Building Android apps step by step, part one

In this article, we will talk about architectural design and creating a mobile application based on the MVP pattern using RxJava and Retrofit. The topic turned out to be quite large, so it will be served in separate portions: in the first we design and create the application, in the second we do DI with Dagger 2 and write unit tests, in the third we add integration and functional tests, and also think about TDD in Android development realities .
Content:
- Introduction
- Step 1. Simple architecture
- Step 2. Complicated Architecture
- Conclusion or to be continued
Full content
Introduction
For a better understanding and sequential complication of the code, we divide the design into two stages: primitive (minimally viable) and conventional architecture. In the primitive, we’ll manage the minimum amount of code and files, then we will improve this code.
You can find all source codes on github . The brunches in the repository correspond to the steps in the article: Step 1 Simple architecture - the first step, Step 2 Complex architecture - the second step.
For example, let's try to get a list of repositories for a specific user using the Github API.
In our application we will use Rx, therefore, to understand the article, you need to have a general idea of this technology. We recommend reading the series of publications by Grokai RxJava, these materials will give a good understanding of reactive programming.
Step 1. Simple architecture
Layering, MVP
When designing the architecture, we will adhere to the MVP pattern. More details can be found here:
https://ru.wikipedia.org/wiki/Model-View-Presenter
http://habrahabr.ru/post/131446/
We will divide our entire program into 3 main layers:
Model - here we get and store data. The output is Observable.
Presenter - this layer stores all the application logic. We get Observable, subscribe to it and pass the result to view.
View - display layer, contains all view elements, activations, fragments, etc.
Conditional scheme:

Model
The data layer should give us an Observable <List <Repo>>, let's write an interface:
publicinterfaceModel{
Observable<List<Repo>> getRepoList(String name);
}
Retrofit
To simplify the work with the network, we use Retrofit. Retrofit is a library for working with the REST API, it will take care of all the work with the network, we can only describe the requests using the interface and annotations.
Retrofit 2
Про Retrofit в рунете достаточно много материалов (http://www.pvsm.ru/android/58484, http://tttzof351.blogspot.ru/2014/01/java-retrofit.html).
Основное отличие второй версии от первой в том, что у нас пропала разница между синхронными и асинхронными методами. Теперь мы получаем Call<Data> у которого можем вызвать execute() для синхронного или execute(callback) для асинхронного запроса. Также появилась долгожданная возможность отменять запросы: call.cancel(). Как и раньше, можно получать Observable<Data>, правда теперь с помощью специального плагина
Основное отличие второй версии от первой в том, что у нас пропала разница между синхронными и асинхронными методами. Теперь мы получаем Call<Data> у которого можем вызвать execute() для синхронного или execute(callback) для асинхронного запроса. Также появилась долгожданная возможность отменять запросы: call.cancel(). Как и раньше, можно получать Observable<Data>, правда теперь с помощью специального плагина
Interface for retrieving repository data:
publicinterfaceApiInterface{
@GET("users/{user}/repos")
Observable<List<Repo>> getRepositories(@Path("user") String user);
}
Model implementation
publicclassModelImplimplementsModel{
ApiInterface apiInterface = ApiModule.getApiInterface();
@Overridepublic Observable<List<Repo>> getRepoList(String name) {
return apiInterface.getRepositories(name)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread());
}
}
Work with data, POJO
Retrofit (and GSON inside it) work with POJO (Plain Old Java Object). This means that to get an object from JSON of the form:
{
"id":3,
"name":"Andrey",
"phone":"511 55 55"
}
We will need the User class, in which GSON will write the values:
publicclassUser{
privateint id;
private String name;
private String phone;
publicintgetId(){
return id;
}
publicvoidsetId(int id){
this.id = id;
}
// etc
}
It is naturally not necessary to generate such classes with your own hands; there are special generators for this, for example: www.jsonschema2pojo.org .
