Vertical letter in modern IT
Hello, Habr! Bidirectional writing in our time does not surprise anyone. It is supported by Unicode control characters, an HTML tag has been created for it . But horizontal scripts are not the only ones that exist and are used to record human speech. In addition to the usual left-to-right and right-to-left, there are two more options for vertical writing. The first is East Asian, used in languages based on Chinese. In them, hieroglyphs go from top to bottom, and the lines go from right to left. This writing style is called " Tategaki " in Japanese, " Dumb " in Chinese, and " Chonso " in Korean. I note that the European style familiar to us from left to right in these three languages is also used and is called, respectively, " yokogaki "henpai "in Chinese and" hinso "in Korean. Exactly, from left to right, Asian people write and read using computers today. The second option is Mongolian, the characters also go from top to bottom, but the lines go from top to bottom. In modern Mongolia, this writing style has long been replaced by European, but in some areas of China it still serves to record the Mongolian language. So how much computers support this writing? Let's look for vertical artifacts in different information technology applications.
The first thing that comes to mind is encodings. Unicode has control characters for changing, inserting and replacing the direction of writing in two directions, but there is nothing of the above for vertical writing. The only thing is that there are blocks “vertical forms” from position U + FE10 to position U + FE1F, and “forms of QC compatibility” from U + FE30 to U + FE4F, containing some punctuation marks used in Asian scripts. Is there support for vertical writing in other encodings? The answer is no. I checked many different families of code pages: BIG, BS, CP, CZA, EBCDIC, EUC, GB, HP, IBM, INIS, ISO, JIS, MAC, TRON, and I HAVE NEVER even found a hint of the ability to write vertically. Unfortunately, in this section we put a huge minus.
Consider two systems: Microsoft Office Word 2007 and LibreOffice Writer 6. I wanted to add OpenOffice Writer 4 here, but they are with LibreWriter a single berry field. First, let’s figure out if the interface of these programs allows you to rotate the text altogether vertically, and then save and open the document sequentially in the formats docx, odt, xml DocBook, rtf and pdf.
* Rotate the text - it means exactly rotate, set the direction. We will not consider a method with one character in a line and a reduced leading.
So, the only way to write vertically in the mentioned word processors is to create an “inscription” object and use the inscription tools in the panel to change the direction of the text. Let's try. Take any Asian text, for example, "こ ん に ち は 世界!" and do the indicated actions.
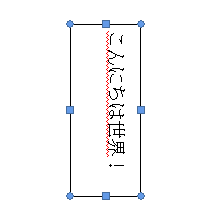
Microsoft Office Word:

Yes, Word disappointed me. Along with the direction of the text, he turned all the characters, as if it were a regular European text. Keeping such a result makes no sense. Let's see what happens in other editors.
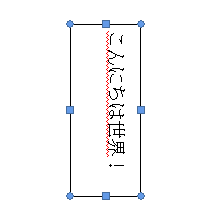
LibreOffice Writer :

Another thing. Moreover, LibreOffice knows the difference between European and Asian characters, and the usual “Hello world” turns with the letters:

Of all the formats, only .odt and .pdf could convey vertical text in the labels. In addition, I could not use LibreOffice Writer to change the order of the lines. The lines went only from top to bottom or from right to left and nothing else.
More specifically, its CSS subspace. There is a universal writing-mode property that sets the direction of text in an element. Let's check how the Mozilla Firefox and Google Chrome browsers of the newest versions at the time of this writing process it. Apply the property to a combined paragraph of Latin, Cana, and Chinese characters (
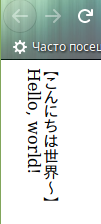
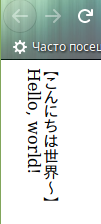
Mozilla Firefox :

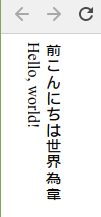
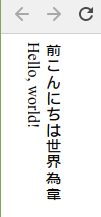
Google Chrome :

Both browsers worked and showed what was expected. To change the direction of the lines (from left to right), you need to specify writing-mode: vertical-lt; .
But wait. In Asian languages, with vertical writing, some punctuation marks rotate 90 degrees. Is this true for browsers?
Mozilla Firefox :

Google Chrome :

Unfortunately, the second browser for some reason could not cope, instead of showing Japanese punctuation marks, showing three characters.
And since the Mozilla Firefox browser is the winner, we’ll try on it such a thing as a vertical furigan. This is something like annotations over hieroglyphs, suggesting how to pronounce them correctly. In the text, from left to right, they are written above the hieroglyphs, and in the text from top to bottom to the right of the hieroglyphs. Let's try to add a furigan to the paragraph using tags and
Code Pages
The first thing that comes to mind is encodings. Unicode has control characters for changing, inserting and replacing the direction of writing in two directions, but there is nothing of the above for vertical writing. The only thing is that there are blocks “vertical forms” from position U + FE10 to position U + FE1F, and “forms of QC compatibility” from U + FE30 to U + FE4F, containing some punctuation marks used in Asian scripts. Is there support for vertical writing in other encodings? The answer is no. I checked many different families of code pages: BIG, BS, CP, CZA, EBCDIC, EUC, GB, HP, IBM, INIS, ISO, JIS, MAC, TRON, and I HAVE NEVER even found a hint of the ability to write vertically. Unfortunately, in this section we put a huge minus.
Desktop Publishing
Consider two systems: Microsoft Office Word 2007 and LibreOffice Writer 6. I wanted to add OpenOffice Writer 4 here, but they are with LibreWriter a single berry field. First, let’s figure out if the interface of these programs allows you to rotate the text altogether vertically, and then save and open the document sequentially in the formats docx, odt, xml DocBook, rtf and pdf.
* Rotate the text - it means exactly rotate, set the direction. We will not consider a method with one character in a line and a reduced leading.
So, the only way to write vertically in the mentioned word processors is to create an “inscription” object and use the inscription tools in the panel to change the direction of the text. Let's try. Take any Asian text, for example, "こ ん に ち は 世界!" and do the indicated actions.
Microsoft Office Word:

Yes, Word disappointed me. Along with the direction of the text, he turned all the characters, as if it were a regular European text. Keeping such a result makes no sense. Let's see what happens in other editors.
LibreOffice Writer :

Another thing. Moreover, LibreOffice knows the difference between European and Asian characters, and the usual “Hello world” turns with the letters:

Of all the formats, only .odt and .pdf could convey vertical text in the labels. In addition, I could not use LibreOffice Writer to change the order of the lines. The lines went only from top to bottom or from right to left and nothing else.
HTML
More specifically, its CSS subspace. There is a universal writing-mode property that sets the direction of text in an element. Let's check how the Mozilla Firefox and Google Chrome browsers of the newest versions at the time of this writing process it. Apply the property to a combined paragraph of Latin, Cana, and Chinese characters (
こ ん に ち は 世界!
Hello, world!
Mozilla Firefox :

Google Chrome :

Both browsers worked and showed what was expected. To change the direction of the lines (from left to right), you need to specify writing-mode: vertical-lt; .
But wait. In Asian languages, with vertical writing, some punctuation marks rotate 90 degrees. Is this true for browsers?
Mozilla Firefox :

Google Chrome :

Unfortunately, the second browser for some reason could not cope, instead of showing Japanese punctuation marks, showing three characters.
And since the Mozilla Firefox browser is the winner, we’ll try on it such a thing as a vertical furigan. This is something like annotations over hieroglyphs, suggesting how to pronounce them correctly. In the text, from left to right, they are written above the hieroglyphs, and in the text from top to bottom to the right of the hieroglyphs. Let's try to add a furigan to the paragraph using tags and
