Comprehensive Mailing Listing Guide
- Transfer

Despite the fact that most of the online communication has switched to social networks, mailing lists are still an important part of any marketing campaign.
Speaking of marketing mailings, the first thing that comes to mind is not simple messages, but HTML letters.
Creating emails is much like creating simple web pages, but there are some key differences to keep in mind. Also do not forget that email is more a means of imposing than engaging.
People often receive a huge amount of emails, and they do not always come at a convenient time (as opposed to a website that users visit at certain times). This means that you only have a split second to get their attention before they move on to the next letter.
Do not forget that you have only a moment to attract the attention of the reader, and compiling effective e-mails will be easier and more enjoyable.
Mobile solutions or failure
Since most people today check mail from their mobile devices (almost half of all letters are read through mobile applications), it makes no sense to spend time creating beautiful newsletters if they are not displayed correctly.
In the end, if the letter looks bad or does not read at all when your subscribers check the mail from their mobile phone, then what are the chances that they will check it later at the working computer? I bet they are negligible. In fact, most of them are likely to delete the letter, or, much worse, unsubscribe from the newsletter.
There are two solutions for mobile devices. In the first case, you can create a letter that changes its size and the size of the elements inside in accordance with the size of the user's screen. This will be enough for simple designs. Or you can create a responsive design that adapts to different screen sizes.
Each of the solutions has its advantages and disadvantages. The first approach is quite easy to implement in terms of code, and most likely will work on almost any device. But it is suitable only for very simple templates that are clearly distinguishable even with a significant reduction in screen size.
Responsive design is much more difficult to develop, and is not supported by all mobile browsers (although support will most likely improve over time).
Responsive Design
A responsive design will probably be more practical for most of your HTML feeds than just a resizable layout. This is because on a small screen a compressed letter is likely to become difficult to read.
We have already discussed why it is important to develop a mobile solution for your newsletters. Now a few points that you need to remember when directly designing letter templates. The following points should be applied to mobile layouts, but they can also be adapted for large-screen versions of your letters.
- Your layout should be fairly narrow, roughly in the range of 500 to 600 pixels. This will ensure that the message is displayed correctly on both desktop and mobile devices and reduces the likelihood that it will corrode when resized.
- Make sure the font is large enough. Pay attention to the minimum font sizes for various platforms, otherwise your text may be larger than the intended size and spoil the layout. For example, the minimum font size for iOS devices is 13 pixels.
- Elements on which you can "tap" should be suitable for this. This means that you must make them large enough and isolated from other links so that the user can easily activate them on the first try (because, perhaps, you will not have the second).
- Feel free to use
display:noneto hide unnecessary items. What is convenient on the screens of desktop computers or even tablets becomes annoying garbage on the screen of a smartphone. “Less is better” is the motto for small screens.
Take time to outline both design frameworks for both the mobile and desktop versions before you start writing code. It's worth it. Pay particular attention to where the call to action and other important information are located. For the mobile version, this is most significant.
Typography
While many designers concentrate on the graphic component of letters, typography is a more important (even than on many sites) part. Considering how many email clients block image downloads by default, it may turn out that text content is the only thing your recipients will see.
Consider using large fonts to increase readability regardless of screen size. Remember the length of the lines on different screens. They should not be too long or short. In the first case, it will be difficult for the eyes to switch from line to line, and in the second, it will become necessary to scroll the screen too much.
Use headings and other formatting to make the text readable diagonally, especially if you have more than a couple of paragraphs.
In general, typography for newsletters is not very different from typography for the web, with the exception of the previously mentioned fact that it will be the first and perhaps the only one that readers will see.
For various purposes, various letters
There are a variety of types of letters that you can send to your subscribers (or develop for your clients in the case of a web studio for example). Each of them has its own purpose and each should be done in such a way as to best suit it.
Newsletters
Newsletters are one of the most common types of emails. Often they contain many links with small portions of the accompanying texts, less often the content is long articles. In both cases, there is a high probability that the letter will not have one pronounced call to action, but instead there will be several links.
This feature challenges designers and authors of texts since it depends on them to maintain a balanced content of the letter. Often it looks like a story that attracts attention or a link with additional content that gets less weight.
For example, a Plastyk newsletter with a great eye-catching design.

Notifications
Another common type of newsletter is notifications (also sometimes called trigger emails). Letters sent by Facebook when someone sends a friend request or by twitter when you have a new reader - examples of such mailings. Sometimes they may also contain ads, such as a notice of a change in the privacy policy on the site. Despite the fact that these are notifications, often they involve some kind of action from you (for example, in the above cases, verification of the account). Such letters, as a rule, are very short and to the point, with a pronounced call to action.
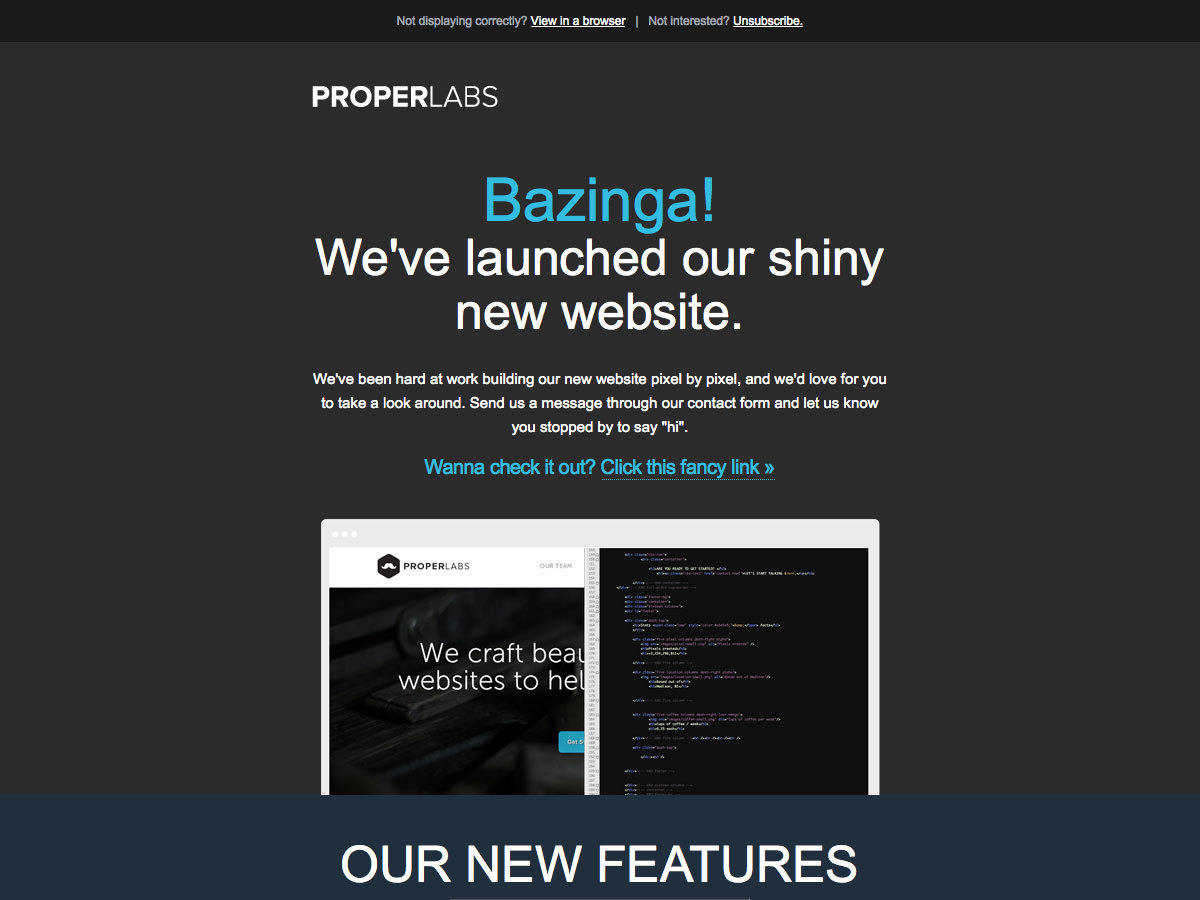
As an example, a letter from Proper Labs . Announcement of the launch of a new version of the site.

Transaction Letters
Transaction letters are sent when a user interacts with a site or company in a certain way. This can be a perfect purchase or a subscription to something, or for example an unfinished purchase in an online store. Such letters serve either to provide information to the user (as in the case of order confirmation, for example), or encourage return to the site (as in the case of an abandoned basket).
A good example of a transaction email is One Eyed Cat . It also shows how an offline company can use email marketing.

