Food Design Digest March 2019
The digest has been collecting fresh articles on interface design, as well as tools, patterns, cases, trends and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-February 2019 .

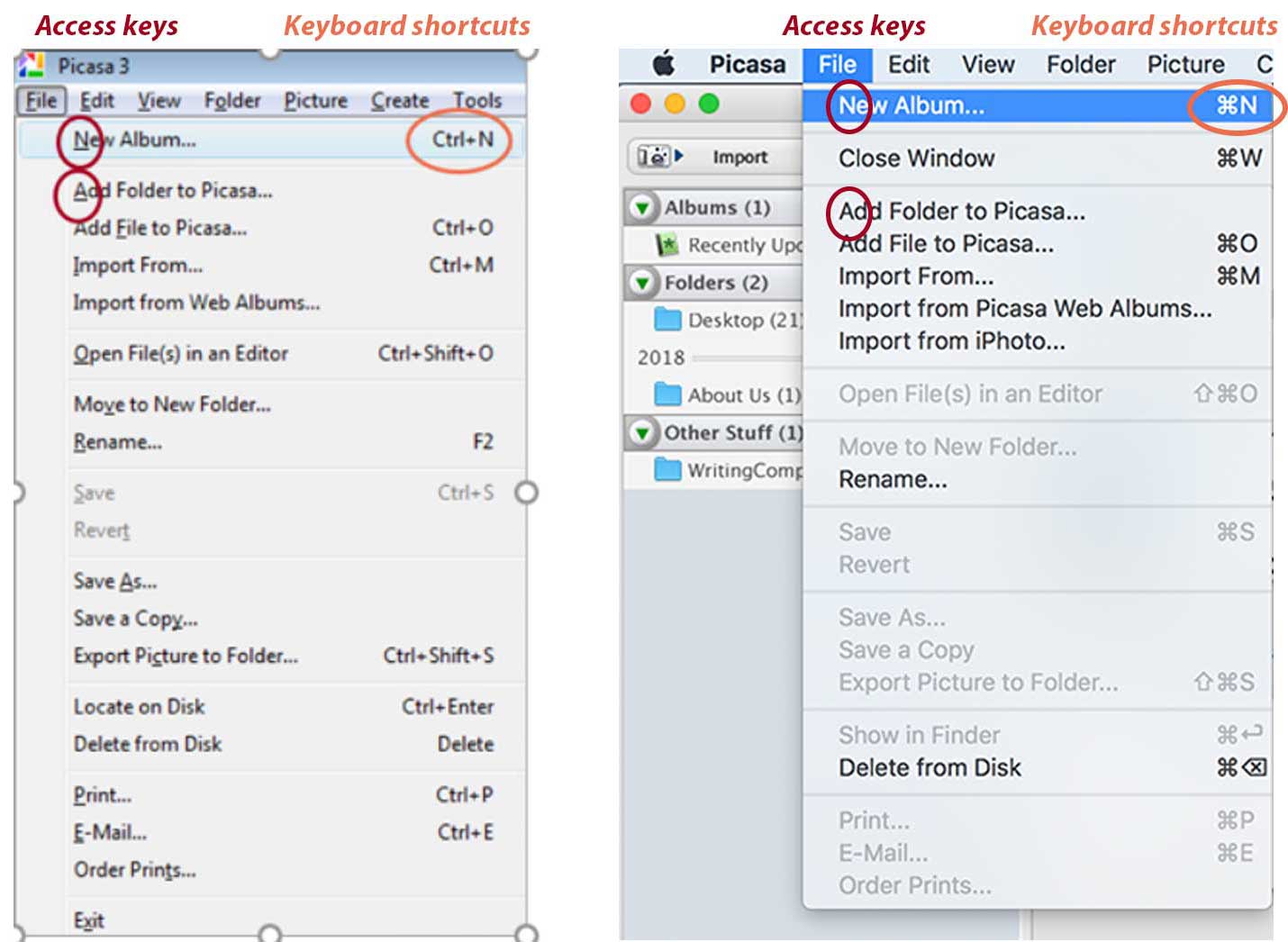
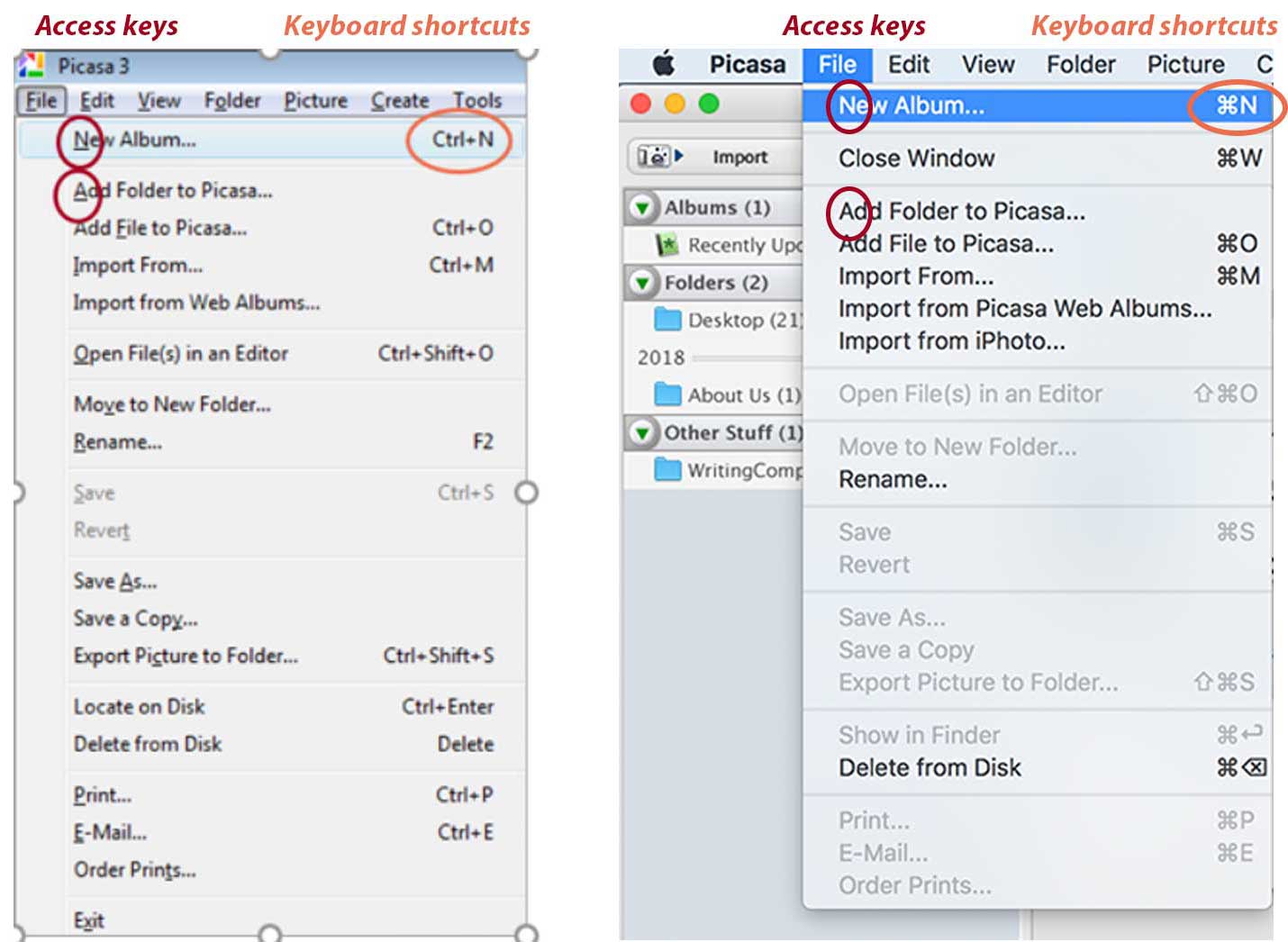
An excellent reminder of Anna Kaley from the Nielsen / Norman Group about the correct names of interactive elements and the choice of keyboard shortcuts (desktop and web applications).

