Web designer vs layout designer. Division of labor, or when you need a project manager (from the history of one startup)
Perhaps, many web designers (especially those dealing exclusively with site design layouts, outside layout and programming) were faced with the fact that their submitted and approved work, passing through well-known stages, underwent various changes and distortions. It’s good if the development takes place in a well-coordinated team, where web designers work closely with layout designers and programmers. With this position of stars, it is likely that all angles will be sharpened and the best results achieved. However, with the trends of separate hiring of freelancers, for the most part, cooperation does not arise.

The article may be of some interest to customers.Web services (site owners / businessmen who want to open their own startup). The material can also serve as a field for discussion by all parties to the issue - web designers , project managers , layout designers , website owners. The article talks about the process of designing and developing web design (with logical diagrams) of a startup, about monitoring the implementation and subsequent "life" of the project, and about its final closure. Not endowed with sufficient information for the objective reasons for closing this startup, I will try to avoid speculation, gossip and unfounded conclusions. The purpose of my story is to reflect the view from the side of the web designer on the implementation of his design on the site. The article contains practical tips for quality control layout.
The inspiration for creating a post on the topic of separation of duties in web development was a recent conversation with a friend. He started as a regular project manager. Nowadays - with extensive experience in implementing and maintaining sites as the Head of the Project Development Department. A friend shared several rather old stories of transferring projects to other hands, terrible impressions of distorting web designs and disastrous consequences. Here I want to tell my own story from this area.
