15-Quiz: Do You Know CSS Well?
- Transfer
Simple questions
Question 1
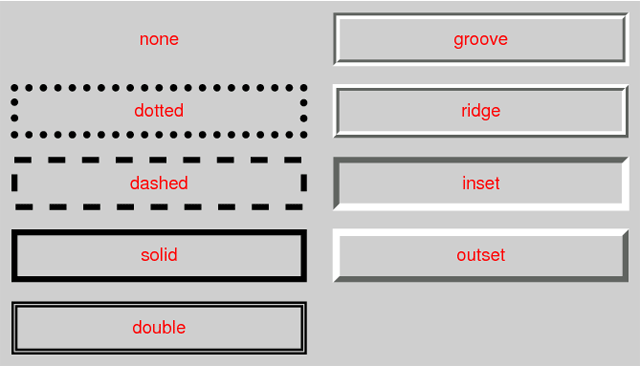
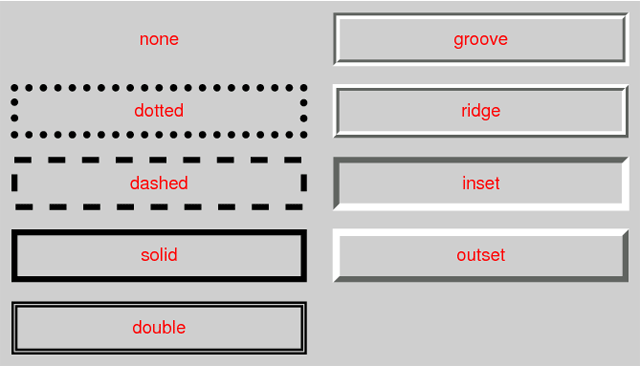
Which of the following is not a valid border-style property value?
- dotted
- inset
- glazed
- groove
- solid
Answer
glazed

Описано в разделе "4.2. Line Patterns: the ‘border-style’ properties" спецификации W3C CSS Backgrounds and Borders Module Level 3.

Описано в разделе "4.2. Line Patterns: the ‘border-style’ properties" спецификации W3C CSS Backgrounds and Borders Module Level 3.
Question 2
Which of the following is not a valid length value?
- cm
- dm
- em
- mm
Answer
Question 3
Which selector allows you to access each element of a web page?
Answer
Универсальный селектор (*)
Пример: следующее правило использует универсальный селектор, чтобы установить отступы и поля всех элементов равными нулю.
Should You Reset Your CSS?
Пример: следующее правило использует универсальный селектор, чтобы установить отступы и поля всех элементов равными нулю.
* {
margin: 0;
padding: 0;
}
Should You Reset Your CSS?
Question 4
Which property allows you to hide an element, but save the space it occupies on the page?
Answer
visibility или opacity
В CSS есть несколько способов спрятать HTML-элемент.
Установив свойству visibility значение hidden, мы спрячем элемент. Он всё ещё будет занимать место на странице, равное его размерам. К примеру, если размеры элемента — 100x100px, вы увидите пустое место размером 100x100px на том месте, где он должен быть. Также можно назначить ему opacity: 0.
Спрятать элемент так, чтобы он не занимал место, можно назначить свойству display значение none. Это приводит к такому же эффекту, как если бы элемента вообще не было.
В CSS есть несколько способов спрятать HTML-элемент.
Установив свойству visibility значение hidden, мы спрячем элемент. Он всё ещё будет занимать место на странице, равное его размерам. К примеру, если размеры элемента — 100x100px, вы увидите пустое место размером 100x100px на том месте, где он должен быть. Также можно назначить ему opacity: 0.
Спрятать элемент так, чтобы он не занимал место, можно назначить свойству display значение none. Это приводит к такому же эффекту, как если бы элемента вообще не было.
Question 5
There are 16 basic names for color in CSS. Which of the listed names does not belong to them?
- olive
- fuchsia
- cyan
- aqua
- maroon
Answer
cyan
cyan – допустимое значение цвета, но оно не относится к основным. Оно относится к расширенному списку названий цветов.
Introduction to CSS Colors
cyan – допустимое значение цвета, но оно не относится к основным. Оно относится к расширенному списку названий цветов.
Introduction to CSS Colors
Question 6
The font-style property has four valid values. Three of them are inherit, normal, and italic. And which one is the fourth?
Answer
Question 7
Which of the two selectors is more specific?
#objecth2::first-letterbody.itemdivh2::first-letter:hoverAnswer
У первого.
Его значение специфичности — 102. У второго — 24.
How CSS Specificity Works
#objecth2:first-letterЕго значение специфичности — 102. У второго — 24.