A collection of checklists for designing typical interface patterns. What not to forget when using them.

A memo to Kim Flaherty from the Nielsen / Norman Group on how to properly show discounts and promotions in online stores. She made out a bunch of pages and scripts where the mention is appropriate.
An excellent reminder for handling user errors from Emanuel Serbanoiu. He analyzes their psychological causes and gives recipes for typical situations.

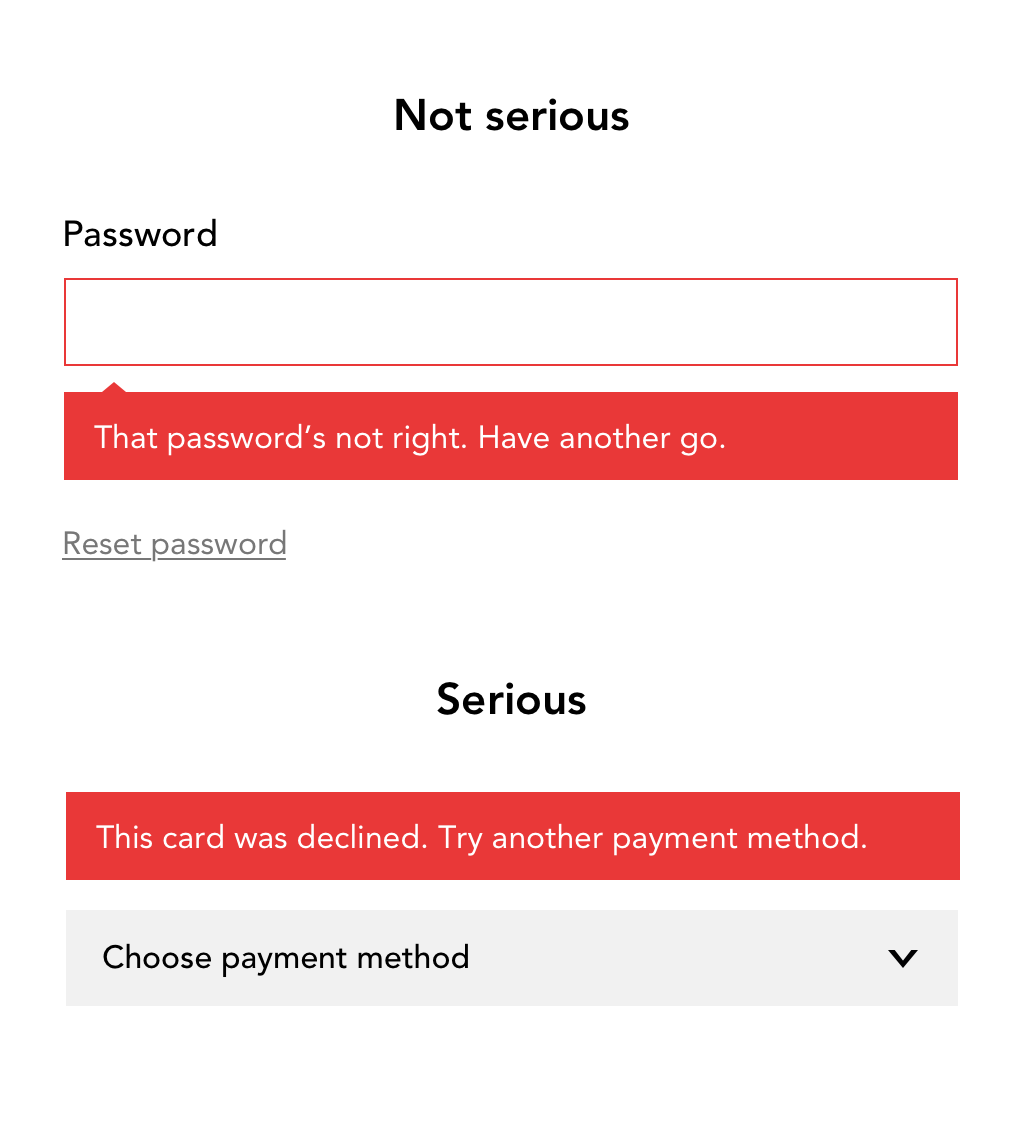
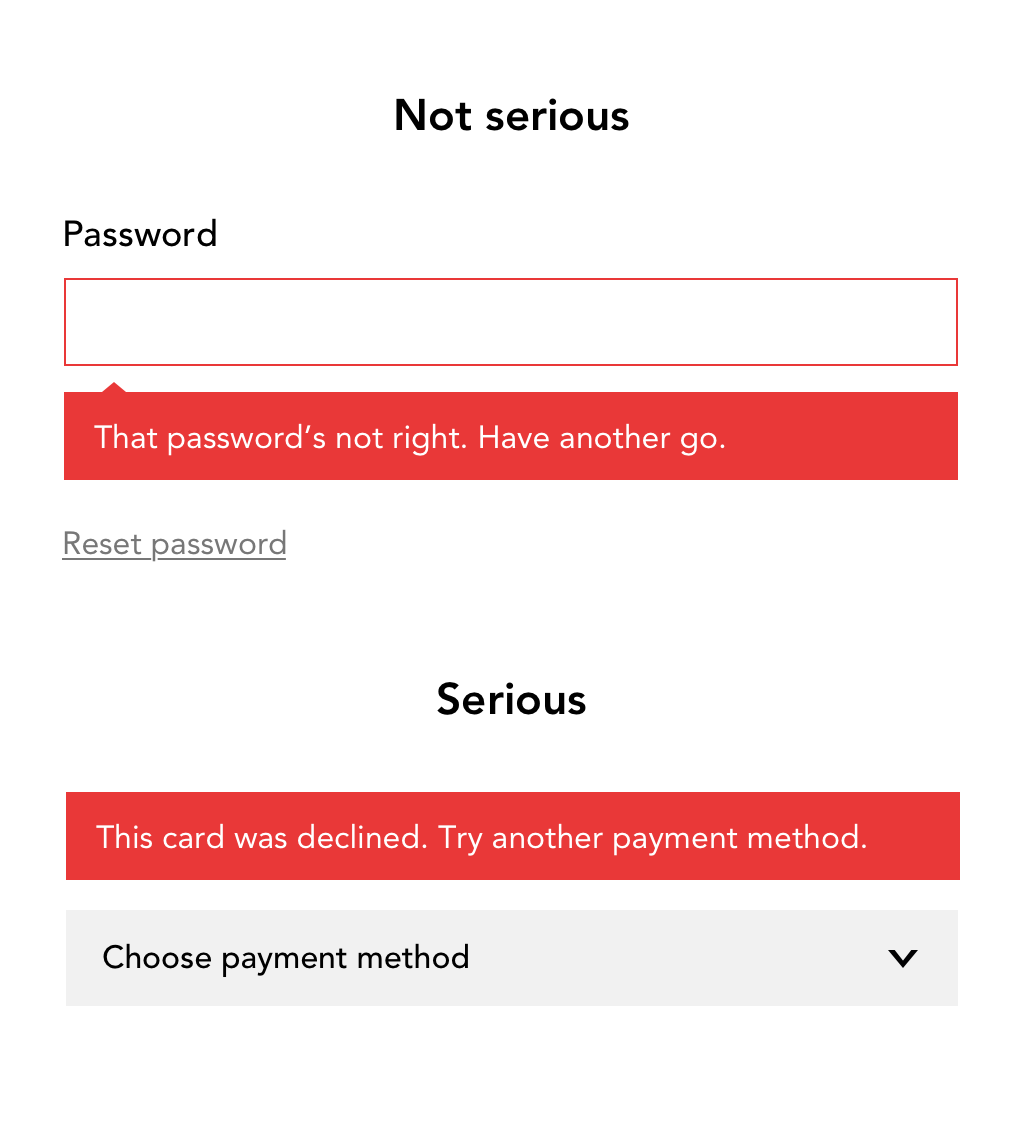
Amy Leak checklist for clear and comprehensive forms error messages.

