Design of multilingual applications
- Transfer
Imagine: this is your first time introducing a new application. In the reviews on Twitter, everyone goes crazy from him, they say that it is excellent, amazing, all his life has changed them.
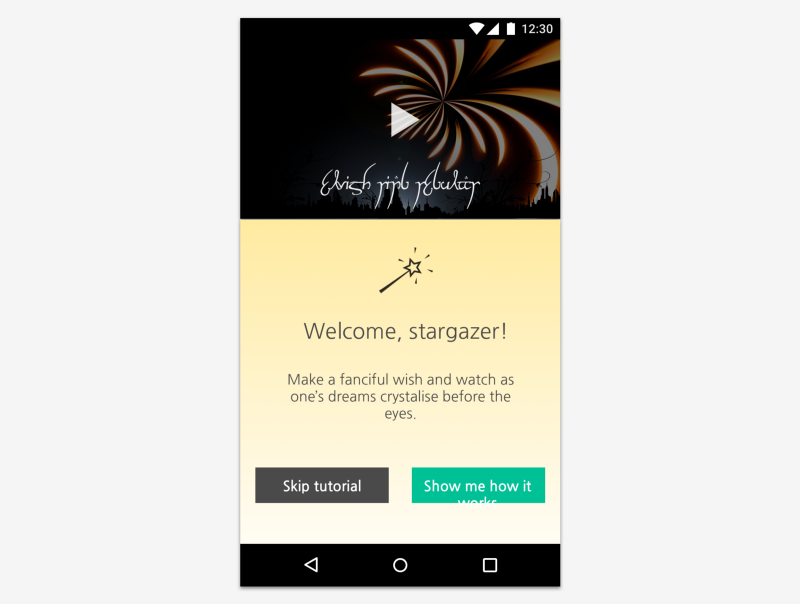
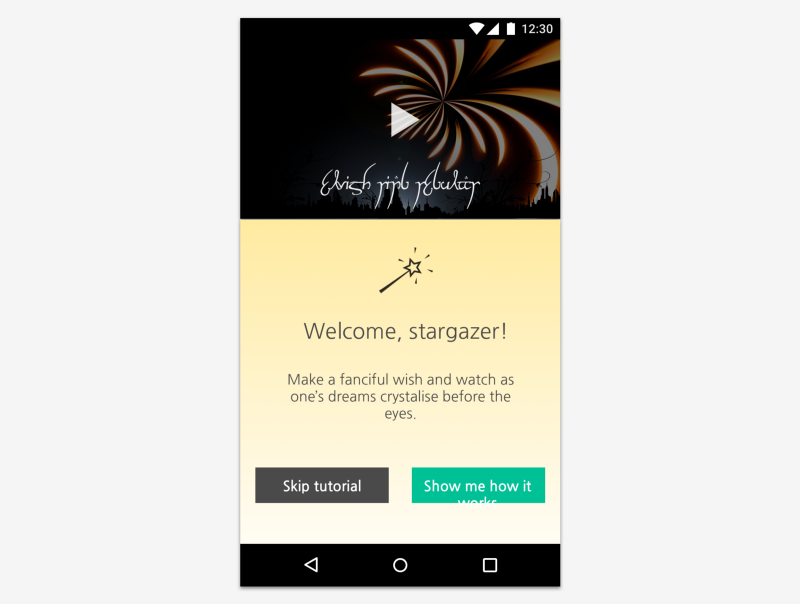
You start the application and see the following:

Hmm. Something is wrong here. A video is embedded above, but the text in it is in a language you don’t understand. The wording is somehow strange, and the inscription on the button does not even fit on the button itself. How can people like this?
It turns out that the fact is that the application was not originally created in your own language. It was developed in Elven, and then translated. Most people use the elven version and do not know how it all looks in your language.
Believe it or not, if you don’t speak English, you will encounter similar situations all the time. For many applications, the design is created with the expectation of only English, so some details of the interface may be lost if you do not take due care.
In order to avoid situations such as described above, we offer several recommendations on what you need to remember when developing a multilingual application.
The most common problem of multilingual applications is that there is not enough space for translations.
Take the label “New!” For example. In English, it consists of four characters, including an exclamation point. But in French in this inscription there will already be 9 characters: “Nouveau!”, That is, the length will more than double. And yes, in French, this space before the exclamation mark is needed.
If your design contains text, make sure that there will be enough space even if the translation is longer. Otherwise, it may turn out that the labels will overlap or be cut off.

