Schneiderman's eight golden rules will help you create a better interface
- Transfer

Schneiderman's eight golden rules will help you create a better interface
Follow Ben Schneiderman’s Eight Golden Rules for Interface Design if you want to create great, powerful, and frustrating user interfaces. Apple, Google and Microsoft are some of the most successful companies whose well-designed products reflect Schneiderman’s rules. Characteristics derived from Schneiderman's golden rules can be recognized in various user interface guides developed by corporate giants, such as the companies mentioned above. The visual embodiment of these rules becomes even more evident in the popular interfaces they create. This article will teach you how to improve your work by integrating 8 golden rules.
8 golden rules for interface design
Ben Schneiderman (born August 21, 1947) is an American computer scientist and professor at the Laboratory for Human-Computer Interaction at the University of Maryland. His work is comparable to other contemporary designers such as Don Norman and Jacob Nielsen. In his popular book “User Interface Development: Strategies for Effective Human-Computer Interaction,” Schneiderman reveals his eight golden rules for interface design:
- Strive for consistency using familiar icons, colors, a menu hierarchy, a call to action, and custom scripts when developing similar situations. Standardization of the method of transmitting information ensures that users can apply knowledge from one click to another; without having to learn new ideas for the same actions. Consistency plays an important role in helping users become familiar with the digital landscape of your product so that they can more easily achieve their goals.
- Allow regular users to use shortcuts. With increased use, there is a need for faster task execution methods. For example, both Windows and Mac provide users with keyboard shortcuts for copying and pasting, so as the user becomes more experienced, he can move around and control the user interface faster and effortlessly.
- Offer informative feedback. The user must always know where he is and what is happening. Within a reasonable period of time, there should be appropriate, readable feedback for each action. A good example of applying this would be to tell the user where he is in the process when working with a multi-page questionnaire. The bad example that we often see is when an error message shows an error code instead of a clear and meaningful message.

Author / Copyright: Google, Inc. Copyright Terms and License: Fair Use
Designers of Windows Media Player should have remembered Ben Schneiderman’s third golden rule: offer informative feedback. Poorly designed error messages often display an error code that means nothing to the user. As a good designer, you should always strive to give a readable and meaningful feedback.
- Create a dialog at the end of the action. Do not make users guess. Tell them what their actions led to. For example, users will be grateful for the message “Thank you” and confirmation of the receipt of the purchase after making an online purchase.
- Suggest simple error handling. Nobody likes to be told that they are wrong, especially your users. Systems should be designed to be as reliable as possible, but if unavoidable errors occur, make sure that users are provided with simple, intuitive step-by-step instructions to solve the problem as quickly and painlessly as possible. For example, check the text boxes in which users forgot to enter data in an online form.
- Allow an easy change of action. Designers should strive to offer users obvious ways to change their actions. These changes must be allowed at various points, regardless of whether it occurs after one action, data entry or the entire sequence of actions.
As Schneiderman states in his book:
“This function removes anxiety, as the user knows that errors can be undone; so it encourages exploration of unfamiliar options. ”
- Maintain internal control boundaries. Allow your users to initiate action. Give them the feeling that they are in complete control of events in digital space. Build their trust by creating a system that will behave the way they expect
- Reduce short-term memory load. Human attention is limited, and we are only able to store about five elements in our short-term memory at a time. Therefore, the interfaces should be as simple as possible, with the right information hierarchy and choice of recognition, not memory. Recognizing something is always easier than remembering, because recognition includes the perception of signals that help us penetrate our vast memory and allow the emergence of relevant information. For example, we often find the format of multiple-choice questions easier than questions with a short answer on a test. because it only requires us to find out the answer, and not to remember it from our memory. Jacob Nielsen, a user advocate whom Bloomberg Businessweek called one of the “most influential designers in the world,” invented several usability methods, including heuristic evaluation. The predominance of recognition over memory is one of ten Nielsen heuristics for interface design.
Discover how Apple integrates Schneiderman's 8 golden rules
Apple Inc., a large North American technology company, is a great example of how a design that reflects Schneiderman’s eight golden rules can lead to successful products. The company has made great strides in everything from Macintosh to mobile devices. They pride themselves on their consistent, intuitive and beautiful design. The Apple User Interface Guide for iOS, published in mid-2014, gives an idea of how their design team applies design principles similar to Schneiderman’s.
Coherence
“Consistency” and “perceived stability” are woven into Apple's Mac OS design. The Mac OS Menu Bar is designed to contain consistent graphic elements whether it is a version of the 1980s or 2010s.
Author / copyright holder: StockSnap.io Copyright terms and license: CC0
Author / copyright holder: StockSnap.io. Copyright Terms and License: CC0
Mac OS Appearance over time. The Mac OS menu bar remains unchanged.Shortcuts
As mentioned earlier, the Mac allows users to use various keyboard shortcuts, such as copy and paste (Command-C and Command-V) and screenshots (Command-Shift-3).