Patterns for competently integrating Claire Barrett's GDPR restrictions and requirements. How not to turn the Internet into another bureaucratic window, but to tell the user about the benefits and importance of these actions.
Anna Kaley of the Nielsen / Norman Group discusses the features of using context menus in interfaces.
The fifth version of one of the most popular Storybook live guidelines for components on React, Vue, Angular, React Native and Ember has been released. He finally began to look decent and built himself on the basis of the Storybook.
The design team of the BARS Group talks about creating a design system.
Alita Joyce and Jakob Nielsen of the Nielsen / Norman Group talk about user research on teens and how they work with interfaces. A useful reference to patterns at the end and comparison with other ages (children, students, adults).

Kim Flaherty and Kate Moran of the Nielsen / Norman Group write about user knowledge gaps about the subject area that the interface should address. And if he doesn’t decide, people are forced to parse information from disparate sources.
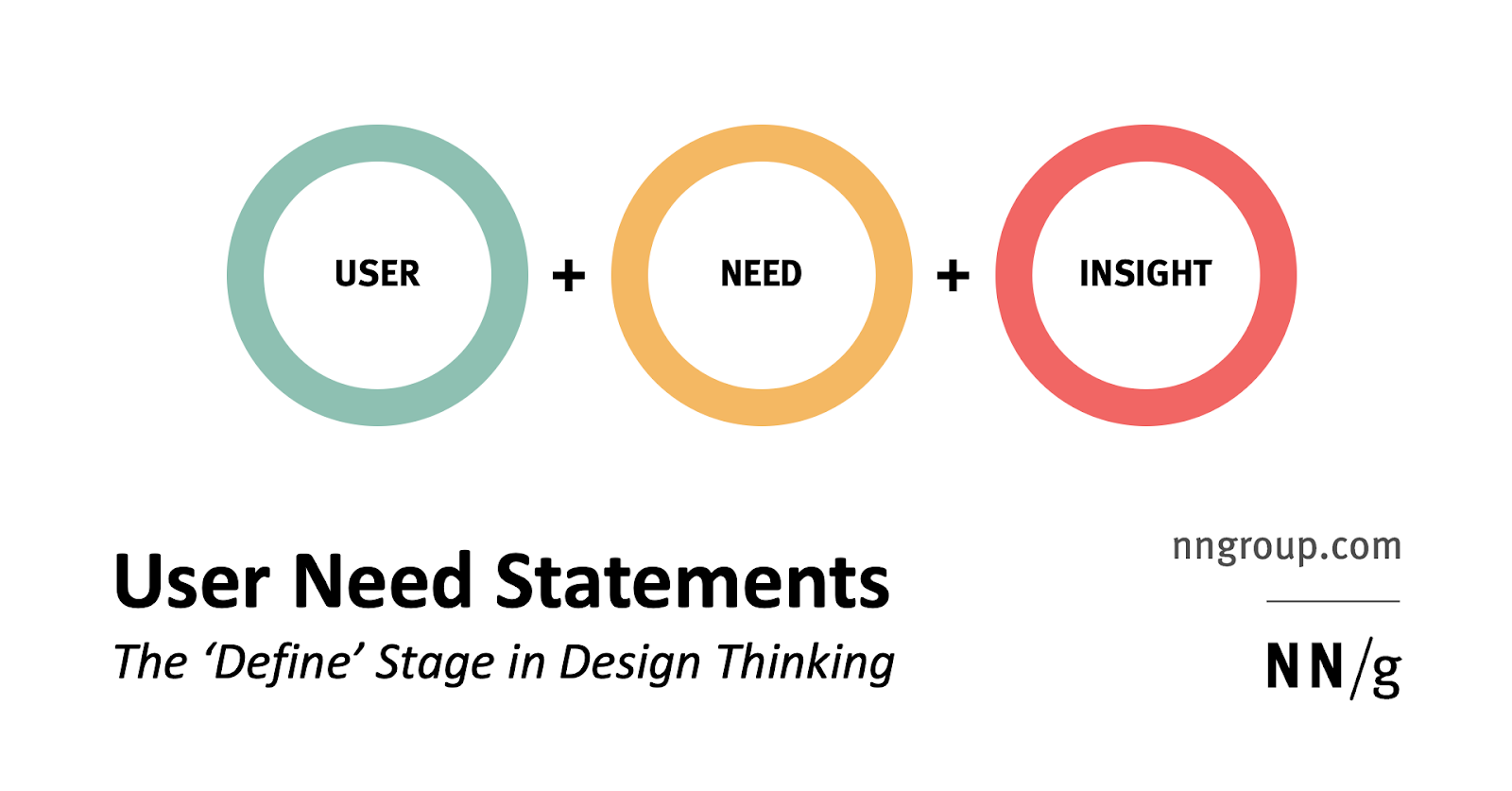
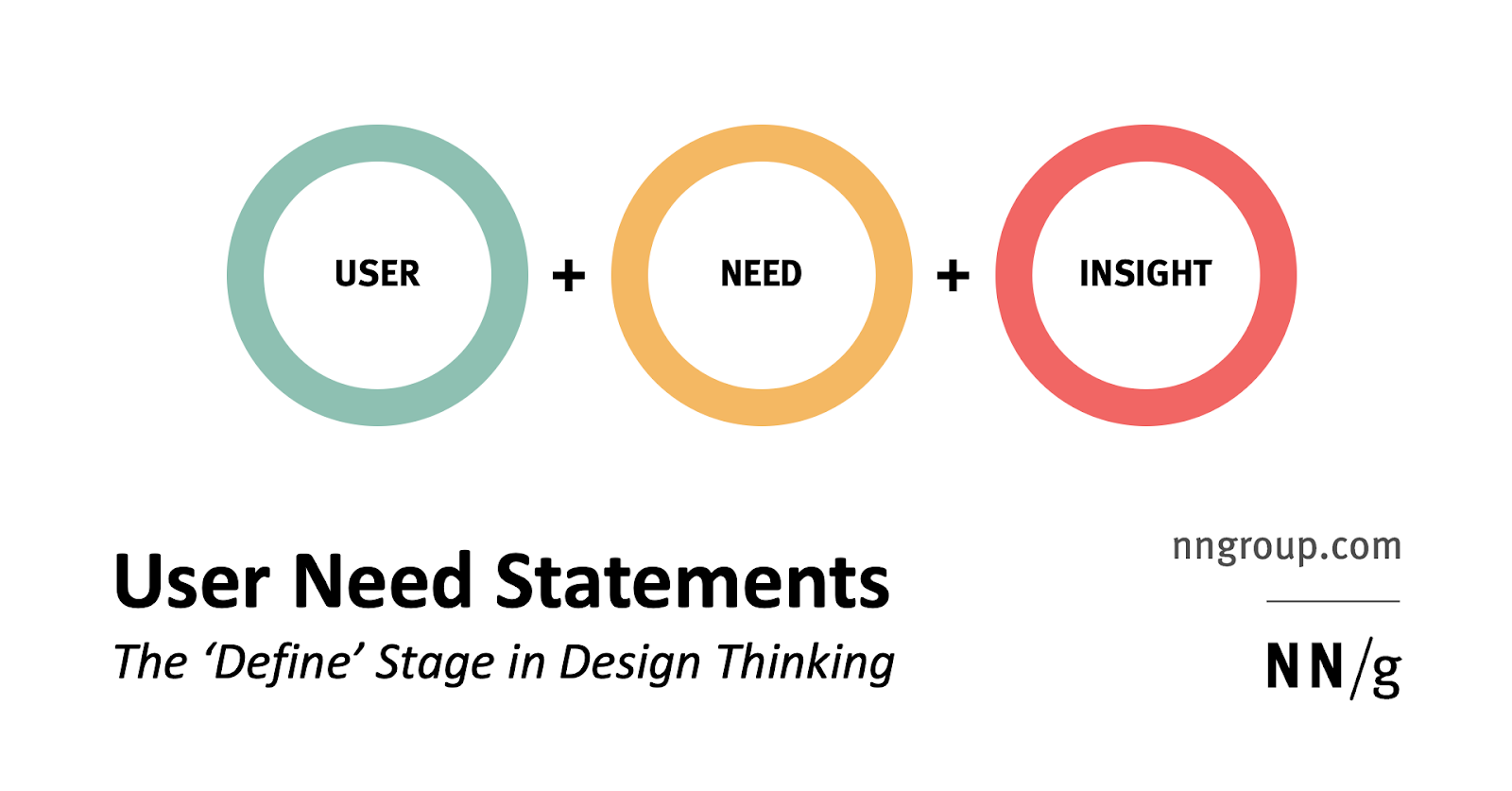
Sarah Gibbons of the Nielsen / Norman Group parses a custom needs description format. She advises using verbs (goals and final states) rather than nouns (specific decisions).