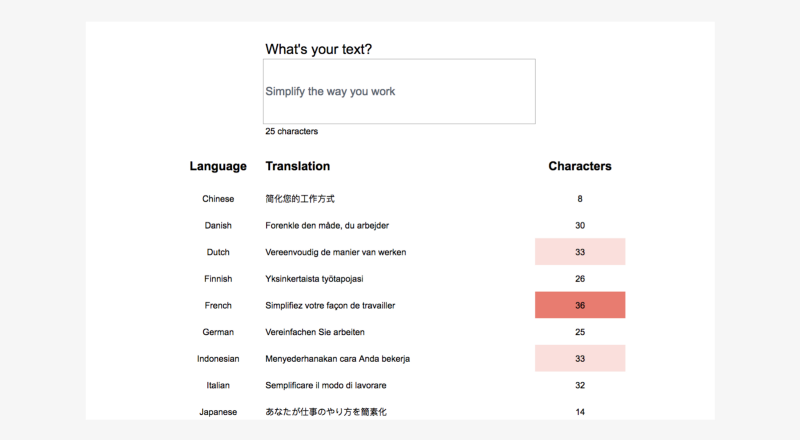
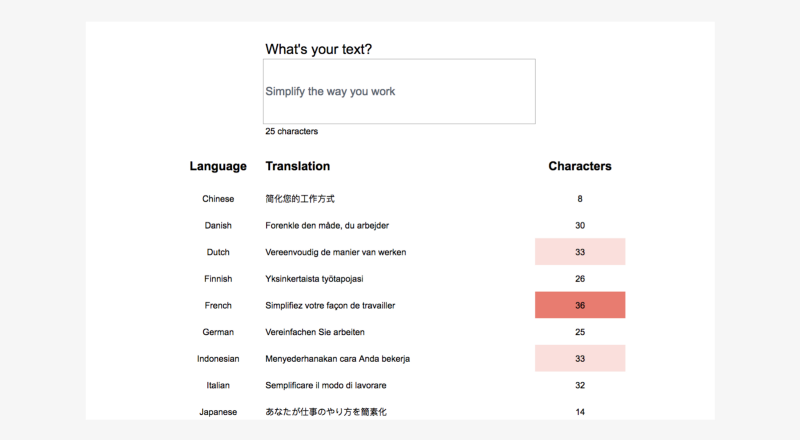
One way to figure out the length of a translation is to use Google Sheets. Using the GoogleTranslate Function, you can get machine translation of the text immediately into a whole bunch of languages. Just a few seconds - and I have a general idea of how large each of the translations will be.

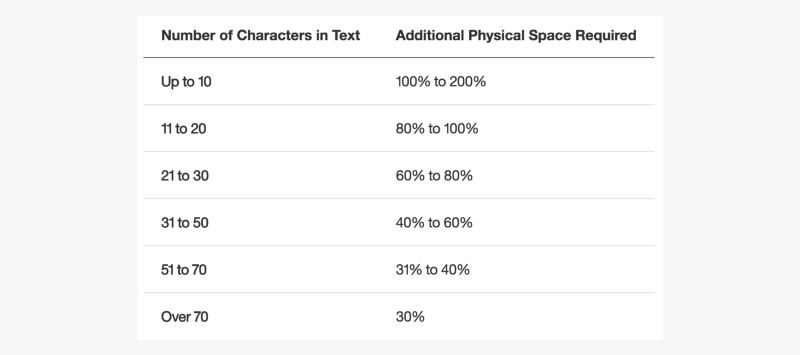
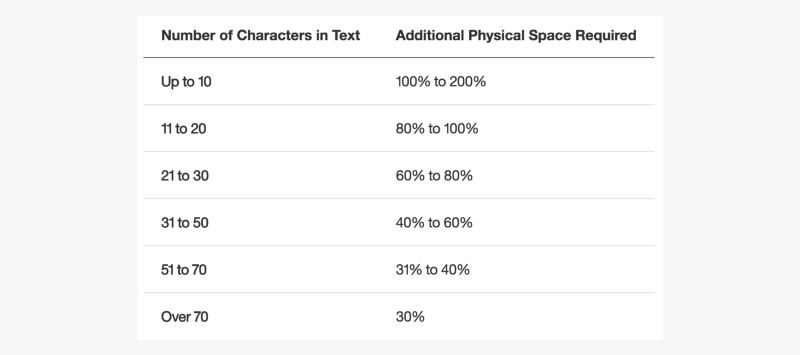
The IBM globalization site has a useful table that shows how much additional volume should be counted on when translating from English.

