MIX'10: Day Two, Internet Explorer Strikes Back!

The second day of the MIX conference, the largest web development conference, began in Las Vegas. If you missed the topics and announcements of the first day of the conference, then feel free to catch up in this extensive post . If you still do not know what kind of conference this is, then please read another article in which I tried to talk about it in more or less detail.
In addition, they began to upload the first recordings of sessions for download. Hurry up to see ! The video of the keynote itself, which will be discussed , is available here
. So. What brought us the second day of MIX? Rather, the opening of the second day. Since I, when I started writing a note, it was half past twelve nights, and in Las Vegas a new day was just beginning.
There is only one answer and it is crushing: Internet Explorer is back! Yes, sometimes they come back. It would seem that in the morning I doubtfully evaluated the chances of IE9 , but now I see that he not only caught up, but also surpassed his competitors in their own field. But first things first.
If you want to learn about: GPU acceleration of HTML5 / SVG and typography, support and GPU acceleration of HTML5 Video, full support for CSS3 selectors, multi-core JavaScript processing and how they fell in the battle of speed and support for Firefox and Chrome standards ... contact under (and there are other, less interesting things: jQuery and John Resig, blood and Bill Buxton, the oData protocol and the Gustav project). Caution, a lot of pictures!
Gustav
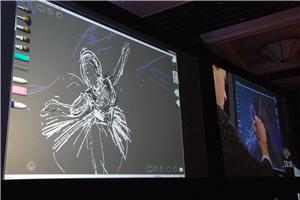
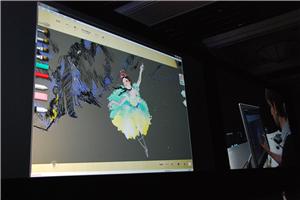
In the beginning, nothing portended trouble. On the contrary, the keynotes of the second day of the conference began with the professional artist stepping onto the stage and without further ado began to draw on the monitor. At the same time, he used all the tools and techniques of a professional artist. It looks fantastic, considering that all this happens digitally. Many have already guessed that we had a demonstration of the development of the Microsoft research department - Gustav (there is a post about him on Habré , but it's better to see working with him live, in a video with a professional).
Internet Explorer 9
Somewhere in the middle of the artist’s creative process, a press release on the announcement of Internet Explorer 9 was leaked to public access. Shock! CSS3, HTML5, SVG! This is ours.

A link to downloading the technical version of the browser immediately opened:
- take away from here http://ie.microsoft.com/testdrive/ ;
Of course, everyone climbed to download a new browser. And here several facts were revealed at once:
- techno-demo now bypasses Firefox 3.7 in JavaScript processing speed! It’s a shame to recall IE8, acceleration is about 7 times, at the same time Opera 10.10 and the current FF 3.6 are left behind. Bye Firefox! You were once the fastest browser ever.
![SunSpiderResults [1] SunSpiderResults [1]](http://www.gotdotnet.ru/upload/blog/XaocCPS/be0/SunSpiderResults_1__thumb.png)
- second: IE9 is gaining 55 ACID3 test scores. This is not much, but taking into account the fact that IE8 is gaining about 20, and the IE9 build shown on PDC was gaining 30, the progress is pleasing.
- there were a lot of techno demos, but more on that later;
- at http://samples.msdn.microsoft.com/ietestcenter/ we found some interesting test results for supporting standards, which browser manufacturers talk so much about




And the rest that can be found there. It looked fantastic: Internet Explorer 9 was dedicated to supporting DOM, CSS3, and SVG standards.
Of course, the intrigue has escalated to the limit. Everyone was waiting for what Microsoft would show and waiting, as it turned out, not in vain ...
Five goals of Internet Explorer 9
A representative of the development team entered the scene and began by presenting the main directions of browser development. About them and went further.


The fifth point is hidden, intrigue! Something will be.
1. Performance
Microsoft recognized the need for fast JavaScript and the importance of HTML5. Therefore, their new JS engine called Chakra is very fast: We

managed to achieve such impressive results in several ways:
- JavaScript is compiling;
- processing is in the background;
- officially: take full advantage of multi-core processors!