Received $ 20 million from the Benchmark investment fund. Unlike everyone else, the company all these years has developed with the money of the founders. But it becomes clear how Figma with a total of $ 82.9 million bypasses them at the turn.

The guys teased plans for the year - a browser version with collaboration, transfer of layouts from the box, team rates and space in the cloud. True, the pace is still not a fire - the first version in the browser is promised only by the end of the year. During this time, Figma will make many turns around the earth.
March update . Simplified the use of developments in Adobe Illustrator, interface improvements, improved integration with Jira.
Thomas Lowry from Figma wrote a memo on creating an element library . Maxime Robinet married the instrument with Lottie .
A huge collection of semi-real data for layouts and prototypes. The names of people, animal names, addresses, colors, museums, artists - a total of 120 lists.
A collection of user avatar illustrations for your layouts.
Generator of illustrative user avatars for layouts.
Added the ability to custom prototype testing . They help with both session recording and recruiting. Also released is the second version of the Maze plugin for custom prototype testing.
The service tells you how the selected colors work well for users with disabilities in different contexts - background, fonts of different sizes, etc.
They received $ 30 million of investments (a total of $ 55 was invested in them). Strong for a relatively simple service that is not a standalone tool.
Another design tool focused on responsive sites. It is based on the idea of “belts” that can be moved up and down the page - like the usual Tilda or Squarespace.
The tool focused on front-end animations and renamed accordingly.
Seriously updated technical stuffing .
User analytics service. It focuses on the study of specific sessions using the site or application.
Shopify Sam Yuan's tips for properly preparing, conducting and processing card sorting results.
Golden words David Travis from Userfocus: stop asking the user which design option he likes. This produces false results that create the illusion of data-based decision making.

The tool was bought by SurveyMonkey .
Jeff Sauro wonders if posting questions in questionnaires on one page or different affects user responses. In general, not much, although the one-page users worsen the estimates a little.
Jeff Sauro’s useful memo on why UX measurements are made at all, on what principles they work and what answers can be obtained with their help. How to choose the right metrics and how to link interface changes with their improvement.

Jeff Sauro examined how explicitly indicating a neutral rating on the NPS scale affects the distribution of ratings. For active users or recent buyers, there is no difference, but for those who have not used it for a long time, there is an offset.
Powerful interview guide from Kurt Varner from Dropbox. A lot of sensible advice on issues, format, portfolio, test, drop-out and other aspects of the process.
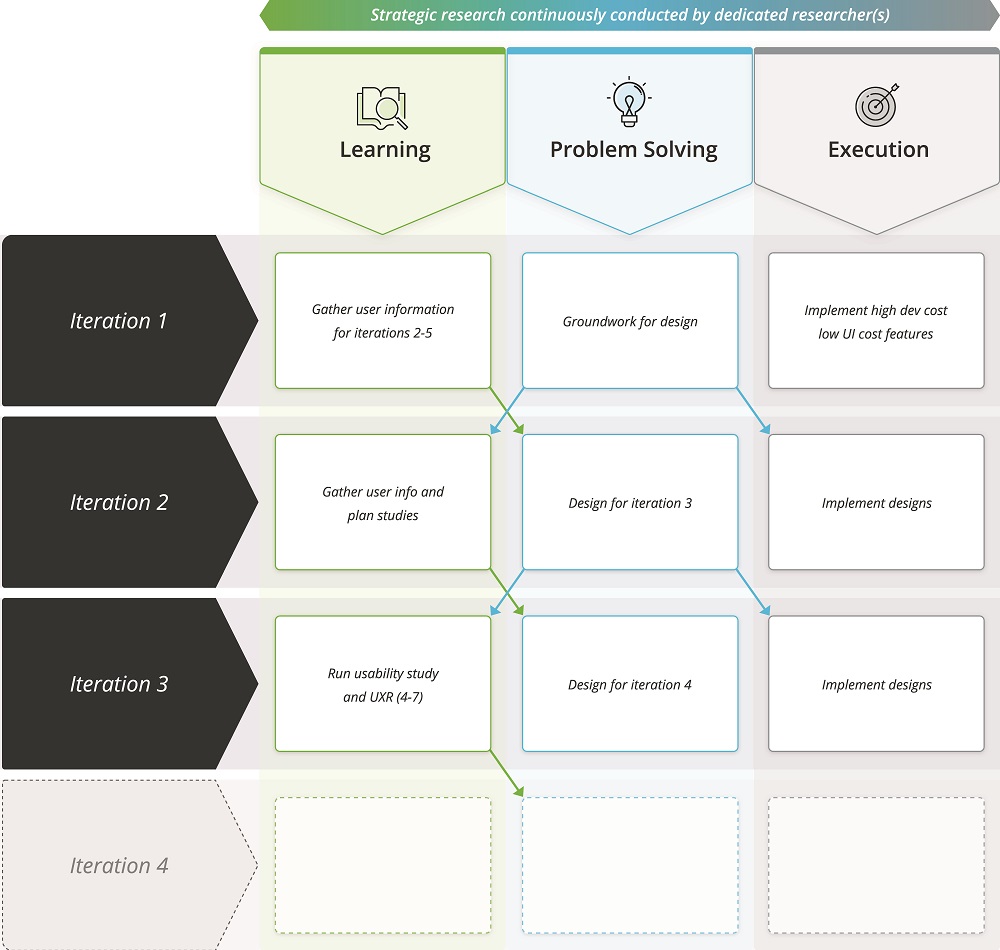
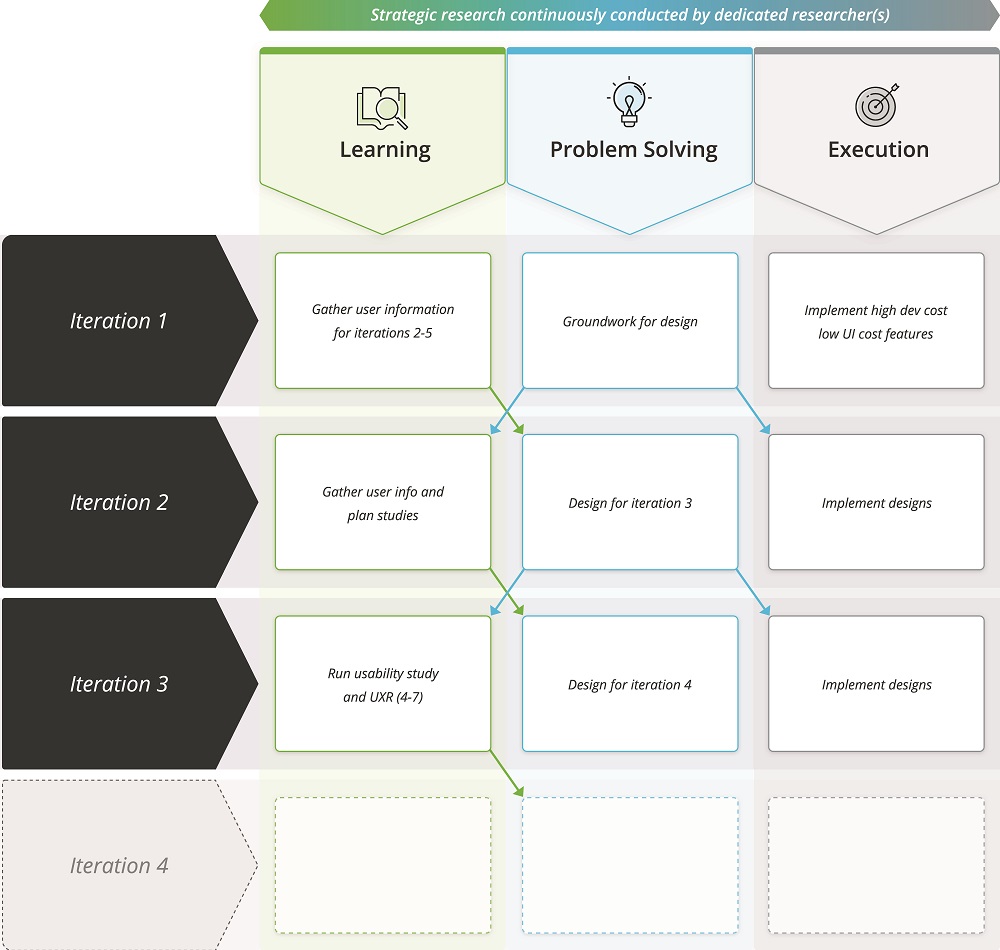
Carol J. Smith, Thyra Rauch, and Hannah Moyers describe in detail the model for integrating user research into the canonical agile process. These are three types of work (learning, problem solving and execution), for each of which an example of real tasks is shown.

