100 ideas for A / B testing. Part two
A / B testing is one of the most effective ways to increase conversion on a site. For beginners, the testing process most often causes only problems and disappointments. It’s not so easy to come up with a good idea. Therefore, we decided to help and compiled the largest list of ideas for A / B tests.

I want to warn right away that proper A / B testing is a very complex process. The whole difficulty is not to start the experiment. This is the simplest. The whole difficulty lies in the formulation of the hypothesis, in the search for ideas for testing.
If you follow the rules that experts advocate, to find a potentially successful idea for A / B testing, you will have to use web analytics, analyze user behavior, communicate with the target audience, and conduct surveys.
And these rules are absolutely logical. They must be observed. But if you have a small company, a small team, there are no necessary specialists, it is very difficult to do all of the above.
For this case, a list of 100 ideas was compiled. In the previous article, we already examined 51 ideas for testing calls to action, forms, text and visual elements.
In this article, we talk about the remaining 49 ideas for A / B tests. Study, adopt and test the most relevant ideas on your site.
In recent years, social networks have become one of the most effective channels of interaction with your target audience. Through them, you can attract the target audience, communicate with it and even make sales. On each site you can find social buttons. Some use them to attract more audiences to their groups, while others use them to share content. One way or another, the buttons are present almost everywhere. And they can be subject to testing.
52. Change the location of the social buttons. If now they are located only at the top or bottom of the article, then make them floating - let them accompany the reader. As practice shows, such a change can lead to a significant increase in reposts. If your main goal is to increase the number of subscribers in your groups on social networks, then place these buttons in the most visible places on the site.
Article in the topic - AMD’s case study - Conversion improvement by 3600% due to the correct placement of social buttons (3rd case inside the article)
53. Increase the size of social buttons.In order for a user to want to share your information, 2 conditions must be met: the content should be useful / interesting, and social buttons should attract attention and have a call to action. If in your case they are too small and not attractive, then increase. It is likely that engagement (comments, reposts, likes) will also increase.
54. Experiment with button design . If you are using something creative, try the standard design. Creative is, of course, good. But for many years people have become accustomed to certain standards, the violation of which most often leads to negative results. In my opinion, social buttons should have a standard design, which is used on the most popular sites.
55. Test the text of the call to action.If there is no text at all next to the social buttons, add it. If he does not call for action, change it. This is a great and very easy to implement idea for A / B testing.
56. If you are active in social networks, add a widget with links to groups / public pages. Thanks to this, you can increase the number of subscribers.

After a potential customer visits your site, you should lead it to the desired goal. He should not think how to perform this or that action. Namely, you must manage it. And site navigation plays an important role in this. After all, using the menu you can give the user the opportunity to navigate through the most important sections of the site.
57. Change the order of blocks in the menu. On many sites, the menu looks so messy that it misleads visitors. Therefore, it should have a logical structure. For example, the “About Us” and “Contacts” blocks have always been placed and will be placed at the end (on the right side). While the key blocks about the product / service, about the benefits are always placed at the beginning (on the left side), since they have priority.
58. Experiment with different types of menus: vertical, horizontal, fixed, disappearing.Surely you have noticed that many sites use a fixed menu, which is always before the eyes of the user. Therefore, even if he scrolled to the middle of the page, you can still quickly navigate and go to the desired page using the menu that is right in front of your eyes. And this affects user engagement, a decrease in bounce rates and an increase in the length of time spent on your site.
59. Place the menu on the left side of the screen. It has long been known that people browse pages in the shape of the letter “F” and pay more attention to the left side of the page.
60. Test the name of individual blocks in the menu.For example, the block “Why us?” Can be replaced by “How does it work.” The “Benefits” block can be replaced with “Benefits”. And these two words are completely differently perceived by the potential client. And such experiments can be a lot. The main thing is to test exactly those blocks that play a key role in interacting with the user.
61. Highlight the most important blocks in your menu using the background color or text size / color. Once again I repeat that you yourself must direct the user to the right places where he will make the conversion. Therefore, the visual highlighting of certain objects is one way to attract attention. If you understand that after entering an unspecified page, the visitor most often performs a targeted action, make them go to this page!
62. Remove unnecessary blocks from the menu. Thanks to this visitor it will be easier to concentrate on those sections that you want him to see. However, there is one caveat - before removing extra blocks, make sure that they are not popular with potential customers. To do this, you need to use web analytics services. You can select a service at this link.
