Conversion increase: how to create a product card that you want to buy
 Welcome to Witget.com Blog. We continue yesterday’s article about increasing conversion using the Nike website as an example.
Welcome to Witget.com Blog. We continue yesterday’s article about increasing conversion using the Nike website as an example. The product information page is an important tool in working with customers, and the quality of user interaction on these pages directly affects sales. If your site’s conversion rate is appallingly low, the first thing to check is the product card. But what if a potential customer really wanted to buy your product, but could not find the right shade? Or did he want not just to choose the color of the product, but to make out in the smallest details, what would his future purchase look like in this color? Perhaps the product you are interested in is simply not available, and you calmly let the visitor leave without trying to get his contacts. This article by Tommy Walkerwritten in the first person, you can familiarize yourself with examples of pages with information about products, both successful and not so good. Conversion boosting cases by changing various interface elements will help you avoid making common mistakes. How to help a potential customer find exactly what he wants the most?
Different images of the same product provide a deeper understanding.
The buyer can not touch the goods in the online store. Photos should show him exactly what excites the most in the product, they should give the maximum amount of visual information to help make a purchase decision. However, simply selecting high-quality photos is not enough, as well as adding a few additional images.

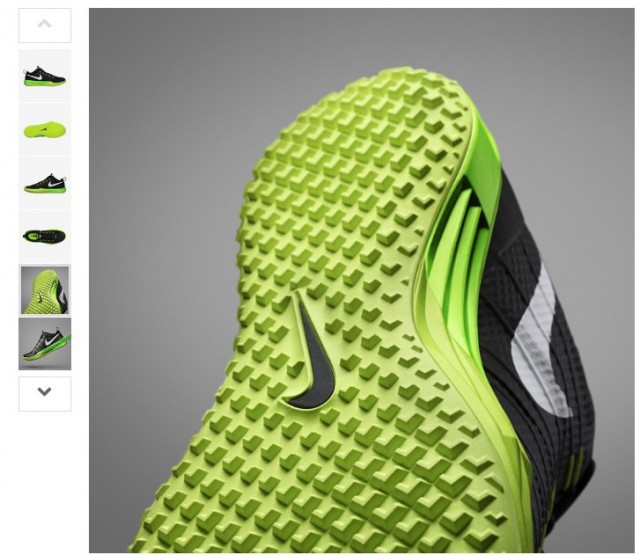
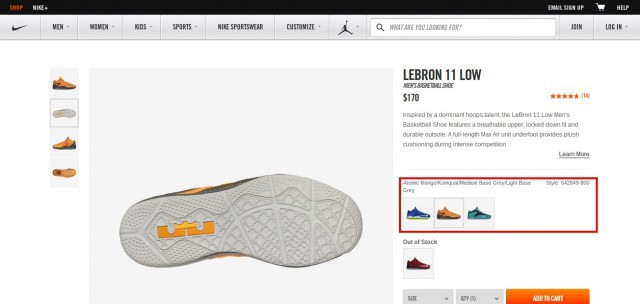
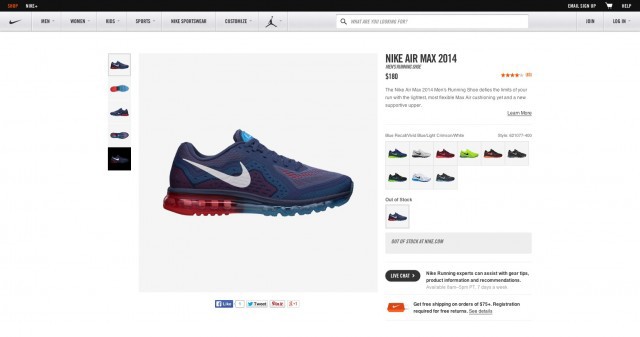
In the example above, Nike tried to show shoes from all angles on a gray background and with the right lighting, to show as best as possible which grip on the sole gives the surface. For an experienced athlete, the sole of the shoe is of great importance when it comes to competitions.
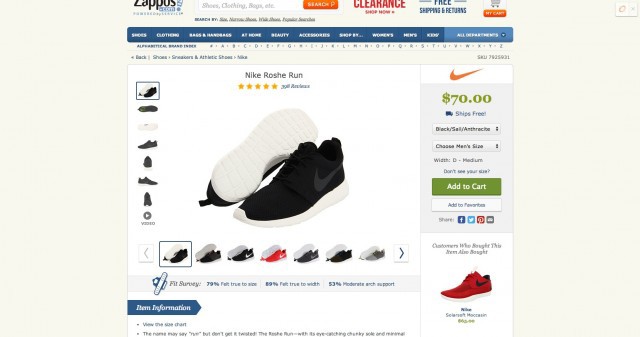
Compare a similar product on Zappos.com and see how small, but very important details can get lost in the background.

