The easiest way to make chat in iOS application
- From the sandbox
- Tutorial
Hello! Each time during the design and layout of the chat, I had a question: "Can this be simplified somehow?" Next week I have to make up a big chat for the application, so again thoughts about facilitating layouts began to appear in my head. After sitting a little and poking AutoLayout features, I found a way to simplify the layout process and further work to the maximum. When solving such problems, they often use UICollectionView, but this time we will use UITableView.
First you need to create and properly configure a UITableView. I prefer to do this with code:
The important point here is to set rowHeight and define estimatedRowHeight.
Now we turn to the most interesting part - the layout of the cell! Create a new file, it must be a subclass of UITableViewCell, do not forget to tick “Also create XIB file”. We will divide the layout process into steps to make it easier.
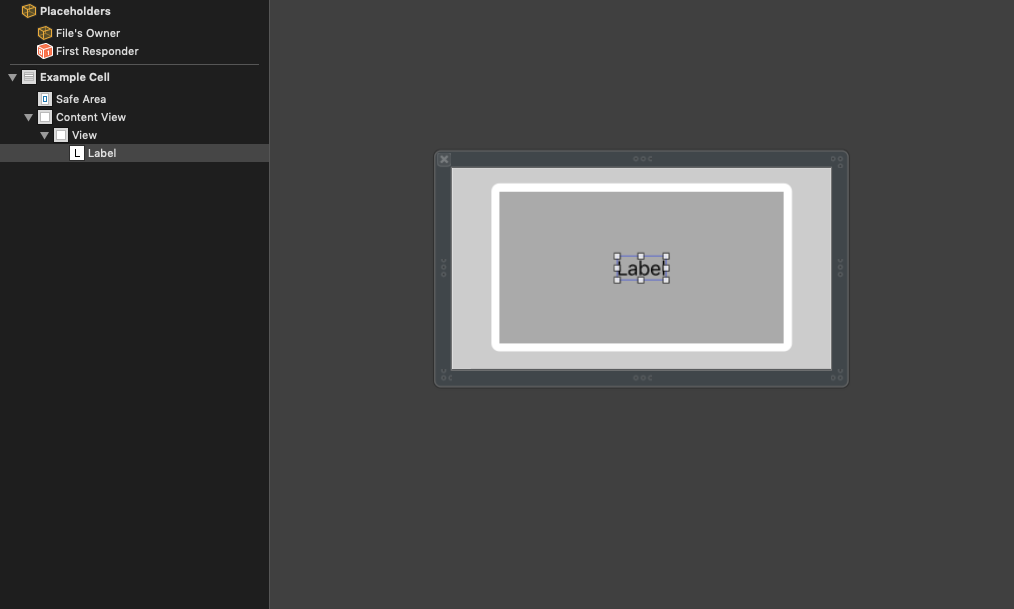
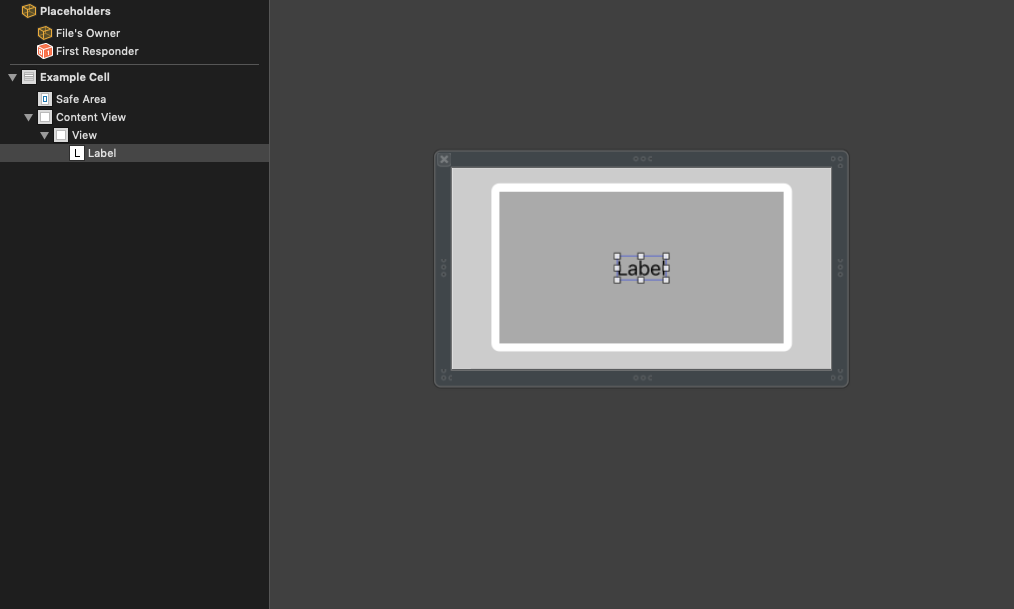
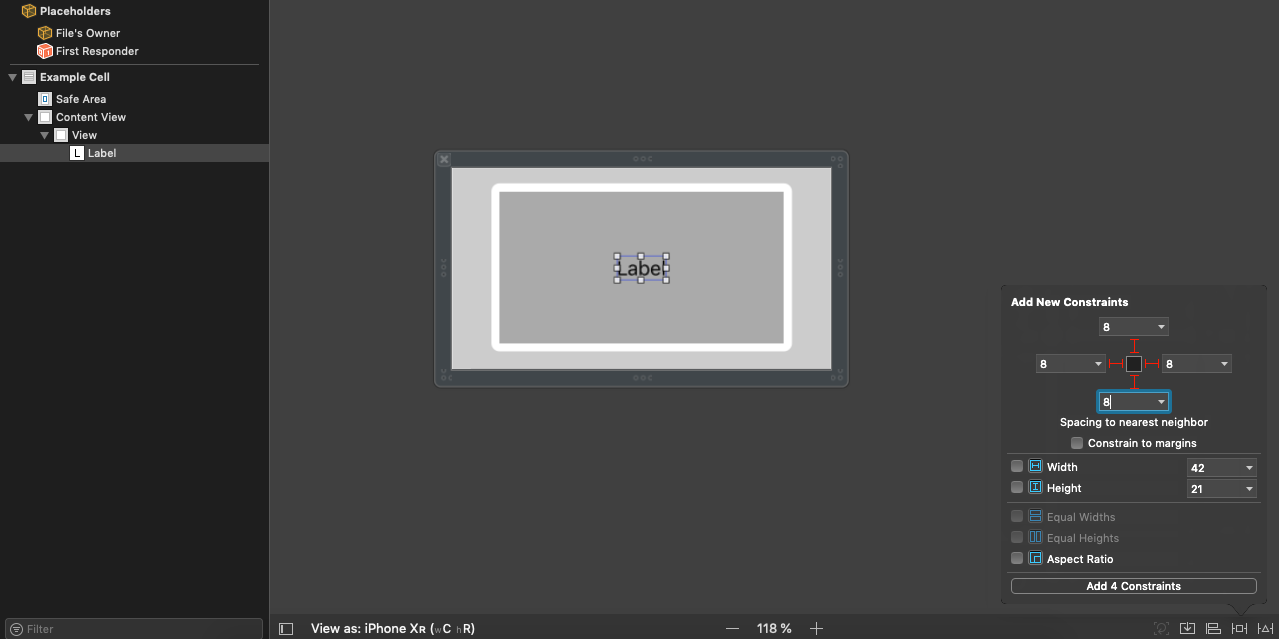
Drag a new UIView into the cell and put any backgroundColor, and then drag the new UILabel onto this view. Now in the Attributes Inspector for this UILabel you need to set 0 in the Lines field. This will allow the cell to have multiple lines of text. It should turn out like this:

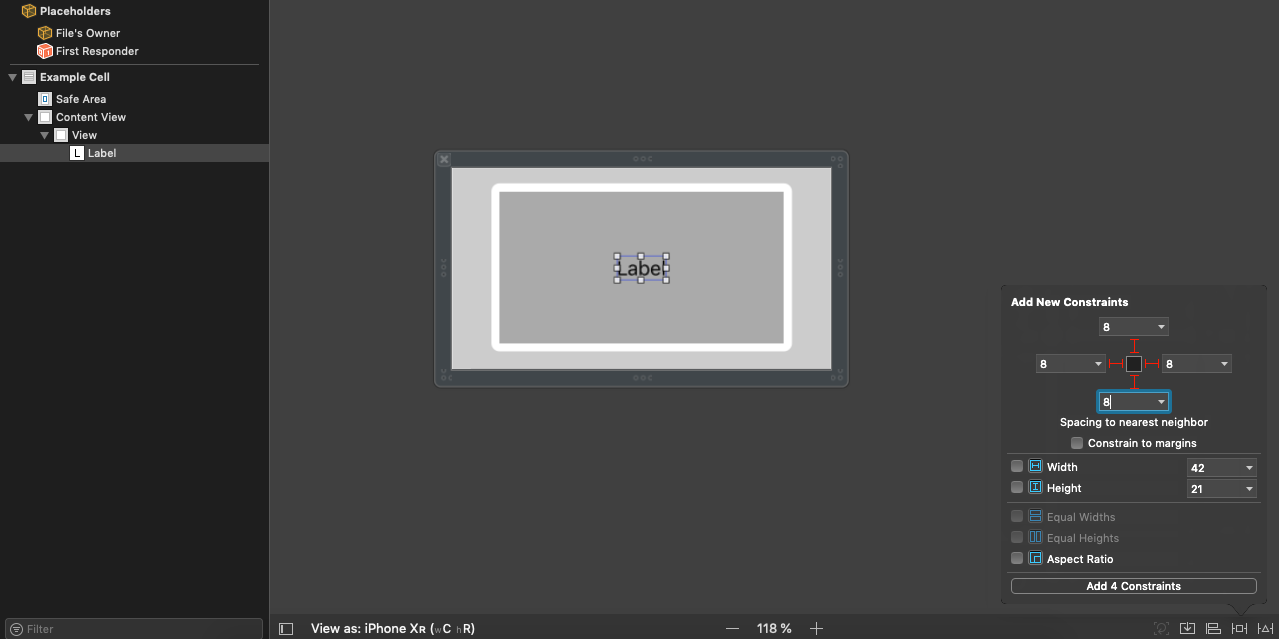
Now you need to attach the edges of the label to the edges of its superview with a slight indentation.

