How to design for people with color blindness
- Transfer

About 8-10% of men and 0.5% of women have some form of color blindness. That is, for every 100 visitors to your site there will be 10 of those that see colors differently. And how to make sure that your interface is equally accessible to any users? There is a lot of conflicting information on what design should be for color blind. We made a squeeze with the basic principles that should be taken into account in the design in order to achieve color distinguishability of the interface.
What is color blindness?
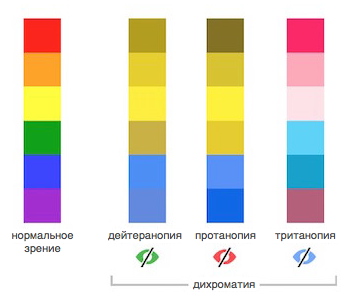
Color blindness is the inability to distinguish some shades of the spectrum, and it affects men rather than women, since this violation occurs as a result of an X chromosome mutation. There are 3 main types of color blindness: deuteranopia (green), protanopia (red) and tritanopia (blue). The most common form is deuteranopia, the next is protanopia, and tritanopia at the very end. The image below shows how the rainbow will look for people with different forms of color blindness.
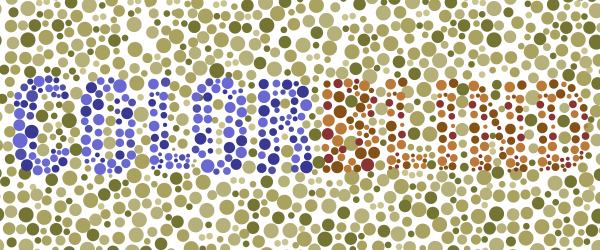
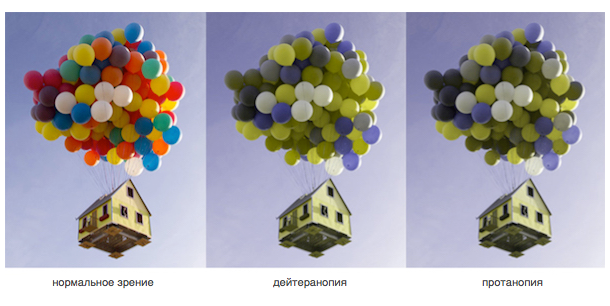
There are color blindness tests (links will be at the end) and examples that show how people with color blindness see. But they cannot be 100% reliable.

How to make design with better color distinguishability?
You might think: “Why should I focus on such a narrow group of users?” The fact is that elements suitable for color blind people can be considered well designed for a wider audience. And if the design of your site is done with high quality, it is suitable for any users.
If you make the design universal, this does not mean that its aesthetic appearance should suffer. Here are 5 basic principles to help make your layout accessible to color blind people.

1. Use both colors and graphic symbols
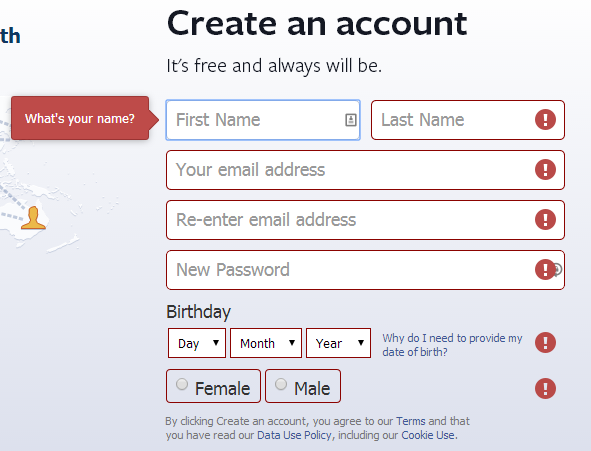
You should not rely only on color to indicate some kind of condition. For example, with some forms of color blindness, it is difficult or even impossible to see the usual red error messages. One approach is to use both color and a graphic symbol when you need to attract user attention. A good solution is the Facebook form fields and the error message.

