About links
Links - this is one of the main elements of all sites, the existence and the more development of the Internet is difficult to imagine without them. Much has been said about the links, but I didn’t see that it would be collected in a separate topic, maybe I was looking badly.
So I’ll try to put everything together.
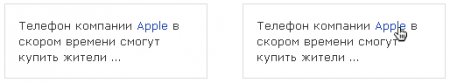
An example of unsuccessful use

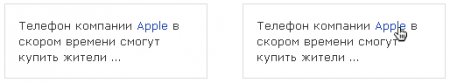
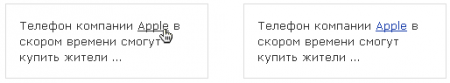
In this example, on the left, simply highlighting the company name, and on the right a link. Without moving the cursor, it is impossible to determine what the selection is. With an underlined link, we immediately see the difference between the link and the selection.

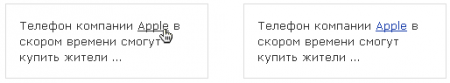
In the example, there is a link to the left and right, on the left it is possible to distinguish from the underlined text only when you hover the cursor, on the right the link is visible immediately.

If you hover over the beginning or end of the link (as in the example), it is impossible to understand exactly where you will get.
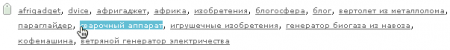
List of tags for the post on Habrahabr It’s

immediately clear what you click on.
I do not recommend using the font size, thickness or slope - because of this, the lines begin to "jump" when you hover over.
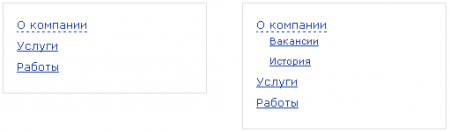
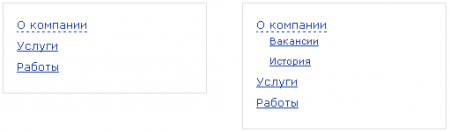
Let's take a standard situation: the site has a section "about the company" in it there are subsections "vacancies", "history" and some other things. When we go to the page "about the company" - we remove the link from the section in the menu. When we go to the subsection, then if we don’t put a link to the page “about the company” we won’t be able to go back (without the help of browser tools), if we return the link we don’t see which section we are in, the solution is to highlight the link, for example, with color ( different from other links in the menu), make it bold and other selections.
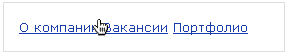
If the link in the menu opens subsections or additional options - it must be indicated, for example, use intermittent underscore or put some sort of character.
Underline example

Symbol example

So I’ll try to put everything together.
The link must be underlined.
This is a kind of link familiar to a person, which allows you to immediately notice it among the text.An example of unsuccessful use

In this example, on the left, simply highlighting the company name, and on the right a link. Without moving the cursor, it is impossible to determine what the selection is. With an underlined link, we immediately see the difference between the link and the selection.
the link should be highlighted from the main text
Highlighting with a color other than the text color allows you to immediately notice the link and distinguish it from the underlined text.
In the example, there is a link to the left and right, on the left it is possible to distinguish from the underlined text only when you hover the cursor, on the right the link is visible immediately.
When you hover over a link, there should be a reaction
The reaction when you hover over a link may be a change in its color, background and other effects. Changing the appearance of a link immediately concentrates on it, and the highlighted link can be easily distinguished from other links on the page, this is especially useful when there are many links in a row.
If you hover over the beginning or end of the link (as in the example), it is impossible to understand exactly where you will get.
List of tags for the post on Habrahabr It’s

immediately clear what you click on.
I do not recommend using the font size, thickness or slope - because of this, the lines begin to "jump" when you hover over.
Menu Links
We’ll add some more recommendations to the links in the menu.Let's take a standard situation: the site has a section "about the company" in it there are subsections "vacancies", "history" and some other things. When we go to the page "about the company" - we remove the link from the section in the menu. When we go to the subsection, then if we don’t put a link to the page “about the company” we won’t be able to go back (without the help of browser tools), if we return the link we don’t see which section we are in, the solution is to highlight the link, for example, with color ( different from other links in the menu), make it bold and other selections.
If the link in the menu opens subsections or additional options - it must be indicated, for example, use intermittent underscore or put some sort of character.
Underline example

Symbol example