Marketing letters
Marketing letters are sent when the company wants to establish cooperation with you. They may contain a “special offer,” a new product, or something similar. Often these letters are significantly different from those that the company sends in other cases.
These letters are intended specifically for the subscriber to perform any action. It can be for example a subscription, purchase or something similar. A call to action is the main and most important element of such a letter, but other elements, of course, must support this call in order to encourage readers to take the desired action.
In Community is just excellent sales letter, which is also another good example of how traditional businesses can use email mailing list to attract customers.

Best practics
As mentioned earlier, designing letters and designing the web brings together many of the same attributes. But there are some important differences to keep in mind.
Content is most important
Content is always important no matter what you develop. But with e-mail, and in particular with letters that are likely to be viewed on a mobile device, the content should be short and, most importantly, in essence. You will have a maximum of a few seconds to interest the reader and if you spend these seconds on useless information you will lose it.
Make sure the content is as concise and clear as possible. Efficiency is the key, if the reader cannot quickly understand what your letter is about and what exactly you want from it, then you are wasting your time.
Clear call to action
A call to action is perhaps the most important part in the design of any letter. Obviously, your newsletter has some purpose. For example, subscribing readers to something, reading or buying something. That is why your call to action should at the same time clearly explain and encourage the user to what he should do.
Typically, calls to action are made in the form of buttons. They should be easily distinguishable and not too low (you remember that you only have a few seconds to attract the attention of the reader, so placing a call to action in the place where he sees it within these few seconds increases your chances of success) .
Make sure your call to action is also adapted for finger tapping. This means that it must be large enough so that it can be easily reached, and also should not have closely spaced links that can be clicked accidentally.
Test in advance, test often [approx. similar to release early, release often]
Your letters should be fully tested on various devices and mobile clients. You can start testing layouts from the very beginning, but remember to keep checking them throughout the development process to make sure that they still contain no errors.
Testing also implies that you will be able to detect and correct errors faster because you remember what you just changed.
You must clearly understand what is specifically supported and not supported by the main clients and devices, and depending on this, either find frameworks or workpieces oriented to these shortcomings, or develop layouts from scratch taking these features into account.
Use the text of the “preliminary title”
The text of the preliminary header is shown on many email clients as a preview of the letter. This text is about the same as the subject of the message. Use it to encourage the reader to open the received email. This can also be useful for the reason that many email clients crop the subject line if it is too long.
Provide a link to the web version
Verify that the email contains a link to the web version. In case someone is genuinely interested, but is having trouble viewing it on a mobile or email client. Many email services allow you to track clicks on links, so you can see who uses it.
Do not complicate
By creating complex layouts with tons of graphics and stylized elements, you increase the risk that your letters will not be displayed properly for all your readers.
Simple designs and layouts, in turn, mean that your letters will be more versatile for reading on various devices without a million workarounds and hacks. Despite the fact that a complex design can provide aesthetic pleasure for some, it is often not worth the additional torment, the benefit of which will be minimal.
Templates and frameworks
Writing code for HTML emails “from scratch” is certainly possible (see our previous article “ How to design a responsive HTML email ” for technical details), but using a framework or prefab can significantly speed up the process and make it more accessible for a novice developer.
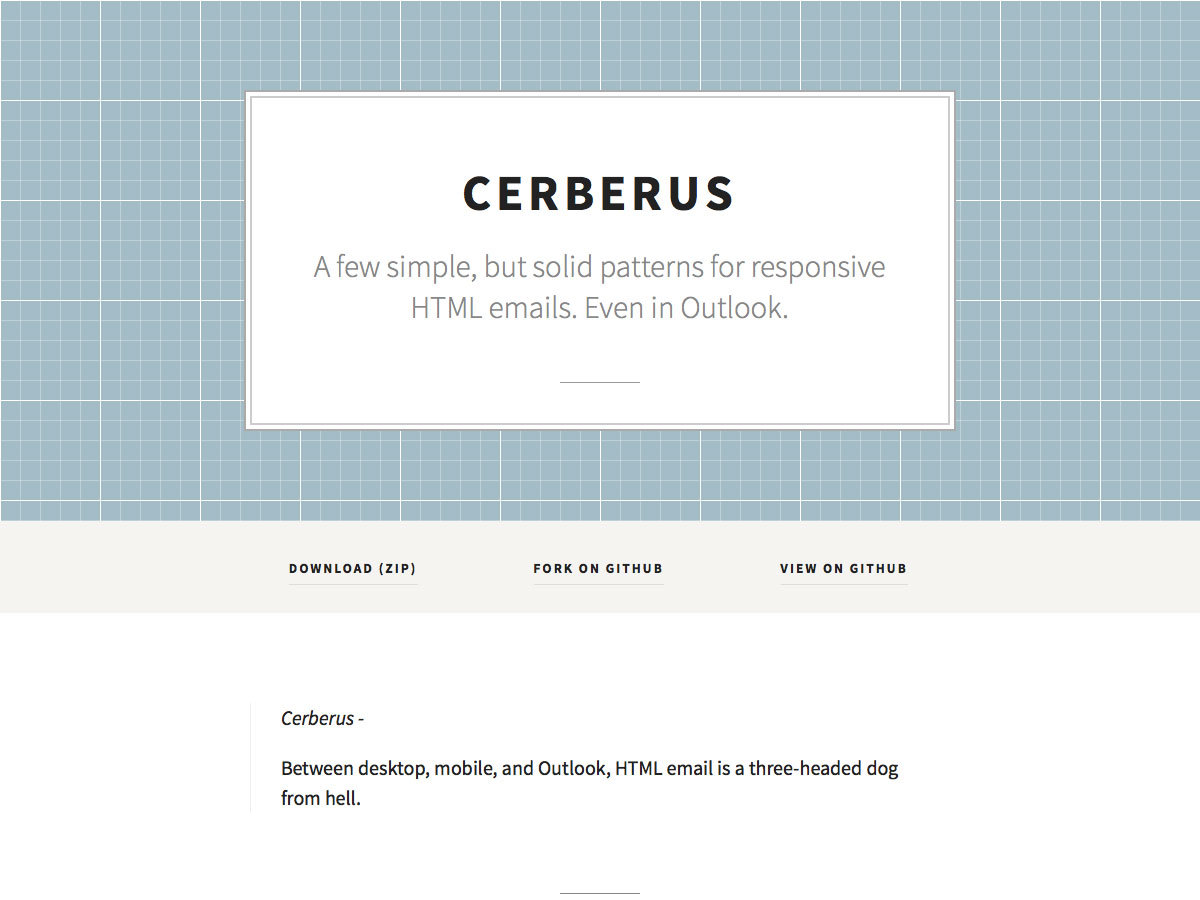
Cerberus
Cerberus is a set of responsive email templates that display normally in both mobile Gmail and desktop Outlook. You can use blocks of code individually or by combining them. There are two versions: one uses CSS3 Media Queries , and the other does not.

