hover over one of them (and not for each one individually).

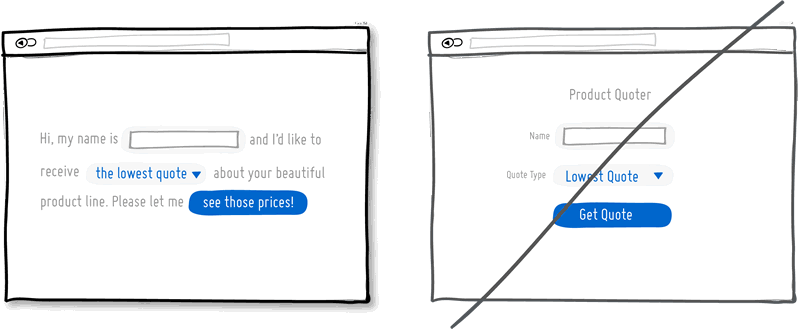
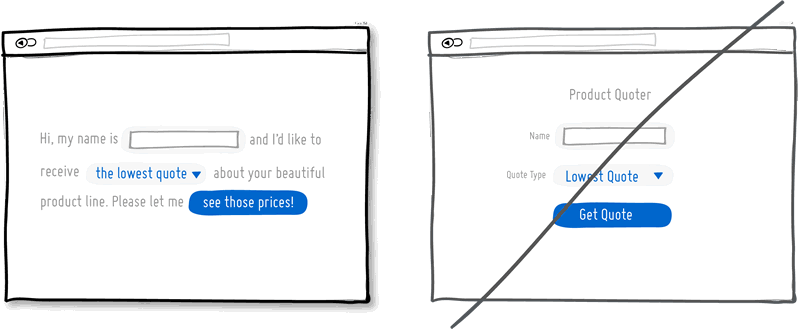
48 Natural language instead of dry text
Natural language is less formal and conducive to communication. Create the feeling that the computer understands the user. There are two approaches to this. You can try to recognize fuzzy requests or user commands. You can also convey information to the user not in the form of strict forms, but in the form of live communication.

49 Play on curiosity
The tactic is not to conceal all the information, but to give out a small part of it to incite curiosity. The chapter on the trial, the demo version, the trial version, something free, immediately available. "To see the rest, do this." By intriguing users and customers with probes, you can make them want to continue using your product. But do not provide all the information right away. Try in test mode to give them not all the possibilities, but leave something for later.

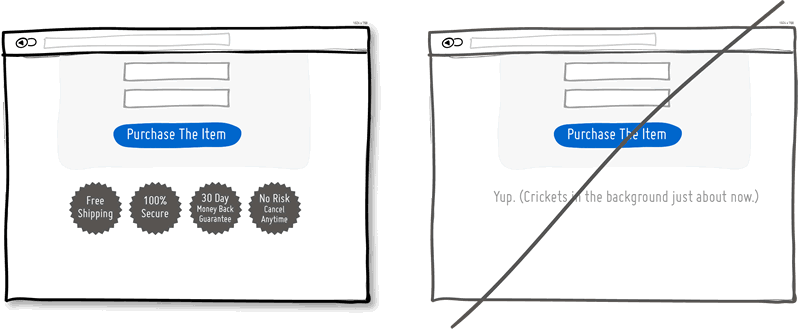
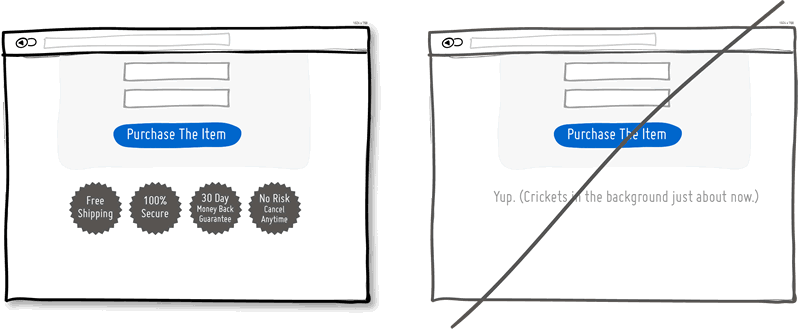
50 Assure users
Upon completion of the sale, reassure the user, give him a guarantee, promise to satisfy his needs, tell us about the security of payment, confirm the free delivery, and that they can refuse the order at any time. “Everything is good and everything will be fine. Don't worry and relax. ”Positive is a great tactic.

51 Price illusions instead of regular prices
You can let people judge your product on their own, or you can do it for them. Using the irrationality of thinking, show your prices so that they look more attractive. Use the words “total,” “affordable,” “inexpensive.” The price can be divided into parts - for example, 30 kopecks per page instead of 300 rubles per book, or one hundred rubles per day instead of 3000 per month. Also use a well-known trick with prices ending in "9". Show fewer numbers - 300 instead of 300.00.

