Creating a SharePoint site for One, Two, Three ...
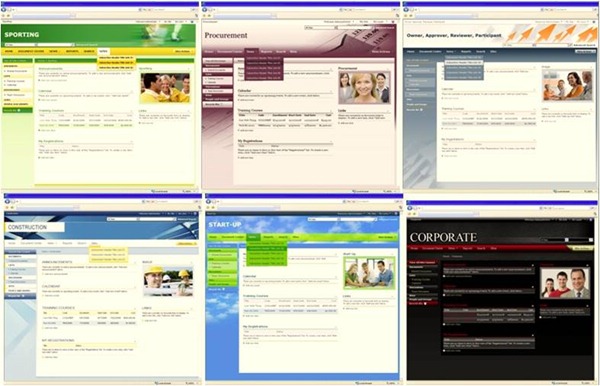
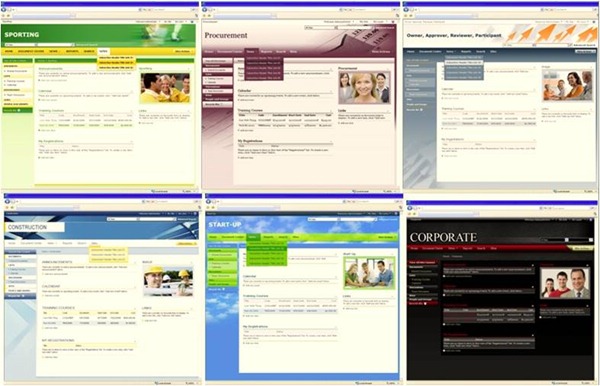
Out 10 standard designs for Sharepoint sites . At the same time, I decided, for those who are not in the know, to briefly describe the process of creating a site on Sharepoint from scratch.

PS: A good report appeared on TechDays with a description of customizing the appearance of the site and implementing the functionality of the Master-Detail script without a line of code, only using XLST conversion. By the way, the report was written on their own initiative by a specialist from Saratov. If you want to share knowledge - Welcome!

- Install Windows SharePoint Services SP1 32bit or 64bit
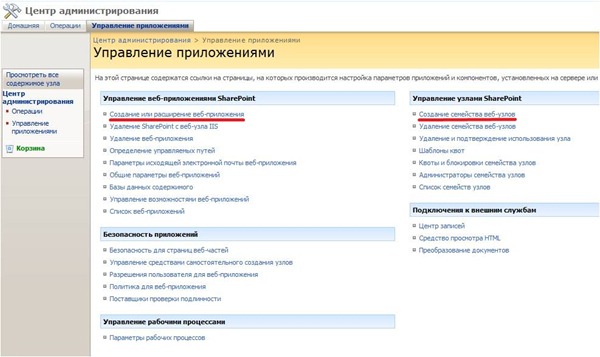
- If you don’t have Windows Server 2003/2008 at hand, you can also install it on Vista / Windows7 (64bit works under Win7). You can use the Express installation (together with SharePoint, the SQL server will be installed, only for its needs) or you can do everything yourself according to the same instructions and connect SharePoint to the existing SQL server. Just make sure that the created Administration Center runs under the built-in Network Service account. In the SharePoint Administration Center that opens after installation, it remains to create your web application and create a hierarchical site collection of your site using these two links.

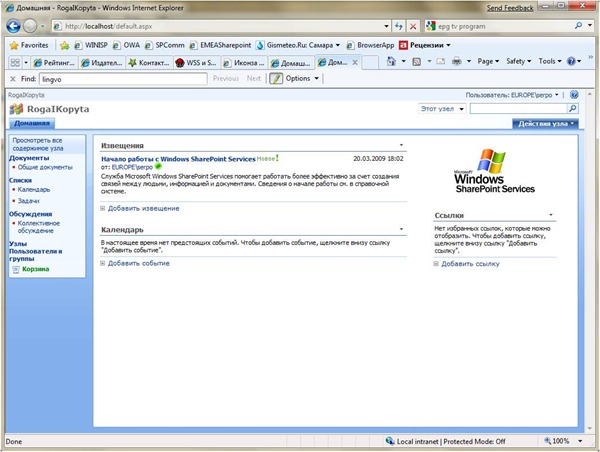
- SharePoint installation completed. The created site looks like this by default.

- For SharePoint developers, an add-on for Visual Studio is actively being created - VS Extensions for WSS - you can take and install the March CTP version . Read README (there are explicit instructions for configuring HTTP Activation for IIS) and make sure that the web service that is used to deploy the projects will work from under the Network Service account, as well as the Administration Center - here is the description .

- Now you can open in Visual Studio a project from the downloaded template package . I opened Corporate. We see that our template will be installed on http: // localhost , the correct file structure has been created in the project, an event handler has been implemented that will apply our theme to the site as soon as we install our solution on the server. The only thing that needs to be fixed is to change the English locale code 1033 to 1049 for Russia in all project files and in the folder name if you use Russian SharePoint.

- Right-click on the name of the project, select Deploy and Visual Studio compiles our project, collects it into the installation package, creates a .bat file that installs the package on the server http: // localhost

- Now you can make your own design, add your own event handlers (for example, to add elements), describe the types of content on the site and modify our site as you like using Visual Studio templates. Our website will be replicated - we now have an installation package for changing the appearance of the site and not only as Tanya Smetanina described it in the last SharePoint hub .

- Further courses and materials for the study have already given in this habrotopika . In addition, the most detailed free materials for trainers for SharePoint training courses for developers and architects have been released . All other developer links on the Sharepoint-Community .
- Good luck in site building!
PS: A good report appeared on TechDays with a description of customizing the appearance of the site and implementing the functionality of the Master-Detail script without a line of code, only using XLST conversion. By the way, the report was written on their own initiative by a specialist from Saratov. If you want to share knowledge - Welcome!