We feed him our JSON, select:
Source type: JSON
Annotation style: Gson
Include getters and setters
and get the code for our files. It can be downloaded as zip or jar and put into our project. For the repository, 3 objects were obtained: Owner, Permissions, Repo.
Sample Generated Code
publicclassPermissions{
@SerializedName("admin")
@Exposeprivateboolean admin;
@SerializedName("push")
@Exposeprivateboolean push;
@SerializedName("pull")
@Exposeprivateboolean pull;
/**
* @return The admin
*/publicbooleanisAdmin(){
return admin;
}
/**
* @param admin The admin
*/publicvoidsetAdmin(boolean admin){
this.admin = admin;
}
/**
* @return The push
*/publicbooleanisPush(){
return push;
}
/**
* @param push The push
*/publicvoidsetPush(boolean push){
this.push = push;
}
/**
* @return The pull
*/publicbooleanisPull(){
return pull;
}
/**
* @param pull The pull
*/publicvoidsetPull(boolean pull){
this.pull = pull;
}
}Presenter
The presenter knows what to download, how to show what to do in case of an error and so on. That is, it separates logic from presentation. View in this case turns out to be as easy as possible. Our presenter should be able to handle the click of a search button, initialize the download, submit data and unsubscribe if Activity stops.
Presenter Interface:
publicinterfacePresenter{
voidonSearchClick();
voidonStop();
}Presenter Implementation
publicclassRepoListPresenterimplementsPresenter{
private Model model = new ModelImpl();
private View view;
private Subscription subscription = Subscriptions.empty();
publicRepoListPresenter(View view){
this.view = view;
}
@OverridepublicvoidonSearchButtonClick(){
if (!subscription.isUnsubscribed()) {
subscription.unsubscribe();
}
subscription = model.getRepoList(view.getUserName())
.subscribe(new Observer<List<Repo>>() {
@OverridepublicvoidonCompleted(){
}
@OverridepublicvoidonError(Throwable e){
view.showError(e.getMessage());
}
@OverridepublicvoidonNext(List<Repo> data){
if (data != null && !data.isEmpty()) {
view.showData(data);
} else {
view.showEmptyList();
}
}
});
}
@OverridepublicvoidonStop(){
if (!subscription.isUnsubscribed()) {
subscription.unsubscribe();
}
}
}
View
We implement View as an Activity that can display the received data, show an error, notify of an empty list and display the username upon request from the presenter. Interface:
publicinterfaceIView{
voidshowList(List<Repo> RepoList);
voidshowError(String error);
voidshowEmptyList();
String getUserName();
}
View Method Implementation
@OverridepublicvoidshowData(List<Repo> list){
adapter.setRepoList(list);
}
@OverrideprotectedvoidonStop(){
super.onStop();
if (presenter != null) {
presenter.onStop();
}
}
@OverridepublicvoidshowError(String error){
makeToast(error);
}
@OverridepublicvoidshowEmptyList(){
makeToast(getString(R.string.empty_repo_list));
}
@Overridepublic String getUserName(){
return editText.getText().toString();
}As a result, we have a simple application that is divided into layers.
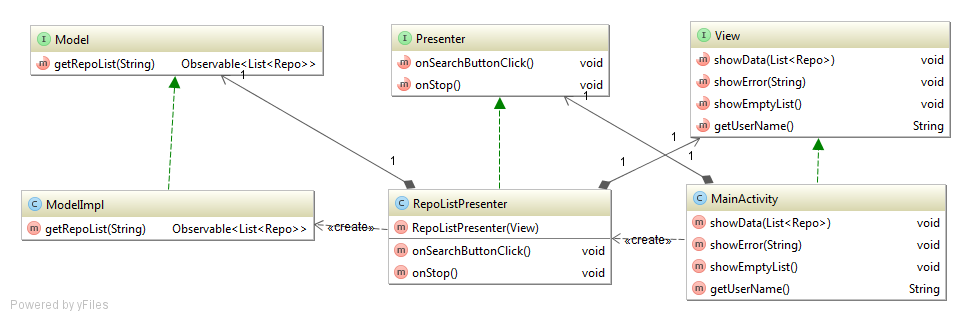
Scheme:

Some things need improvement, however, the general idea is clear. Now we complicate our task by adding new functionality.