In fact, it will be about one dating site for which I was developing web design. I call him a start-up for the reason that he basically carried a unique idea that changes ideas about the possibilities of dating. This idea was simple and original - to redeem the placement of a photo tape (the so-called “muzzle tape”) on many other third-party sites and thereby achieve mass accessibility (popularity) on the Internet. I will make a reservation that initially I experienced a certain rejection of the site name itself (MordaLenta.ru). However, the customer considered it quite relevant in light of the fact that “among the people” this name is used for such tapes. Of course, I could not contradict the opinion of the customer, and began to work "with what is."
The second point to insert a comment is the fact of ordering a separate web design. I used to create sites from scratch, responsible for every stroke in the project. The division of labor in this area is fraught with contradictions, which can be avoided under the following conditions:
My customer was essentially a businessman. As it turned out, despite the ownership of dozens of small sites, he did not have advanced knowledge in the field of web development, which did not prevent him from acting as a project manager. To reproach him for this should not be. I think most website owners think and act in the same way, and sometimes it works. (The client is always right in general.) Like many performers, I was also a kind of “businessman” (forgive me for being an oxymoron), and the temptation to have my copyright on a highly visited resource (which did not hide my interest) overwhelmed the reasoning of the mind.
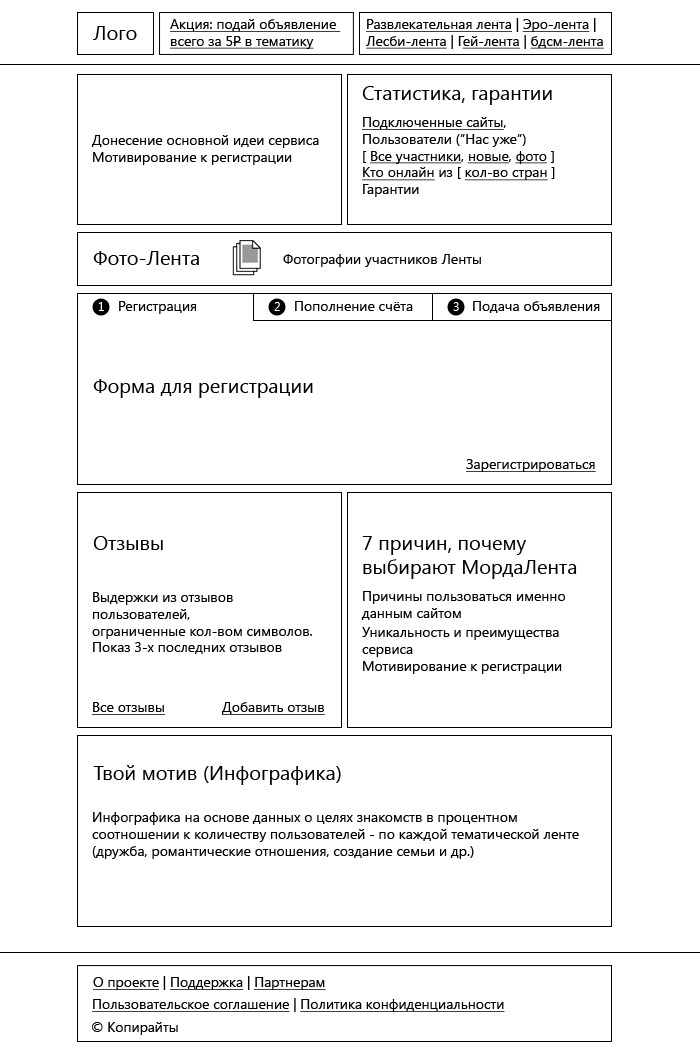
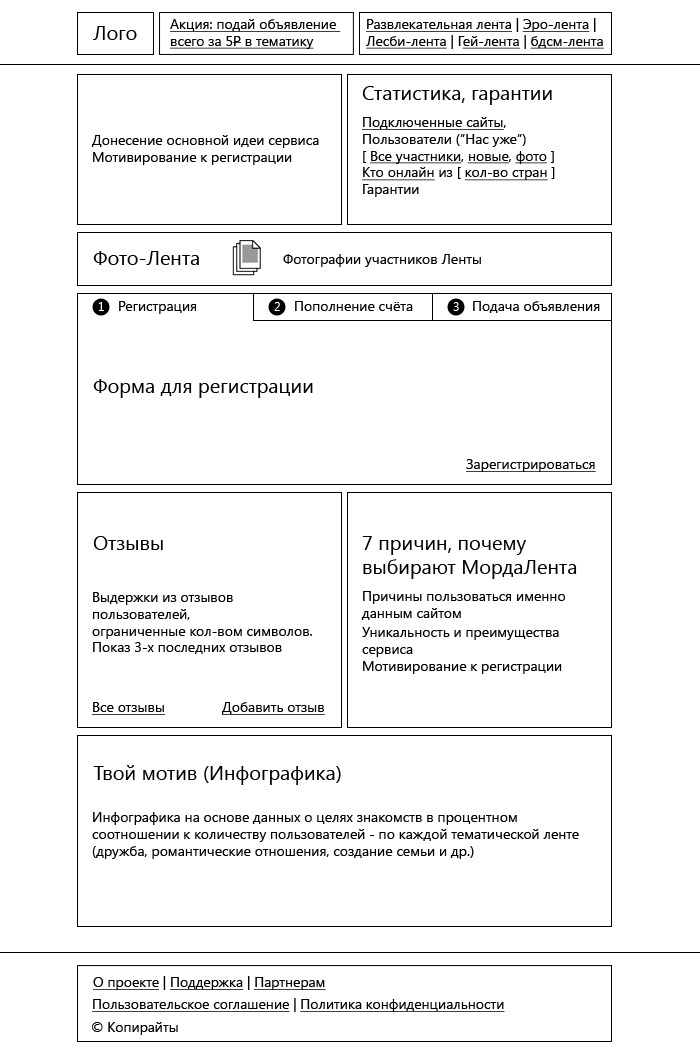
I must say, my customer already had experience in launching and developing a startup, but the previous project did not work out. Those who were “second” turned out to be “first”. The customer found an explanation in the fact that everything was done "tyap-blunder", and now hoped to go the other way. I was impressed by his desire for quality, so when he asked before the meeting to prepare his thoughts on how the project should look like, I thoroughly approached the question. Actually, at the meeting I sketched a logical diagram (page structure - basic sketch), simultaneously explaining the role of each of the conceived areas. My ideas have pleased the customer and have been approved. Initially, the logical diagram of the main page of the site was as follows:

In my opinion, the main page of a dating site should directly involve visitors to the desire to get acquainted and make contacts with already registered users of the site. Cards of users with interesting offers for dating (a slide show in the upper right block, under the "menu") served this purpose. In addition, they were a kind of example for the publication of their own proposals. An additional motivation was to describe the uniqueness and benefits of the service. The “Morda Tape” itself followed - in fact, a demonstration of a specific service: a feed in which site participants should submit their ads. Next - the registration field, where you could immediately register, replenish your account and submit an ad (in just three steps). The block with reviews served the same task of additional motivation to use the service. Statistics gave a general idea of the participants (in fact, such statistics are classics for dating sites). The information area (“What is the Morda Tape”) could be in demand in the future by SEO-optimizers. I must say, no one provided the texts to me, and they were written by me "from and to." Web writing, in my opinion, is often inseparable from the concept of web design, but this is the topic of a separate article. Together with the information zone, the possibility of using infographics, which will be part of web design in the future, was also discussed. I must say, no one provided the texts to me, and they were written by me "from and to." Web writing, in my opinion, is often inseparable from the concept of web design, but this is the topic of a separate article. Together with the information zone, the possibility of using infographics, which will be part of web design in the future, was also discussed. I must say, no one provided the texts to me, and they were written by me "from and to." Web writing, in my opinion, is often inseparable from the concept of web design, but this is the topic of a separate article. Together with the information zone, the possibility of using infographics, which will be part of web design in the future, was also discussed.
Later, the logic was somewhat redefined. At the request of the customer, “Statistics” got into the upper right block by placing “User cards”. In place of Statistics, "7 reasons why they choose the MuzzleLent" took their place.

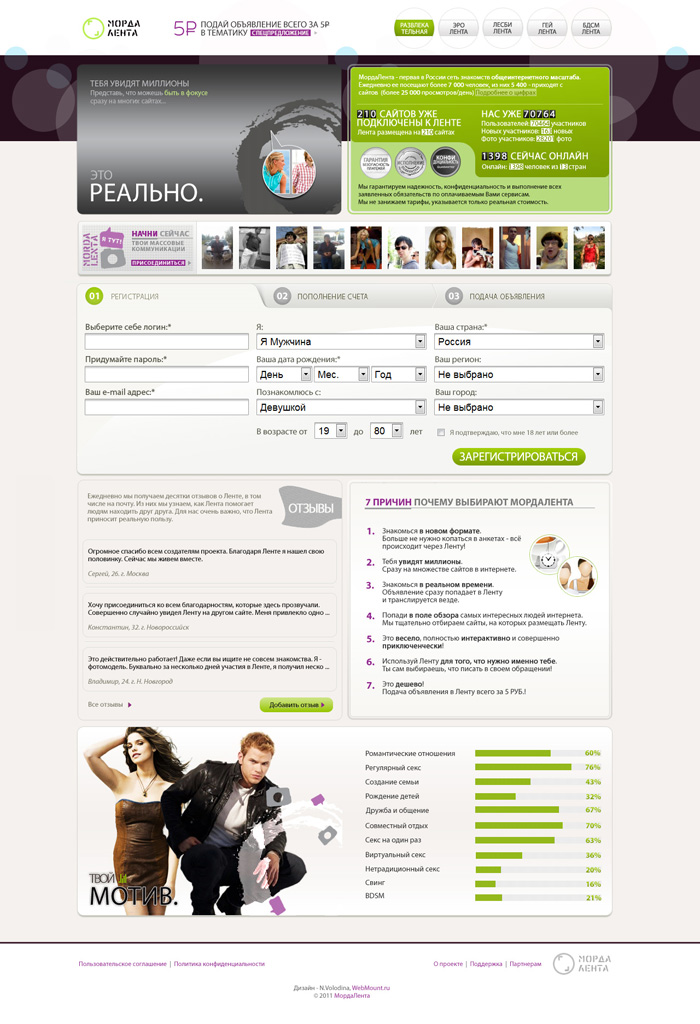
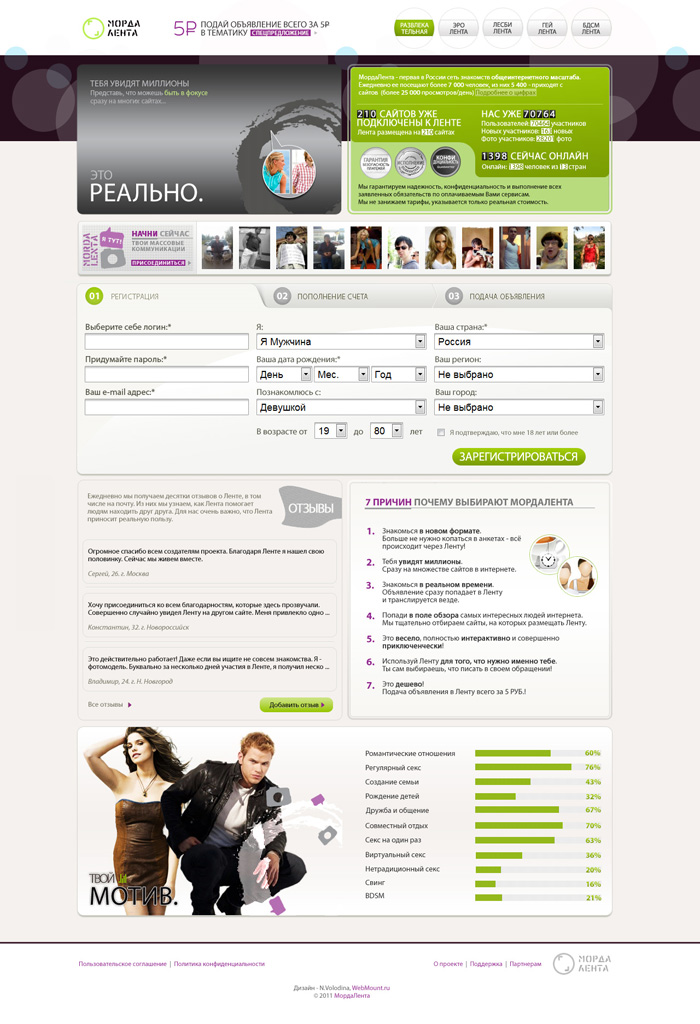
Final design layout: The