Related article - Overview of Services for Web Analytics
63. Add icons to the texts in the menu . This will make them more attractive and interactive.
64. Remove the menu altogether from your site if it is very rarely used by visitors and does not bring any benefit to them.There are examples when deleting the menu doubled the conversion. This was due to the fact that users had less choice for further actions, as a result of which they more often clicked on the CTA-button.
65. If you have an online store - change the navigation. Add categories, the ability to choose the size, color. Everything here is individual and depends on a specific example. In this case, it is important to use only the necessary filters so as not to cause a backlash from visitors, as a large number of options is also not the best alternative

Price is one of the most basic factors when a customer makes a purchasing decision. Conclusion? This is one of the key pages in the sales funnel. Therefore, A / B testing of this particular element of the site is one of the real ways to increase conversion and sales.
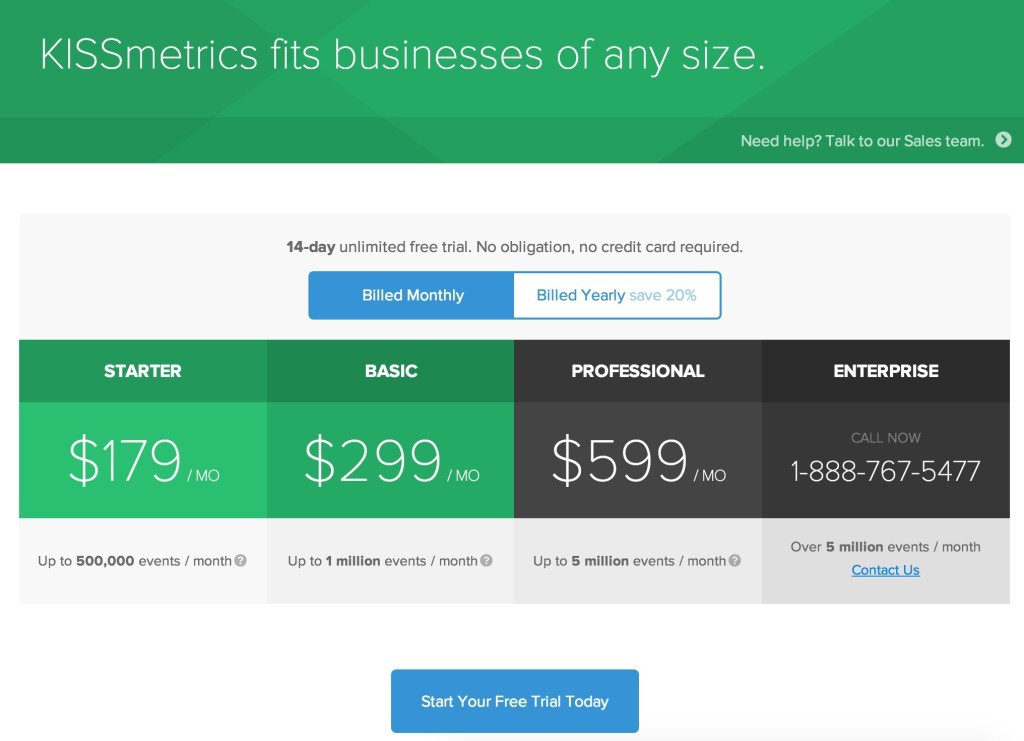
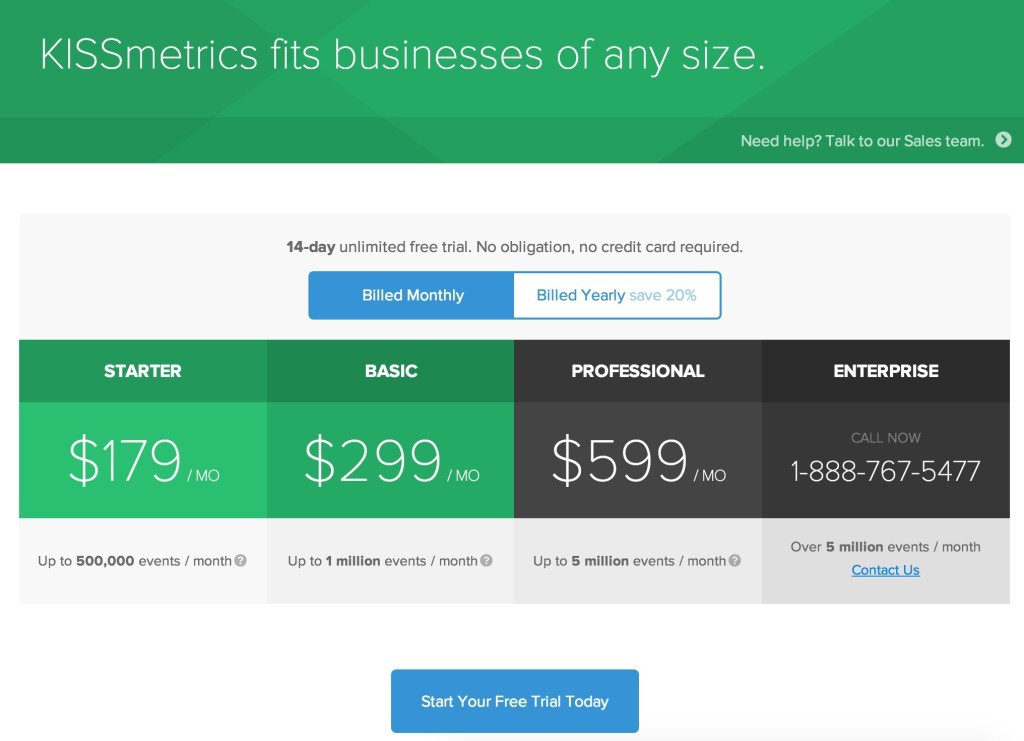
66. If you have several tariff plans, then in the test version highlight one of them as “the most popular” . It can be distinguished by size, color, additional text, or otherwise. For example, next to it you can insert the inscription “Most Popular” or “Most Profitable Tariff Plan”. And do not select the lowest or highest price - it is better to choose something average
67. Experiment with the prices themselves. Surely, you are familiar with such a trick when instead of 100 rubles they write 99. And this technique is used almost everywhere. Most likely it works. So why not test this with A / B testing. Below is a very cool article on this topic. I advise everyone to read it!
Article in topic - Pricing Psychology: 30 tactics for product pricing
68. Add information that only today discounts, promotions, special offers for this product or tariff plan are valid and analyze how this will affect sales.
69. Add the opportunity to test your product for free for a limited period of time. In most cases, customers need to “touch” the product before making a payment decision. And after the test period, it will be much easier to convert it to a paid user. So try to add such a function and analyze how this will affect the growth of paid users and the volume of sales in the future.
70. Test the effectiveness of the freemium plan (access with limited capabilities) compared to the free trial (full access for a limited period of time).It often happens that people refuse a product and do not want to pay for it because of the lack of the ability to test all the functionality. In this case, a weekly or two-week trial with full functionality can very beneficially affect the increase in the client base