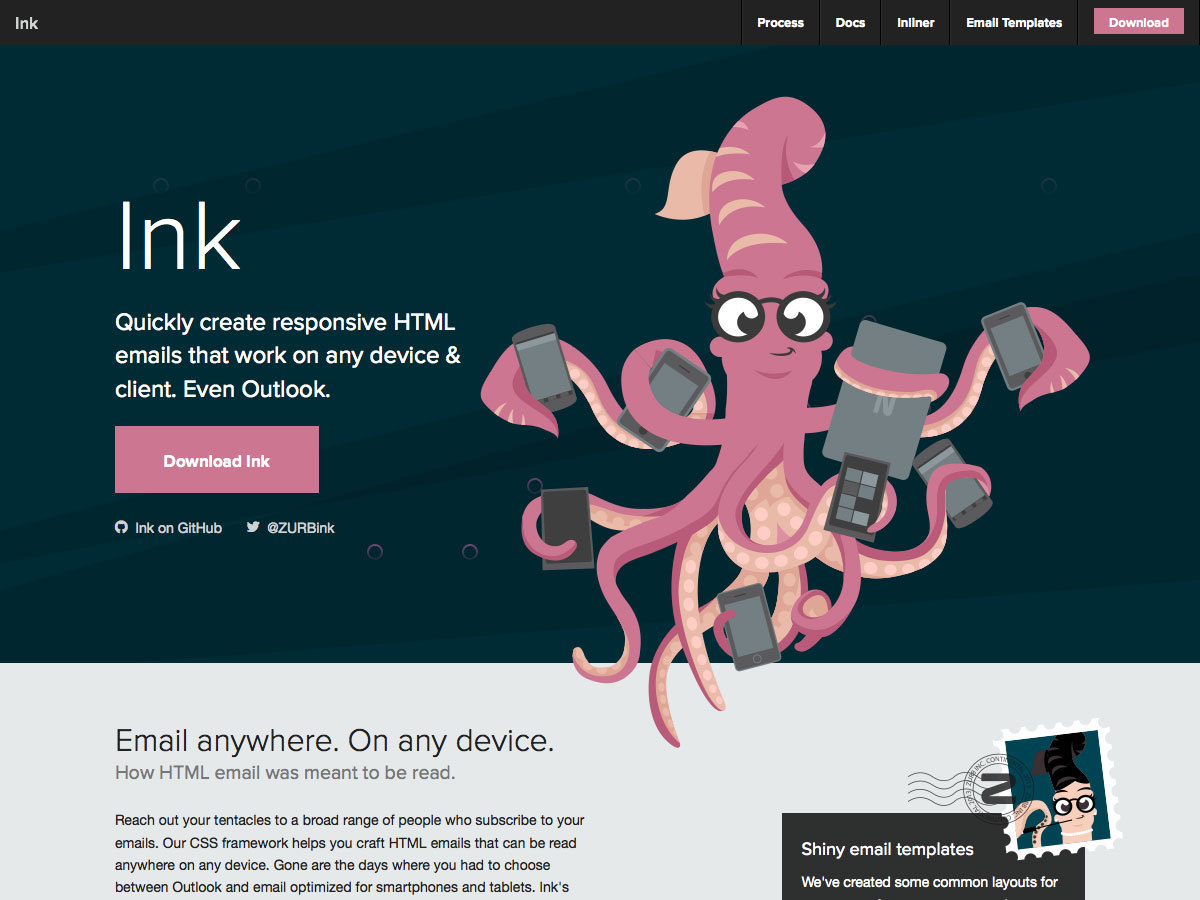
Ink
Ink is Zurb's design for responsive emails. Ink-based newsletters work on any device and client. Even in Outlook. Ink is simple enough to start working with it, and is also fully documented.

A set of templates made with Ink
The Responsive email templates built on Ink page is a great place to start getting to know this product. There you will find four templates: a simple one-columned one with a large banner image (hero-image), a layout with a sidebar (sidebar) and a hybrid of the last two (sidebar-hero).

Responsive Email Templates
In addition, the Zurb website has a Responsive Email Templates section where you can find a newsletter template with a large banner image and useful information on using templates.

Sample items for responsive emails
Responsive Email Patterns is a collection of samples and modules for creating responsive emails. It includes templates for layouts, navigation, lists, and more.

Really Simple HTML Letter Template
Really simple HTML email template is exactly what its name says. This is a super simple HTML letter template with a very simple design. This is a single column with a built-in call to action and a clear goal.

Template Wizard
CampaignMonitor’s Template Builder lets you create HTML email templates in minutes. The result will be fully tested and prepared for mobile. You can immediately start using it on the CampaignMonitor website or simply download for any further action.

Free Templates
Free Email Templates from the same company - this is a huge set of free templates that you can download and use at your discretion.

HTML Email Boilerplate v 0.5
The HTML E-mail Boilerplate is a good starting point for creating emails. It does not contain a design or layout, which avoids many rendering problems in email clients.

Email Boilerplate
Emailology Email Boilerplate includes all the basics needed to create HTML emails. The source code containing CSS and HTML is very well documented and gives all the necessary instructions for use.

Antwort
Antwort offers you perfectly responsive email layouts that adapt to a wide variety of screens. It supports all major email clients, including Outlook, and Gmail.

GraphicMail News Templates
GraphicMail offers about 100 free templates. To use, you need to register a free account.

ThemeForest Templates
ThemeForest offers many premium templates. Cost ranges from $ 6 to $ 19. Premium templates are sometimes easier to use, and may also contain additional features that are difficult to find in free ones.

Stamplia
Stamplia is a platform for the sale of premium templates. There are layouts for newsletters, transactional emails, and more.

Instruments
WordPress e-Newsletter Plugin
The e-Newsletter plugin for WordPress offers a professional management system for your newsletters and subscribers right in the WordPress admin panel. On the one hand, placing the distribution system on your servers can cause a number of some problems, but on the other hand it gives you full control and eliminates the monthly fee, which can be very important for some enterprises.

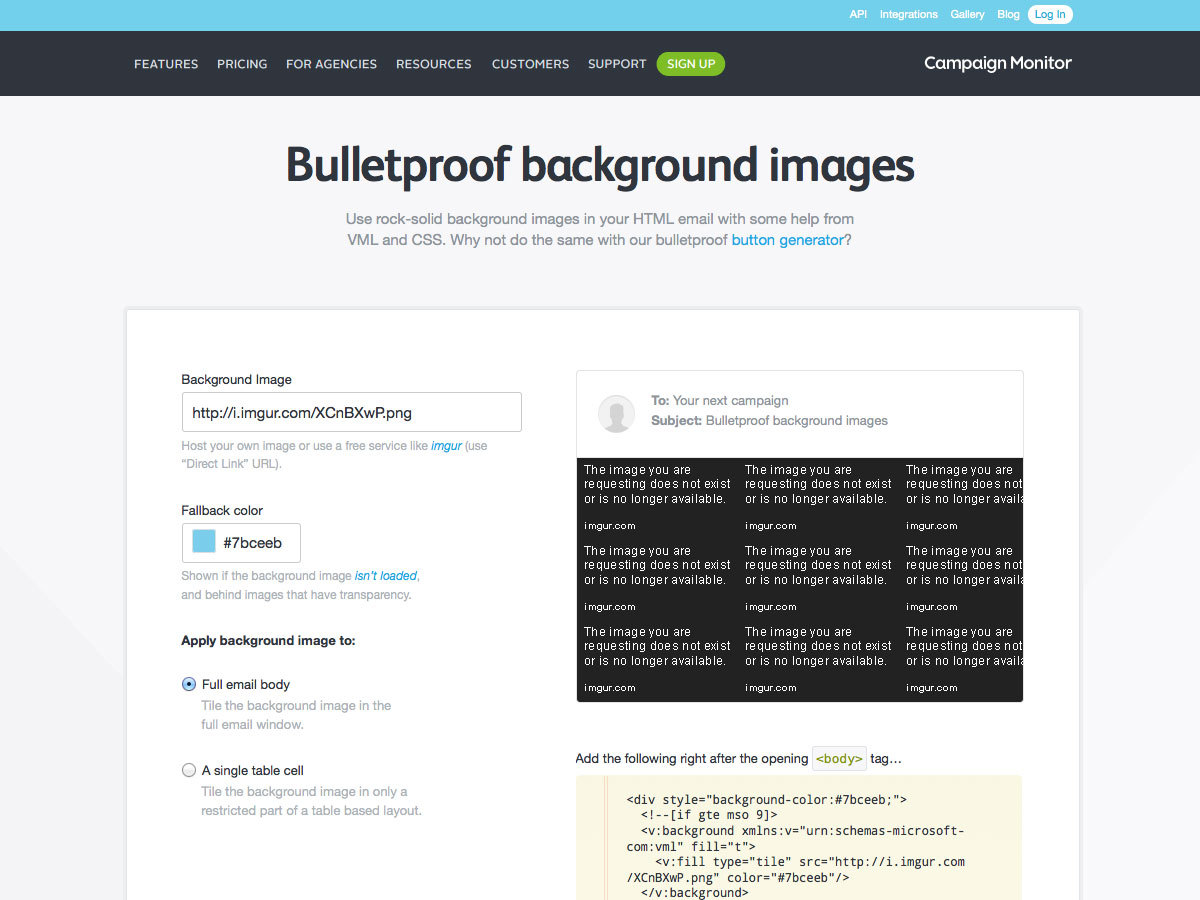
Bulletproof Background Images
Bulletproof background images is another service from CampaignMonitor. This is a simple code retrieval tool for the background image of your letters. Just specify the URL of the desired background image, the backup color, and whether this rule should be applied to the entire body of the message or for only one table cell. As a result, you will get ready-made HTML code that you need to insert into your template.