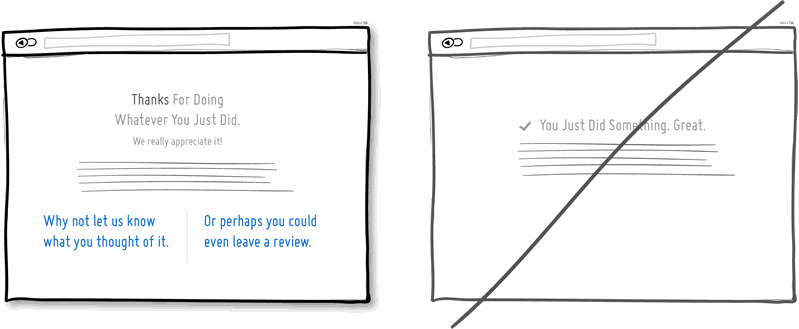
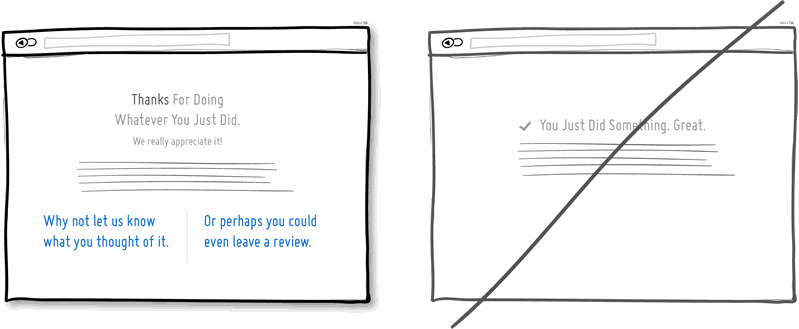
52 Thank instead of simply stating the end of the transaction
Gratitude for using your service shows that you care about customers and are grateful to them. Gratitude can also be used to continue the dialogue with the user. Therefore, the words "thank you" can always be turned into a proposal to take another step and take another opportunity. Thank you for reading this paragraph.

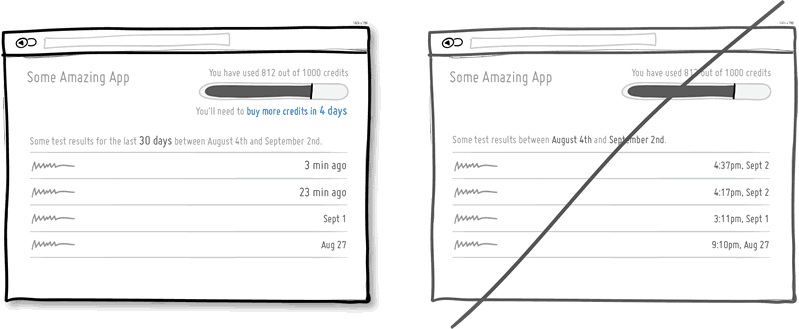
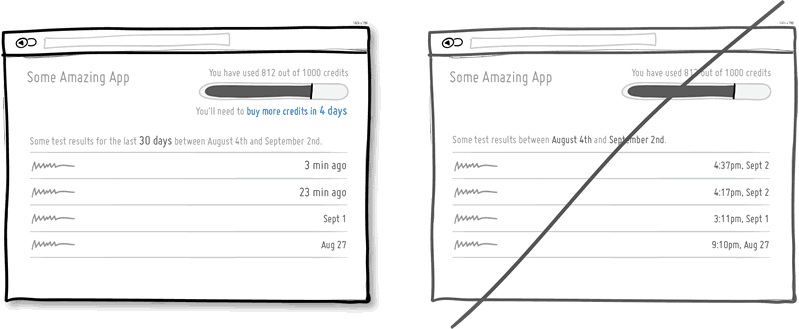
53 Read everything yourself, do not force the user to do this
The interface can make calculations and save users from such a need. Suppose, instead of showing the balance in the system, you can calculate how many days are left until the end of the subscription. Or, on lists whose items you need to evaluate how old they are, the inscription “3 minutes ago” looks better than “last updated at 15:47 on September 2”. Do not force the user to count.

54 Confirm user freedom
You can make a person do more by confirming that he makes a choice. It is necessary to call the user to action, while indicating that it is “his choice”, or “you can always refuse,” etc. This works best when a similar inscription is next to a call to action.

55 Changing Rewards
Constantly changing rewards can attract users. When mice press buttons on machines that give them pieces of food at random, they do it more often than in cases of predictable and identical results. Many people love to constantly check incoming mail, because it is not known what might be inside.