Jim Nieters writes about the difference between a leader and a manager. Why is it important to rid creative professionals of fear and other aspects of the work of a good leader.
Veracode's Jennifer Bullard and Carol Bergantino talk about creating a UX guild in a company that works largely on scalable agile (there are separate product groups by function, although designers are in a centralized team). There are not enough designers at all, so they focused on training non-designers so that product groups are more independent and produce good results.
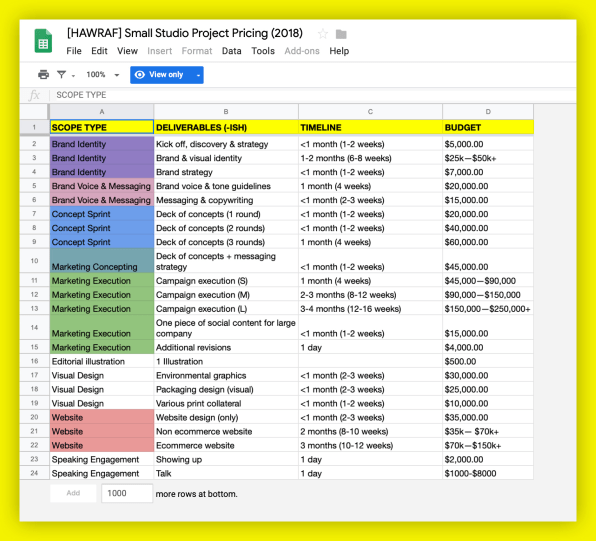
Design Studio Hawraf has made a splash of her open approach in recent years. They decided to close the company, but published all the working documents . The design process, work with the client, etc.

An interesting approach by Budi Tanrim to the process of design criticism. He divides the meeting into three parts (analysis, discussion and suggestions) and offers the correct ratio of time between them.
An example of a dialogue between a mentor and his mentee after practice. It is interesting about the expectations of both parties.

Explanatory memo of Eleks' Slava Shestopalov about popular helper methods for conducting brainstorms - six De Bono hats of thinking, Disney's creative strategy and SCAMPER from BBDO.

Lev Solomadin from Sibur talks about the features of the work of an interface designer in a large and complex production company. Cool immersion in the real world.
Vicki Tan talks about redesigning the new user meeting process in the Headspace meditation app. How they found a key metric and experimented around it.
smartphone sales decline in China -20%
worldwide wearable device sales growth 31.4%
sold Playstation VR 4.2M helmets
John Maeda has released the latest annual Design in Tech Report . This year, a compilation of notable news in the professional community rather than an analysis of insights, as it was in the early years and what you usually expect from new releases, is more likely. Well, native initiatives of his current company Automattic (creators of WordPress).

In general, I do not really believe in annual trend reviews (although, of course, I review those that come out ( more)) - the industry is changing more slowly. Many of the trends develop and live in an ascending form for a couple of years, so you see them wandering in such reports from year to year (virtual and augmented reality, for example). Some, like “animations”, “large typography” or “background videos” have already become clichés in the spirit of Benny Hill's gags and our grandchildren will probably be forced to read about them. Therefore, I divide design trends into three types: technological, interface and visual.
IBM guidelines for virtual and augmented reality interfaces.

Matthew Bennett, head of sound and touch design at Microsoft, talks about his vision of the role of sound in interfaces and digital products in general. An interesting broad look at a hot topic.
A driving simulator from Nvidia, in which a very realistic city is generated using an algorithmic design.

The first commercial algorithmic design tool from the Creative.ai team. Allows you to create posters, advertisements and other simple formats.

An interesting community where participants remix each other's work indefinitely using algorithmic design.

A group of Microsoft researchers has collected guidelines for the design of products using artificial intelligence technologies. It turned out 18 heuristics, which are quite convenient to use in work. Announcement . How to use them in a creative process .

Another example of vicious magic - Nvidia's experimental solution turns the sketch into a photograph of the natural landscape.
Explanatory presentation by Josh Clark about the role of algorithmic design and what kind of work will replace robots, and where people do better.

Explanatory analysis of ethical and legislative problems of works of algorithmic design. The author draws an analogy with a photograph, which was also initially questioned, as well as slippery situations with rights to the results of the algorithms.

The Google Stadia gaming platform offers style overlay in real time.

The service allows you to design a skill for Alexa and Google Assistant in a visual form, and then publish it.
In Britain, smart speakers have been added to the consumer basket, which helps track inflation and purchasing power. An interesting indicator of their relevance.
Lexie Martin of the Nielsen / Norman Group gives advice on custom portfolio research. Although they do not have visually visual results, one can tell quite well about research projects and their results.

A collection of stupid titles of design posts in the spirit of useless hype.
Blog of the design team of the Finnish telecom operator Elisa.

Patterns and best practices
UI Copy - UX Guidelines for Command Names and Keyboard Shortcuts
An excellent reminder of Anna Kaley from the Nielsen / Norman Group about the correct names of interactive elements and the choice of keyboard shortcuts (desktop and web applications).

Checklist Design - Best UI elements for the best UX practice
A collection of checklists for designing typical interface patterns. What not to forget when using them.

Communicating Ecommerce Discounts and Promotions
A memo to Kim Flaherty from the Nielsen / Norman Group on how to properly show discounts and promotions in online stores. She made out a bunch of pages and scripts where the mention is appropriate.
Human error - An important ingredient in great designs
An excellent reminder for handling user errors from Emanuel Serbanoiu. He analyzes their psychological causes and gives recipes for typical situations.

Writing clearer error messages
Amy Leak checklist for clear and comprehensive forms error messages.