An interesting fact: the Facebook logo and the famous blue color scheme were chosen due to the fact that Mark Zuckerberg does not distinguish between red and green shades and sees blue best of all. “Blue is the most saturated color for me. I can discern any of its shades. ”
2. Choose minimalism
Limit the palette that you use for the site. The fewer colors in the design, the better the interface is discernible for users with color blindness. Minimalism is not only a trend, but also a useful tool for color visibility.

3. Use patterns and textures to show contrast
To highlight elements, use contrasting patterns or textures instead of solid colors. For example, users with color blindness may find it difficult to distinguish between graphs. In this case, it will be better to take a contrasting pattern, especially if the color palette is limited.
Here is a good example of creating contrast using a pattern.

4. Use contrasting colors and shades
Do not rely only on black and white as the only contrasting pair. You will have to take several contrasting colors and shades for your design. For example, when you insert a text link, it’s better to highlight it with a different shade to show contrast.
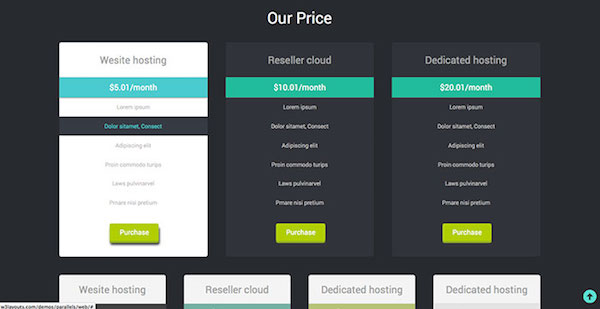
The page below is an example of the proper use of contrast. Here, the user with color blindness will understand which item is currently selected.

5. Do not use hazardous color combinations
You must know the colors to choose the right combination. Since color blindness is different for different people, it is difficult to determine which colors are “safe” for web design. Here are some color combinations that you should not use - for color blind people, they can be a real nightmare:
Green + red
Green + brown
Blue + violet
Green + blue
Light green + yellow
Blue + gray
Green + gray
Green + black
How do you know that you do not have color blindness?
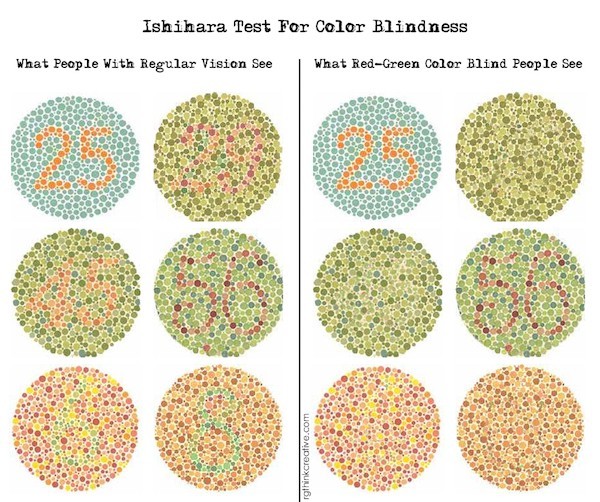
Well ... Many people have not been aware of their color blindness for years, since the consequences of this deviation are pretty invisible until someone else points to them. The image below is usually used as a test for color blindness - try it! (A link to the full test is at the end of the article.)

Still in doubt?
Test Ishihara : you pass a test of 38 questions and get the result.
Color Blind Check : an Android application from Colorblindor, with which you can find out if you have color blindness in a minute.
Coblis : You upload an image and see how people with different forms of color blindness see it.
Applications : 3 applications on iOS and Android, created specifically for color blind.
Basically, a UX designer creates sites that are convenient and enjoyable for any user. Unfortunately, there is no universal solution that needs to be used in design for color blind people, but there are several principles that are worth considering. Most likely, this will be enough:
- Do not rely only on color to indicate status
- Limit the color palette to 2-3 colors
- Use texture and patterns to show contrast
- Use contrasting colors and shades to highlight text links
- Do not use dangerous color combinations: green with red, green with blue, blue with gray, etc.
PS If you know:
- successful design solutions for color blind
- ways to check the design for color distinguishability,
share the links in the comments. Thank you in advance! (comment translator)