56 Control the user's attention
It is worth focusing on the most important actions. This can be achieved in many ways, starting with increasing the size or contrast of the element. Other options are custom shapes, autofocus of input fields, backlight, floating elements and directional arrows. Of course, you do not need to make a lot of bright and flashy elements on the page, but it’s worth emphasizing the main calls to action.

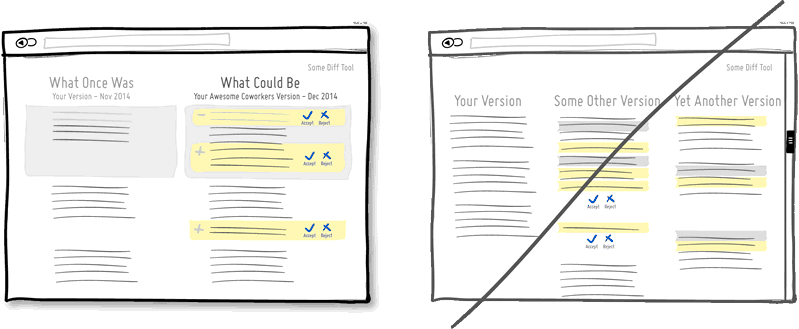
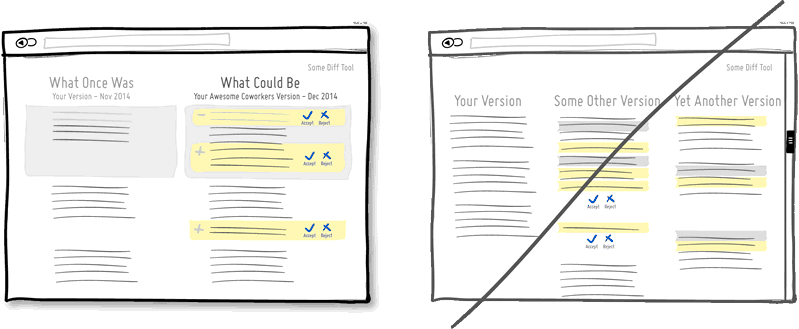
57 Friendly and comprehensible comparisons
Often you need to compare the changed content with the previous one or several products among themselves. Such comparisons can be made more understandable and readable. Firstly, limit the number of compared objects to two, preferably placing them closer to each other. Secondly, the indication of "improved" or "freshest" things makes it easier to choose. Thirdly, clearly show which properties have changed and which have remained old. That is, what is added (or improved), what is removed (or worsened), and what remains the same.

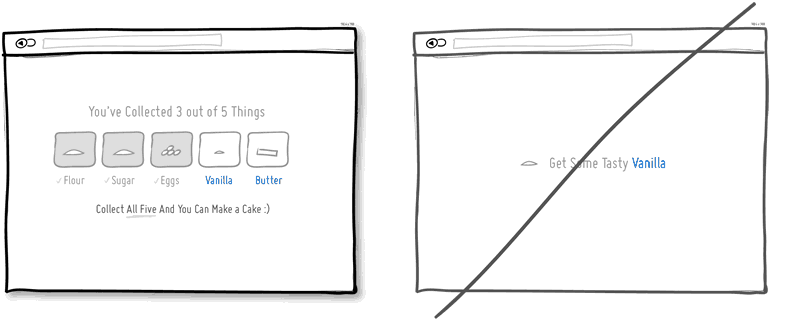
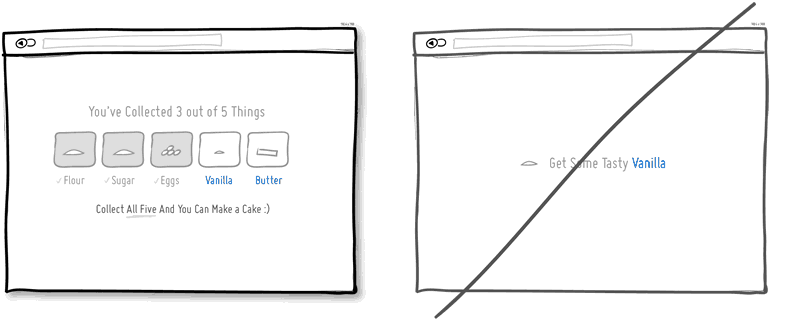
58 Sets of items instead of individual items
People are keen on gathering. Physical or virtual. If a person sees an unfinished set, he seeks to complete it. Often, the purchase of a complete collection of something can be stimulated more by promoting certain synergistic benefits (the cake is generally tastier than its ingredients). Perhaps showing those things that are already collected, serves as a description of the user's achievements. And finally, the motivation to collect all the items in the collection will be stronger if it is clear that their number in the collection is limited.