Columns are a great way to organize content. They bring balance, structure and rhythm and work well with your carefully crafted grid system.
But if the length of the text becomes unpredictable - then what? And this is exactly what happens when translating content. Headings that fit on one line can grow two or three and break your whole pretty, perfectly tuned design.

When the text is arranged in narrow columns, it is likely that some of the translations will occupy more lines than necessary. A more reliable option is wide rows that leave the text room for growth without compromising the interface.
If your interface contains pictures with inscriptions, the process of translating it into different languages can be a real torture.
Translators can add translations to each of the text layers in a Photoshop or Sketch file, but then the confusion starts - you may have to adjust the layout for each localization separately to fit long translations.
Here are a couple of more convenient options:
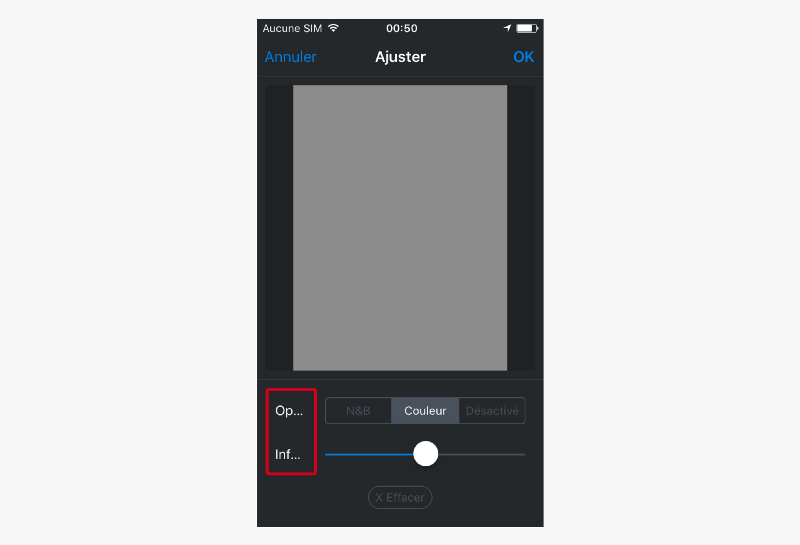
- Use lines instead of text. Sometimes, to convey a thought, words are not needed. It is simply amazing how much can be expressed with the help of several squiggles.

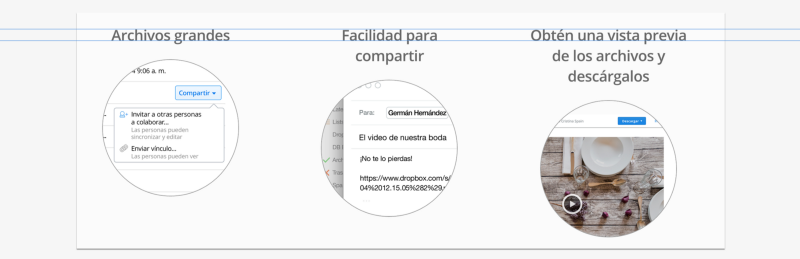
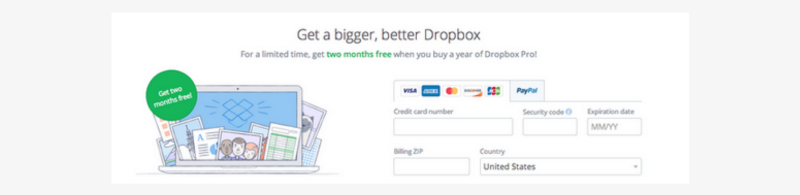
- Text overlay through CSS. In the illustration below, the text in the green circle is not part of the picture - it was placed on top of it using CSS.