And now pure magic! Hook the left, upper and lower edges of the gray view to the corresponding edges of the cell, then, in a separate step, create a constant from the right edge of the gray view to the right edge of the view of the cell. Now select the newly created constant and open the Attributes Inspector for it. In the Relation field, set “Greater Than or Equal”, and in the Constant field, insert a number, for example, 60. This constrain will limit the maximum width of the message “bubble”.

We pass to the last part. Create a height constant for the message bubble, and then set Greater Than or Equal to Relation and any value in the Constant field. The value of Constant will be the minimum size of the "bubble" in height, it depends on the font size and indentation. Now create an IBOutlet for the label and bubble in the cell class.
It remains only to fill in the methods of UITableViewDataSource and register our cell:
After that, it remains only to create and return our cell:
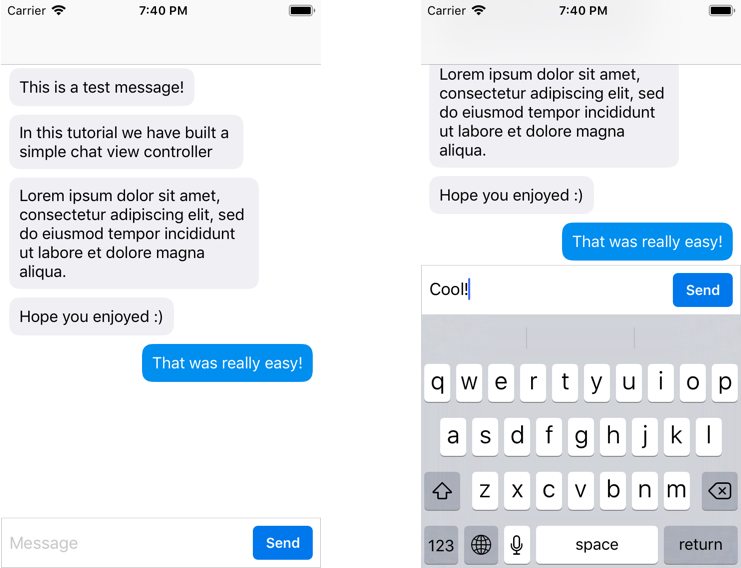
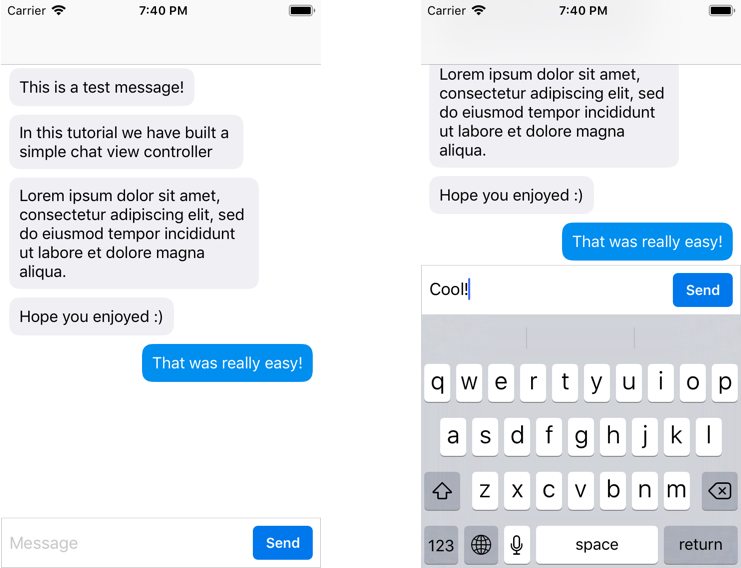
You just have to make up the same cell for outgoing messages and round the corners of the “bubble”. Agree, the method is as simple as possible. There is no need to do any calculations of the height and width of this very “bubble”, we just need to delegate this work to AutoLayout. This is what the finished project looks like, plus or minus:

That's all! I hope you enjoyed it!
Step One: Preparing a UITableView
First you need to create and properly configure a UITableView. I prefer to do this with code:
tableView = UITableView()
tableView.delegate = self
tableView.dataSource = self
tableView.rowHeight = UITableView.automaticDimension
tableView.estimatedRowHeight = 44.0
tableView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(tableView)
tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true
tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true
tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = trueThe important point here is to set rowHeight and define estimatedRowHeight.
Step two: create a cell
Now we turn to the most interesting part - the layout of the cell! Create a new file, it must be a subclass of UITableViewCell, do not forget to tick “Also create XIB file”. We will divide the layout process into steps to make it easier.
Drag a new UIView into the cell and put any backgroundColor, and then drag the new UILabel onto this view. Now in the Attributes Inspector for this UILabel you need to set 0 in the Lines field. This will allow the cell to have multiple lines of text. It should turn out like this:

Now you need to attach the edges of the label to the edges of its superview with a slight indentation.

And now pure magic! Hook the left, upper and lower edges of the gray view to the corresponding edges of the cell, then, in a separate step, create a constant from the right edge of the gray view to the right edge of the view of the cell. Now select the newly created constant and open the Attributes Inspector for it. In the Relation field, set “Greater Than or Equal”, and in the Constant field, insert a number, for example, 60. This constrain will limit the maximum width of the message “bubble”.

We pass to the last part. Create a height constant for the message bubble, and then set Greater Than or Equal to Relation and any value in the Constant field. The value of Constant will be the minimum size of the "bubble" in height, it depends on the font size and indentation. Now create an IBOutlet for the label and bubble in the cell class.
Step Three and Last: Putting It All Together
It remains only to fill in the methods of UITableViewDataSource and register our cell:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")After that, it remains only to create and return our cell:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath)
cell.messageLabel.text = "This is a test message"
return cellConclusion
You just have to make up the same cell for outgoing messages and round the corners of the “bubble”. Agree, the method is as simple as possible. There is no need to do any calculations of the height and width of this very “bubble”, we just need to delegate this work to AutoLayout. This is what the finished project looks like, plus or minus:

That's all! I hope you enjoyed it!
