Metro User Interface: Description and Examples of Web Design

The new Metro style interface is a key feature of the Windows Phone 7 mobile OS. But not only one: it’s already clear that this user interface will be used by Microsoft in all products, including the flagship Windows 8. Thus, the Metro interface one way or another will exist for a long time, and it's worth it to get to know him better.
In this article, we will focus on the interface: the principles of its operation, grid, structure, and basic elements.
What is the Metro, what is it used for, etc.
Metro is the new "design language" from Microsoft. The new concept is aimed at changing the logic of the construction and operation of the operating system and applications, as well as the interaction scheme between the user and the electronic device.
The basic principles of construction and appearance were largely borrowed from the information systems of transport nodes. The inscriptions and graphic elements within these systems have very specific requirements: very high readability and visual perception of information, the absence of distracting elements, a clean and clear idea of all external elements.

Ideally, a person should quickly perceive the information presented on them, and receive clear and unambiguous indications of the necessary actions. But not only that: the appearance should be pleasant, neat and leave a good impression on the user.
For more than a year, Microsoft representatives have been actively talking about the concept and features of the new interface. Judging by the fact that the texts of the speeches of various experts are very similar, the information was carefully prepared and checked by the PR department. On the one hand, in the modern world, this is quite natural. On the other hand, losing a live connection and emotional contact with authors, with designers. They see a copy, but not the original. People are trying to fight it with the live performances of the authors.
Therefore, Metro style. Microsoft calls it "our new design language."

For the Metro style, proprietary principles were developed that Microsoft used to create its own operating system and applications. The company recommends developing third-party applications that use the same principles.
The basic principle of the system is its focus on user content. In the end, when working with an electronic device, the user wants to access his trial data or solve some of the other problems quickly, conveniently and minimally be distracted by other things. The role of the interface is to quickly and conveniently direct users to where they can do what they want. The interface loses its “face” value of the device, turns into just a pointer to the path to the function requested by the user. Following this logic, Microsoft calls it the “clean” interface: remove all the background and decorative elements that only distract the user, leaving only the most important things. This should facilitate the user’s navigation and perception of information.
Of course, the interface should have a nice appearance and leave a good impression. But beauty cannot be at the expense of simplicity, speed and accessibility of information. Designers were left with not so many work tools. But Microsoft believes that the funds are enough to achieve the desired results.
First, we must pay attention to the features of fonts and their attributes. The size, style and location of the inscription in itself can tell a lot. Sometimes the visual impression of the inscription can be even stronger than the information component ─ and this should be used.
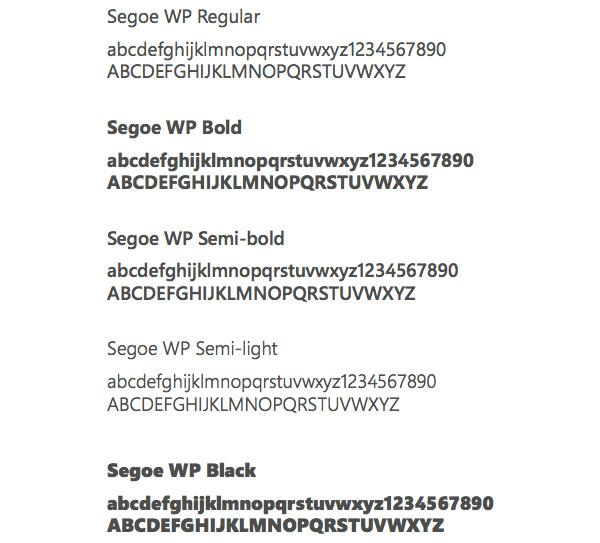
For Windows Phone 7, Microsoft has developed a special Segoe font family .