Author / copyright: StockSnap.io. Copyright terms and license: CC0
Mac allows users to opt out of mouse clicks by providing them with keyboard shortcuts.Informative feedback
A great example of visual feedback can be seen when a file is highlighted, when a user clicks a file on the Mac desktop. Another example is when a user holds the mouse down and drags a folder across the desktop and sees how it physically moves.
Author / copyright: Euphemia Wong. Copyright Terms and License: Fair Use
The Training folder becomes highlighted on the Mac desktop when the user clicks on it.
Author / copyright: Euphemia Wong. Copyright Terms and License: Fair Use
The folder appears to be physically moved when the user holds the mouse and drags it across the desktop.Dialog
When a user installs software on Mac OS, a dialog box shows what stage the user is in the installation process.
Author / Copyright: Google, Inc. Copyright Terms and License: Fair Use
When a user installs Parallels Desktop 9, it indicates that it is “copying files” at the moment.Error processing
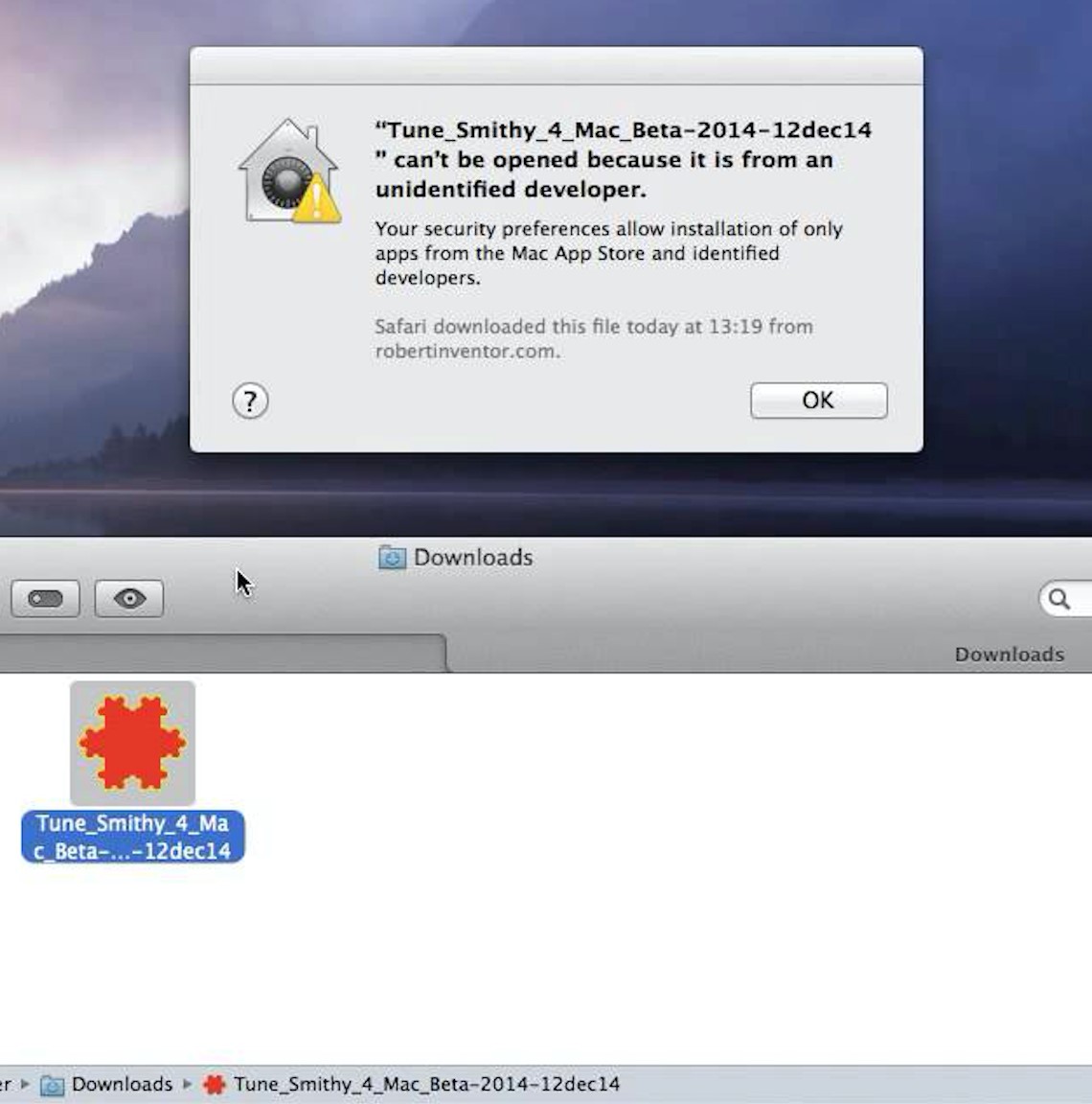
During software installation, users are unobtrusively notified of an error. It is important to determine when which warnings should be used, depending on the severity of the existing error, to alert the user. However, it is not permissible to punish the user for errors, so be careful and choose the right tone and the right language when composing an error message that will ultimately be read by your users. So do not leave just an error code to deal with it!