Part 2. Complicated architecture
Add new functionality to our application, displaying information about the repository. We will show the lists of branches and contributors, they are obtained by different requests from the API.
Retrolambda
Working with Rx without lambdas is a pain, the need to write anonymous classes every time quickly tires. Android does not support Java 8 and lambdas, but Retrolambda ( https://github.com/evant/gradle-retrolambda ) comes to the rescue . More information about lambda expressions: http://habrahabr.ru/post/224593/
Different data models for different layers.
As you can see, we are working with the same Repo data object on all three layers. This approach is good for simple applications, but in real life we can always come across a change of API, the need to change an object, or something else. If several people work on a project, then there is a risk of changing the class in the interests of another layer.
Therefore, the approach is often applied: one layer = one data format. And if some fields in the model change, this will not affect the View layer. We can make any changes to the Presenter layer, but in the View we give a strictly defined object (class). Due to this, independence of layers from data models is achieved, each layer has its own model. When changing any model, we will need to rewrite the mapper and not touch the layer itself. This is similar to contract programming, when we know exactly which object will come to our layer and which one we should give further, thereby protecting ourselves and our colleagues from unpredictable consequences.
In our example, two types of data are quite enough for us, DTO - Data Transfer Object (fully copies the JSON object) and View Object (adapted object for display). If there is a more complex application, you may need a Business Object (for business processes) or for example a Data Base Object (for storing complex objects in a database)
Schematic representation of the transmitted data

Rename Repo to RepositoryDTO, create a new Repository class and write a mapper that implements the interface Func1 <List <RepositoryDTO>>, List <Repository>>
(transfer from List <RepositoryDTO> to List <Repository>)
Mapper for objects
publicclassRepoBranchesMapperimplementsFunc1<List<BranchDTO>, List<Branch>> {
@Overridepublic List<Branch> call(List<BranchDTO> branchDTOs){
List<Branch> branches = Observable.from(branchDTOs)
.map(branchDTO -> new Branch(branchDTO.getName()))
.toList()
.toBlocking()
.first();
return branches;
}
}
Model
We introduced different data models for different layers, the Model interface now gives DTO objects, otherwise everything is the same.
publicinterfaceModel{
Observable<List<RepositoryDTO>> getRepoList(String name);
Observable<List<BranchDTO>> getRepoBranches(String owner, String name);
Observable<List<ContributorDTO>> getRepoContributors(String owner, String name);
}
Presenter
In the Presenter layer, we need a common class. A presenter can perform a variety of functions, it can be a simple “upload-show” presenter, there may be a list with the need to load items, there may be a map where we will request objects on the site, as well as many other entities. But all of them are united by the need to unsubscribe from Observable in order to avoid memory leaks. The rest depends on the type of presenter.
If we use several Observable, then we need to unsubscribe from all at once in onStop. To do this, you can use CompositeSubscription: we add all our subscriptions there and unsubscribe by command.
We also add state preservation to the presenters. To do this, create and implement the onCreate (Bundle savedInstanceState) and onSaveInstanceState (Bundle outState) methods. To convert DTO to VO, we use mappers.
