We draw three-dimensional icons
 Previous articles about icons raised a lot of questions about the technique of drawing such, in fact, mini illustrations. I’ll try to uncover this uncomplicated secret :) I
Previous articles about icons raised a lot of questions about the technique of drawing such, in fact, mini illustrations. I’ll try to uncover this uncomplicated secret :) I won’t give a detailed description of what and where to click, it would require writing a whole series of lessons, but I want to share a general principle.
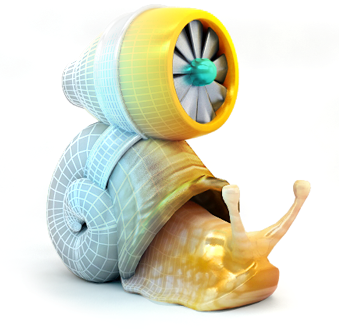
I took an icon from the current project as an example. Rizzoma
service is a collaboration system, an alternative to Google-wave. During the work on the site, the idea was born to make beautiful icons for each block with the advantages of the service. The snail symbolizes contextual messages and is essentially an advanced @ symbol
Sketch
Usually, the work on the icon begins with a pencil sketch, but this time there were enough inspirational Fast snail pictures . It was decided to make their own version of a snail with a turbine - beautiful and charming.Modeling
The model is usually in 3D Max, but in fact the tool is not critical. With the same success, you could do this in Maya or Blender.Sink
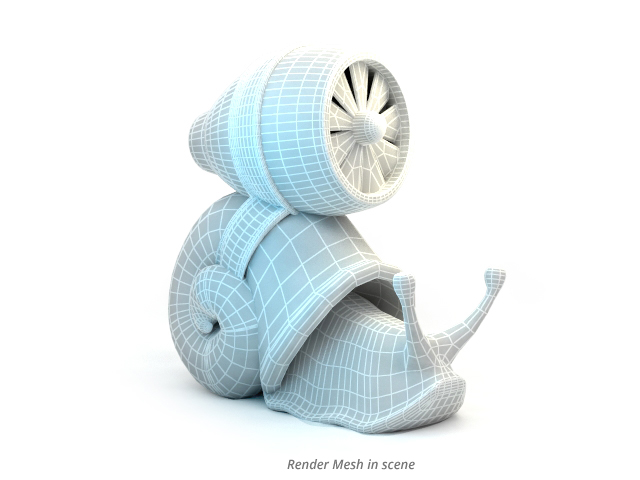
The model becomes rough low-poly, then we apply smoothing.
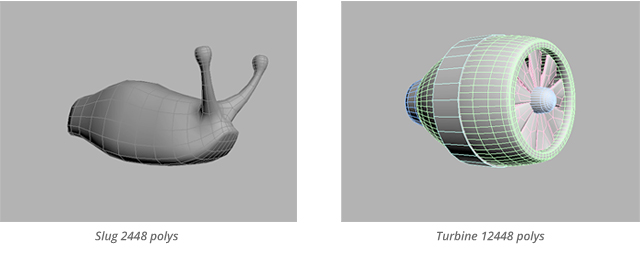
Slug and turbine
Similarly, we make the soft part of the snail. Smoothing is not necessary for the turbine; you can immediately do it with a dense mesh.
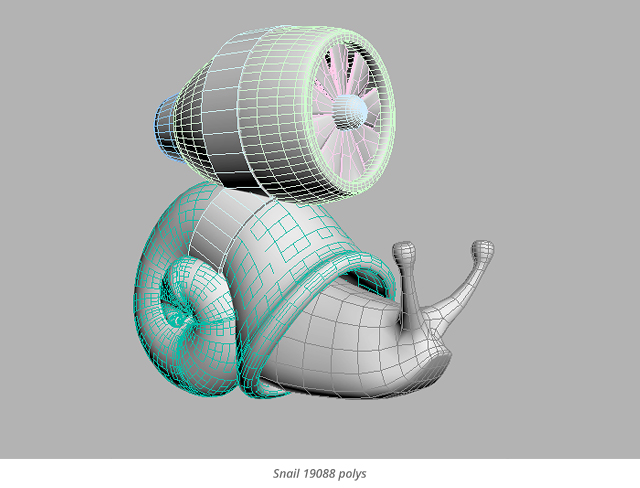
Finished model
Putting it all together
Visualization
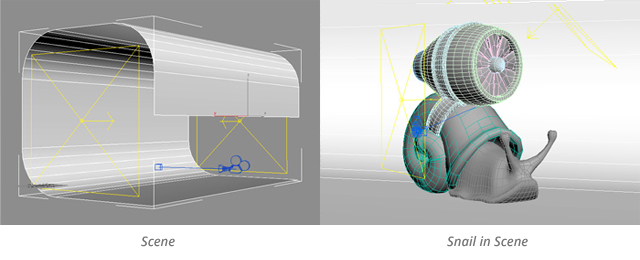
Rendering through Vray, the version is better to take fresher, so that there are fewer bugs and everything went faster.Scene
I use a fairly standard C-shaped scene with three light sources. It allows you to get a render that is not too noisy with good reflections at a high rendering speed. The lesson on creating such a scene can be seen, for example, here . I added two more additional light sources, one blue, the other yellow to make color highlights and add “drama”
Rendered model
I’m doing a test render with a simple gray texture to see how the light goes. Here you can see that the “strap” for mounting the turbine is slightly modified.
Texturing
We find the snail image that we like and disassemble it
Render
I look at the picture in a higher resolution than is required, in order to reduce and “sharpen” it in the future after processing. This results in a better end result, less noise and sharper details.
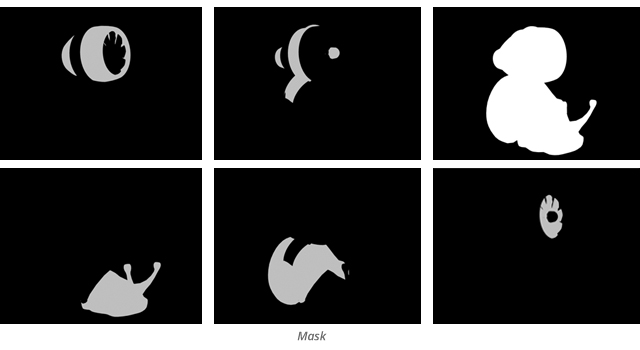
Masks
Additionally, the alpha channel and masks for different objects are rendered. Theoretically, masks can be considered a single channel, giving the necessary materials (or objects) the appropriate ID, but it’s convenient for me individually.
Post processing
Ready, rather dirty and untidy, the rendering is adjusted in Photoshop:- Using the alpha channel, cut out the object from the background
- Make the background brighter and more contrast, remove the superfluous leaving only a shadow
- Cut the objects into separate layers by masks - Process
each object, make it brighter, more contrast, add glare, adjust the shape, etc. It’s difficult to compose some exact algorithm of these actions, everything is done “by eye” and depends on what material is processed and what you want to get

The final
Reduce a little and add sharpness.A large snail will be used for articles, a small one on the main page.