Further more! The speaker says that there was no goal to overtake someone, they did not adapt to the SunSpider test. The results are purely intermediate and the speed will be significantly increased by the release of Internet Explorer 9. And this suggests that it is time for the current JavaScript king to think about new acceleration methods so as not to lose the crown by the end of the year.
Well and the effect - IE9 is one of the fastest browsers with innovative JavaScript processing ?! Wow!
2. IE9 and standards
For some, Internet Explorer and “standards” are not compatible concepts. In many ways, this stereotype has refuted IE8, the standards support in which is now at a fairly high level. However, IE9 should fundamentally reverse the idea of this browser.
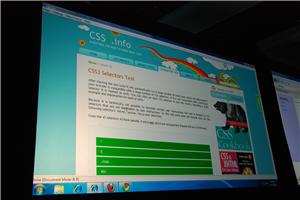
Demonstrations of how IE9 supports CSS3 operators went through. IE9 CSS3 Selector Test Passes 100%!



They began to compare the implementation of standards between browsers, the result was immediately sad and joyful: only IE9 normally drew such a demanded border-radius . Firefox and Chrome did not bring out what was expected of them. First FAIL!
3. GPU acceleration!
Internet Explorer 9 is the first browser that is starting to take full advantage of the graphics accelerators that almost every computer has today.
Officially: IE9 will support SVG 1.1 with full support for GPU acceleration!
And quietly and not noticeably, the VML to SVG Migration Guide document appears on the Microsoft website.
Stephen Sinofsky, the development manager of Windows 7, comes on the scene. Together they demonstrate a number of tests and applications from the suite that is available when starting IE9.


All demos support GPU acceleration. The Chrome and Firefox browsers clearly pass next to IE9 and issue brakes where GPU-accelerated SVG is used. FAIL!
Check your browser for speed here. Set the number of objects to 256 and look at the FPS. Here are the results of IE9. Share the result of your browser :-).





One demo shows Clippy as an SVG. Which code can be edited directly in the browser! Thus, IE9 development tools acquire built-in native support for changing SVG on the fly.
Another demo with balls shows a comparison of physics processing and rendering of SVG elements in Chrome and IE9. Chrome slows down and comes to the finish line very late. FAIL!
The operation of Direct2D is shown in action, with the help of which font rendering is accelerated with the help of an accelerator, and in addition, the quality of font smoothing is significantly increased.

Another kick to the Chrome browser was the demo of SVGoids. Written in SVG, it is a classic arcade game to destroy asteroids. At first, Chrome and IE9 work on an equal footing, but with the addition of an animated background (press “n”) with a bunch of translucent primitives, Chrome rolls into terrible brakes, while IE9 does not even notice such an animation. Chrome FAIL.


It is immediately reported that the IE9 development team will update the browser at least once every 8 weeks. I would like to believe!
4. Work with the community
The Internet Explorer 9 development team insists that HTML5 is becoming their top priority. And with it the development of DOM, SVG, CSS3. To help these technologies, the team will give ready-made test suites in W3C to create and test a uniform standard and the ability to compare browsers.



The developers of the browser offer us to help you with the development of standards.
Further more!
5. HTML 5 Video!
This is probably what even optimists did not expect.
Officially: Internet Explorer 9 supports the HTML5 video tag.
Microsoft move is done, the tag works with YouTube and supports the h264 codec. Theora just has no future.



And then the defeat of Chrome ended with the last blow: when watching a video in HD, the Chrome browser mercilessly slowed down the playback and loaded both processor cores by 100%. When Internet Explorer 9 entered the business, it became clear that there was simply nothing to compare. Decoding runs smoothly without losing frames. The processor is barely half loaded. Yes.
Officially: Internet Explorer 9 will support GPU acceleration of the video tag.
While in the available technical version there is no support for the video tag.
But that is not all. The final chord was that the audience did not notice, but the speaker showed: when comparing, IE9 browser showed two HD movies at once ! Showed where Chrome could not even cope with one. Epic fail Chrome.
The last demonstration was a demonstration of the use of transparency when playing html5 video. Chrome couldn’t show this. Final Fail.