For designers, moving elements back and forth to find the best design option is a common thing. “Let's put this text box right here, to the right. Let's move this drop-down menu to the left. "
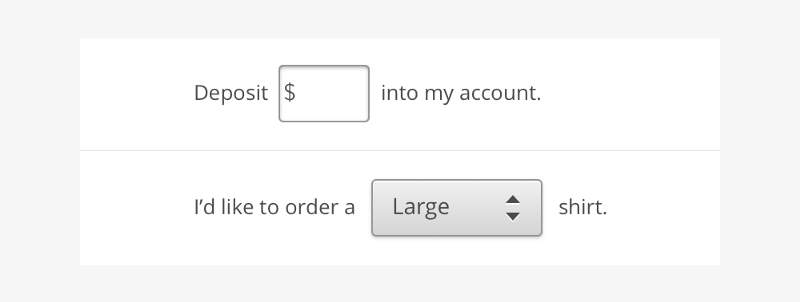
But when working with texts, extreme care must be taken. If you try to make sentences from a combination of words with buttons, fields or menus, you can make a lot of trouble.

The localization of such structures is a headache for several reasons:
- The wrong word order. In different languages, words in sentences are arranged differently. If you translate “Buy 3 shirts” into Japanese, the word “buy” will appear at the end of the sentence. If your design is designed for a specific word order, it is not suitable for all languages.
- Plural forms.In English, each noun has only two forms - singular and plural: “1 picture” and “__ pictures”. In Russian, three different forms can be combined with a numeral: “1 picture”, “3 pictures” and “7 pictures”. So, if you put in the middle of the sentence a field for indicating the quantity, the user can enter a number for which the selected form will be grammatically incorrect.
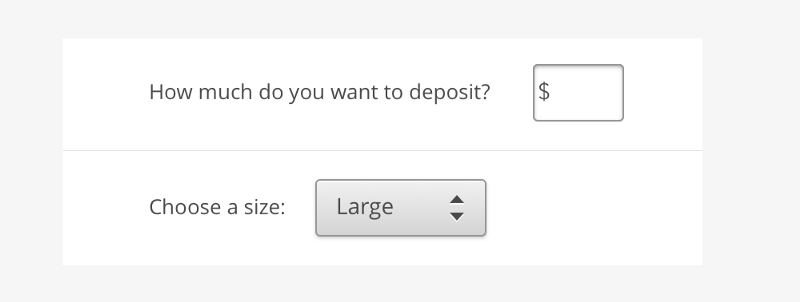
- Generic endings. In some languages, nouns and adjectives are inflected by gender. For example, in French the word “large” can be translated as “grand,” “grande,” “grands,” or “grandes”, depending on what is described. A drop-down menu in the middle of the application can lead to grammatical mismatch between words.
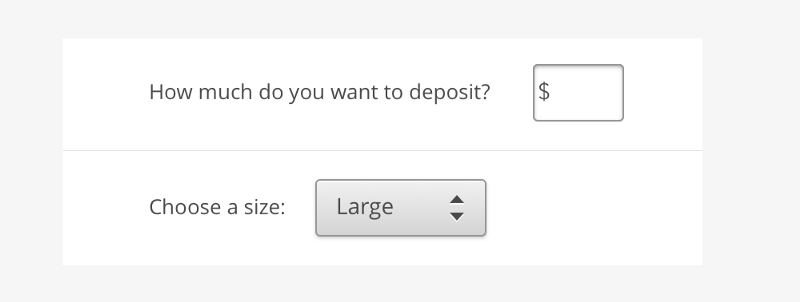
So what then to do? It would be better to move the UI element out of the sentence:

Product design is based on metaphors. Each icon, each button, each interaction is a metaphor in relation to any object or phenomenon from physical reality. Dropbox Icon - Storage Box Metaphor. Dragging with the mouse is a metaphor for the movement with which we take and carry objects.
But in different cultures, metaphors can vary. An owl, which in the USA is a symbol of wisdom, is associated with stupidity in Finland and India.
In addition, objects do not always look the same in different parts of the globe. Most Americans will immediately realize that the picture below shows a mailbox, but not all mailboxes are. Flags to drawers, for example, are not easily attached, so this metaphor will not be clear to everyone.

