New (and old) units of measure in CSS that you’d hardly heard of
- Transfer
Recently, JavaScript has been developing very quickly , but the web developer helpers are not standing still.
CSS is also evolving, and although Houdini may soon make a breakthrough in CSS development, unfortunately, it is still a long way from widespread use. So, as before, expert meetings are convened at which new specifications are made and so on. Progress is not as rapid as that of TC39, but it's better than nothing.
In this article we will talk about the features of CSS, which you most likely have not heard, and if you have heard, you are unlikely to use it - about units of measurement. And no, we are not going to talk about “old” units

Below are the new units of measurement in CSS that will be listed in the CSS Values and Units Module Level 4 document .
Let's start immediately with interesting.

Here is another interesting innovation, which by analogy with
What are these "inline" and "block" axes ? In the case of languages with horizontal writing, for example, English or Arabic (where they write from right to left), they are horizontal and vertical axes, respectively, and units are equivalents of
In the case of languages with vertical writing (for example, in Japanese), these axes are swapped .
These differences were taken into account in CSS from the very beginning (for example, in a property
It is a pity that in this case no browser supports these units yet.
Since we started talking about internationalization, it is appropriate to move to a unit
What is “size”? This is the so-called “total occupied value” ( advance measure ): if we are talking about horizontal writing, then the size is the total occupied width, if vertical writing is the height. Note that this principle also applies to units
And again no browser support.
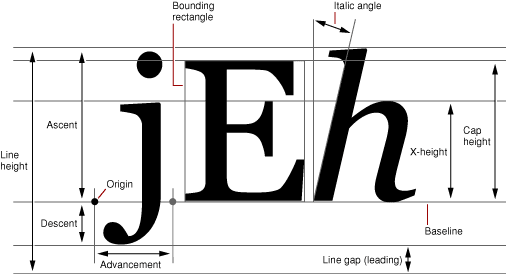
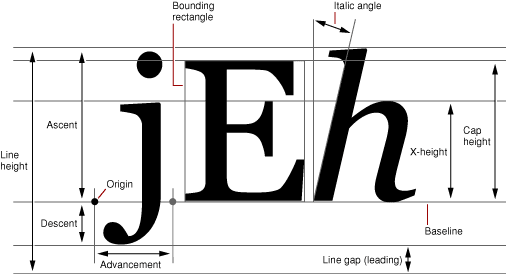
This unit corresponds to the so-called cap-height , or the height of a capital letter. In the specification, cap-height is approximately equal to the height of the capital letter of the Latin alphabet. There is an algorithm for calculating this value, including for fonts that do not include the letters of the Latin alphabet, but I will not go into details.
This is due to the fact that this unit cannot be used with any browser.
Let's look at the old specification (Level 3) — although it should be widely used and maintained, not everyone knows about some of its components.
This unit of measure is a little more known than the others, so let's start with it.
We used
But that is not all! The specification also indicates the units
All of these units of measure are supported in all browsers (in IE, starting with version 9), although I don’t see any real use for hails, but radians can be directly used for the trigonometric JavaScript functions.
Since this unit is related to Level 3, it should be supported by all browsers. In fact, it is supported only in Firefox since the relatively recently released version 49 (dated September 2016).
So what is it
Why was this unit needed? It turns out that it is used in printing. In Japan . And there, apparently, neither the points nor any other units of the classical system are used at all (and this, I think, is wonderful).
Although this is not exactly a unit of measure, it must still have an exact value, and is considered a measure. It is expressed as two positive integers, separated by the symbol / (a slash, which in Unicode is called Solidus).
Where can it be applied? Naturally, in media queries! Example:
Good news: it is supported by all browsers! Hooray!
What's that? We were in school, that this is the unit of measurement of frequency . What does it have to do with CSS?
That's right, these are units of frequency, and at the time of writing, there are no CSS properties that require frequency. And yet, the units of measurement of frequency determined. What for?
Most likely this was done in case the specification of the module for speech synthesis or some other audio output appears. At that time, the CSS sound module was developed , in which the properties related to frequency were determined, but this module did not appear.
This module has been replaced by a new one. It is compatible with Speech Synthesis Markup Language ( SSML, Speech Synthesis Markup Language ) and is calledCSS Speech . It is at the development stage, and again determines the properties for which frequencies are needed (for example,
It is not difficult to guess that no browser supports frequency units - they still can not be used.
Dear reader, in conclusion I would like to ask if you have ever used or were you going to use the units of measure above? Maybe you are going to do it right now?
CSS is also evolving, and although Houdini may soon make a breakthrough in CSS development, unfortunately, it is still a long way from widespread use. So, as before, expert meetings are convened at which new specifications are made and so on. Progress is not as rapid as that of TC39, but it's better than nothing.