Code example
publicvoidonSearchButtonClick(){
String name = view.getUserName();
if (TextUtils.isEmpty(name)) return;
Subscription subscription = dataRepository.getRepoList(name)
.map(repoListMapper)
.subscribe(new Observer<List<Repository>>() {
@OverridepublicvoidonCompleted(){
}
@OverridepublicvoidonError(Throwable e){
view.showError(e.getMessage());
}
@OverridepublicvoidonNext(List<Repository> list){
if (list != null && !list.isEmpty()) {
repoList = list;
view.showRepoList(list);
} else {
view.showEmptyList();
}
}
});
addSubscription(subscription);
}
publicvoidonCreate(Bundle savedInstanceState){
if (savedInstanceState != null) {
repoList = (List<Repository>) savedInstanceState.getSerializable(BUNDLE_REPO_LIST_KEY);
if (!isRepoListEmpty()) {
view.showRepoList(repoList);
}
}
}
privatebooleanisRepoListEmpty(){
return repoList == null || repoList.isEmpty();
}
publicvoidonSaveInstanceState(Bundle outState){
if (!isRepoListEmpty()) {
outState.putSerializable(BUNDLE_REPO_LIST_KEY, new ArrayList<>(repoList));
}
}
General schemes of Presenter layer:

View
We will use activity to manage fragments. Each entity has its own fragment, which is inherited from the base fragment. The base fragment using the base presenter interface is unsubscribed in onStop ().
