Debugging Made Easy: Opera Mobile Emulator

Today, not having a mobile version of the project or at least not testing it on mobile devices is a sure way to lose users. If I can’t find the address or phone number of your cafe from my low-powered cell phone, then I simply won’t come to you.
And layout designers pick up devices and start testing ...

This is not only not very convenient and slow, but the contents of such a zoo of devices can cost a round sum, which not every developer or even a studio can afford.
Therefore, today we present a new version of Opera Mobile Emulator

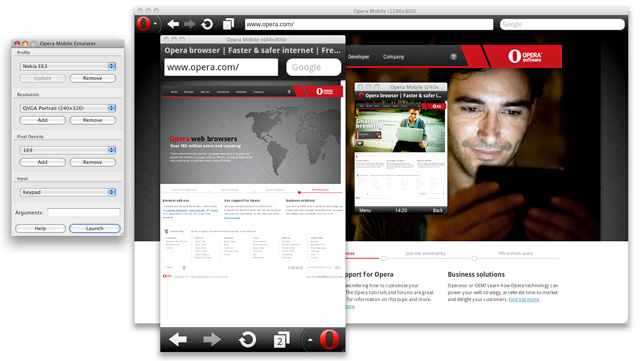
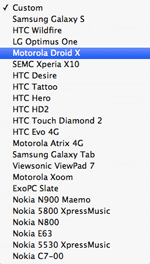
 The new version of the emulator will allow you to test your projects in Opera Mobile in a wide range of predefined configurations, which can be started not only manually, but also with the help of arguments on the command line, which means great opportunities for automation.
The new version of the emulator will allow you to test your projects in Opera Mobile in a wide range of predefined configurations, which can be started not only manually, but also with the help of arguments on the command line, which means great opportunities for automation. Moreover, in the emulator you can run not only sites, but also local pages - which means you no longer have to bother with raising the DNS server for your local network in order to be able to open pages on a mobile device.
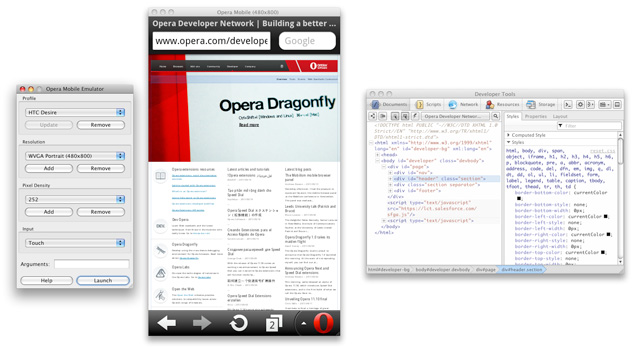
But the most pleasant thing in the emulator is the ability to not only look at what you get, but also to test the code directly in a mobile browser using a remote connection via Opera Dragonfly: There is nothing more to add, try it yourself:

Opera Mobile Emulator for your platform.