logical structure was maintained common to each topic. In the design layouts prepared for each section, only color schemes changed. So, for the “Entertainment tape” layout it was green (+ purple), for “Ero-tape” - red (+ purple), for “Lesbian-tape” - pink (+ purple), for “Gay-tape” - blue (+ violet), for BDSM tape - brown (+ violet).
Some time after the completion of the design, he appeared on the site, and I felt uneasy. As a practicing typesetter and web programmer, I knew that design in some places was difficult to execute on a web page, but it was realizable. What did I see? A number of gradients (overflow of colors), as well as the delicate processing of decorative elements were grossly violated. New buttons appeared on the page that completely did not fit into the given color palette of web design (pink harmonized perfectly with one of the themes, but not with each of them). There were no links in the Statistics section, but only text (were they not provided by the system?). And infographics, instead of reflecting the real data for each thematic tape, was nothing more than a static picture that loses all meaning and role. There wasn’t even a hint of the clickability of dating goals,
As I could, I shared my thoughts with the customer about the design. I also spoke especially about the principle and role of infographics, which should be dynamic, clickable, and for each ribbon - its own. And not a static picture duplicated on each topic. He seemed to understand, and even emotionally responded in the style of "eureka!". I do not know what happened in the future, and what obstacles did not allow the expected changes to be made, but for a long time of observation, they did not follow. On the main page, only reviews changed. It is difficult to say why the moderators skipped the illiterate and primitive (or were they written by the developers themselves intentionally "folk"?), But they looked very unsightly.
I no longer bothered the customer about the design. I know that the project has significant funding problems associated with the departure of the second partner. In general, the project lasted less than a year after launch. Here I will leave the reader to my own conclusions. I will only speak about the position of the web designer, who, after the delivery of the design layout, in fact, do not have the authority to intervene in the subsequent implementation. I think many of the web designers are watching the projects silently, refraining from any comments.