71. Test the duration of the free trial. More is not better. In one experiment, KISSMetrics found that a trial of 14 days had a better effect on converting to paid customers than a trial of 30 days. When users are offered such a long free period, many postpone testing to a later date, after which they completely forget about the product. In this case, 14 days is too short a time to postpone testing for the next week.
72. Place the price block on the page where the visitor’s first acquaintance with the product takes place. On some sites it is sometimes very difficult to find out the prices. In fact, it is not clear why someone is trying to hide the cost until the last moment. But for many customers, this is the basic information on the basis of which the decision is made. Therefore, if they do not find it, they are unlikely to want to contact you personally. It will be easier to leave the site and use the services of competitors. You can use web analytics to determine how important pricing information is to a potential customer. In Google Analytics, for example, you can see the pages that visitors most often go to. If price pages lead among them, then this information is very important for them.
73. On the page with tariff plans, test two types of payment - monthly and annual - instead of one . And see how your customers are more comfortable and better paid. After all, payment for the year is much more profitable for you: the client immediately becomes attached to you. And next year it will be even more difficult for him to refuse you if his business processes are highly dependent on your service.
74. Add information about the guarantee of the authenticity of your product, about the security of the transaction. And see how this will affect sales growth. You can also place reviews next to prices and a call to action. This will cause even more confidence in the indecisive client.
75. Test the addition of a 30-day warranty: If the customer is unsatisfied with something, you will return the money to him.This small note may turn out to be the trigger that will push the client to purchase / subscribe. And after that, it’s up to you - processing the client begins so that he wants to stay with you
76. If you offer something for free, add a note with a cash equivalent . For example: "Free course: how to double the conversion in 30 days (Cost $ 300)." As soon as a person sees how much a similar exchange rate costs in monetary terms, he begins to appreciate this offer better. Thanks to this, he has more incentives to take a certain action: leave his e-mail, repost, etc.
