Transparent opengl

Bon Jorno, seniors!
I re-released the ancient game Dice 5 , with which I actually started life in the unusual world of iOS development.
I want to share useful for many modes of imposing three-dimensional objects on standard beautiful iOS controls and fonts.
As a dessert, I'll talk about the process of approving a game in an apple store and peeping at Apple Review Team employees. Suddenly, who will come in handy?
There will be many foreign words in the article , because I’m just rushing to use them after the ban from our State Duma.
Code example
You need to create a transparent layer of three-dimensional graphics and apply it to the classic UIView.
In the UIViewControllere of your choice, paste the code into the body of the viewDidLoad function
#import "PlayViewController.h"
@interface PlayViewController ()
{
GLKView *glkView;
EAGLContext *context;
}
- (void)viewDidLoad
{
[super viewDidLoad]; // это так надо всегда
// инициируем две переменные, которые подарят нам OpenGL ES1 а можно ES2
context = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES1];
if (!context) {
NSLog(@"Unable to create OpenGL context");
exit(1);
}
[EAGLContext setCurrentContext:context];
glkView = [[GLKView alloc] initWithFrame:self.view.frame ];
glkView.context = context;
// делаем вот такую штуку для прозрачности
//
CAEAGLLayer *v = (CAEAGLLayer *)glkView.layer;
v.opaque = NO;
v.drawableProperties = [NSDictionary dictionaryWithObjectsAndKeys:
kEAGLColorFormatRGBA8, kEAGLDrawablePropertyColorFormat, nil];
// добавляем к нашему UIView опенжлный glkView
//
[self.view addSubview:glkView];
// делаем , чтобы он пропускал нажатия
//
glkView.userInteractionEnabled = NO;
}
After that, in a loop, you draw your three-dimensional little things, and they roll over the buttons and labels. Every time before displaying objects do not forget to clear the screen.
glViewport(0, 0, Width, Height);
glClearColor(0.0f, 0.0f, 0.0f, 0.0f); // таким образом мы не затираем все то, что находится под графическим слоем
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
Simple but important procedure.
Everything works according to the documentation of iOS and OpenGL ES until you start using the internal buffer for anti-aliasing .
Transparent shadows will become unnecessary color, which is a mistake. Perhaps in iOS 8 this will be fixed.
Publication
As the Bolsheviks said, summer is a dead season for games. Apple employees approved the program in 2 days. Judge for yourself, on Thursday I posted the application for verification, okey came on Saturday . At the same time, the Apple Review Team honestly launched a game on its five devices on Friday night. If they test us, why not test them?
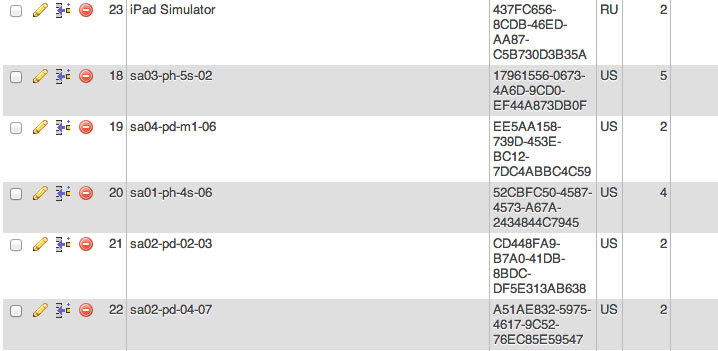
Here's a list of Apple devices

Take a closer look, Review Team has launched the Dice 5 app on two iPad, iPad Mini, iPhone 4S and iPhone 5S.
Judging by the launch time, this happens automatically at Apple, and in the morning employees receive a notification about new applications for verification.
Here is the table of record holders for today - among them there are only 2 hawkers.

Thank you all and have a nice weekend.