Author / Copyright: Google, Inc. Copyright Terms and License: Fair Use
An unobtrusive error message appears explaining to the user what happened and why. Moreover, it provides support to the user, saying that his actions are under control and explaining that this happens in the interests of his own safety.
Author / copyright: Manutencaonet Blogspot. Copyright terms and license: CC BY 3.0
Bad example - Windows displays an error message that uses the words "fatal" and "terminated." Such negative, unfriendly words will most likely scare away most users!Undo permission
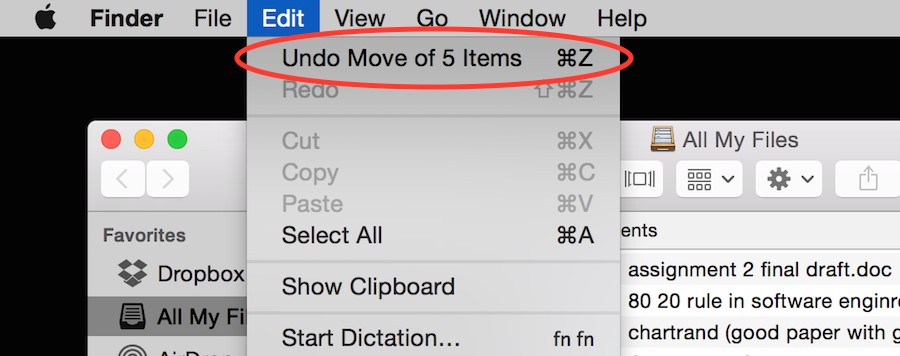
When users make a mistake in providing information during the installation process, they are allowed to return to the previous step instead of “punishing” the need to start all over again.
Author / copyright: Euphemia Wong. Copyright terms and license: fair use The
user can quickly and easily undo the previous action.Support internal border control
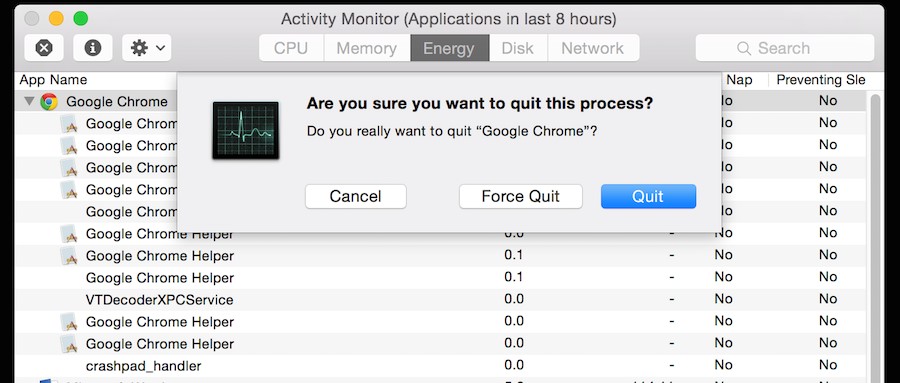
Give users the ability to choose whether to continue to run the program, or exit it. Mac activity monitor allows the user to "force shutdown" in the event of an unexpected program crash.
Author / copyright: Euphemia Wong. Copyright terms and license: lawful use The
user may exit or forcibly exit the program if it crashes.Reduces short-term memory load
Since people are only able to store 5 items in our short-term memory at a time, the Apple iPhone allowed only 4 application icons to be located in the main menu area at the bottom of the screen. This solution not only takes into account the memory load, but also takes into account consistency.
Author / copyright: Brian Voo. Copyright Terms and License
: Fair Use Copyright / Copyright: Pixabay. Copyright Terms and License: CC0
Great examples of how Apple implements consistency rules (the first rule) by displaying the same bottom menu in different versions of iOS. This is also a great example of how Apple reduces short-term memory usage (rule eight). Because people are only able to store 5 items in our short-term memory at a time, the Apple iPhone allowed only 4 app icons to be located in the main menu area at the bottom of the screen, regardless of whether it is iOS 4. or iOS 7.
Checklist: how you can apply the 8 golden Schneiderman rules to your interfaces
Your job as a designer is to make your user’s life easier by creating an intuitive, well-designed and user-friendly interface. Applying the eight golden rules for Schneiderman's interface design will help you do this. Here is a worksheet that you should learn by learning how to apply these rules in your projects.

→ Download PDF here .
Conclusion:
By following Ben Schneiderman’s Eight Golden Rules for Interface Design, you’ll create great, productive, and non-frustrating user interfaces like Apple, Google, and Microsoft. From Macs and PCs to mobile devices or virtual reality and any other interactive technologies that will be invented in the future, if your projects involve interaction between people and an interface, these eight golden rules are of utmost importance in the design process. To get started, use the attached worksheet to learn how to apply these rules in your work.
To learn more:
For more information on Ben Schneiderman's 8 Golden Rules, see .
For more information on 10 Jacob Nielsen heuristics, see .
For more information on the iOS User Interface Guide, see .
Recommendations
Author / Copyright: Marc Smith. Copyright Terms and License: CC BY 2.0
