Report on the course “Data Visualization”
On January 25 and 26, the Data Laboratory conducted the first training course “Data Visualization”. We felt like pioneers, there are no analogues of our program in Russia yet. I will tell you how we built the curriculum, how we organized the process and what results we achieved.

We had enough material for a two-day course, perhaps even too much. My works and laboratory projects, cool visualizations from the Internet and Tufty books, many examples of the D3 gallery . It was necessary not only to “dump” all the information on the listeners, but to help them extract important and useful knowledge from each example.
I am well acquainted with thematic educational programs: I attended the Data Science course on a curser, listened to lectures and taught infographics intensive in Britannica, even attended a one-day course with Edward Tufty, but nowhere did the presentation of information satisfy me 100%. In a previous post, I parsed a lecture from Data Science and commented on an example there.
First of all, I formulated some simple ideas that I was going to convey to the audience. The main task of visualization is to show the structure and features of the data. How to do it? Explore and experience the data. Strive for clarity. Do not be afraid to experiment with formats. Replenish the library of visualization techniques and freely combine them with each other.
In order to destroy the fear of non-standard formats and inspire experimentation, I carefully selected several examples, including the ill-fated car chart from the course course, and analyzed them in detail in the first theoretical block. By the way, here’s a transformed car chart:

Replacing the dots with car images, we showed several data dimensions at once: model and make, color, comparative size, body type, etc. As a result, each measurement is visually displayed, in order to compare data and draw conclusions, the graph does not need to be decrypted, a legend is not required.
The desire to experiment and listen to the data is not enough. You need to learn how to look for good examples and extract useful techniques from them, so that you can then apply them in your visualizations. The second theoretical block was devoted to this. We looked at dozens of examples - charts and graphs, timelines and maps, and discussed the techniques that they encounter.

I borrowed several tricks from the book “The Art of Teaching” by Julie Dirksen . Instead of giving ready-made instructions, I asked the guys to independently formulate conclusions based on the examples they saw, after which we all discussed and corrected their ideas together. In addition, I built a system of "white spots" that students filled out on the basis of lecture material. Here is a fragment of a handout about the principles of information design:

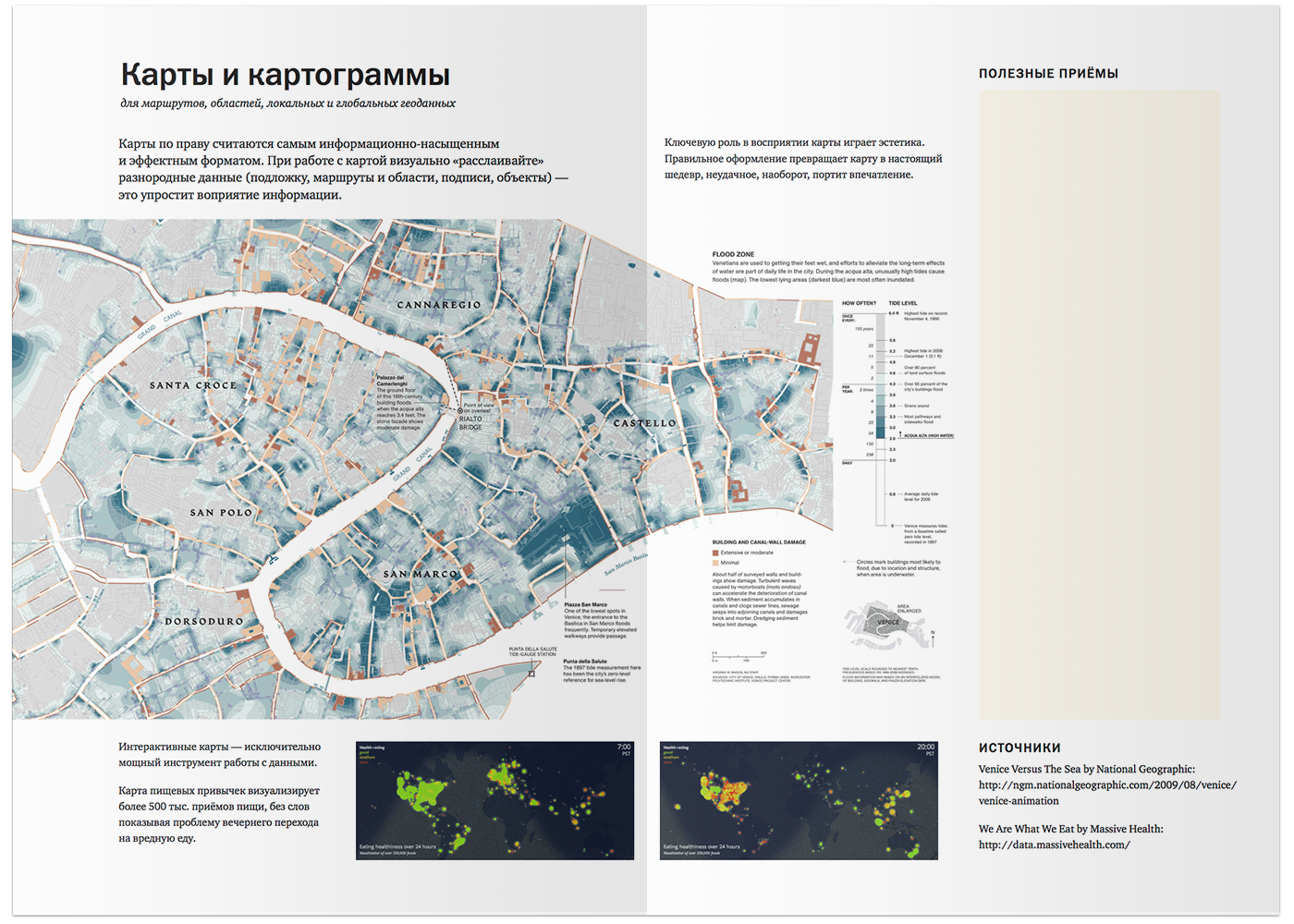
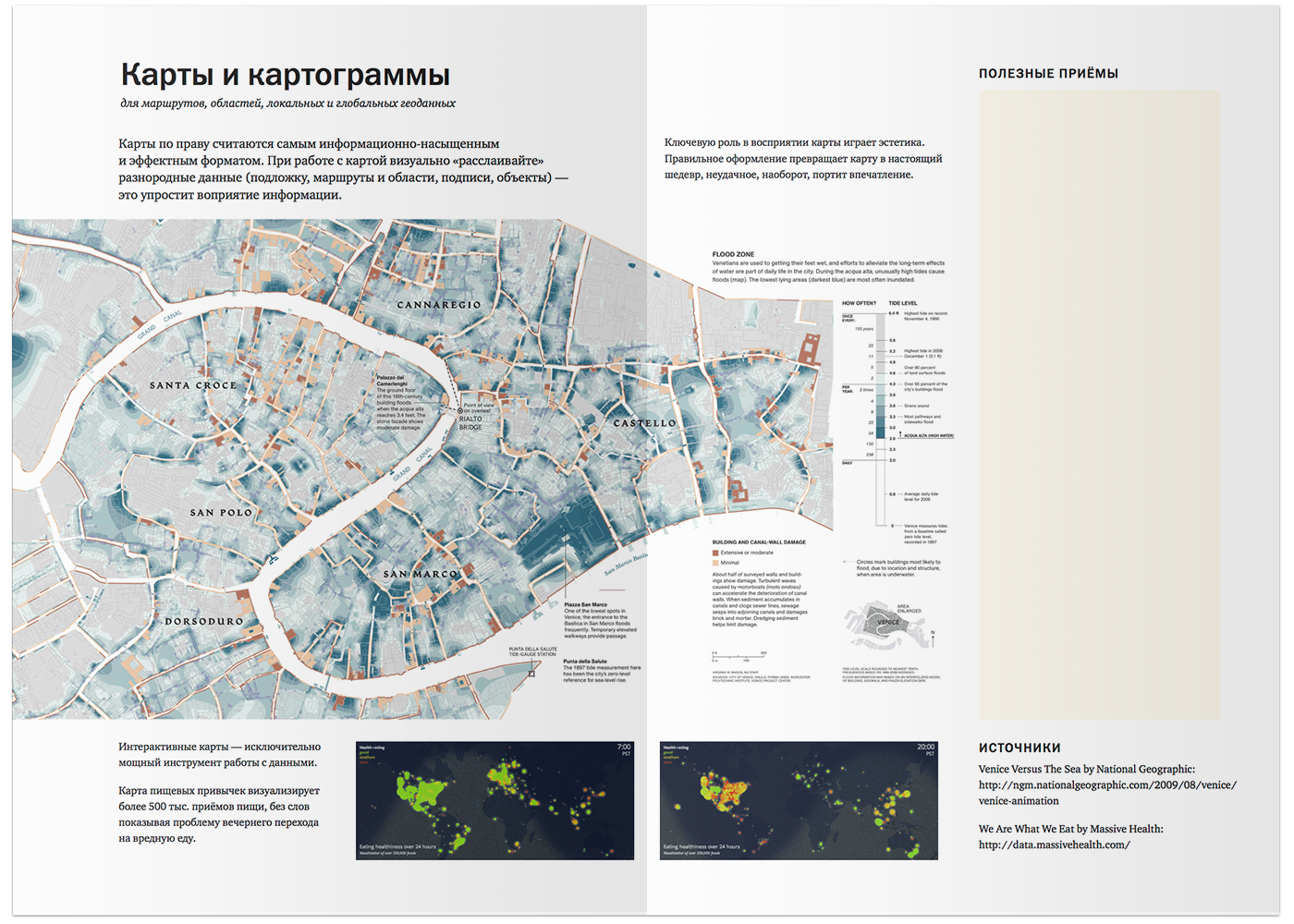
And this is a U-turn dedicated to cartograms - in the margins there is a place for listing remembered tricks.

The first day ended with a practical block, the guys received tasks and put their knowledge into practice. A joint analysis of the results summed up the results of the first day and drew attention to the errors: ours and others.

The next day, the guys mastered D3.js under the direction of Dima Tikhvinsky devgru . For almost 10 hours, the participants wrote the code in a new language for themselves.