This is really worth paying attention to, because according to Forrester research, about 22% of online shoppers return an item because it does not match the image on the site.

There are several reasons to upload product photos from different angles, for example, such images can provide answers to some questions at a glance at them, although for this a whole detailed description might be needed.
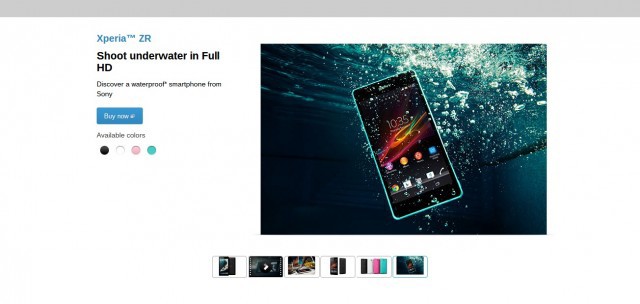
This page, for example, demonstrates the following options:
- The smartphone is waterproof;
- Available in several colors;
- HD screen.

Seriously, in situations where small elements matter or it is important where a particular part is located, a product photo from different angles will help sell it.
For example, this Batman figurine has so many photographs to show all the details of the figure, as well as various poses that Batman can take.

In the case of more functional products, sometimes detailed photos help the website visitor to weigh how much this product suits them, and this ultimately leads to a purchase.
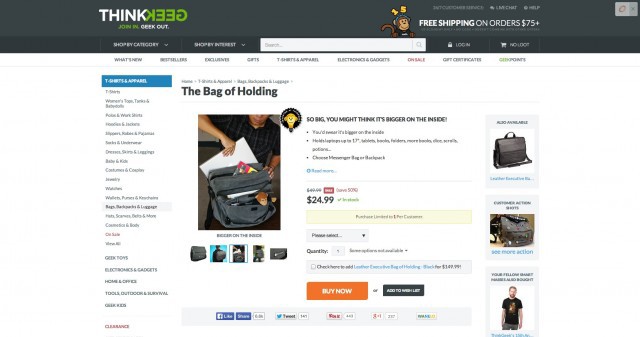
What would make you have a clearer association:
- The statement that your Macbook fits in a soft case measuring 16 ”x 13.5” x 1.5 ”;
- or this picture where someone stuffs a Macbook into a bag.

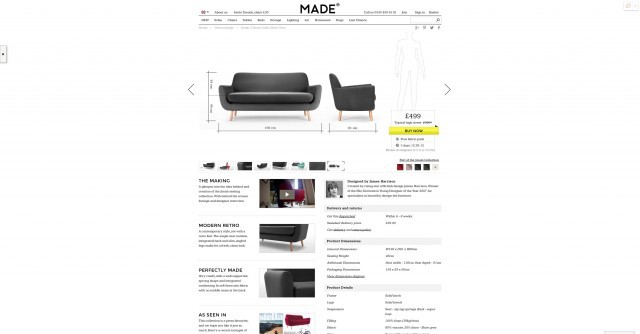
In the following example on Made.com, a couple of lines of text are attached to the photo from which you can understand how long the model is in the diagram - this will help you better determine the size of the furniture.

Keep in mind that when we talk about a variety of photographs, it is assumed that each of them serves some purpose, and not just makes the buyer say: “Well, yes ... beautiful!”.
I personally fell into this trap by ordering a sofa that was too big for my office and too small for me.