What does GDPR mean for UX?
Patterns for competently integrating Claire Barrett's GDPR restrictions and requirements. How not to turn the Internet into another bureaucratic window, but to tell the user about the benefits and importance of these actions.
Contextual Menus - Delivering Relevant Tools for Tasks
Anna Kaley of the Nielsen / Norman Group discusses the features of using context menus in interfaces.
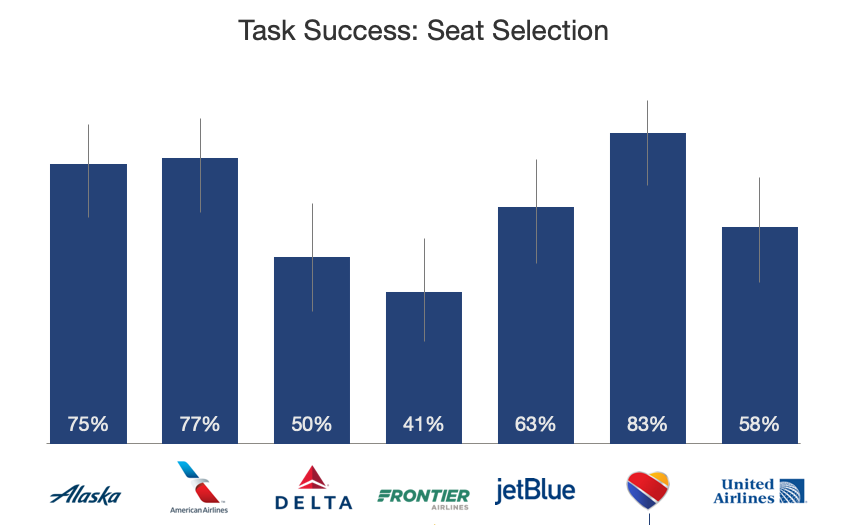
Baymard Institute Research
- How to take into account search queries about the work of the online store, not the goods .
- The correct user pop-up menu interface in online stores .
Design systems and guidelines
Storybook 5
The fifth version of one of the most popular Storybook live guidelines for components on React, Vue, Angular, React Native and Ember has been released. He finally began to look decent and built himself on the basis of the Storybook.
Develop your own design system. Experience of BARS Group
The design team of the BARS Group talks about creating a design system.
Material design
- New rules for app icons on the Play Store . They become square with a rounding of 20% and a shadow (they overlap automatically).
User understanding
Teenager's UX - Designing for Teens
Alita Joyce and Jakob Nielsen of the Nielsen / Norman Group talk about user research on teens and how they work with interfaces. A useful reference to patterns at the end and comparison with other ages (children, students, adults).

Unbridged Knowledge Gaps Hurt UX
Kim Flaherty and Kate Moran of the Nielsen / Norman Group write about user knowledge gaps about the subject area that the interface should address. And if he doesn’t decide, people are forced to parse information from disparate sources.
User Need Statements
Sarah Gibbons of the Nielsen / Norman Group parses a custom needs description format. She advises using verbs (goals and final states) rather than nouns (specific decisions).

New Interface Design Tools
Sketch in browser
Received $ 20 million from the Benchmark investment fund. Unlike everyone else, the company all these years has developed with the money of the founders. But it becomes clear how Figma with a total of $ 82.9 million bypasses them at the turn.

The guys teased plans for the year - a browser version with collaboration, transfer of layouts from the box, team rates and space in the cloud. True, the pace is still not a fire - the first version in the browser is promised only by the end of the year. During this time, Figma will make many turns around the earth.
Adobe xd
March update . Simplified the use of developments in Adobe Illustrator, interface improvements, improved integration with Jira.
Figma
Thomas Lowry from Figma wrote a memo on creating an element library . Maxime Robinet married the instrument with Lottie .
Populate
A huge collection of semi-real data for layouts and prototypes. The names of people, animal names, addresses, colors, museums, artists - a total of 120 lists.
Joe schmoe
A collection of user avatar illustrations for your layouts.
Friendly faces
Generator of illustrative user avatars for layouts.
Marvel
Added the ability to custom prototype testing . They help with both session recording and recruiting. Also released is the second version of the Maze plugin for custom prototype testing.
Accessible Brand Colors
The service tells you how the selected colors work well for users with disabilities in different contexts - background, fonts of different sizes, etc.
Abstract
They received $ 30 million of investments (a total of $ 55 was invested in them). Strong for a relatively simple service that is not a standalone tool.
Blocs
Another design tool focused on responsive sites. It is based on the idea of “belts” that can be moved up and down the page - like the usual Tilda or Squarespace.
Haiku animator
The tool focused on front-end animations and renamed accordingly.
Supernova
Seriously updated technical stuffing .
User research and analytics
UXCam App Analytics - Deliver the perfect app experience
User analytics service. It focuses on the study of specific sessions using the site or application.
8 things I wish I'd known about open card sorting
Shopify Sam Yuan's tips for properly preparing, conducting and processing card sorting results.
Repeat after me - Preference testing is not A / B Testing
Golden words David Travis from Userfocus: stop asking the user which design option he likes. This produces false results that create the illusion of data-based decision making.

Usabilla
The tool was bought by SurveyMonkey .
Do Survey Grids Affect Responses?
Jeff Sauro wonders if posting questions in questionnaires on one page or different affects user responses. In general, not much, although the one-page users worsen the estimates a little.
Visual programming and design in the browser
New scripts
- A simple effect of kinetic typography .
- Effective image distortion on promotional sites .
- Manage the page in the browser using gestures . Instructions .
- Shared 3D objects for promotional sites .
Metrics and ROI
What is the Purpose of UX Measurement?
Jeff Sauro’s useful memo on why UX measurements are made at all, on what principles they work and what answers can be obtained with their help. How to choose the right metrics and how to link interface changes with their improvement.

Effects of Labeling the Neutral Response in the NPS
Jeff Sauro examined how explicitly indicating a neutral rating on the NPS scale affects the distribution of ratings. For active users or recent buyers, there is no difference, but for those who have not used it for a long time, there is an offset.
Design Management and DesignOps
Design interviewing - Ask me anything
Powerful interview guide from Kurt Varner from Dropbox. A lot of sensible advice on issues, format, portfolio, test, drop-out and other aspects of the process.
AUX3 - Making UX Research Track with Agile
Carol J. Smith, Thyra Rauch, and Hannah Moyers describe in detail the model for integrating user research into the canonical agile process. These are three types of work (learning, problem solving and execution), for each of which an example of real tasks is shown.

Lead, Don't Manage, Part 1
Jim Nieters writes about the difference between a leader and a manager. Why is it important to rid creative professionals of fear and other aspects of the work of a good leader.
Forge a Guild - Elevate Your UX Team to Superhero Status
Veracode's Jennifer Bullard and Carol Bergantino talk about creating a UX guild in a company that works largely on scalable agile (there are separate product groups by function, although designers are in a centralized team). There are not enough designers at all, so they focused on training non-designers so that product groups are more independent and produce good results.
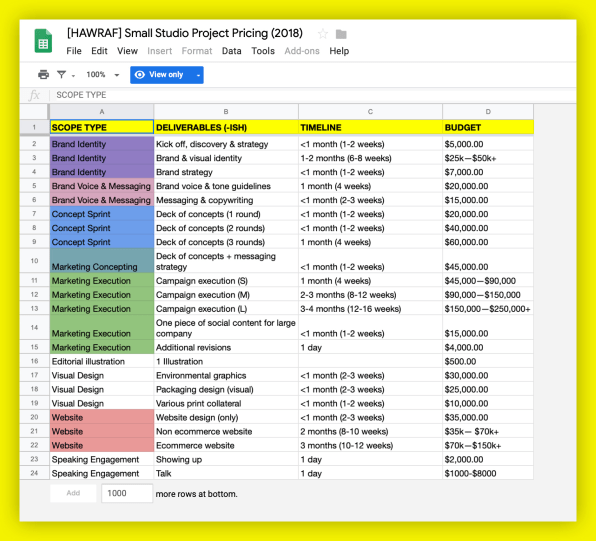
A guide to starting your own design studio from Hawraf
Design Studio Hawraf has made a splash of her open approach in recent years. They decided to close the company, but published all the working documents . The design process, work with the client, etc.