If possible, it’s a good idea to look up information about the metaphors you want to use before embedding them in your design. In Dropbox, we usually turn to the localization team for feedback on icons and illustrations when there are concerns about how they will be perceived abroad.
From a marketing point of view, it seems tempting to choose funny names for the tools that immediately attract attention. But these funny names are not so easy to translate, and in other languages they can lose their meaning.
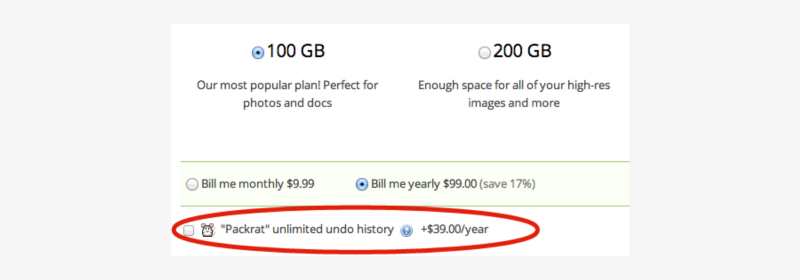
A few years ago Dropbox offered users a new opportunity - access to all previous versions of the file. Initially, we called this function “Packrat.”

But, although the name might seem witty to an American audience, in other languages it would sound incomprehensible. And the rat icon next to the signature would only be more confusing. Fortunately, we changed the name to “Extended version history,” which is much easier to translate.
To avoid translation problems, it’s more prudent to select descriptive names for functions. Maybe they are boring, but they win in terms of translation, and in terms of usability too.
In general, when you write text that will be translated, it is better to adhere to a clear, unambiguous, and neutral style. But at some points related to branding, you might want to take a more playful tone.
In such cases, we sometimes write two versions of the text: the original, for the English language, and the alternative, for everyone else.
You can make them in the form of comments for translators in those places where difficulties may arise. We are now making signatures for the stickers used in Dropbox. For the sticker below, we settled on the option "OMG Cat".

When working on this task, translators will see a comment that clarifies that the signature can also be translated as “surprised cat”. Thus, we give them the freedom to beat the ridiculous option, but at the same time leave the opportunity to resort to a literal translation if necessary.
I hope you find these tips helpful. If you have your own recommendations regarding the localization of products, offer them in the comments - let's learn from each other. By actively discussing this topic, we will be able to contribute to the creation of higher quality products for people from around the world.
You start the application and see the following:

Hmm. Something is wrong here. A video is embedded above, but the text in it is in a language you don’t understand. The wording is somehow strange, and the inscription on the button does not even fit on the button itself. How can people like this?
It turns out that the fact is that the application was not originally created in your own language. It was developed in Elven, and then translated. Most people use the elven version and do not know how it all looks in your language.
Believe it or not, if you don’t speak English, you will encounter similar situations all the time. For many applications, the design is created with the expectation of only English, so some details of the interface may be lost if you do not take due care.
In order to avoid situations such as described above, we offer several recommendations on what you need to remember when developing a multilingual application.
1. Leave room for longer translations
The most common problem of multilingual applications is that there is not enough space for translations.
Take the label “New!” For example. In English, it consists of four characters, including an exclamation point. But in French in this inscription there will already be 9 characters: “Nouveau!”, That is, the length will more than double. And yes, in French, this space before the exclamation mark is needed.
If your design contains text, make sure that there will be enough space even if the translation is longer. Otherwise, it may turn out that the labels will overlap or be cut off.

One way to figure out the length of a translation is to use Google Sheets. Using the GoogleTranslate Function, you can get machine translation of the text immediately into a whole bunch of languages. Just a few seconds - and I have a general idea of how large each of the translations will be.

The IBM globalization site has a useful table that shows how much additional volume should be counted on when translating from English.

2. Do not place text in narrow columns
Columns are a great way to organize content. They bring balance, structure and rhythm and work well with your carefully crafted grid system.
But if the length of the text becomes unpredictable - then what? And this is exactly what happens when translating content. Headings that fit on one line can grow two or three and break your whole pretty, perfectly tuned design.