Depending on the context, a variety of photos can also increase the overall level of website design, which neither a well-designed structure, nor text, nor a single photograph can do individually.
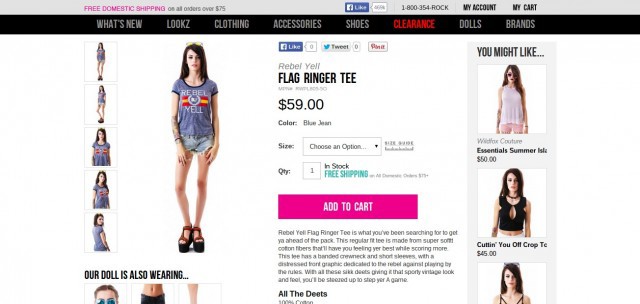
Dollskill, for example, used a variety of images of their models in order to clearly understand to visitors who their site is for (and for whom it is not intended, on the contrary).

Using additional photos of the product in its natural environment can help the buyer visualize how the product will look in their space.
For example, Urban Outfitters puts a wooden frame (a fairly prosaic item) in a room that symbolizes ideal apartments for their customers.

In addition, it is worth adding that if several products are shown on one photo, make sure that all of them are easy to find on the product page.
Usability Researchers at Baymard Institutefound that the “disappointment of unsatisfied users” is due to the fact that they have to search the site for other products shown in the photo for a long time. As a rule, after this, their opinion about the site worsens, and they say that the creators of the site do not seem to use it themselves.
“I want just that. What should I do? ” One of the buyers lamented, laughing at his confusion and clicking on the picture of the coffee table depicted in one of the photos in IKEA.
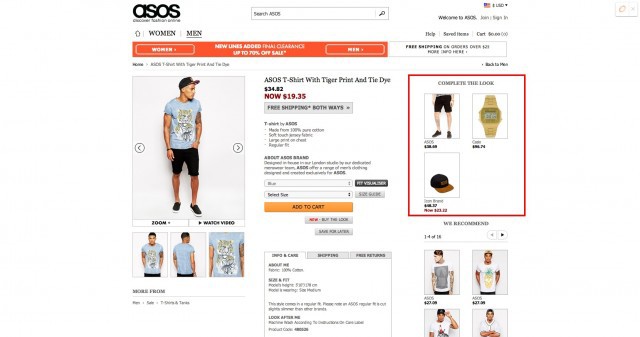
In fact, it’s quite simple to do something like the “complement the image” feature, as on the product page on the Asos website.

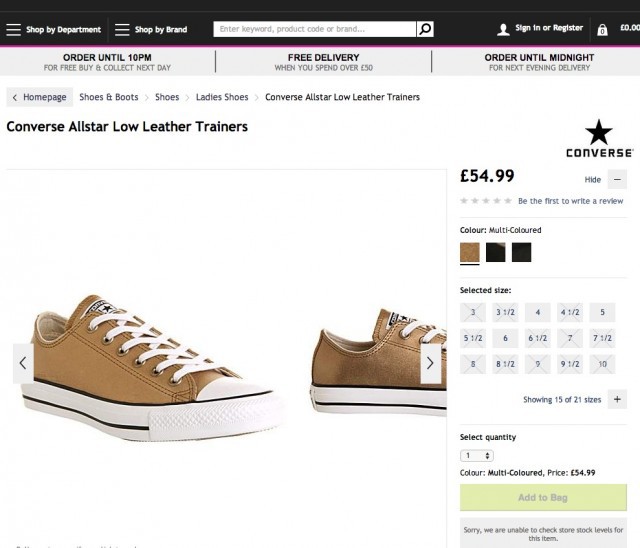
Finding and viewing alternative product options should be easy.
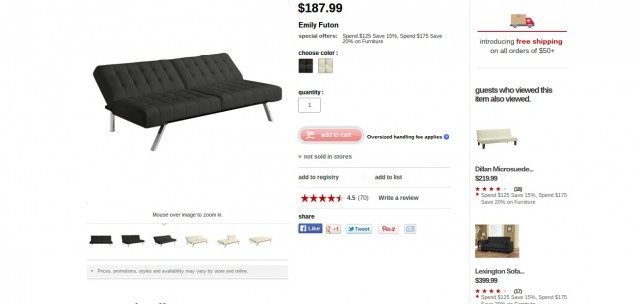
For me, there is nothing more terrible than an impersonal palette of colors that do not even correspond to the colors of the goods, such as this:

It infuriates me when I cannot find the color or size of the product that I am viewing.
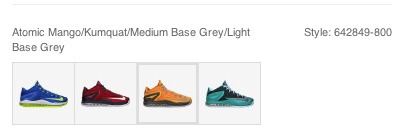
We will return to the Nike.com page, where alternative versions of the same product invariably display quality.

What I like on this page is how easy it is to see how alternative versions of the product look without selecting additional colors in any pop-up window ...
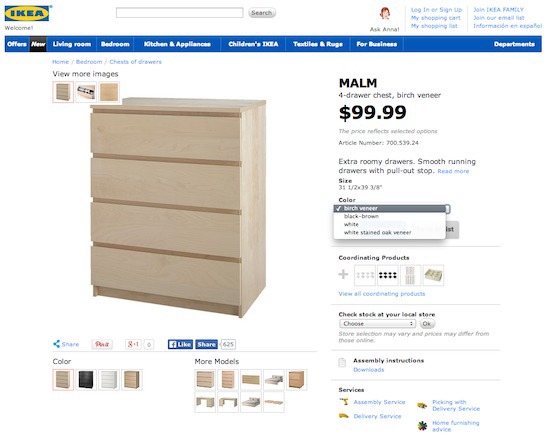
... how to do this, for example, on the IKEA website.

By looking at this site twice, you can see small images of the product of alternative colors, but they are located in the lower left corner, where they are difficult to notice.
This, of course, is not so annoying as when, after choosing a color, you are not shown a photo of the product in this option. An example is on CanvasHomeStore.com .

What else I like about the alternative versions of the product on the Nike website are small microcopies over the photos of the sneakers - the names of the shades.

This element at first glance is not so important, but if the shade is of paramount importance to the buyer, it will really help motivate him.
On the Zappos website, alternative color schemes merge with each other. If you look briefly at the page, all 5 pairs of dark-colored sneakers look the same. Only a bright red pair stands out (but I would not buy it).

You probably think now: “On my site there is already the opportunity to choose the color and size of the goods”, but looking at sites like Ikea and Zappos, I understand that no one is safe from images of goods hidden in a far corner in a different color.
Users cannot click on what they don’t see , so I think it’s worth asking yourself the following question: “Is it easy to find alternative product options on your site?”
A study was conducted according to which, when sellers specify more parameters of one product (colors, sizes, popularity of the model, etc.), then their sales go up. In the case of cars, sales increase by 5%.
According to Wishcollected from her shopping baskets on different sites, this graph shows the sales growth of those products to which additional sizes and colors were added.

And although I could not find an example in which the conversion increased as a result of alternative products being made more visible, I can say with confidence that if I do not find the product in the size or color I need, I will not buy it.
Here are some other examples of sites that do a lot of work so that alternative product options are truly visible.
The north face

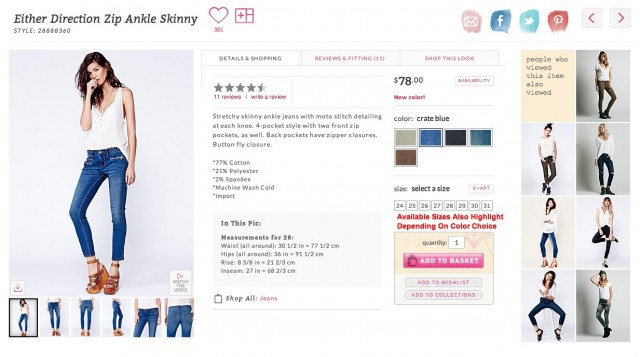
free people

There are two things that I really like about the color variations in FreePeople. The first is that the photo of the product is completely updated - even models that often look completely different from each other often change.
This is important because, as researcher Harry Farmer discovered , "when a person is like us, it automatically seems to us that we can be trusted."
The second thing I like is that when choosing a color, the dimensions are automatically highlighted or “fade out” depending on their availability.
House of Fraser