When developing fonts, special attention was paid to their readability. The font remains legible even at very small sizes. Finally, and this is especially emphasized by Microsoft, the font is simply visually beautiful.
Another important task: the interface must be dynamic and focused on movement. It is rather difficult to explain in words, but the idea is that the design and appearance of the interface itself should push users to move forward, show him that there are even more options and additional information. For example, a well-known feature of the interface, when part of the title of the next page appears on the right side of the screen.
In the Metro concept, interface animations play a very important role. It should “distract and entertain the user”. A beautifully animated interface with interesting transitions and effects itself forms a very good impression of working with it. Animation makes the interface vivid. Microsoft strongly recommends reinforcing this impression. For example, active elements and buttons should respond when pressed.
The transition from one screen to another should be carried out with an animated effect.
The system provides many different, sometimes very interesting types of animation.
For example, in the mail client, when switching from the Inbox folder to a folder for a specific message, the sender’s name and message subject do not disappear from the screen; they remain “fly” on a new screen. When you click on the “Send” button, the message is reduced and flies above the upper border of the screen. By the way, the animation is implemented by the built-in system of tools, that is, before, the developers had to come up with and create all the effects manually, now for this it is enough to tell the system what type of animation you would like to see. This makes the work of developers easier.
Animated transitions can be masked during processing by the system of user commands. Ideally, a good thought-out animation is one that the user will not notice at all that the application is “thinking”. Thanks to the beautiful animation, he will not notice at all that the transition from one page to another takes some time.
Microsoft advises against copying objects and real-world effects into a virtual interface, but instead recommends more active use of the opportunities provided by virtual space. Thus, the transition to iconography and infographics contributes to the Metro interface.
Menus today are almost always built on icons, that is, on static images, which allow you to not only find, but also launch the application.
In general, an icon is a kind of identifier for an application that is static. Thus, the developers intend to create the most attractive icons for applications, as a rule, buttons in style (3D, etc.) because the visual component is important.
The peculiarity of infographics is that the menu item should not only ensure the launch of the application, but also provide the user with the necessary information related to this application: current status, new notifications, other information.
Thus, for the user, the main menu is not only a bootloader, but a full-fledged information board, where he can observe new system events and quickly respond.
In this brief description of the ideology of the Metro interface, we used the advice of Microsoft, omitting all secondary elements, and focusing on the main thing.
Patented Metro UI Concept
On August 18, 2011, the USPTO agency approved a patent application from Microsoft, which sounds pretty abstract: “Visual movement for user interface feedback”. An excerpt from the document, which is an abstract description of the interface, directly points to the features of MetroUI.

»An aspect of the user interface that provides visual feedback in response to user input. For example, the edges of the screen can be used to create visual prompts for the user, for example, indicating that he has reached the end of the list scroll. Another example of such feedback is that some parallel interface elements can be moved separately and at different speeds in response to user actions. Another example is inertia modeling when moving user interface elements used to provide a more natural-looking touch input. Various combinations of these functions have been described in the patent. "
Patent certification is very important to Microsoft. Indeed, in the near future, the interfaces of all the main products of this company will be in some way based on this concept. Windows Phone, Xbox, and Windows 8. In addition, it provides additional protection against the MetroUI elements used by competitors. For example, Google has tried many times to copy various elements of MetroUI.
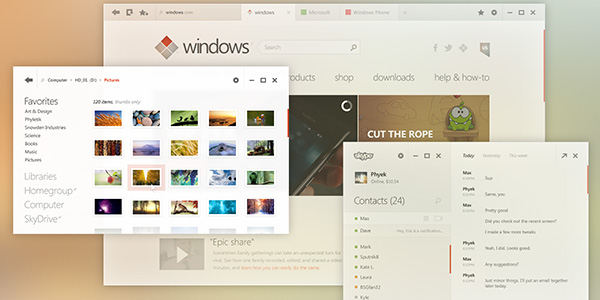
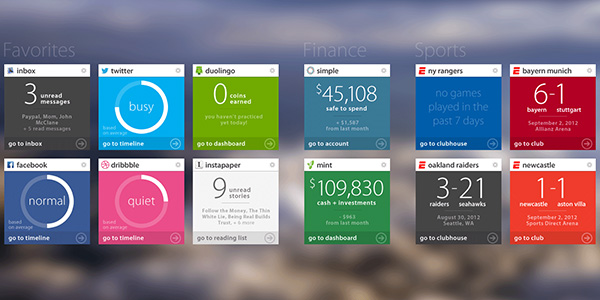
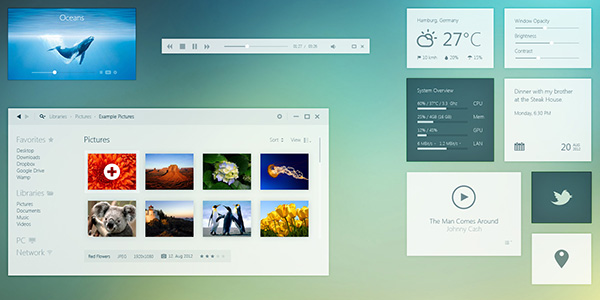
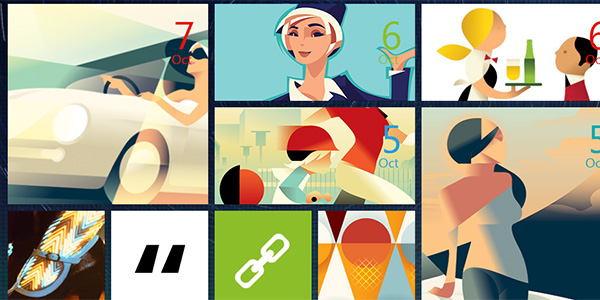
Metro UI Style Examples in Web Design
We have put together several sites that have a Metro Style design for your inspiration. For most of them, from the metro features, you can select tiles in the grid, we see inspiration on other important aspects on sites, such as type, choice of images and iconography.
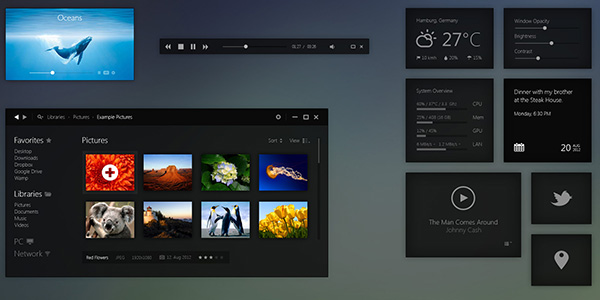
Windows user interface concept