77. If you offer free shipping, provided that the customer makes a purchase for a certain amount, then this element should always be in sight.Firstly, free shipping is one of the incentives for making a purchase. Secondly, if a customer places an order for a smaller amount and sees that he will have to pay extra for delivery, this will stimulate him to buy something else. More purchases - more sales - more profit. So test it!

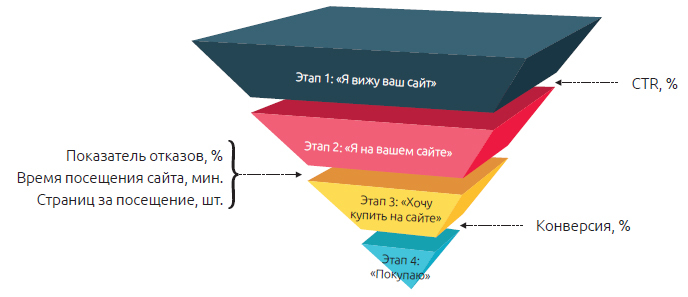
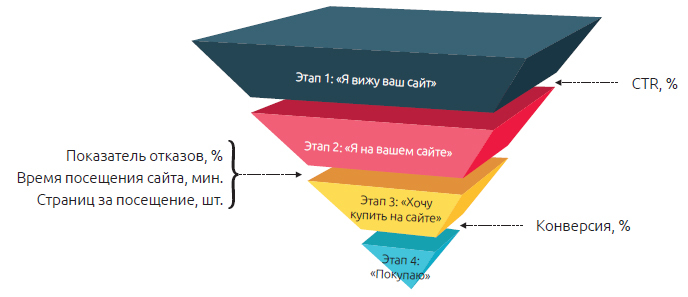
A sales funnel is the process of promoting a potential customer from the first contact with the site to the final target action - selling a product or service, registering, subscribing, downloading a file.
As an example, you can consider the online store. Where at the first stage the user goes to the main page, then through the search he finds the right product, adds it to the basket, goes to the payment page and, in the end, makes a purchase. In this case, the funnel looks as follows: Site main page> Product search> Product page> Adding to the cart> Payment.
Obviously, if you can increase the conversion at each stage of the sales funnel, it will increase your profit. Therefore, here you can and should conduct A / B testing
78. Remove all distracting information (offers of other products, promotions, etc.) on the pages where the user enters payment data and performs other key actions. If you look at the payment process on Amazon.com, you will notice that there are practically no distracting elements there. Since if they were, the probability of leaving the payment page would increase, which in many cases is tantamount to losing a client.
79. If your sales funnel consists of a large number of stages, then try to reduce it. For example, some pages can be combined or even removed from the sales funnel if they do not play a key role in decision making. This will reduce the number of actions for the user. After all, everyone understands that in most cases, the smaller and simpler the better.
80. Experiment with the progress bar if the process of payment and entering personal data consists of several stages. When the user sees that he is in the third stage of five, then this subconsciously affects him. This increases the likelihood that he will finish the job.
81. At the stage of entering personal data and payment information, remove links to other pages that lead a potential customer out of the sales funnel. If the user needs to know the delivery information, add it to one of the pages of the sales funnel, but in no case do not send it to the pages after which he is unlikely to return to payment.
82. Test the landing page length: short vs long. There are ongoing disputes in this regard. However, one thing is certain. Short landing pages are better suited for simple and clear products that potential customers are already familiar with. And long landing pages need to be used when users need more information before making a decision. This applies to sophisticated technology products. But in each case, you need to conduct A / B testing, so as not to rely on assumptions and intuition.
83 Make a full redesign of the page and analyze how the test version will affect the main metrics: conversion rate, bounce rate, view rate, etc.The proverb “Meet on clothes, and see off the mind” is applicable to sites. Attractive design creates a good first impression and has a significant impact on further actions. But since each has its own “attractive”, it is better to test the design before implementing it.
84. Swap the main blocks of your landing page: benefits, advantages, reviews, social evidence, pricing, etc.
85. Add chat to the website’s key pages - landing page, payment page, etc. Thanks to this, potential customers will be able to ask their questions at the most crucial moment. In addition, this will allow you to collect information about what is most interesting and difficult for customers to purchase.
86. Add a call widget so that the user can leave their number and get advice from your sales managers. I am sure that this A / B experiment will significantly increase the conversion rate and sales.
87. Place the logos of your most famous customers on the landing page. Moreover, these companies should be familiar to your target audience so that they have a positive attitude. The same applies to the logos of the popular online publications that wrote about you.