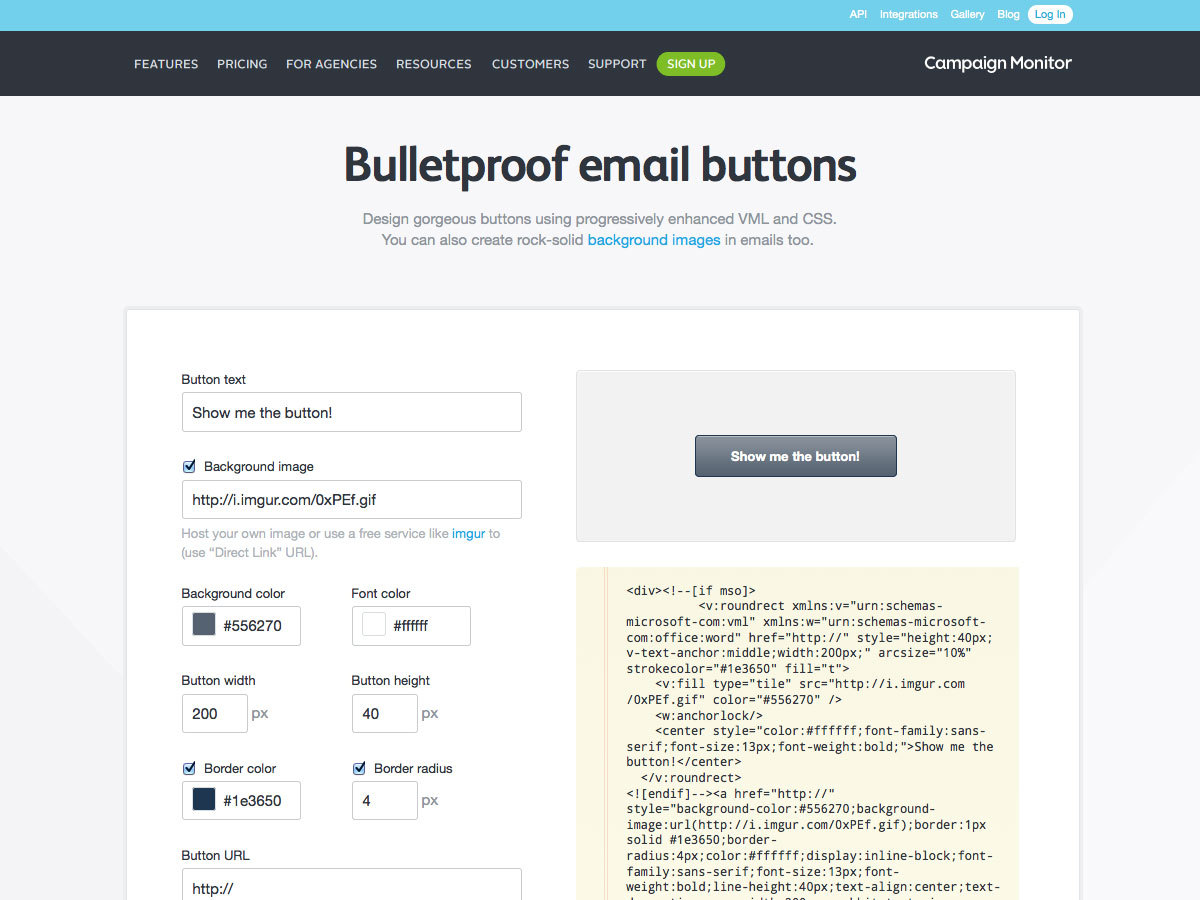
Bulletproof Buttons
Another “bulletproof” service from the same company. Bulletproof email buttons allows you to create beautiful buttons for your letters. They are ideal as an element of a call to action.

Litmus
Litmus is a set of tools for tracking and testing your newsletters. It includes email preview, analytics and spam testing tools. The cost starts from $ 79 per month, there are discounts when paying for the year.

Litmus scope
Litmus Scope makes it easy to create a web version of any email that you can later share with others. The service is available as a Mac application or bookmarklet that can work with any web-based email interface.

Examples for inspiration
There are just a huge number of email newsletter galleries from which you can draw your inspiration in the future, but here and now there are twenty amazing designs to start with.
Whalers