In House of Fraser, color options are also noticeable, besides, I like the way they use the real color of the material from the photo, rather than draw a standard palette of shades.
Highlight products that are not in stock in a bright color (this will help you earn more)
Clearly identify products that are not in stock so as not to give false expectations to the client. And if you do everything right, then in the future you can significantly increase sales.
Nike really takes a lot of time to show which models are not available (displays them next to the panel of additional colors) ...

... however, this page lacks the notification function when this product reappears in stock.
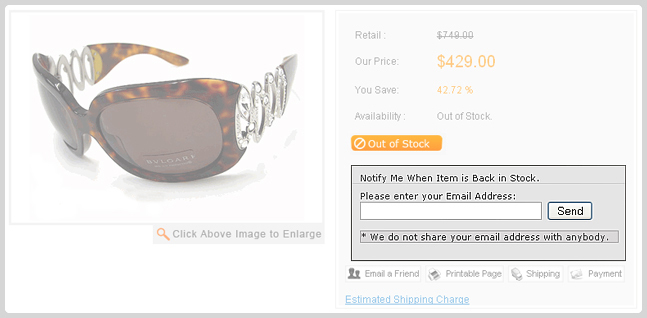
This Yahoo plugin allows you to automatically change the call to action "buy now" on the button "out of stock", giving the user the opportunity to leave an email address, which will be notified when the goods appear in stock.

As my colleague Gagan Mehran told me, using this switch can be quite expensive, as it requires updating the program that displays stocks in real time.
However, the use of such a mechanism can help to get the profit that would otherwise be lost.
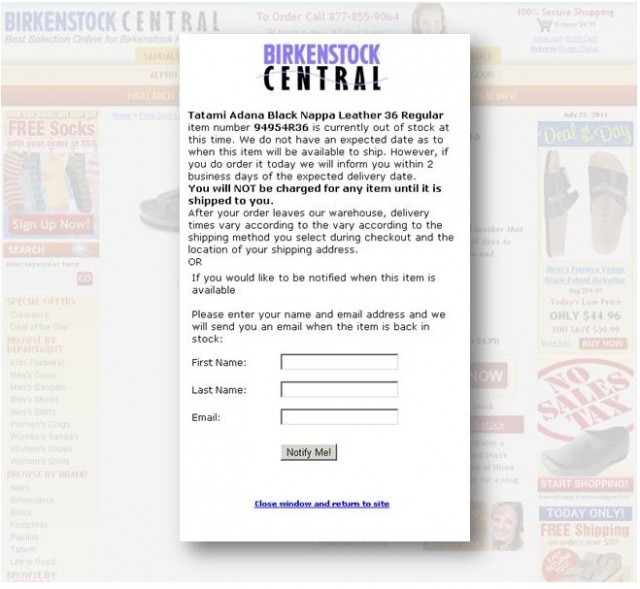
In this MarketingSherpa case, Jim Moore from BirkenstockCentral talks about how they managed to recover 22.45% of sales that could be lost due to customers switching to competitors from the email campaign “out of stock”.

One of the most effective elements of their strategy was to motivate a site visitor to make a purchase on their site, even if the product was not currently available.
The "back in stock" email allowed UsedCardboardboxes.com to earn more than $ 13,000 in sales by simply notifying those who viewed this product that it was back in stock.

Only registered users can participate in the survey. Please come in.
In your opinion, which of the above is most important for a site visitor on a product page?
- 50% Several functional product images from different angles 70
- 13.5% The ability to easily find on the site all the products shown in the photograph 19
- 31.4% Quality images of all possible variations of one product 44
- 5% Possibility to be notified when a product is in stock 7