Everyone coped with the tasks. In particular, we programmed a variety of boas:

In a practical assignment with a map, we used a wonderful SVG map of our habr-friend KoGor .
The results were published in Mike Bostok's Blocks, here are some of them:
bl.ocks.org/glassira/8632425 - Maria Osipova’s boa constrictor from the Regional Development Bank
bl.ocks.org/roveo/8632288 - Mikhail Akimov’s boa constrictor from
Innova bl.ocks. org / mokhova / 8632539 - mimidav Kati Mokhova from SKB Kontur
bl.ocks.org/anonymous/8635290 - interactive accident map of Denis Petrov from the Ural Mining University
bl.ocks.org/kutovova/8635261 - a similar example of Vladimir Kutovoy from SKB Kontur
bl. ocks.org/kclosu/8634593 - map of accidents and deaths Xenia Sukmanova of the Office of Presidential affairs
The best reward for completing the course have been for us obrye words and thanks to the participants.

All interested Khabrovites who have read the post to the end, we invite you to our April course, which will be held on April 12, 13 and 15. We reworked the program and diversified the theoretical blocks with practice on d3, starting from the first day. We hope that it will be easier to absorb the material. In addition, we supplemented two intensive study days with independent work and joint analysis of homework. This is an excellent opportunity to quickly apply new knowledge to real work tasks and discuss the results with teachers. So the theoretical value of the course will be complemented by practical benefits.

We had enough material for a two-day course, perhaps even too much. My works and laboratory projects, cool visualizations from the Internet and Tufty books, many examples of the D3 gallery . It was necessary not only to “dump” all the information on the listeners, but to help them extract important and useful knowledge from each example.
I am well acquainted with thematic educational programs: I attended the Data Science course on a curser, listened to lectures and taught infographics intensive in Britannica, even attended a one-day course with Edward Tufty, but nowhere did the presentation of information satisfy me 100%. In a previous post, I parsed a lecture from Data Science and commented on an example there.
First of all, I formulated some simple ideas that I was going to convey to the audience. The main task of visualization is to show the structure and features of the data. How to do it? Explore and experience the data. Strive for clarity. Do not be afraid to experiment with formats. Replenish the library of visualization techniques and freely combine them with each other.
In order to destroy the fear of non-standard formats and inspire experimentation, I carefully selected several examples, including the ill-fated car chart from the course course, and analyzed them in detail in the first theoretical block. By the way, here’s a transformed car chart:

Replacing the dots with car images, we showed several data dimensions at once: model and make, color, comparative size, body type, etc. As a result, each measurement is visually displayed, in order to compare data and draw conclusions, the graph does not need to be decrypted, a legend is not required.
The desire to experiment and listen to the data is not enough. You need to learn how to look for good examples and extract useful techniques from them, so that you can then apply them in your visualizations. The second theoretical block was devoted to this. We looked at dozens of examples - charts and graphs, timelines and maps, and discussed the techniques that they encounter.

I borrowed several tricks from the book “The Art of Teaching” by Julie Dirksen . Instead of giving ready-made instructions, I asked the guys to independently formulate conclusions based on the examples they saw, after which we all discussed and corrected their ideas together. In addition, I built a system of "white spots" that students filled out on the basis of lecture material. Here is a fragment of a handout about the principles of information design:

And this is a U-turn dedicated to cartograms - in the margins there is a place for listing remembered tricks.

The first day ended with a practical block, the guys received tasks and put their knowledge into practice. A joint analysis of the results summed up the results of the first day and drew attention to the errors: ours and others.

The next day, the guys mastered D3.js under the direction of Dima Tikhvinsky devgru . For almost 10 hours, the participants wrote the code in a new language for themselves.

Everyone coped with the tasks. In particular, we programmed a variety of boas:

In a practical assignment with a map, we used a wonderful SVG map of our habr-friend KoGor .
The results were published in Mike Bostok's Blocks, here are some of them:
bl.ocks.org/glassira/8632425 - Maria Osipova’s boa constrictor from the Regional Development Bank
bl.ocks.org/roveo/8632288 - Mikhail Akimov’s boa constrictor from
Innova bl.ocks. org / mokhova / 8632539 - mimidav Kati Mokhova from SKB Kontur
bl.ocks.org/anonymous/8635290 - interactive accident map of Denis Petrov from the Ural Mining University
bl.ocks.org/kutovova/8635261 - a similar example of Vladimir Kutovoy from SKB Kontur
bl. ocks.org/kclosu/8634593 - map of accidents and deaths Xenia Sukmanova of the Office of Presidential affairs
The best reward for completing the course have been for us obrye words and thanks to the participants.

All interested Khabrovites who have read the post to the end, we invite you to our April course, which will be held on April 12, 13 and 15. We reworked the program and diversified the theoretical blocks with practice on d3, starting from the first day. We hope that it will be easier to absorb the material. In addition, we supplemented two intensive study days with independent work and joint analysis of homework. This is an excellent opportunity to quickly apply new knowledge to real work tasks and discuss the results with teachers. So the theoretical value of the course will be complemented by practical benefits.