St. Theresa auction

Online Store Guys

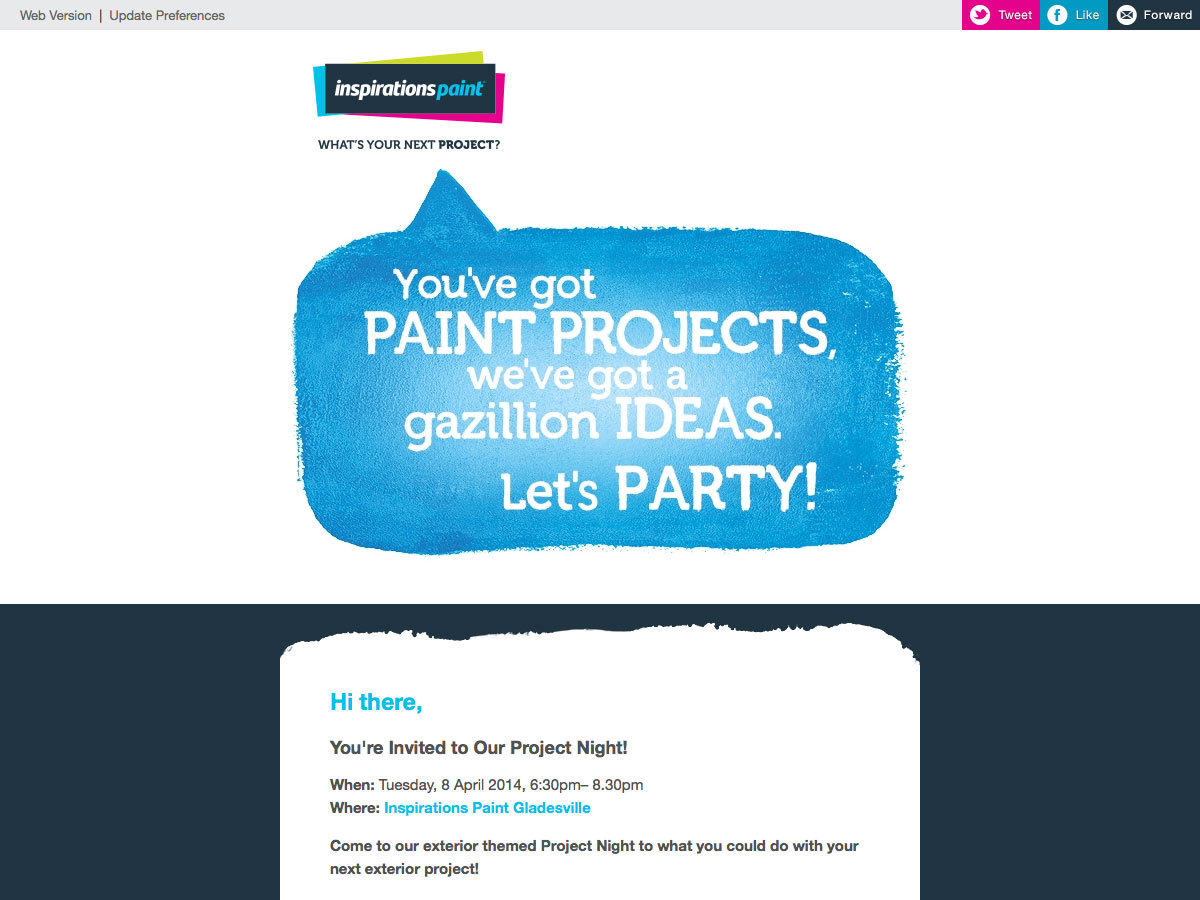
Inspirations point

Everywhere

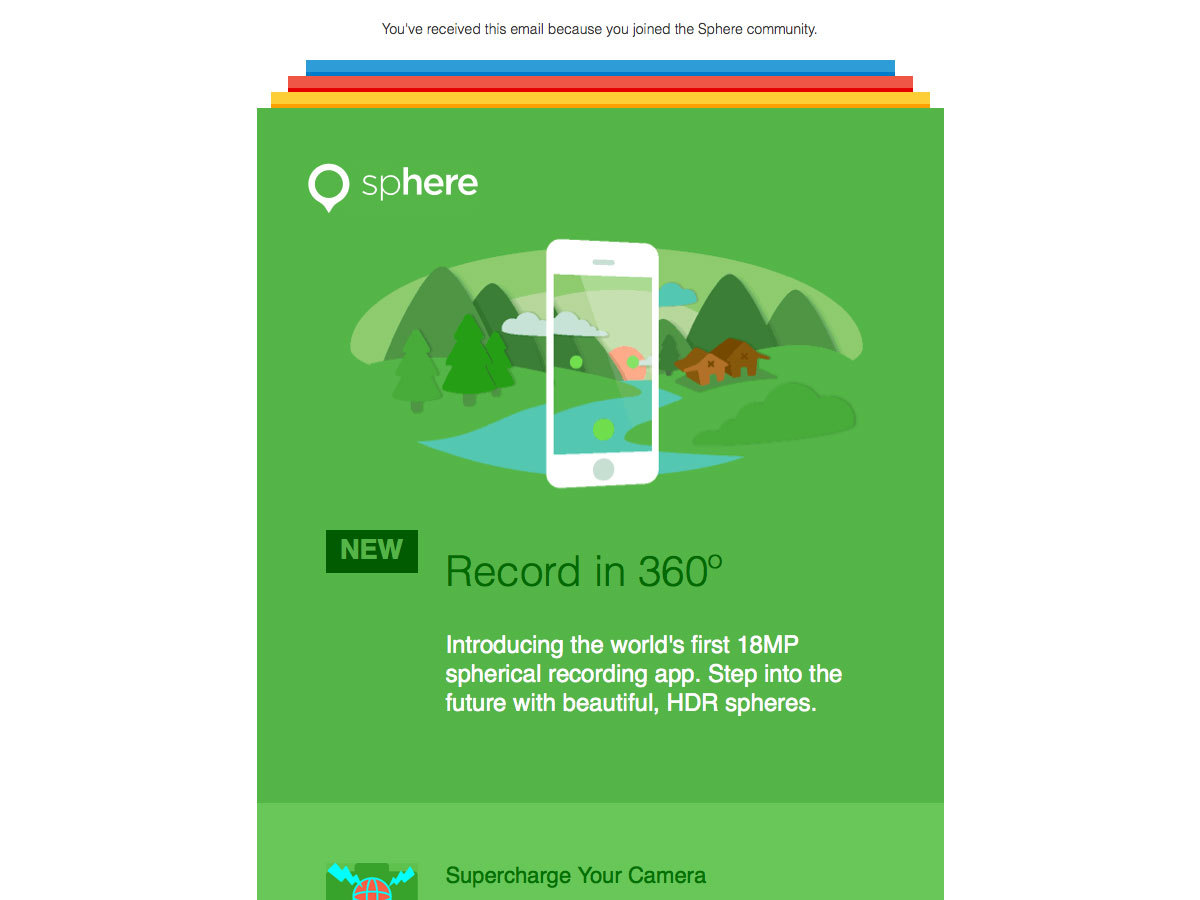
Sphere

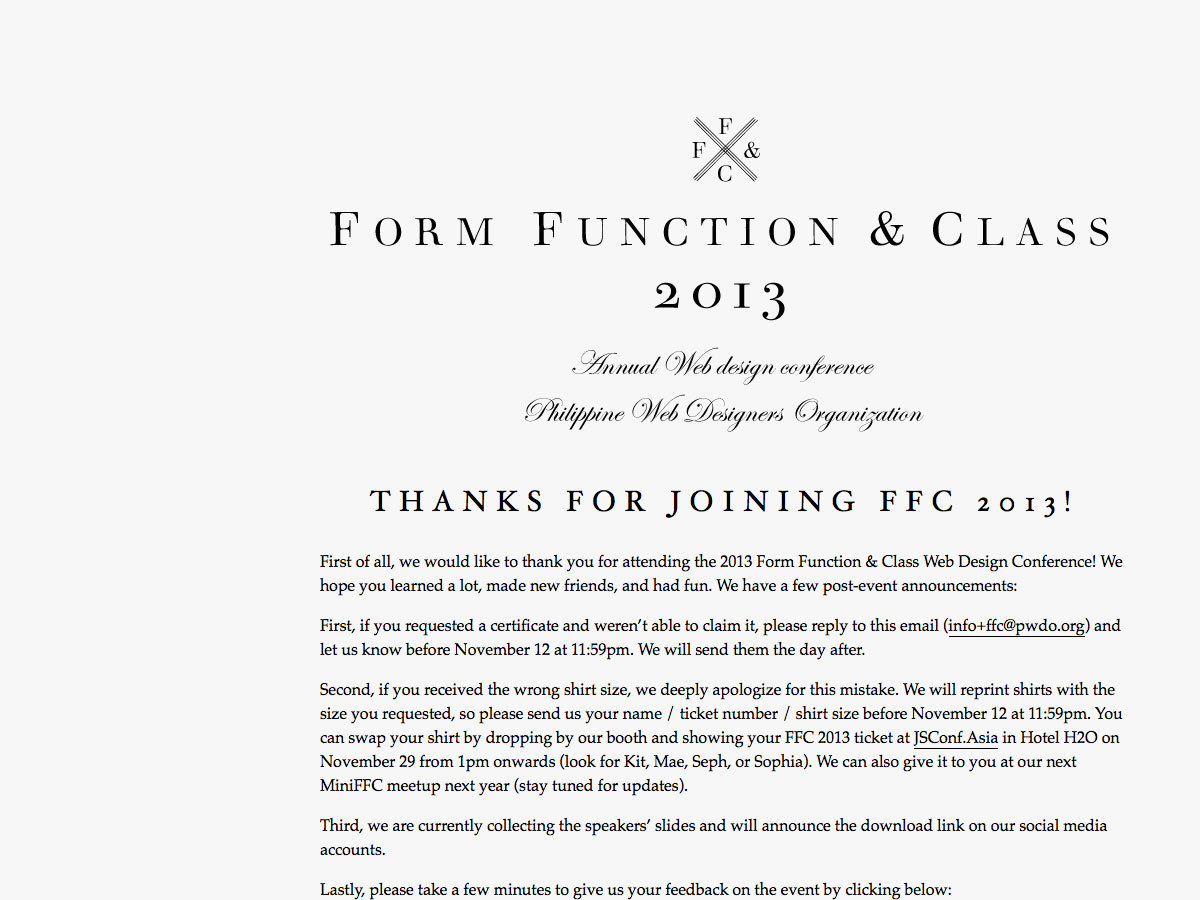
Form Function & Class

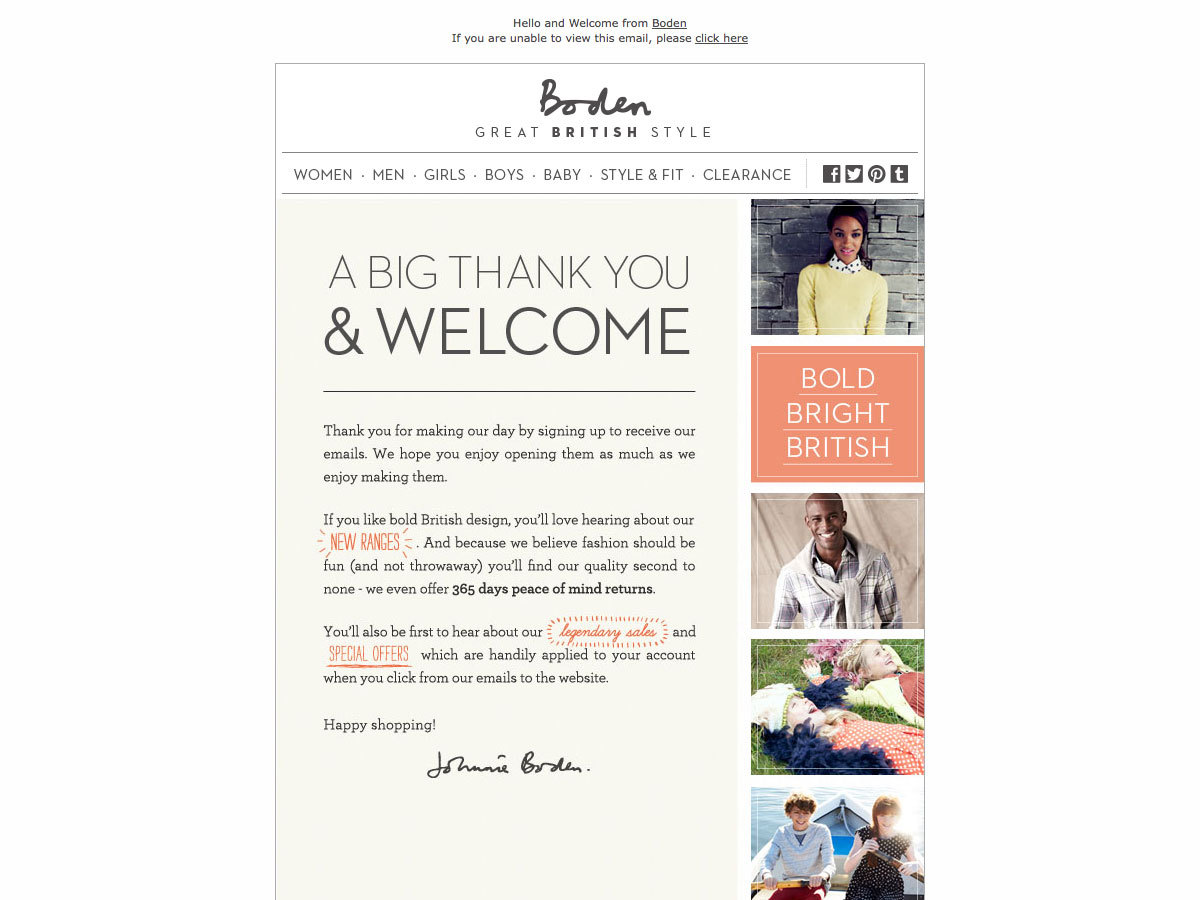
Boden

Bon Appetit

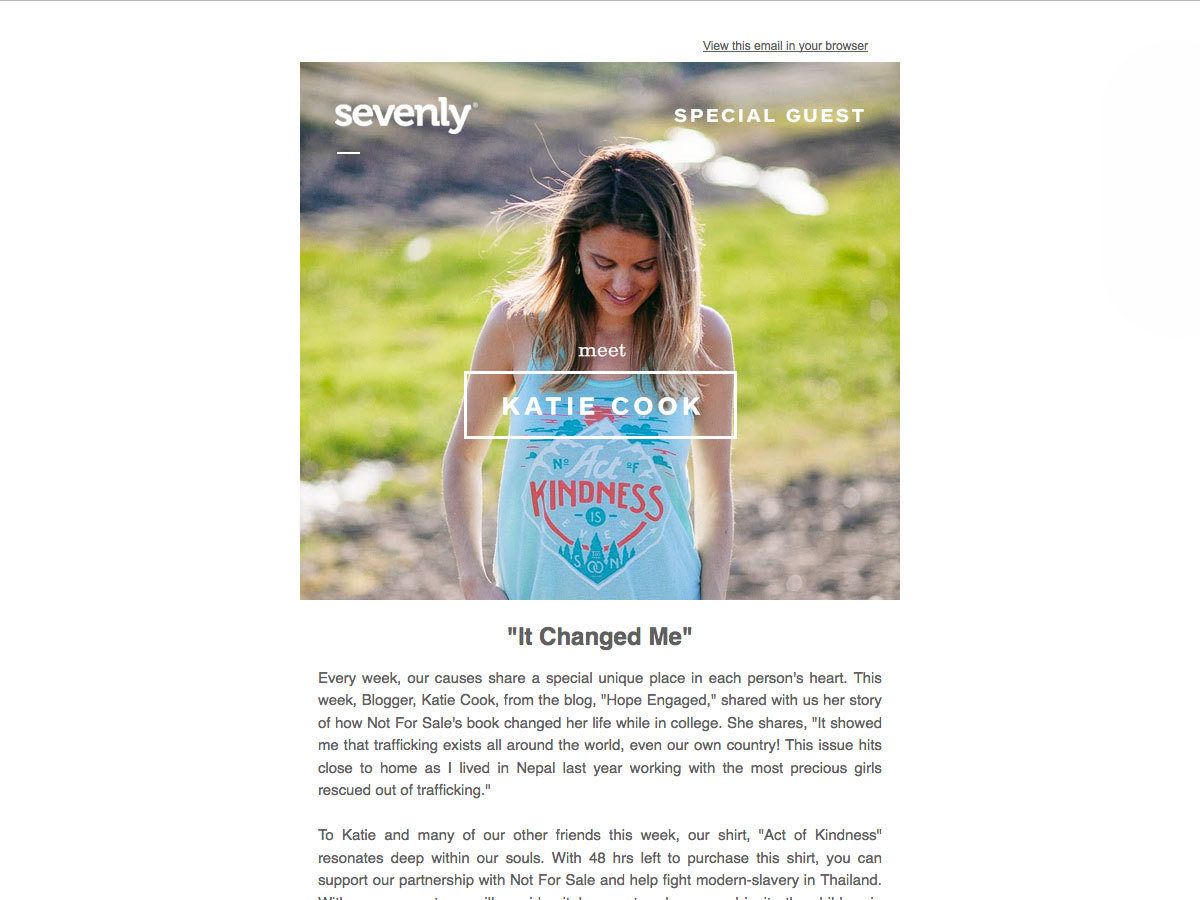
Sevenly

Path

Zombie Survival Guide for Email Marketers

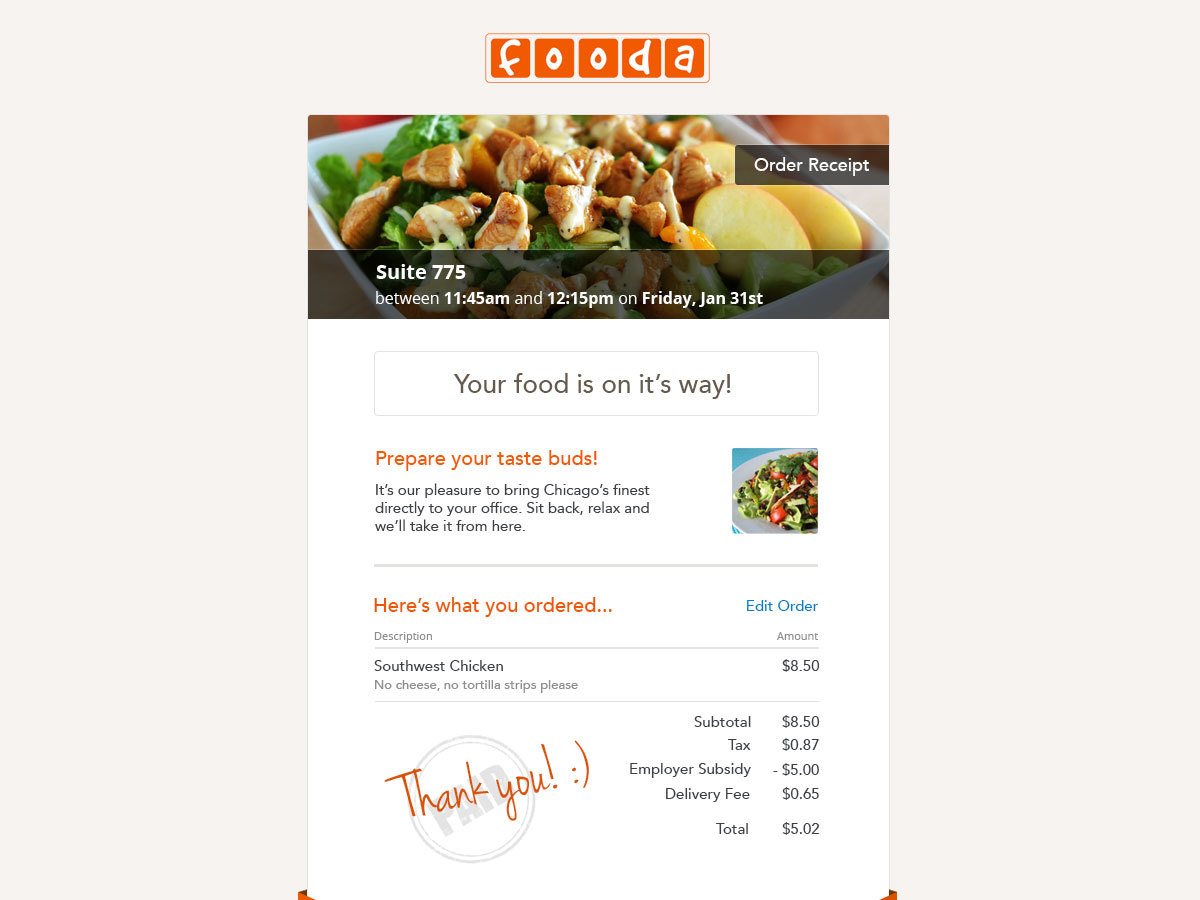
Fooda

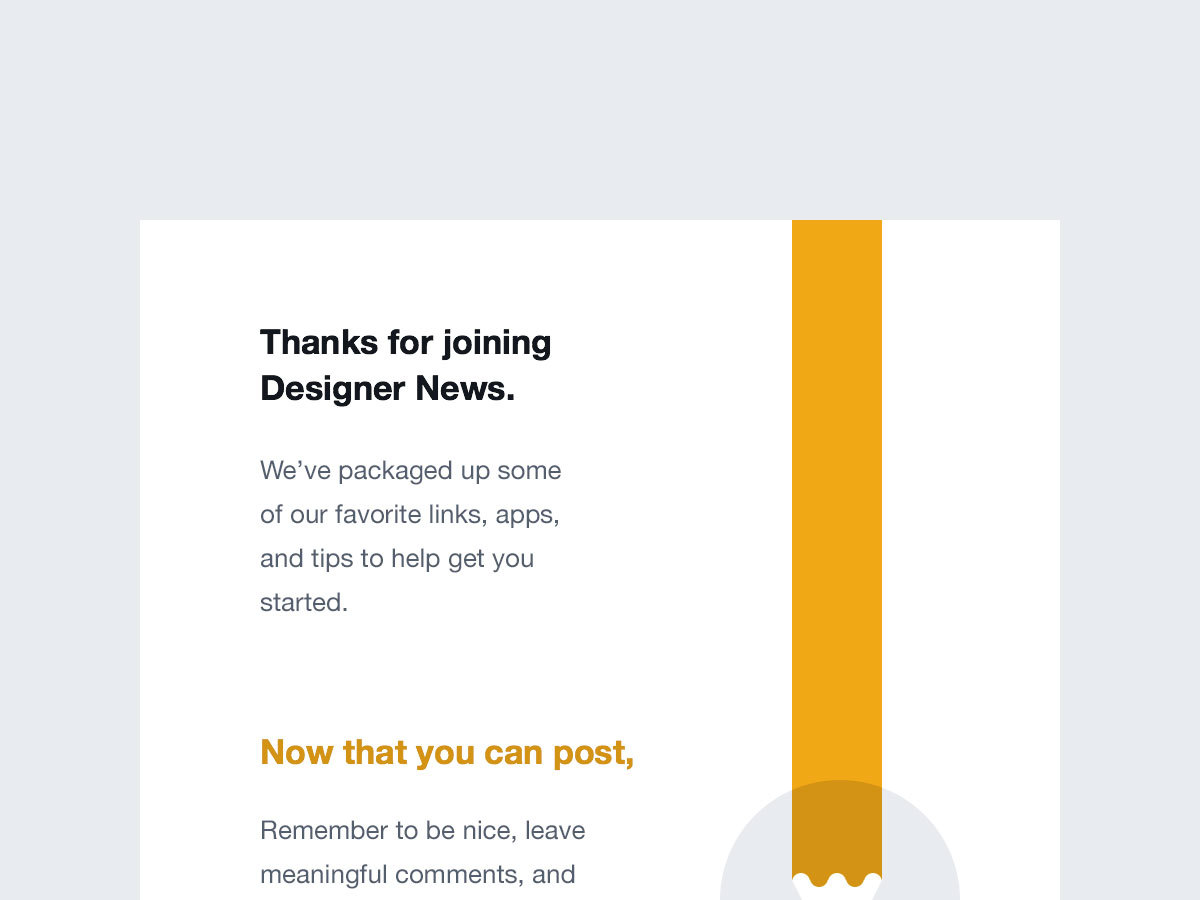
Designer News

Charity: Water

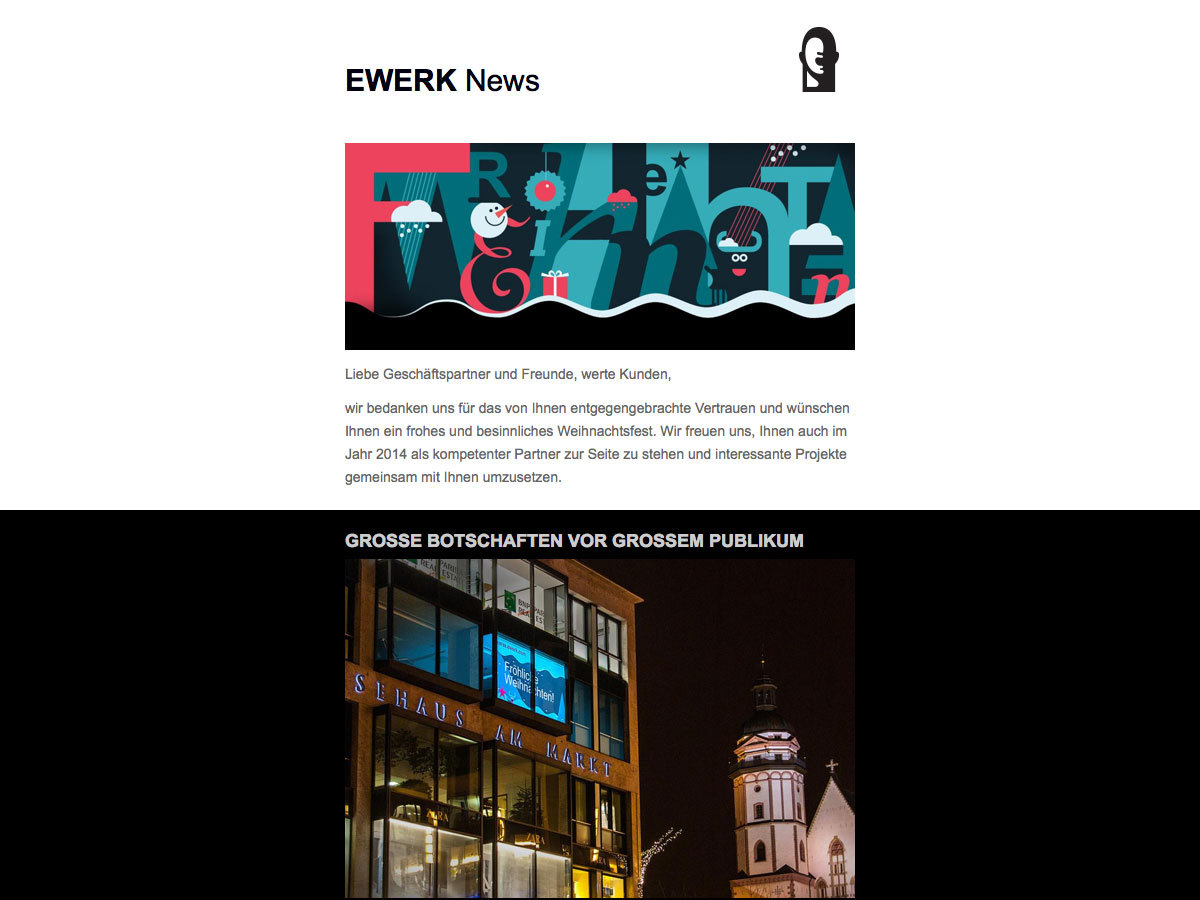
EwerkNews

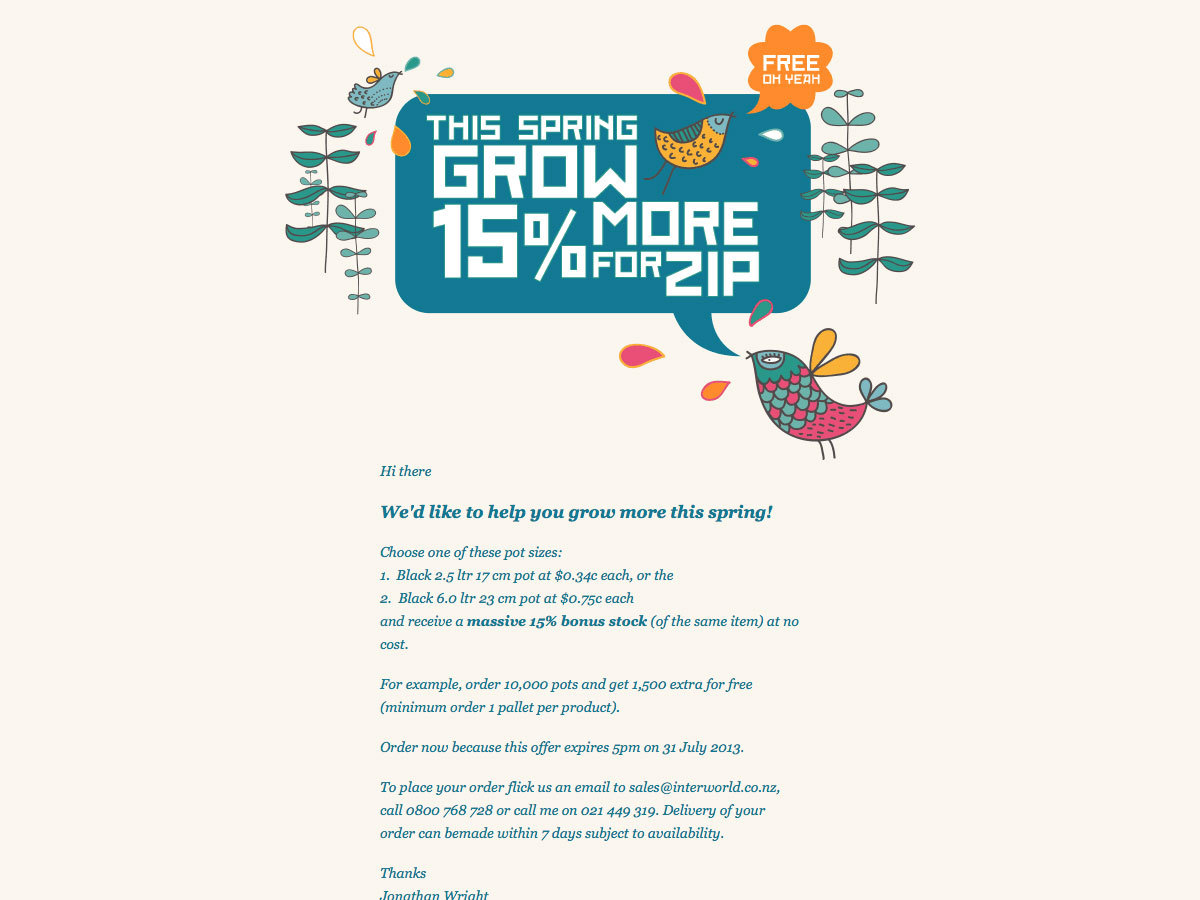
Interworld Plastics

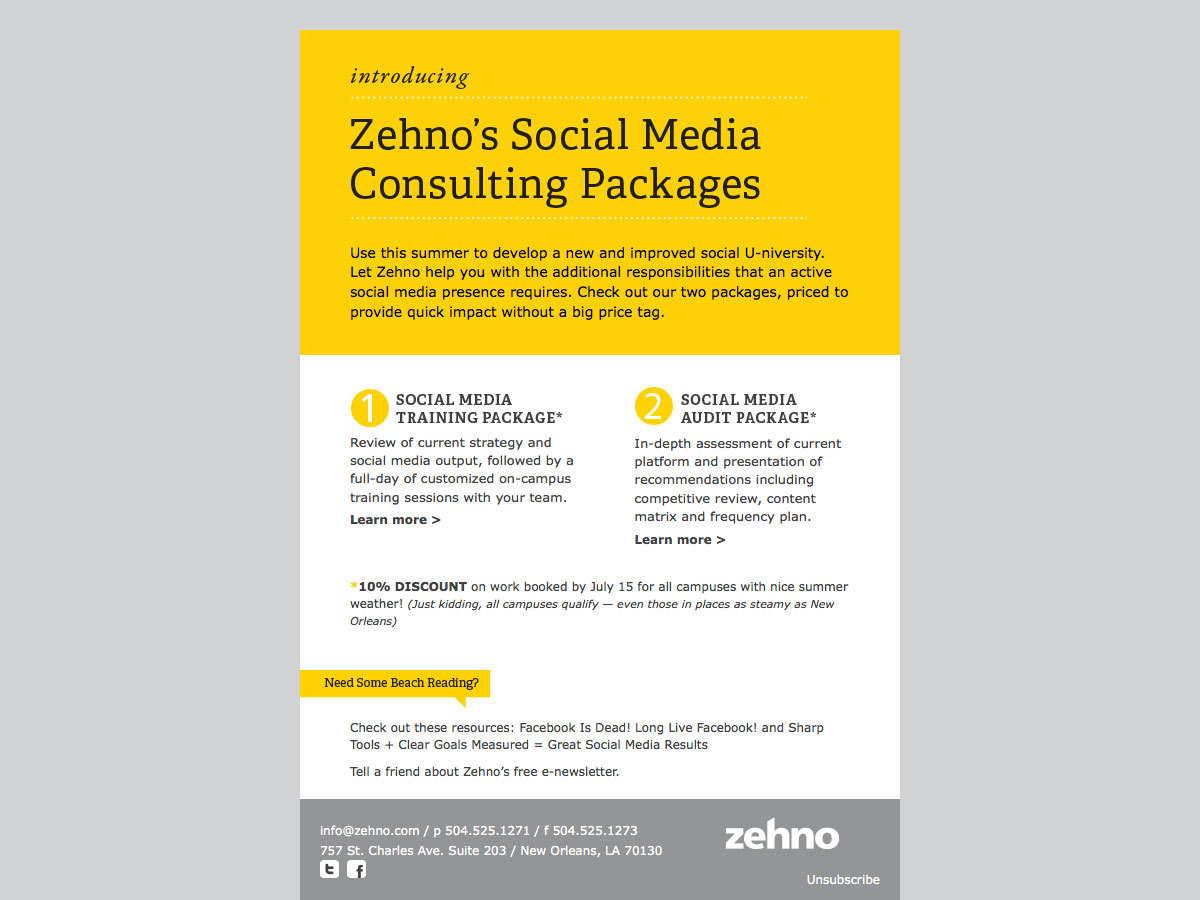
Zehno

PSD Freebies

WalkieTalkie

Еще больше галерей для вдохновения
Really Good Emails is a collection of theme designs, many of which have comments on why they are good.
Email-Gallery gives you the ability to view designs by filtering them by color, type and other parameters.