A framework to give better design feedback - Analyze, Discuss, Suggest
An interesting approach by Budi Tanrim to the process of design criticism. He divides the meeting into three parts (analysis, discussion and suggestions) and offers the correct ratio of time between them.
A dialogue between a mentor and mentee
An example of a dialogue between a mentor and his mentee after practice. It is interesting about the expectations of both parties.

Team interaction
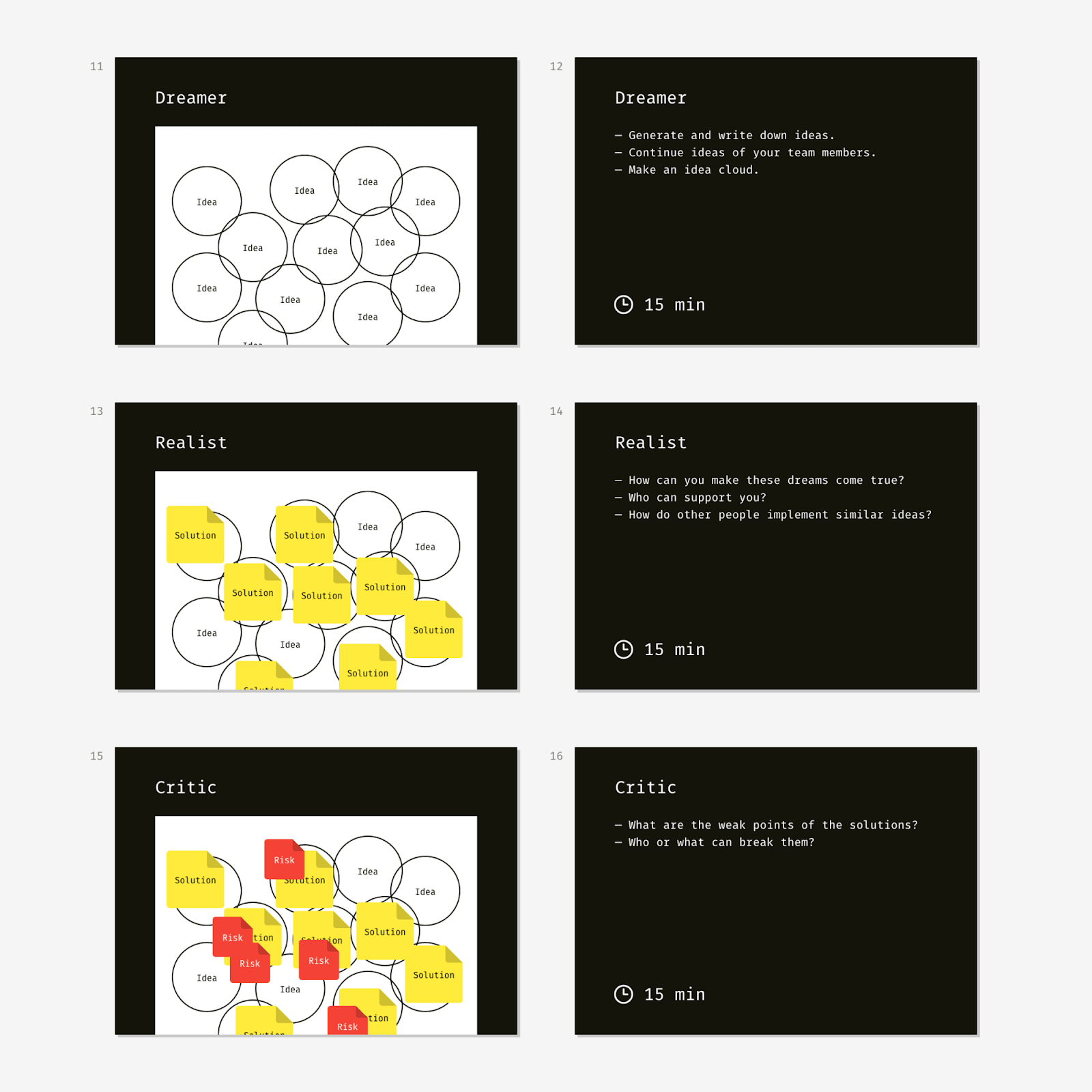
Organizing Brainstorming Workshops - A Designer's Guide
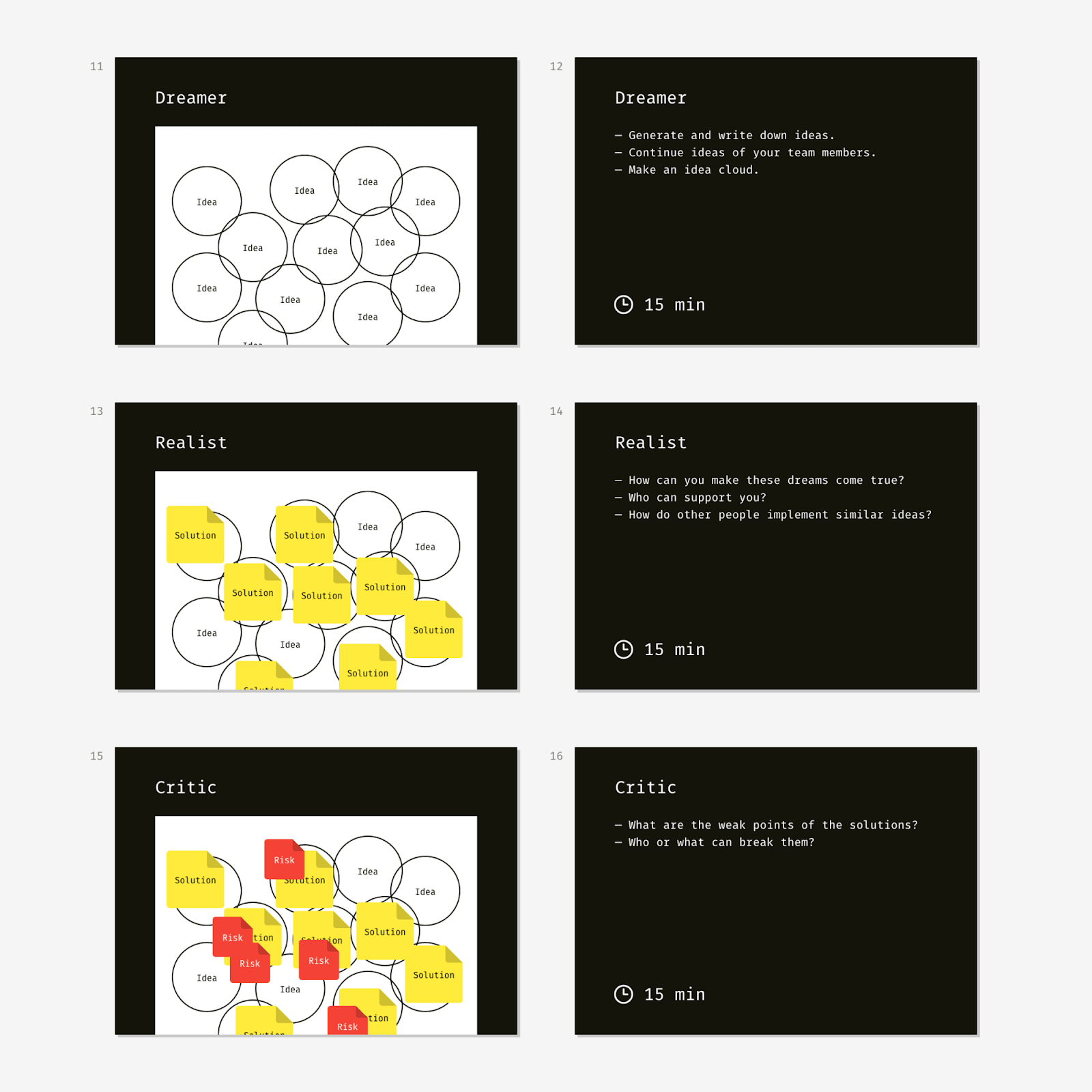
Explanatory memo of Eleks' Slava Shestopalov about popular helper methods for conducting brainstorms - six De Bono hats of thinking, Disney's creative strategy and SCAMPER from BBDO.