88. If you have an online store, add a recommendation block with similar or additional products to the product description page. It is likely that thanks to this experiment, you can increase sales by increasing the average check per customer.
89. Post a widget with positive customer reviews next to the product description . This will be another convincing factor for a potential customer to make a purchase.
90. Test how adding a product rating next to the Buy button will affect the conversion of this button. As the practice of the company Mneniya.pro (http://mneniya.pro/), which is engaged in the introduction of widgets with reviews and retying in product cards, shows that this affects the conversion rate very well.
Related article - Cases: how product reviews increased online store conversion by 14% and traffic by 200%
91. Add a block with the best-selling products.Such elements are very popular: many people act like most. Therefore, if they see that everyone is buying a certain product and trusting it, then this further encourages them to make a purchase.
92. If your main source of income is banner advertising on the site, then test different advertising options - change text, images, call to action, and the like . By increasing the clickability of advertisements, you can increase the effectiveness of the site as an advertising platform.
93. Add pop-ups at the entrance and exit from the site. And test how this will affect the increase in the number of subscribers (if we are talking about subscribing to your site).
94. Conduct an experiment on the “Thank you for your purchase” page, posting useful information, links to the most popular products and the like. Then analyze how this affects the average duration of sessions on the site, the number of pages viewed and other metrics.
95. If on the landing page you describe your advantages, then change this text. Write about the benefits that a potential client will receive from your product / service and see how this will affect the increase in conversion and sales. Remember! You are not selling a product, not a service, not your benefits. You sell the benefits that the customer receives by paying money. So experiment with this text.
96. Test how adding the widget “Related Articles” or “Articles on the same topic” affects the average number of viewed articles on the site, as well as the duration of each session. This A / B experiment is great for online media, as well as bloggers who want to increase visitor engagement.
Article in the topic - Effectiveness of Recommendations for a Blog - A / B Test Related Posts
97. If you are working on a subscription model and offer a free trial period with the condition of entering payment card data, try removing this condition. Most likely, this will increase the conversion of visitors to test users, some of which will later become your paid customers.
98. Perform A / B testing on the “Thank you for your purchase / subscription / registration” page. For example, you can add social buttons there, with the help of which the client can get the opportunity to tell his friends about a new purchase. After all, many love to show off their purchases. And for sure, some of your client’s friends are the target audience, which will then go to your site through this link and make a purchase.
99. Test the field "Coupon code for discounts", if such an opportunity is present when paying for your product / service.The fact is that some potential buyers, when they see this field, immediately start looking for this code on the Internet. As a result of this, for some time they leave your site, do not find a coupon, are upset and do not complete the purchase process. Therefore, if you are not very active in providing discounts on coupons, it makes sense to remove this field altogether and analyze the exit rates from the payment page, as well as the conversion rate.
100. Add to your site with a block number of clients you have served or how many subscribers have read, etc . If this figure is large enough, then this is another incentive to use your services.
So this was the second part of the ideas for A / B testing. If you missed the first article, here is a link to it.
I hope that this largest and most detailed list of 100 ideas for A / B testing has been useful to you. Subscribe to our website and you will definitely not miss useful information.
PS If you used any other ideas in your practice, tell us about it in the comments. I am sure that everyone will find it useful. And you have a plus for karma and a lot of likes for a useful comment.

I want to warn right away that proper A / B testing is a very complex process. The whole difficulty is not to start the experiment. This is the simplest. The whole difficulty lies in the formulation of the hypothesis, in the search for ideas for testing.
If you follow the rules that experts advocate, to find a potentially successful idea for A / B testing, you will have to use web analytics, analyze user behavior, communicate with the target audience, and conduct surveys.
And these rules are absolutely logical. They must be observed. But if you have a small company, a small team, there are no necessary specialists, it is very difficult to do all of the above.
For this case, a list of 100 ideas was compiled. In the previous article, we already examined 51 ideas for testing calls to action, forms, text and visual elements.
In this article, we talk about the remaining 49 ideas for A / B tests. Study, adopt and test the most relevant ideas on your site.
A / B testing social buttons
In recent years, social networks have become one of the most effective channels of interaction with your target audience. Through them, you can attract the target audience, communicate with it and even make sales. On each site you can find social buttons. Some use them to attract more audiences to their groups, while others use them to share content. One way or another, the buttons are present almost everywhere. And they can be subject to testing.
Ideas for testing:
52. Change the location of the social buttons. If now they are located only at the top or bottom of the article, then make them floating - let them accompany the reader. As practice shows, such a change can lead to a significant increase in reposts. If your main goal is to increase the number of subscribers in your groups on social networks, then place these buttons in the most visible places on the site.
