Acumatica 4.0 - what can be the design of ERP, and how to optimize the work of complex applications

Hello, Habr!
Not so long ago, we released the official release of Acumatica 4.0 - a new version of our cloud-based ERP products and application development platform. Under the cut - a couple of words about why this is a big step forward for us and due to which we were able to significantly improve the speed of our ERP-system.
Firstly, we have substantially redesigned the UI of our applications. It was


In general, design is usually the weakest place in all complex systems. On the one hand, you want to “cram” as much functionality as possible, on the other hand, everyone is drawn to visual simplicity. In addition to the visual part, we worked hard on navigation inside the application. Reduce the number of clicks for transactions, add “favorites” for the most frequently used functions and improve navigation between bookmarks - these are the main tasks that we set for ourselves when improving the design. If anyone wants to see more screenshots of our application - please , it turned out really cool.
Secondly (and for many this is the most interesting) - we have significantly improved the performance of our applications.

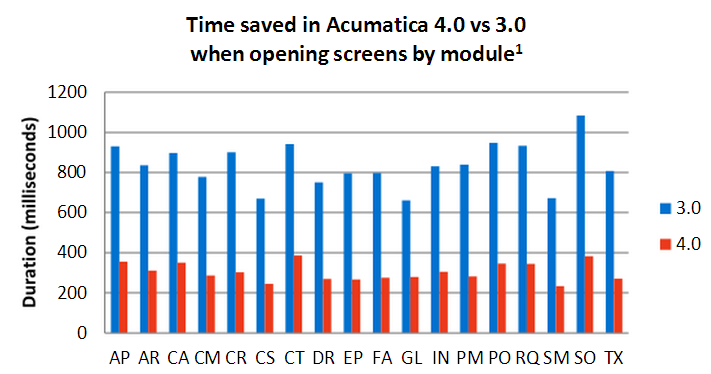
The graph clearly shows how the opening time of the screen (page) in Acumatica 4.0 applications has decreased compared to the previous third version. In addition to significantly accelerating the work of applications, we significantly worked on application performance and were able to double the speed of transactions.
But to achieve such a performance increase was not very simple.
First of all, we identified the weakest places in terms of productivity:
• The system accessed the SQL server too often. In the process of working with the application, the user constantly needs various objects, whether it’s suppliers, internal codes or a warehouse search. And, since the cache of complex SQL queries was destroyed immediately after the server returned a response to the user, the next trip to the server caused a repeated call to SQL.
• Re-generation of the interface part of the page every time you access the application server. Acumatica is not like a regular website or a typical browser application. For ease of use and interactivity, it is rather a desktop application, but with a user interface in the browser. Naturally, you have to pay for this with a high frequency of server calls. At each of which an object copy of the page was previously recreated on the server. Although it is already present in the user browser, and we are not going to redraw most of the HTML.
The first problem was solved using caching. As practice has shown, after the end of the previous request after 1-2 seconds, the next request from the same user arrives at the application server. This is embedded in the interface - you fill in the lines and, most likely, constantly refer to the same objects. Accordingly, we just decided to keep the cache of requests alive a little longer than before. That is, while the user is working with this screen, all repeated queries, with the same SQL text, parameters, sorting, will be extracted from the cache and will not cause another call to the SQL server.
We considered two possible implementations of the caching mechanism: global, independent of the user, which is practically a copy of the DataReader with the subsequent creation of objects upon request, and a user local one, with storage of ready-made objects. The second option turned out to be more advantageous in terms of performance, so we stopped on it. Could a global object cache be made? In our case, this is impossible, because different users in our system have their own access rights, and objects can look completely different for each of them.
The existence of the second problem is due to the fact that we have very complex pages. To create a screen, it takes up to a second of server time, in order to return HTML to a user, you need to transfer several hundred kilobytes, to compress HTML to tens of kilobytes, you must again load the server. And although the pages are customized for each user with their own access rights to data and tools, after analyzing them we were able to identify the static component of the page and the dynamic. Static is generated once and enters the browser cache. Subsequent page loads will get it from the cache, and only a limited request to configure it and load data will be sent to the server. Where it will no longer be necessary to recreate the entire HTML generation infrastructure, and it will not be necessary to send it to the user. Speaking of browser cache. It turned out that JavaScript, which has been static for us for a very long time and is the same for all pages, restoring from the cache is still recompiled, which can cost up to a second of time on the client. So in 4.0 we applied another obvious, but not easy to implement optimization - we moved our script into a separate frame, constantly present in the browser window and not overloaded when navigating between pages.
In addition, we have changed the layout of our pages. Due to the use and the fact that they applied relative positioning instead of absolute, the screen scales remarkably to any screen size. So Acumatica is quite ready and in full use on mobile devices. Of course, this required some improvements besides layout, for example, a problem with the lack of the ability to double-click. Now, wherever you can do without it, a separate selection button has simply been added to our interface.
The Four is a great achievement of our engineering team, which has done a great job, but is already thinking about further product development. The beauty of working with ERP is that it is an extremely demanded tool in business, which can and should be further perfected, be it a revolutionary (once) transition to the cloud or improving the application.