How CSS Specificity Works
Medium Issues
Question 8
What is the ideal order of the following pseudo-class selectors?
- : active
- : hover
- : link
- : visited
Answer
Один элемент может одновременно удовлетворять нескольким псевдо-классам. Поэтому порядок псевдо-классов имеет значение. Как мы знаем, если у двух селекторов одинаковая специфичность, то выигрывает тот из них, который находится дальше по списку.
Один из примеров, где видна эта важность – это гиперссылка. Предположим, вы наводите вашу мышь на ссылку, и затем кликаете по ней, не сдвигая мыши. В этот момент ссылка удовлетворяет сразу двум селекторам, :hover и :active.
Значит, если правило :active будет выше, чем :hover, то пользователи вообще не увидят применения правила :active.
Запомнить порядок можно при помощи мнемонического правила LVHA. Link → Visited → Hover → Active.
CSS Link Pseudo-classes
- :link
- :visited
- :hover
- :active
Один элемент может одновременно удовлетворять нескольким псевдо-классам. Поэтому порядок псевдо-классов имеет значение. Как мы знаем, если у двух селекторов одинаковая специфичность, то выигрывает тот из них, который находится дальше по списку.
Один из примеров, где видна эта важность – это гиперссылка. Предположим, вы наводите вашу мышь на ссылку, и затем кликаете по ней, не сдвигая мыши. В этот момент ссылка удовлетворяет сразу двум селекторам, :hover и :active.
Значит, если правило :active будет выше, чем :hover, то пользователи вообще не увидят применения правила :active.
Запомнить порядок можно при помощи мнемонического правила LVHA. Link → Visited → Hover → Active.
CSS Link Pseudo-classes
Question 9
Which of the following properties does not affect the box model?
- content
- padding
- margin
- outline
- border
Answer
outline
Отрывок из спецификаций outline, 18.4 Dynamic outlines: the ‘outline’ property:
Отрывок из спецификаций outline, 18.4 Dynamic outlines: the ‘outline’ property:
Обводка, созданная через свойство outline, рисуется «поверх» бокса, то есть outline всегда сверху, и не влияет на позицию и размер бокса или других боксов. Поэтому, показ или скрытие outline не приводит к пересчёту страницы.
Question 10
Which of the following media types is not valid for use in media queries?
- tv
- all
- voice
- braille
- tty
- embossed
Answer
voice
Допустимые типы перечислены в Media Queries W3C. voice – недопустимый тип. Зато существует тип speech.
Допустимые типы перечислены в Media Queries W3C. voice – недопустимый тип. Зато существует тип speech.
Question 11
The font-family property can be assigned five basic values. Three of them are listed, name two others.
- serif
- sans-serif
- monospace
- ?
- ?
Answer
«3.1.1 Generic font families» в CSS Fonts Module Level 3.
The Essential Guide to @font-face
- cursive
- fantasy
«3.1.1 Generic font families» в CSS Fonts Module Level 3.
The Essential Guide to @font-face
Question 12
Which color keyword will always be equal to the calculated color value for the selected item or items?
Answer
currentColor
Пример, в котором цвета background-color и border будут равны значению свойства color:
Преимущество в том, что мы можем менять цвет только в одном месте. Работает так же, как и остальные переменные в CSS.
“4.4. currentColor color keyword” в CSS Color Module Level 3
Introduction to CSS Variables
Пример, в котором цвета background-color и border будут равны значению свойства color:
.box {
color: green;
background-color: currentColor;
border: 1px dashed currentColor;
}
Преимущество в том, что мы можем менять цвет только в одном месте. Работает так же, как и остальные переменные в CSS.
“4.4. currentColor color keyword” в CSS Color Module Level 3
Introduction to CSS Variables
Difficult questions
Question 13
Which of the following is not a valid unit in CSS?
- ch
- turn
- px
- ems
- dpcm
- s
- hz
- rem
Answer
ems
- ch и rem – длина шрифта
- turn – единица для угла
- px – абсолютная единица длины
- dpcm – единица для разрешения экрана
- s – единица времени
- hz – единица частоты
Question 14
Which of the following colors were not proposed in the W3C specification?
- blanchedalmond
- dodgerblue
- peachpuff
- orchidblack
- navajowhite
- tomato
Answer
Question 15
Which CSS rule @ allows you to define character encoding in a stylesheet?
Answer
charset
Необходимо в качестве кодировки CSS использовать UTF-8. Тогда вам не нужно будет объявлять правило charset.
Declaring character encodings in CSS.
Необходимо в качестве кодировки CSS использовать UTF-8. Тогда вам не нужно будет объявлять правило charset.
Declaring character encodings in CSS.
Only registered users can participate in the survey. Please come in.