Article in the topic - AMD’s case study - Conversion improvement by 3600% due to the correct placement of social buttons (3rd case inside the article)
53. Increase the size of social buttons.In order for a user to want to share your information, 2 conditions must be met: the content should be useful / interesting, and social buttons should attract attention and have a call to action. If in your case they are too small and not attractive, then increase. It is likely that engagement (comments, reposts, likes) will also increase.
54. Experiment with button design . If you are using something creative, try the standard design. Creative is, of course, good. But for many years people have become accustomed to certain standards, the violation of which most often leads to negative results. In my opinion, social buttons should have a standard design, which is used on the most popular sites.
55. Test the text of the call to action.If there is no text at all next to the social buttons, add it. If he does not call for action, change it. This is a great and very easy to implement idea for A / B testing.
56. If you are active in social networks, add a widget with links to groups / public pages. Thanks to this, you can increase the number of subscribers.
A / B testing site navigation

After a potential customer visits your site, you should lead it to the desired goal. He should not think how to perform this or that action. Namely, you must manage it. And site navigation plays an important role in this. After all, using the menu you can give the user the opportunity to navigate through the most important sections of the site.
Ideas for testing:
57. Change the order of blocks in the menu. On many sites, the menu looks so messy that it misleads visitors. Therefore, it should have a logical structure. For example, the “About Us” and “Contacts” blocks have always been placed and will be placed at the end (on the right side). While the key blocks about the product / service, about the benefits are always placed at the beginning (on the left side), since they have priority.
58. Experiment with different types of menus: vertical, horizontal, fixed, disappearing.Surely you have noticed that many sites use a fixed menu, which is always before the eyes of the user. Therefore, even if he scrolled to the middle of the page, you can still quickly navigate and go to the desired page using the menu that is right in front of your eyes. And this affects user engagement, a decrease in bounce rates and an increase in the length of time spent on your site.
59. Place the menu on the left side of the screen. It has long been known that people browse pages in the shape of the letter “F” and pay more attention to the left side of the page.
60. Test the name of individual blocks in the menu.For example, the block “Why us?” Can be replaced by “How does it work.” The “Benefits” block can be replaced with “Benefits”. And these two words are completely differently perceived by the potential client. And such experiments can be a lot. The main thing is to test exactly those blocks that play a key role in interacting with the user.
61. Highlight the most important blocks in your menu using the background color or text size / color. Once again I repeat that you yourself must direct the user to the right places where he will make the conversion. Therefore, the visual highlighting of certain objects is one way to attract attention. If you understand that after entering an unspecified page, the visitor most often performs a targeted action, make them go to this page!
62. Remove unnecessary blocks from the menu. Thanks to this visitor it will be easier to concentrate on those sections that you want him to see. However, there is one caveat - before removing extra blocks, make sure that they are not popular with potential customers. To do this, you need to use web analytics services. You can select a service at this link.
Related article - Overview of Services for Web Analytics
63. Add icons to the texts in the menu . This will make them more attractive and interactive.
64. Remove the menu altogether from your site if it is very rarely used by visitors and does not bring any benefit to them.There are examples when deleting the menu doubled the conversion. This was due to the fact that users had less choice for further actions, as a result of which they more often clicked on the CTA-button.
65. If you have an online store - change the navigation. Add categories, the ability to choose the size, color. Everything here is individual and depends on a specific example. In this case, it is important to use only the necessary filters so as not to cause a backlash from visitors, as a large number of options is also not the best alternative
A / B testing page with prices

Price is one of the most basic factors when a customer makes a purchasing decision. Conclusion? This is one of the key pages in the sales funnel. Therefore, A / B testing of this particular element of the site is one of the real ways to increase conversion and sales.
Ideas for testing:
66. If you have several tariff plans, then in the test version highlight one of them as “the most popular” . It can be distinguished by size, color, additional text, or otherwise. For example, next to it you can insert the inscription “Most Popular” or “Most Profitable Tariff Plan”. And do not select the lowest or highest price - it is better to choose something average
67. Experiment with the prices themselves. Surely, you are familiar with such a trick when instead of 100 rubles they write 99. And this technique is used almost everywhere. Most likely it works. So why not test this with A / B testing. Below is a very cool article on this topic. I advise everyone to read it!
Article in topic - Pricing Psychology: 30 tactics for product pricing
68. Add information that only today discounts, promotions, special offers for this product or tariff plan are valid and analyze how this will affect sales.