In conclusion, summed up, IE9 is:
- new, fast, innovative js engine;
- HTML5, CSS3, DOM, SVG support;
- GPU acceleration where possible;
- Support for the video tag has been implemented, which will follow with one of the updates.
The launch of the new browser came out very strong, it remains to not slow down the gas. We are waiting for progress and updates.
Scott Guthrie, ASP.NET and Visual Studio
After a strong demonstration of IE9 innovations, the subsequent demos looked somehow dull. Moreover, the developers have long been aware of a lot. Scott spoke about the studio’s new multi-monitor capabilities and walked around innovations in ASP.NET 4.




Then, Scott Hanselman stepped on the stage and showed with humor, in his own way, an interesting demo and features of Visual Studio 2010.




jQuery and John Resig
It was an unexpected appearance for me on stage jQuery creator - John Resig. John said that he and the ASP.NET team are working on a new template engine for jQuery. It was later confirmed that Microsoft will post its code in jQuery for the development of the project.


Open Data Protocol (OData)
Most of the keynote was dedicated to the open, free Open Data Portocol protocol . The idea is this: consider an example of twitter, most people do not work with the service as a website, but with the API through third-party applications. So Twitter is essentially data, but not a site. Microsoft offers OData as a single standard for describing such data. In addition, with the help of the Dallas project, any owner of a data array will be able to place them for free or for a fee in a data store. Thus, OData becomes the standard for accessing data on the Internet as a whole. The standard is built by the way based on Atom (XML). A small FAQ on OData.
OData will be implemented in all Microsoft products, starting with SharePoint and ending with Excel. Information about the availability of the online OData data editor based on Silverlight appears immediately . They promise an open source project on .NET.
And then: Netflix supports OData and builds its service based on Azure.






Codename huston
Another keynote thing was a project codenamed Huston. This is a database editor in a Silverlight-based browser. They talked about him back in the past PDC.


Bill buxton
Bill Buxton is one of the most famous interface designers. His theme is natural interfaces (NUIs). He was behind the projects Surface, SketchFlow and Natal. All Bill's performances are an unforgettable show. Bill is characterized by a manner of emotional performance, during which he moves a lot, articulates, and always speaks with a big impulse.
Somewhere in the beginning, Buxton showed a twitter client on Windows Phone 7, which works on the basis of ... Morse code . So it goes.
This time the report was such that after it it was not immediately clear what exactly the genius really wanted to convey to us? Buxton was so overloaded with his ideas that it was hard to carry. There is blood and multi-touch (showed a multi-touch prototype at 10 points from Wacom) and music and art, and much more.
However, the idea was this: gentlemen, make applications for people to reveal their professional capabilities. Such a project is Gustav, from which keynote began. He ended with it, the invited artist once again showed the process of drawing on the screen and finished the ballerina.





Conclusion
So ended the second keynotes of the MIX conference. In addition to the announcement of IE9, the topics were not very interesting, rather routine. But the announcement of IE9 was a 100% success. On the third day of MIX there will be only reports, stay tuned at http://live.visitmix.com/ .
As for Internet Explorer 9, my impressions are:
- the successes described above, of course, do not yet say that IE9 will be the best browser. Alas, there are many things besides SVG in which IE is lagging behind. Therefore, do not take my inspired tone in the article too seriously :-)
- Mcrosoft has shown that if she wants to, she will implement everything better, faster and more perfect than her competitors. There is already more support for the standards that competitors boasted so much;
- Microsoft has moved towards supporting standards and participating in W3C processes. Let's see what this leads to;
- it was not clear why Microsoft is preparing SVG, because it is a competitor to Silverlight to some extent. But with the demonstration of GPU acceleration of vector graphics, it became clear that MS was preparing the fastest SVG in the world, which so far only has it. Let’s take a look, probably other browsers will catch up with MS, but they will have to catch up, and this is something unprecedented: catch up with IE. In addition, I believe that GPU-accelerated SVG integrate with Silverlight in one form or another;
- an excellent move by MS was the creation of visual demonstrations in which the advantages of the future browser are visible. The rest now have to finish their browsers for these demos.
We are waiting for developments and IE9. If they didn’t lie to us, then we will get the next assembly at the end of April.