When the text is arranged in narrow columns, it is likely that some of the translations will occupy more lines than necessary. A more reliable option is wide rows that leave the text room for growth without compromising the interface.
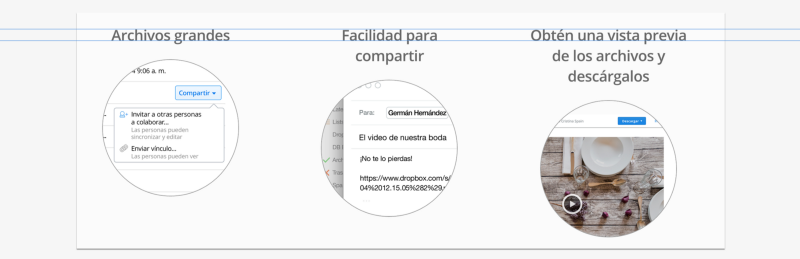
3. Do not overlay text on images
If your interface contains pictures with inscriptions, the process of translating it into different languages can be a real torture.
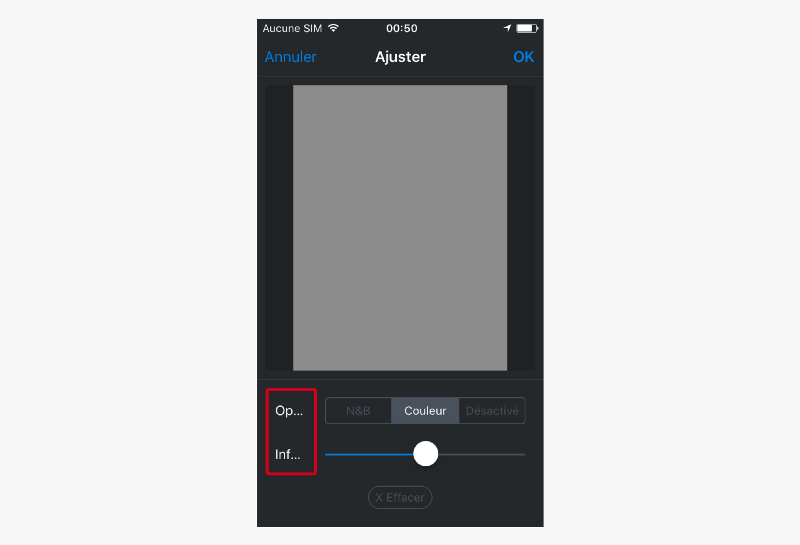
Translators can add translations to each of the text layers in a Photoshop or Sketch file, but then the confusion starts - you may have to adjust the layout for each localization separately to fit long translations.
Here are a couple of more convenient options:
- Use lines instead of text. Sometimes, to convey a thought, words are not needed. It is simply amazing how much can be expressed with the help of several squiggles.

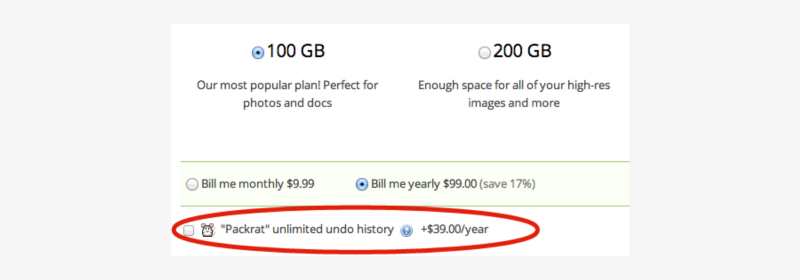
- Text overlay through CSS. In the illustration below, the text in the green circle is not part of the picture - it was placed on top of it using CSS.

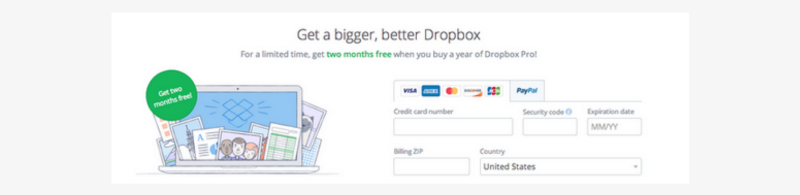
4. Do not embed UI elements in sentences
For designers, moving elements back and forth to find the best design option is a common thing. “Let's put this text box right here, to the right. Let's move this drop-down menu to the left. "
But when working with texts, extreme care must be taken. If you try to make sentences from a combination of words with buttons, fields or menus, you can make a lot of trouble.