Also pay attention to the restoration of state, all the logic has moved to the presenter - View should be as simple as possible.
Base Fragment Code
@OverridepublicvoidonStop(){
super.onStop();
if (getPresenter() != null) {
getPresenter().onStop();
}
}
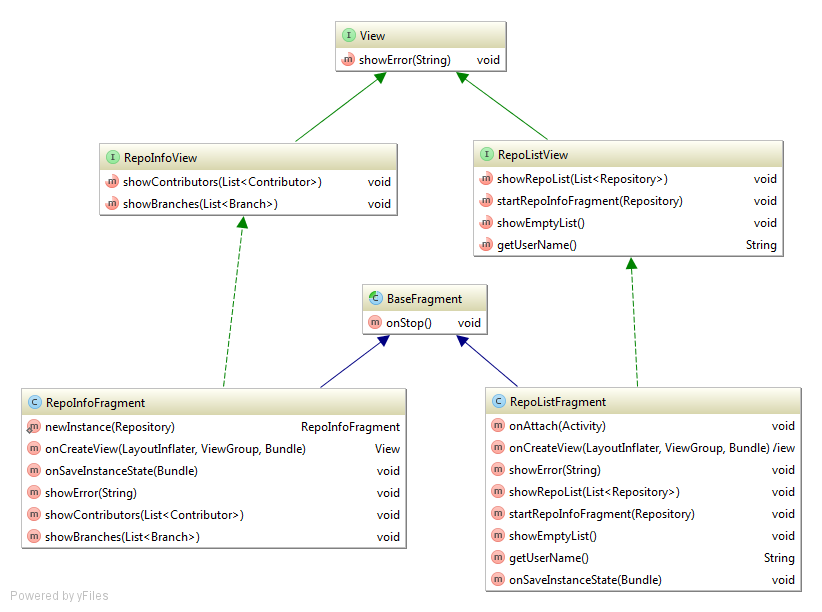
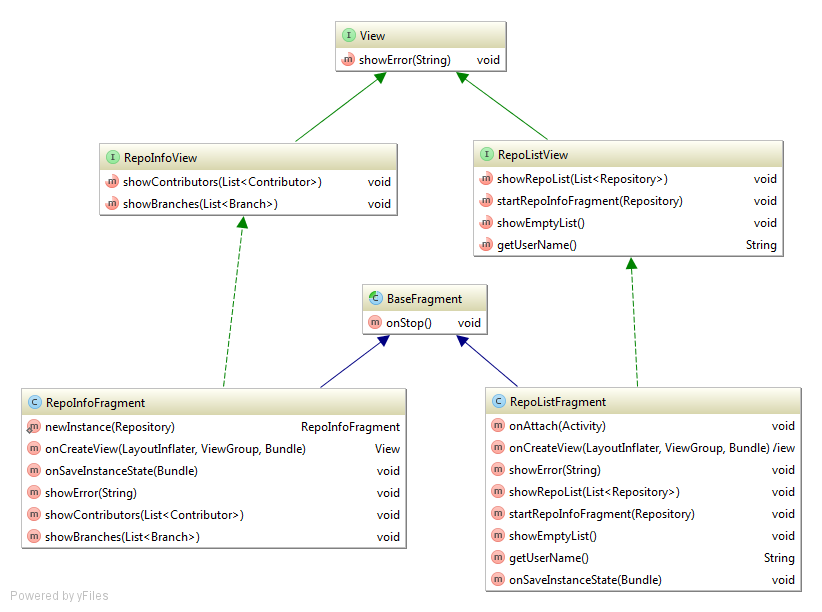
General layout of the View layer

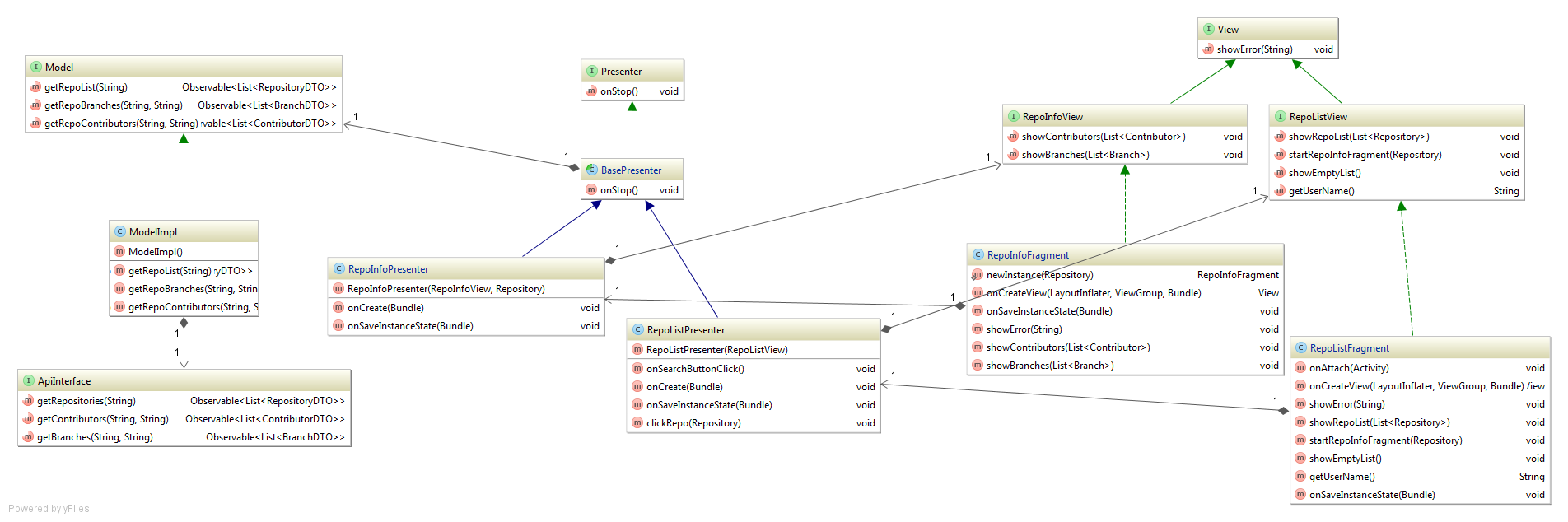
The general scheme of the application in the second step ( clickable ):

Conclusion or to be continued ...
As a result, we have got a working application in compliance with all the necessary levels of abstraction and a clear division of responsibilities by components ( source ). Such code is easier to maintain and complement, a team of developers can work on it. But one of the main advantages is quite easy testing. In the next article, we will consider the introduction of Dagger 2, cover the existing code with tests, and write new functionality, following the principles of TDD.
UPDATE
Building Android applications step by step, part two
Building Android applications step by step, part three
