WebStorm 9 EAP v.2 released - what have you added this time?
WebStorm has long been a working tool for many who write in JavaScript. And we are glad that the constant development of technologies and the growth of user requests allow us to add new features to it all the time.
We are still adding some features that will appear in the following WebStorm EAPs, and today we will talk about what you can already touch with your hands. And this:
WebStorm 9 EAP can already be downloaded on our website .
Consider it all
The Live Edit plugin, the one that allows you to immediately see what happens when you change your HTML and JavaScript on the page without updating the page in the browser, now works with Node.js.
Run the application in debug mode, and then try changing something in the code. Now click on the debug window, select Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).
on the debug window, select Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).

At first, Live Edit will try to update the application without restarting the Node.js server (make hotswap), but if it fails, it will restart the server. In the IDE settings, you can enable automatic updating upon changes. You can read more about how Live Edit works in a post about it in our English-language blog.
For each event, spy-js allows you to view the call stack and highlights the path in the code in the editor window to show how this script was executed.
Starting with WebStorm 9 EAP, we support spy-js for the Node.js server as well. To use it, you need to create a new run configuration ( spy-js for Node.js Run configuration ).
This configuration will launch the application and a spy-js window will appear in which a list of events, a call stack and variable values will be displayed. As well as for JavaScript in the browser, you can quickly switch between tracing and source code, as well as configure filtering of "caught" events.

Details of the functioning and use of spy-js are described in this video (7 minutes) and in our blog. (eng.)
WebStorm added integration with PhoneGap and Cordova. After installing PhoneGap, you can use PhoneGap / Cordova Run configuration in order to build your mobile application and run it on the device (with the run command) or on the emulator (emulate):

For those who use PhoneGap / Cordova there is one more joy: the new project generator and plug-in manager to help install plugins from the Cordova repository or any other repository. All these functions work with Ionic .
PhoneGap / Cordova plugin code is open , so everyone can participate in its development. Send pull requests.
Post-completion allows you to write something, and then transform what is written by adding a postfix. The list of available postfixes is in Preferences | Editor | Postfix completion .

For example, you can do this:
Write err.log , press Tab, and the IDE converts what is written to console.log (err) .
Or so:

And we also added a smart backspace that removes exactly what you thought about (and does it with one click instead of several). We described the details in a post about this new product in IntelliJ IDEA. Smart backspace has been added to WebStorm 9 EAP.
WebStorm now supports projects created using the Meteor framework and allows you to create them in the New Project dialog box. In addition, auto-completion for the Meteor API is provided.
There are special debugging settings for server code on Meteor:

For everyone who has already switched from Grunt to Gulp in their projects, we are pleased to present Gulp support in WebStorm 9. A separate window in the IDE displays a list of tasks declared in gulpfile.js, by double-clicking on a task a new Run / Debug configuration is created for it , with which you can start the task ( Ctrl + Alt + R on Mac OS or Alt + Shift + F10 on Windows and Linux) or start debugging.
We added basic Polymer support : WebStorm began to understand layout attributes , styling rules, and custom element imports.

Editorconfig helps you create and share code style settings. JetBrains engineers helped a bit in the development of this plugin to be sure of its stability.
When the plugin is enabled, the code style settings in the project in the .editorconfig file take precedence over the style settings in the IDE.
WebStorm 9 EAP can be downloaded , tried, and then share a bug report or feature request with us .
Note for those who have not used EAPs yet: EAP is an early access preview, completely free, fully functional, with a lifespan of 30 days. Then you need to replace it with the next EAP, buy a release, or put up with it turning into a pumpkin (these are legal ways of exploitation, we will not list illegal ones here). EAP is still an “unstable” version, and this means that some functions in it may not work perfectly, although in general it is quite close to the release in terms of functionality and quality.
We are still adding some features that will appear in the following WebStorm EAPs, and today we will talk about what you can already touch with your hands. And this:
- updated Live Edit : now with any change in the application code under Node.js it allows you to automatically update the application;
- support for the Meteor framework ;
- support assembly system Gulp ;
- Spy-js tracer for Node.js ;
- integration with the PhoneGap / Cordova ;
- Templates ( the Postfix the templates ) for JavaScript;
- improved support for the Polymer library ;
- advanced editorconfig plugin .
WebStorm 9 EAP can already be downloaded on our website .
Consider it all
Live edit
The Live Edit plugin, the one that allows you to immediately see what happens when you change your HTML and JavaScript on the page without updating the page in the browser, now works with Node.js.
Run the application in debug mode, and then try changing something in the code. Now click
 on the debug window, select Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).
on the debug window, select Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS). 
At first, Live Edit will try to update the application without restarting the Node.js server (make hotswap), but if it fails, it will restart the server. In the IDE settings, you can enable automatic updating upon changes. You can read more about how Live Edit works in a post about it in our English-language blog.
Spy-js for Node.js
For each event, spy-js allows you to view the call stack and highlights the path in the code in the editor window to show how this script was executed.
Starting with WebStorm 9 EAP, we support spy-js for the Node.js server as well. To use it, you need to create a new run configuration ( spy-js for Node.js Run configuration ).
This configuration will launch the application and a spy-js window will appear in which a list of events, a call stack and variable values will be displayed. As well as for JavaScript in the browser, you can quickly switch between tracing and source code, as well as configure filtering of "caught" events.