69. Add the opportunity to test your product for free for a limited period of time. In most cases, customers need to “touch” the product before making a payment decision. And after the test period, it will be much easier to convert it to a paid user. So try to add such a function and analyze how this will affect the growth of paid users and the volume of sales in the future.
70. Test the effectiveness of the freemium plan (access with limited capabilities) compared to the free trial (full access for a limited period of time).It often happens that people refuse a product and do not want to pay for it because of the lack of the ability to test all the functionality. In this case, a weekly or two-week trial with full functionality can very beneficially affect the increase in the client base
71. Test the duration of the free trial. More is not better. In one experiment, KISSMetrics found that a trial of 14 days had a better effect on converting to paid customers than a trial of 30 days. When users are offered such a long free period, many postpone testing to a later date, after which they completely forget about the product. In this case, 14 days is too short a time to postpone testing for the next week.
72. Place the price block on the page where the visitor’s first acquaintance with the product takes place. On some sites it is sometimes very difficult to find out the prices. In fact, it is not clear why someone is trying to hide the cost until the last moment. But for many customers, this is the basic information on the basis of which the decision is made. Therefore, if they do not find it, they are unlikely to want to contact you personally. It will be easier to leave the site and use the services of competitors. You can use web analytics to determine how important pricing information is to a potential customer. In Google Analytics, for example, you can see the pages that visitors most often go to. If price pages lead among them, then this information is very important for them.
73. On the page with tariff plans, test two types of payment - monthly and annual - instead of one . And see how your customers are more comfortable and better paid. After all, payment for the year is much more profitable for you: the client immediately becomes attached to you. And next year it will be even more difficult for him to refuse you if his business processes are highly dependent on your service.
74. Add information about the guarantee of the authenticity of your product, about the security of the transaction. And see how this will affect sales growth. You can also place reviews next to prices and a call to action. This will cause even more confidence in the indecisive client.
75. Test the addition of a 30-day warranty: If the customer is unsatisfied with something, you will return the money to him.This small note may turn out to be the trigger that will push the client to purchase / subscribe. And after that, it’s up to you - processing the client begins so that he wants to stay with you
76. If you offer something for free, add a note with a cash equivalent . For example: "Free course: how to double the conversion in 30 days (Cost $ 300)." As soon as a person sees how much a similar exchange rate costs in monetary terms, he begins to appreciate this offer better. Thanks to this, he has more incentives to take a certain action: leave his e-mail, repost, etc.
77. If you offer free shipping, provided that the customer makes a purchase for a certain amount, then this element should always be in sight.Firstly, free shipping is one of the incentives for making a purchase. Secondly, if a customer places an order for a smaller amount and sees that he will have to pay extra for delivery, this will stimulate him to buy something else. More purchases - more sales - more profit. So test it!
A / B sales funnel testing

A sales funnel is the process of promoting a potential customer from the first contact with the site to the final target action - selling a product or service, registering, subscribing, downloading a file.
As an example, you can consider the online store. Where at the first stage the user goes to the main page, then through the search he finds the right product, adds it to the basket, goes to the payment page and, in the end, makes a purchase. In this case, the funnel looks as follows: Site main page> Product search> Product page> Adding to the cart> Payment.
Obviously, if you can increase the conversion at each stage of the sales funnel, it will increase your profit. Therefore, here you can and should conduct A / B testing
Ideas for testing:
78. Remove all distracting information (offers of other products, promotions, etc.) on the pages where the user enters payment data and performs other key actions. If you look at the payment process on Amazon.com, you will notice that there are practically no distracting elements there. Since if they were, the probability of leaving the payment page would increase, which in many cases is tantamount to losing a client.
79. If your sales funnel consists of a large number of stages, then try to reduce it. For example, some pages can be combined or even removed from the sales funnel if they do not play a key role in decision making. This will reduce the number of actions for the user. After all, everyone understands that in most cases, the smaller and simpler the better.
80. Experiment with the progress bar if the process of payment and entering personal data consists of several stages. When the user sees that he is in the third stage of five, then this subconsciously affects him. This increases the likelihood that he will finish the job.
81. At the stage of entering personal data and payment information, remove links to other pages that lead a potential customer out of the sales funnel. If the user needs to know the delivery information, add it to one of the pages of the sales funnel, but in no case do not send it to the pages after which he is unlikely to return to payment.