Metro dashboard

Windows 8 Day Mode

Windows 8 Night Mode

Zepppelin

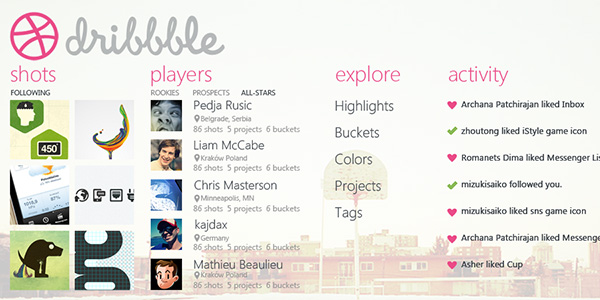
Metro dribbble

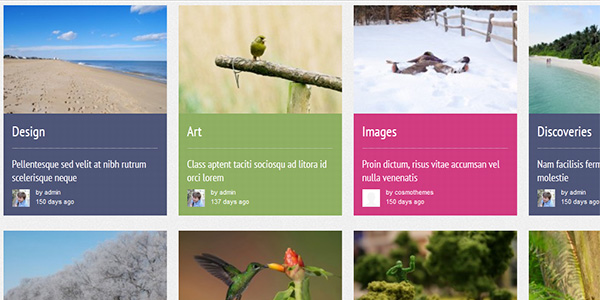
Metro web

Metro Style Form

Experiment with Metro UI

Portfolio

Metrofy

Metro - Personal Portfolio HTML5 / CSS3 vCard

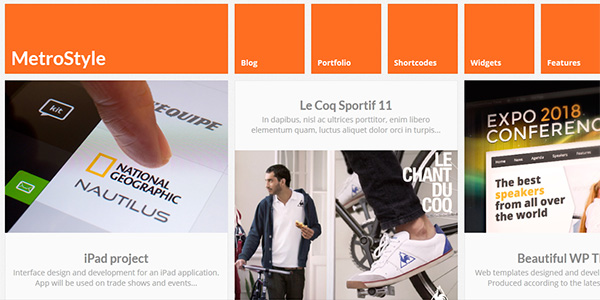
Metrostyle

Pressboard - Responsive Social Magazine Theme

Matrix - Responsive WordPress Theme

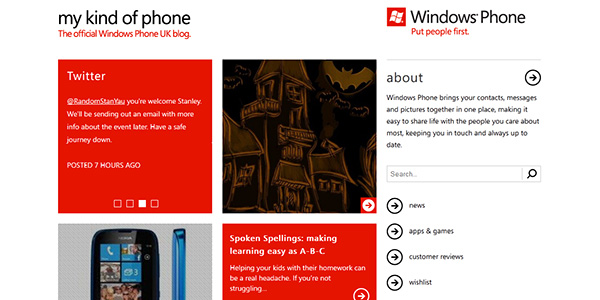
Windows Phone UK

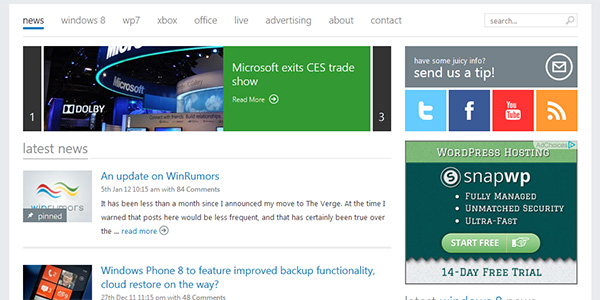
Winrumors

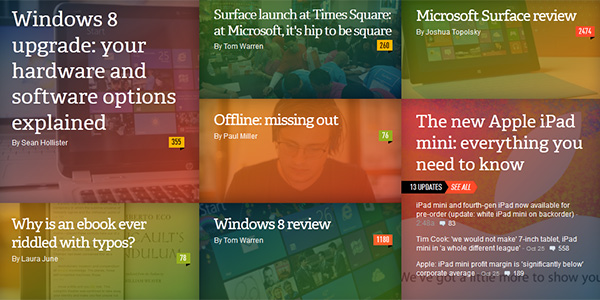
The verge
 \
\ Source.
Conclusion
In my opinion, Microsoft has created a very interesting design. We can argue about numerous pluses, and no less numerous minuses, but at least there is an interesting concept. And most importantly, the operating system has its own face, which distinguishes it in the market.