CampaignMonitor's Email Inspiration allows you to make selections based on the number of columns, type of message (ad, mailing, or invitation).
Look What You Can Do - a site from MailChimp. Contains many letters for your inspiration sent using this service ever.
HTML Email Gallery - A gallery of designs in chronological order.
The Email Design Gallery is a Tumblr blog that collects examples of great designs from various sources.
Beautiful Email Newsletters - categorized gallery with search function.
Mailing Services
The mailing list services perform various functions, but almost all of them take over the management of your subscribers lists and the sending of letters on your behalf. Many of them have additional tools for tracking and automation. Most do not require a contract and offer discounts for payments several months in advance.
Constantcontact
In ConstantContact, prices start at $ 20 per month for simple email campaigns. This price includes contact management and social sharing. More expensive plans include additional features such as tracking.

Mailchimp
MailChimp offers a free Entrepreneur plan that supports sending up to 12,000 emails to 2,000 subscribers. At paid rates, you can work with much larger volumes.

Activecampaign
In ActiveCampaign, tariffs start at $ 9 per month for 500 contacts. There are special plans for enterprises with accounting reports and other services.

Getresponse
GetResponse tariffs start at $ 15 per month for 1000 subscribers. There are discounts when paying for the year.

Aweber
AWeber service allows you to get started with just $ 1 for the first month. Then $ 19 a month with an unlimited number of messages for 500 subscribers.

Amazon ses
Amazon SES (Simple Email Service) is a message-only mail service. If you are already a user of Amazon EC2, then you can send up to 2000 letters per day for free. Otherwise, messages are charged at $ 0.10 per thousand, with additional data transfer and attachment fees. Such prices make this service one of the most affordable.

Emma
Emma pricing starts at $ 45 for an unlimited volume of emails for 2500 subscribers. There is also a 20% discount for non-profit organizations and with an annual prepayment.

HubSpot Email
HubSpot Email offers many tools to track and to get even more subscribers. The company is part of the large HubSpot service, prices starting at $ 200 per month for the first 100 contacts (plus $ 100 per month for every 1000 contacts above), and higher.

GraphicMail
Tariffs in GraphicMail are based either on how many letters you send or on how many subscribers you have. In the first case, prices start at less than $ 10 per month, in the second with $ 25.

Conclusion
While on the one hand regular text letters can be quite enough for many cases, at the same time on the other hand, they are not suitable for many others. Understanding how HTML letters work and knowing the tools and templates available to you makes the process of creating letters much easier, and is important for almost any designer.
IPhone image taken from Kārlis Dambrāns page .