Additional ideas for A / B testing
82. Test the landing page length: short vs long. There are ongoing disputes in this regard. However, one thing is certain. Short landing pages are better suited for simple and clear products that potential customers are already familiar with. And long landing pages need to be used when users need more information before making a decision. This applies to sophisticated technology products. But in each case, you need to conduct A / B testing, so as not to rely on assumptions and intuition.
83 Make a full redesign of the page and analyze how the test version will affect the main metrics: conversion rate, bounce rate, view rate, etc.The proverb “Meet on clothes, and see off the mind” is applicable to sites. Attractive design creates a good first impression and has a significant impact on further actions. But since each has its own “attractive”, it is better to test the design before implementing it.
84. Swap the main blocks of your landing page: benefits, advantages, reviews, social evidence, pricing, etc.
85. Add chat to the website’s key pages - landing page, payment page, etc. Thanks to this, potential customers will be able to ask their questions at the most crucial moment. In addition, this will allow you to collect information about what is most interesting and difficult for customers to purchase.
86. Add a call widget so that the user can leave their number and get advice from your sales managers. I am sure that this A / B experiment will significantly increase the conversion rate and sales.
87. Place the logos of your most famous customers on the landing page. Moreover, these companies should be familiar to your target audience so that they have a positive attitude. The same applies to the logos of the popular online publications that wrote about you.
88. If you have an online store, add a recommendation block with similar or additional products to the product description page. It is likely that thanks to this experiment, you can increase sales by increasing the average check per customer.
89. Post a widget with positive customer reviews next to the product description . This will be another convincing factor for a potential customer to make a purchase.
90. Test how adding a product rating next to the Buy button will affect the conversion of this button. As the practice of the company Mneniya.pro (http://mneniya.pro/), which is engaged in the introduction of widgets with reviews and retying in product cards, shows that this affects the conversion rate very well.
Related article - Cases: how product reviews increased online store conversion by 14% and traffic by 200%
91. Add a block with the best-selling products.Such elements are very popular: many people act like most. Therefore, if they see that everyone is buying a certain product and trusting it, then this further encourages them to make a purchase.
92. If your main source of income is banner advertising on the site, then test different advertising options - change text, images, call to action, and the like . By increasing the clickability of advertisements, you can increase the effectiveness of the site as an advertising platform.
93. Add pop-ups at the entrance and exit from the site. And test how this will affect the increase in the number of subscribers (if we are talking about subscribing to your site).
94. Conduct an experiment on the “Thank you for your purchase” page, posting useful information, links to the most popular products and the like. Then analyze how this affects the average duration of sessions on the site, the number of pages viewed and other metrics.
95. If on the landing page you describe your advantages, then change this text. Write about the benefits that a potential client will receive from your product / service and see how this will affect the increase in conversion and sales. Remember! You are not selling a product, not a service, not your benefits. You sell the benefits that the customer receives by paying money. So experiment with this text.
96. Test how adding the widget “Related Articles” or “Articles on the same topic” affects the average number of viewed articles on the site, as well as the duration of each session. This A / B experiment is great for online media, as well as bloggers who want to increase visitor engagement.
Article in the topic - Effectiveness of Recommendations for a Blog - A / B Test Related Posts
97. If you are working on a subscription model and offer a free trial period with the condition of entering payment card data, try removing this condition. Most likely, this will increase the conversion of visitors to test users, some of which will later become your paid customers.
98. Perform A / B testing on the “Thank you for your purchase / subscription / registration” page. For example, you can add social buttons there, with the help of which the client can get the opportunity to tell his friends about a new purchase. After all, many love to show off their purchases. And for sure, some of your client’s friends are the target audience, which will then go to your site through this link and make a purchase.
99. Test the field "Coupon code for discounts", if such an opportunity is present when paying for your product / service.The fact is that some potential buyers, when they see this field, immediately start looking for this code on the Internet. As a result of this, for some time they leave your site, do not find a coupon, are upset and do not complete the purchase process. Therefore, if you are not very active in providing discounts on coupons, it makes sense to remove this field altogether and analyze the exit rates from the payment page, as well as the conversion rate.
100. Add to your site with a block number of clients you have served or how many subscribers have read, etc . If this figure is large enough, then this is another incentive to use your services.
So this was the second part of the ideas for A / B testing. If you missed the first article, here is a link to it.
I hope that this largest and most detailed list of 100 ideas for A / B testing has been useful to you. Subscribe to our website and you will definitely not miss useful information.
PS If you used any other ideas in your practice, tell us about it in the comments. I am sure that everyone will find it useful. And you have a plus for karma and a lot of likes for a useful comment.