Details of the functioning and use of spy-js are described in this video (7 minutes) and in our blog. (eng.)
Phonegap / cordova integration
WebStorm added integration with PhoneGap and Cordova. After installing PhoneGap, you can use PhoneGap / Cordova Run configuration in order to build your mobile application and run it on the device (with the run command) or on the emulator (emulate):

For those who use PhoneGap / Cordova there is one more joy: the new project generator and plug-in manager to help install plugins from the Cordova repository or any other repository. All these functions work with Ionic .
PhoneGap / Cordova plugin code is open , so everyone can participate in its development. Send pull requests.
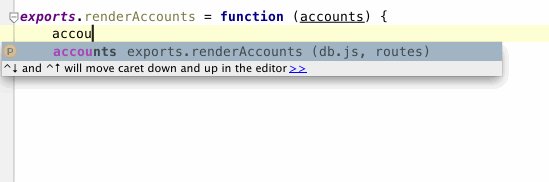
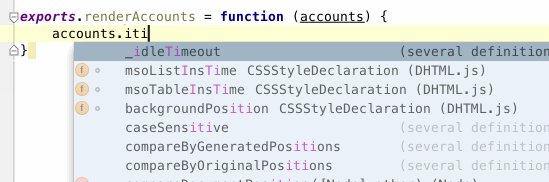
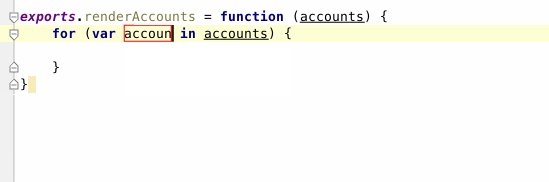
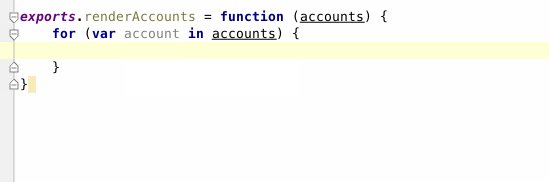
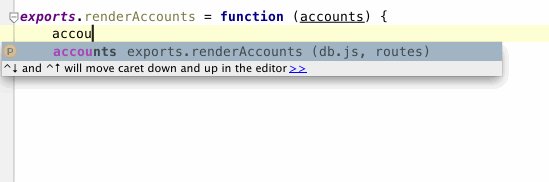
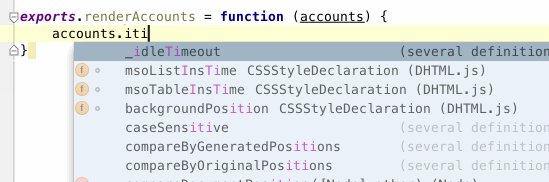
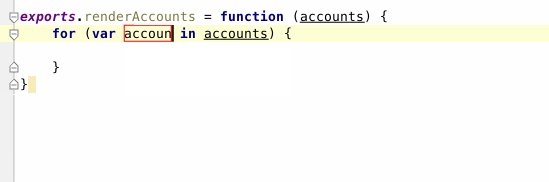
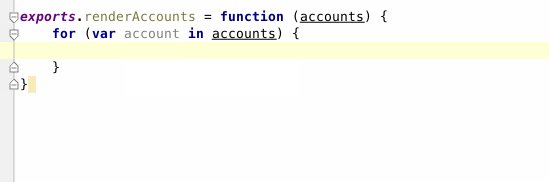
Post-completion for JavaScript
Post-completion allows you to write something, and then transform what is written by adding a postfix. The list of available postfixes is in Preferences | Editor | Postfix completion .

For example, you can do this:
Write err.log , press Tab, and the IDE converts what is written to console.log (err) .
Or so:

And we also added a smart backspace that removes exactly what you thought about (and does it with one click instead of several). We described the details in a post about this new product in IntelliJ IDEA. Smart backspace has been added to WebStorm 9 EAP.
Meteor Framework Support
WebStorm now supports projects created using the Meteor framework and allows you to create them in the New Project dialog box. In addition, auto-completion for the Meteor API is provided.
There are special debugging settings for server code on Meteor:

Gulp Build System Support
For everyone who has already switched from Grunt to Gulp in their projects, we are pleased to present Gulp support in WebStorm 9. A separate window in the IDE displays a list of tasks declared in gulpfile.js, by double-clicking on a task a new Run / Debug configuration is created for it , with which you can start the task ( Ctrl + Alt + R on Mac OS or Alt + Shift + F10 on Windows and Linux) or start debugging.
Improved Polymer Web Component Support
We added basic Polymer support : WebStorm began to understand layout attributes , styling rules, and custom element imports.

Editorconfig Plugin
Editorconfig helps you create and share code style settings. JetBrains engineers helped a bit in the development of this plugin to be sure of its stability.
When the plugin is enabled, the code style settings in the project in the .editorconfig file take precedence over the style settings in the IDE.
WebStorm 9 EAP can be downloaded , tried, and then share a bug report or feature request with us .
We remind you that EAP lives for 30 days, then you need to download the next one or install a release (if it already exists).