The following small tips will help control the layout quality:

The article may be of some interest to customers.Web services (site owners / businessmen who want to open their own startup). The material can also serve as a field for discussion by all parties to the issue - web designers , project managers , layout designers , website owners. The article talks about the process of designing and developing web design (with logical diagrams) of a startup, about monitoring the implementation and subsequent "life" of the project, and about its final closure. Not endowed with sufficient information for the objective reasons for closing this startup, I will try to avoid speculation, gossip and unfounded conclusions. The purpose of my story is to reflect the view from the side of the web designer on the implementation of his design on the site. The article contains practical tips for quality control layout.
Background
The inspiration for creating a post on the topic of separation of duties in web development was a recent conversation with a friend. He started as a regular project manager. Nowadays - with extensive experience in implementing and maintaining sites as the Head of the Project Development Department. A friend shared several rather old stories of transferring projects to other hands, terrible impressions of distorting web designs and disastrous consequences. Here I want to tell my own story from this area.
In fact, it will be about one dating site for which I was developing web design. I call him a start-up for the reason that he basically carried a unique idea that changes ideas about the possibilities of dating. This idea was simple and original - to redeem the placement of a photo tape (the so-called “muzzle tape”) on many other third-party sites and thereby achieve mass accessibility (popularity) on the Internet. I will make a reservation that initially I experienced a certain rejection of the site name itself (MordaLenta.ru). However, the customer considered it quite relevant in light of the fact that “among the people” this name is used for such tapes. Of course, I could not contradict the opinion of the customer, and began to work "with what is."
The second point to insert a comment is the fact of ordering a separate web design. I used to create sites from scratch, responsible for every stroke in the project. The division of labor in this area is fraught with contradictions, which can be avoided under the following conditions:
- the presence of a competent project manager who understands the concept of the site and controls the quality at each stage of implementation;
- close cooperation of development participants (at least, web designer, layout designer, programmer; here I am silent about managers, internet marketers,
agentloyalty specialists, etc.).
My customer was essentially a businessman. As it turned out, despite the ownership of dozens of small sites, he did not have advanced knowledge in the field of web development, which did not prevent him from acting as a project manager. To reproach him for this should not be. I think most website owners think and act in the same way, and sometimes it works. (The client is always right in general.) Like many performers, I was also a kind of “businessman” (forgive me for being an oxymoron), and the temptation to have my copyright on a highly visited resource (which did not hide my interest) overwhelmed the reasoning of the mind.
Designing the logical structure of the main page
I must say, my customer already had experience in launching and developing a startup, but the previous project did not work out. Those who were “second” turned out to be “first”. The customer found an explanation in the fact that everything was done "tyap-blunder", and now hoped to go the other way. I was impressed by his desire for quality, so when he asked before the meeting to prepare his thoughts on how the project should look like, I thoroughly approached the question. Actually, at the meeting I sketched a logical diagram (page structure - basic sketch), simultaneously explaining the role of each of the conceived areas. My ideas have pleased the customer and have been approved. Initially, the logical diagram of the main page of the site was as follows:

In my opinion, the main page of a dating site should directly involve visitors to the desire to get acquainted and make contacts with already registered users of the site. Cards of users with interesting offers for dating (a slide show in the upper right block, under the "menu") served this purpose. In addition, they were a kind of example for the publication of their own proposals. An additional motivation was to describe the uniqueness and benefits of the service. The “Morda Tape” itself followed - in fact, a demonstration of a specific service: a feed in which site participants should submit their ads. Next - the registration field, where you could immediately register, replenish your account and submit an ad (in just three steps). The block with reviews served the same task of additional motivation to use the service. Statistics gave a general idea of the participants (in fact, such statistics are classics for dating sites). The information area (“What is the Morda Tape”) could be in demand in the future by SEO-optimizers. I must say, no one provided the texts to me, and they were written by me "from and to." Web writing, in my opinion, is often inseparable from the concept of web design, but this is the topic of a separate article. Together with the information zone, the possibility of using infographics, which will be part of web design in the future, was also discussed. I must say, no one provided the texts to me, and they were written by me "from and to." Web writing, in my opinion, is often inseparable from the concept of web design, but this is the topic of a separate article. Together with the information zone, the possibility of using infographics, which will be part of web design in the future, was also discussed. I must say, no one provided the texts to me, and they were written by me "from and to." Web writing, in my opinion, is often inseparable from the concept of web design, but this is the topic of a separate article. Together with the information zone, the possibility of using infographics, which will be part of web design in the future, was also discussed.