Cases
Features of design approaches in the real manufacturing sector
Lev Solomadin from Sibur talks about the features of the work of an interface designer in a large and complex production company. Cool immersion in the real world.
Designing with intuition
Vicki Tan talks about redesigning the new user meeting process in the Headspace meditation app. How they found a key metric and experimented around it.
Trends
Market statistics
smartphone sales decline in China -20%
worldwide wearable device sales growth 31.4%
sold Playstation VR 4.2M helmets
Technological, interface and visual trends in design
John Maeda has released the latest annual Design in Tech Report . This year, a compilation of notable news in the professional community rather than an analysis of insights, as it was in the early years and what you usually expect from new releases, is more likely. Well, native initiatives of his current company Automattic (creators of WordPress).

In general, I do not really believe in annual trend reviews (although, of course, I review those that come out ( more)) - the industry is changing more slowly. Many of the trends develop and live in an ascending form for a couple of years, so you see them wandering in such reports from year to year (virtual and augmented reality, for example). Some, like “animations”, “large typography” or “background videos” have already become clichés in the spirit of Benny Hill's gags and our grandchildren will probably be forced to read about them. Therefore, I divide design trends into three types: technological, interface and visual.
IBM AR / VR Design Language
IBM guidelines for virtual and augmented reality interfaces.

Beyond Vision - Sound Design as Sensory Design
Matthew Bennett, head of sound and touch design at Microsoft, talks about his vision of the role of sound in interfaces and digital products in general. An interesting broad look at a hot topic.
Algorithmic Design
Watch AI conjure up an entire city from scratch
A driving simulator from Nvidia, in which a very realistic city is generated using an algorithmic design.

Bloma
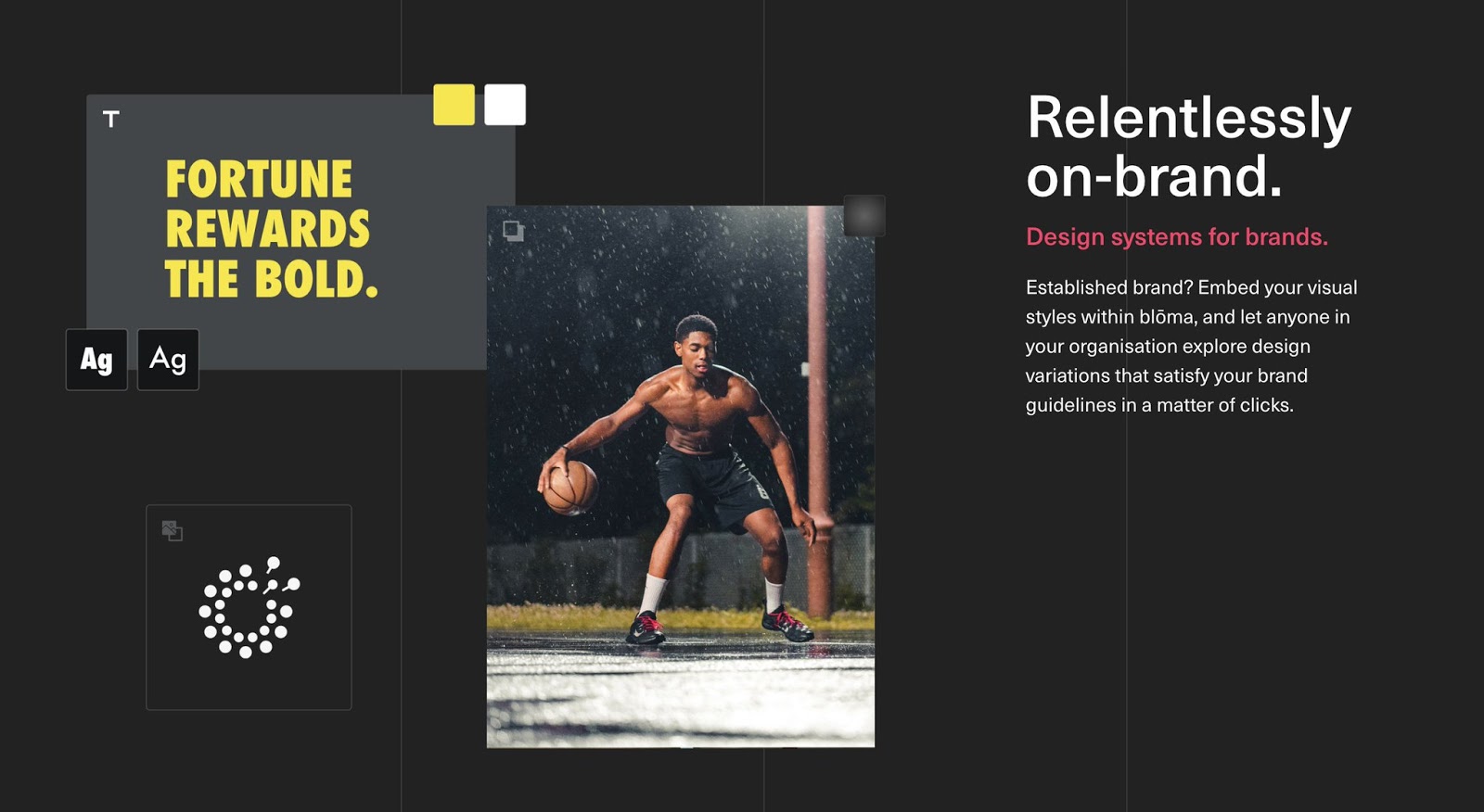
The first commercial algorithmic design tool from the Creative.ai team. Allows you to create posters, advertisements and other simple formats.

Ganbreeder
An interesting community where participants remix each other's work indefinitely using algorithmic design.

Microsoft Guidelines for Human-AI Interaction (PDF)
A group of Microsoft researchers has collected guidelines for the design of products using artificial intelligence technologies. It turned out 18 heuristics, which are quite convenient to use in work. Announcement . How to use them in a creative process .

Nvidia AI turns sketches into photorealistic landscapes in seconds
Another example of vicious magic - Nvidia's experimental solution turns the sketch into a photograph of the natural landscape.
AI Is Your New Design Material
Explanatory presentation by Josh Clark about the role of algorithmic design and what kind of work will replace robots, and where people do better.

AI is bringing out the art world's worst instincts
Explanatory analysis of ethical and legislative problems of works of algorithmic design. The author draws an analogy with a photograph, which was also initially questioned, as well as slippery situations with rights to the results of the algorithms.

Google Stadia can use AI to change a game's art in real-time
The Google Stadia gaming platform offers style overlay in real time.

Voice Interfaces
Voiceflow - Voice interfaces made easy
The service allows you to design a skill for Alexa and Google Assistant in a visual form, and then publish it.
Smart speakers are being used to help measure inflation in the UK
In Britain, smart speakers have been added to the consumer basket, which helps track inflation and purchasing power. An interesting indicator of their relevance.
For general and professional development
Portfolios for UX Researchers - Top 10 Recommendations
Lexie Martin of the Nielsen / Norman Group gives advice on custom portfolio research. Although they do not have visually visual results, one can tell quite well about research projects and their results.

Pseudo design titles
A collection of stupid titles of design posts in the spirit of useless hype.
People and companies in the industry
Elisa design
Blog of the design team of the Finnish telecom operator Elisa.
Subscribe to the digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik.