The localization of such structures is a headache for several reasons:
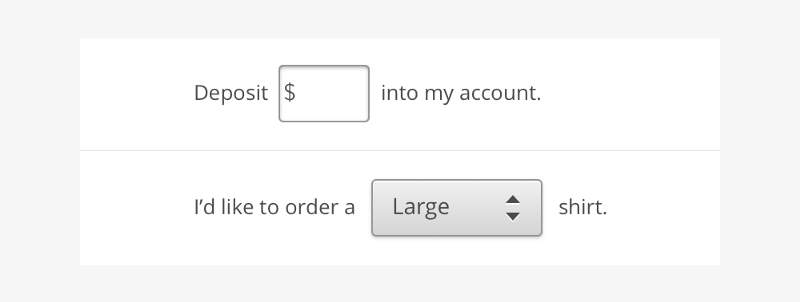
- The wrong word order. In different languages, words in sentences are arranged differently. If you translate “Buy 3 shirts” into Japanese, the word “buy” will appear at the end of the sentence. If your design is designed for a specific word order, it is not suitable for all languages.
- Plural forms.In English, each noun has only two forms - singular and plural: “1 picture” and “__ pictures”. In Russian, three different forms can be combined with a numeral: “1 picture”, “3 pictures” and “7 pictures”. So, if you put in the middle of the sentence a field for indicating the quantity, the user can enter a number for which the selected form will be grammatically incorrect.
- Generic endings. In some languages, nouns and adjectives are inflected by gender. For example, in French the word “large” can be translated as “grand,” “grande,” “grands,” or “grandes”, depending on what is described. A drop-down menu in the middle of the application can lead to grammatical mismatch between words.
So what then to do? It would be better to move the UI element out of the sentence:

5. Be careful with metaphors
Product design is based on metaphors. Each icon, each button, each interaction is a metaphor in relation to any object or phenomenon from physical reality. Dropbox Icon - Storage Box Metaphor. Dragging with the mouse is a metaphor for the movement with which we take and carry objects.
But in different cultures, metaphors can vary. An owl, which in the USA is a symbol of wisdom, is associated with stupidity in Finland and India.
In addition, objects do not always look the same in different parts of the globe. Most Americans will immediately realize that the picture below shows a mailbox, but not all mailboxes are. Flags to drawers, for example, are not easily attached, so this metaphor will not be clear to everyone.

If possible, it’s a good idea to look up information about the metaphors you want to use before embedding them in your design. In Dropbox, we usually turn to the localization team for feedback on icons and illustrations when there are concerns about how they will be perceived abroad.
6. Use descriptive names for functions
From a marketing point of view, it seems tempting to choose funny names for the tools that immediately attract attention. But these funny names are not so easy to translate, and in other languages they can lose their meaning.
A few years ago Dropbox offered users a new opportunity - access to all previous versions of the file. Initially, we called this function “Packrat.”

But, although the name might seem witty to an American audience, in other languages it would sound incomprehensible. And the rat icon next to the signature would only be more confusing. Fortunately, we changed the name to “Extended version history,” which is much easier to translate.
To avoid translation problems, it’s more prudent to select descriptive names for functions. Maybe they are boring, but they win in terms of translation, and in terms of usability too.
7. Suggest alternatives for translation
In general, when you write text that will be translated, it is better to adhere to a clear, unambiguous, and neutral style. But at some points related to branding, you might want to take a more playful tone.
In such cases, we sometimes write two versions of the text: the original, for the English language, and the alternative, for everyone else.
You can make them in the form of comments for translators in those places where difficulties may arise. We are now making signatures for the stickers used in Dropbox. For the sticker below, we settled on the option "OMG Cat".

When working on this task, translators will see a comment that clarifies that the signature can also be translated as “surprised cat”. Thus, we give them the freedom to beat the ridiculous option, but at the same time leave the opportunity to resort to a literal translation if necessary.
I hope you find these tips helpful. If you have your own recommendations regarding the localization of products, offer them in the comments - let's learn from each other. By actively discussing this topic, we will be able to contribute to the creation of higher quality products for people from around the world.