In this article we will talk about the features of CSS, which you most likely have not heard, and if you have heard, you are unlikely to use it - about units of measurement. And no, we are not going to talk about “old” units
vwand vh(although I still have to explain them to people who are not very good at CSS).
Below are the new units of measurement in CSS that will be listed in the CSS Values and Units Module Level 4 document .
lh and rlh
Let's start immediately with interesting.
lh- This is the current line height , which can be very useful when calculating text height. Unfortunately, no browser supports it. rlh, in turn, by analogy with remfor emcorresponds to the height of the line of the root element.
vi and vb
Here is another interesting innovation, which by analogy with
vwand is vhequivalent to a percentage of the window size. Namely:viequivalent to 1% of the size of the viewport in the direction of the line;vbequivalent to 1% of the viewport size across the line writing direction.
What are these "inline" and "block" axes ? In the case of languages with horizontal writing, for example, English or Arabic (where they write from right to left), they are horizontal and vertical axes, respectively, and units are equivalents of
vwand vh. In the case of languages with vertical writing (for example, in Japanese), these axes are swapped .
These differences were taken into account in CSS from the very beginning (for example, in a property
display), and now they are systematically used to create more and more CSS specifications. It is a pity that in this case no browser supports these units yet.
ic
Since we started talking about internationalization, it is appropriate to move to a unit
ic, the eastern analogue of the unit ch, which means the character size is 0. ic, in turn, means the size of the ideogram CJK (Chinese, Japanese and Korean) (“water”, U + 6C34), and in a broad sense, this unit can be understood as the number of ideograms. What is “size”? This is the so-called “total occupied value” ( advance measure ): if we are talking about horizontal writing, then the size is the total occupied width, if vertical writing is the height. Note that this principle also applies to units
ch! And again no browser support.
cap
This unit corresponds to the so-called cap-height , or the height of a capital letter. In the specification, cap-height is approximately equal to the height of the capital letter of the Latin alphabet. There is an algorithm for calculating this value, including for fonts that do not include the letters of the Latin alphabet, but I will not go into details.
This is due to the fact that this unit cannot be used with any browser.
Now let's talk about more specific units of measurement ...
Let's look at the old specification (Level 3) — although it should be widely used and maintained, not everyone knows about some of its components.
turn and related units
This unit of measure is a little more known than the others, so let's start with it.
We used
degto rotate objects with transform, right? One turnis 360 deg. Nothing complicated. This is very useful for animation (especially for 360-degree rotations) and progression values calculated in JavaScript. But that is not all! The specification also indicates the units
gradand rad, corresponding to hail and radians. All of these units of measure are supported in all browsers (in IE, starting with version 9), although I don’t see any real use for hails, but radians can be directly used for the trigonometric JavaScript functions.
Q
Since this unit is related to Level 3, it should be supported by all browsers. In fact, it is supported only in Firefox since the relatively recently released version 49 (dated September 2016).
So what is it
Q? It's just 0.25 mm - a quarter of a millimeter. Why was this unit needed? It turns out that it is used in printing. In Japan . And there, apparently, neither the points nor any other units of the classical system are used at all (and this, I think, is wonderful).
Aspect ratio
Although this is not exactly a unit of measure, it must still have an exact value, and is considered a measure. It is expressed as two positive integers, separated by the symbol / (a slash, which in Unicode is called Solidus).
Where can it be applied? Naturally, in media queries! Example:
@media screen and (min-aspect-ratio: 16/10) {
/* something for wide screens */
}
Good news: it is supported by all browsers! Hooray!
Hz and kHz
What's that? We were in school, that this is the unit of measurement of frequency . What does it have to do with CSS?
That's right, these are units of frequency, and at the time of writing, there are no CSS properties that require frequency. And yet, the units of measurement of frequency determined. What for?
Most likely this was done in case the specification of the module for speech synthesis or some other audio output appears. At that time, the CSS sound module was developed , in which the properties related to frequency were determined, but this module did not appear.
This module has been replaced by a new one. It is compatible with Speech Synthesis Markup Language ( SSML, Speech Synthesis Markup Language ) and is calledCSS Speech . It is at the development stage, and again determines the properties for which frequencies are needed (for example,
voice-pitch), but is not yet ready. It is not difficult to guess that no browser supports frequency units - they still can not be used.
Future plans
Dear reader, in conclusion I would like to ask if you have ever used or were you going to use the units of measure above? Maybe you are going to do it right now?
Go to VPS.today - a site for searching virtual servers. 1500 tariffs from 130 hosters, convenient interface and a large number of criteria for finding the best virtual server.