Convert from Sketch to PSD
Convert .Sketch design layouts to .PSD

SKETCH is a powerful tool that web designers around the world have been using for a long time. It owes its popularity to high performance and a unique symbol system, with the ability to create separate plug-in libraries for them.
Unfortunately, only owners of computers using the MAC OS platform can use this artillery. Adobe products are the dominant tool for web designers working under Windows, but are far behind Sketch. Based on this, the issue of converting the layout for viewing on both operating systems is more relevant than ever.
This article will discuss the intricacies of the conversion process, the advantages and disadvantages of various methods.
Screen preparation
First of all, you should determine how “heavy” the design of the project is. The main determining factor will be the number of artboards (screens).
Adobe Photoshop handles even complex landing pages with a long scroll, but when working with a large number of artboards, serious performance problems appear (much more serious than those that everyone is used to).
An artboard is an analogue of Artboard to SKETCH, and when you convert a project from SKETCH to PSD, each artboard is converted to an artboard.
It follows that the preparation of a heavy project requires an individual approach, which will be described in method 2.
The main stages of preparation:
- Guide lines are lost during conversion, if a complex grid is used, it can be built from previously created shapes in sketch.
- Communication with symbols disappears; therefore, exporting the symbols themselves is not necessary.
- Layers in Russian are transferred successfully, you do not need to translate everything into the Latin alphabet.
- The background added to Sketch using the “Background color” checkbox (in the artboard settings) after conversion will turn into a raster layer filled with the corresponding color (the absence of the Include in Export checkbox will not affect the conversion).

- Complex compound paths with strokes are recommended to be converted to simple vector objects.
Method 1 - Multi-Board Conversion

No additional software is required for conversion.
We will use the service: Photopea
The method is suitable for projects with a large number of artboards, but with a small content.
Save all changes to the file and close Sketch.
Having opened the Photopea dot com website, a window will appear asking you to select a file to convert from Sketch to PSD. Select your sketch file.
Once again, check the display of all elements in the converter window, complex vector shapes, fills, shadows, masks. Identified errors are best corrected in the Sketch file and re-loaded.
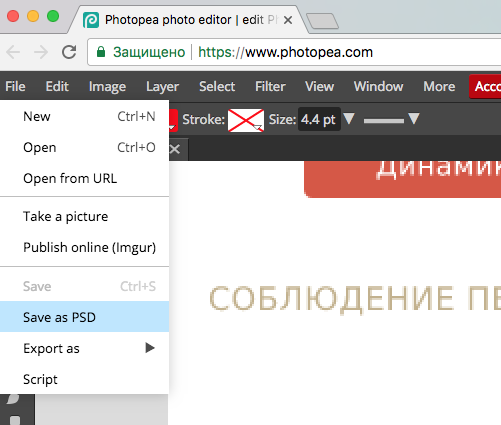
After downloading and checking the file, go to the File -> Save as PSD menu.

Save the files.
Result:

PS
The web interface of the program repeats the interface of Adobe Photoshop CC and even allows you to work with graphics in real time.
Method 2 - Split Artboarding
Attempts to convert bulky cross-platform web projects can fail, their main reasons :
- endless download (over 10 minutes);
- the browser application interface does not cope with a large amount of information due to lack of RAM;
- error at the stage of conversion.
Even if the conversion was successful, opening Photoshop makes it obvious that working in it is no longer possible. All computer performance is taken away by an open project, Adobe Potoshop is not able to handle many artboards (except for owners of NASA supercomputers).
Solution: split artboarding
The method will take longer, but you can be sure that each layer and each image will be in its place after conversion to PSD.
Each artboard (except for characters) will need to be placed in a separate Sketch file.
For convenience, you can use the hot keys to create a new file Command + N (mac) or Ctrl + N (windows).
We create as many new files as there are artboards in the project. We copy the artboard, then its name (to immediately insert it in the “File name” field later).
The result should be the number of .Sketch files equal to the number of artboards (excluding characters or other artboards used temporarily).
Next, we perform the conversion procedure through the Photopea web service described above.
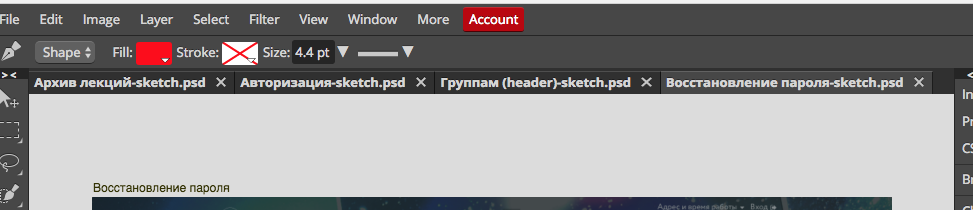
The service allows you to select several Sketch files at once, each of them fits in a separate tab.

Next, each file is saved in PSD
Both of the presented methods have one drawback identified when using fonts subjected to modification (changing the line spacing, letter height / width). The position of the text layer relative to the object is shifted after conversion, so you will need to manually align stray indents in all artboards or files. Nevertheless, if we write about the shortcomings of any other services (for example, Affinity Design or the online converter “convertio”), the incomparable advantage of this method will become apparent.
In my opinion, from what is offered to help web designers today, this method is the most correct.
Share your experience converting layouts.
Alexander Kamenchuk
Interface Designer