Later, the logic was somewhat redefined. At the request of the customer, “Statistics” got into the upper right block by placing “User cards”. In place of Statistics, "7 reasons why they choose the MuzzleLent" took their place.

Design layout
Final design layout: The

logical structure was maintained common to each topic. In the design layouts prepared for each section, only color schemes changed. So, for the “Entertainment tape” layout it was green (+ purple), for “Ero-tape” - red (+ purple), for “Lesbian-tape” - pink (+ purple), for “Gay-tape” - blue (+ violet), for BDSM tape - brown (+ violet).
The implementation of the design layout on the site. “What has grown, has grown”
Some time after the completion of the design, he appeared on the site, and I felt uneasy. As a practicing typesetter and web programmer, I knew that design in some places was difficult to execute on a web page, but it was realizable. What did I see? A number of gradients (overflow of colors), as well as the delicate processing of decorative elements were grossly violated. New buttons appeared on the page that completely did not fit into the given color palette of web design (pink harmonized perfectly with one of the themes, but not with each of them). There were no links in the Statistics section, but only text (were they not provided by the system?). And infographics, instead of reflecting the real data for each thematic tape, was nothing more than a static picture that loses all meaning and role. There wasn’t even a hint of the clickability of dating goals,
As I could, I shared my thoughts with the customer about the design. I also spoke especially about the principle and role of infographics, which should be dynamic, clickable, and for each ribbon - its own. And not a static picture duplicated on each topic. He seemed to understand, and even emotionally responded in the style of "eureka!". I do not know what happened in the future, and what obstacles did not allow the expected changes to be made, but for a long time of observation, they did not follow. On the main page, only reviews changed. It is difficult to say why the moderators skipped the illiterate and primitive (or were they written by the developers themselves intentionally "folk"?), But they looked very unsightly.
I no longer bothered the customer about the design. I know that the project has significant funding problems associated with the departure of the second partner. In general, the project lasted less than a year after launch. Here I will leave the reader to my own conclusions. I will only speak about the position of the web designer, who, after the delivery of the design layout, in fact, do not have the authority to intervene in the subsequent implementation. I think many of the web designers are watching the projects silently, refraining from any comments.
From example to practical advice
The following small tips will help control the layout quality:
- Ideally, if a web designer and a layout designer are one person (it’s even better when he is also a programmer, but this is rather a rarity than a rule)
- Check the design layout with the completed web design. It should be identical, with the exception of typography (after all, a raster is used in the layout)
- Do not be satisfied with the layout designer’s answer, they say, something cannot be done. Do not ask “why?” (There are always reasons). Better ask: "What is needed to make this possible?". Remember: you can make up almost any layout. So, if a complex background image is used in the design layout, in order to lengthen it according to the length of the screen, in most cases, it is enough to make repeated “inserts” (fragments of the background). If in the background image it is impossible to select strips-areas that could be repeated, however you have this image in good resolution, then you can “fit” it into the size of the screens with js-scripts. If the designer has planned a background for each character in some number, and the layout designer simply puts an approximate background color under this number, this is wrong. In this case, the layout designer should say: “in order to achieve an exact match with the layout, you need to break the total number into separate characters embedded in tags”. This task is easily performed by the programmer. If web design has infographics, and by design, it should display a percentage ratio, ask the programmer to prepare a module for fixing these values, and the typesetter layouts them properly. Organize teamwork of a layout designer and a programmer. Give the layout designer the opportunity to contact the programmer if necessary.
- If you have already settled with a web designer for a design layout, do not hesitate to ask how he sees the layout of various web design elements. Even if the web designer is not involved in layout, he should have an idea of the possible solutions for implementing his layout. Including, this applies to the moment when the design for the site with the "stretch" ("rubber" design) was ordered.
- If you plan to introduce new buttons or entire areas on the pages of the site, make sure that their design fits the overall style and color scheme of web design.
