Simplicity Design: How to Make Effective Plain-Text Letters
- Transfer

When creating a mailing list, companies often resort to developing complex templates that require knowledge of various typesetting technologies. However, letters containing nothing but text can also be an effective tool leading to high conversion. Today we’ll talk about how to achieve this.
Why plain-text is important
Of course, text versions of letters do not look as “cool” as HTML templates, but this is not a reason to ignore them. There are several reasons for this:
- Spam filters - when a company makes an email newsletter, plain-text and HTML versions of the message are “glued” together using the MIME format. If the message does not have a text version, for spam filters it will be an alarm bell indicating that the message may be spam.
- User Tastes - Some people prefer to read text rather than look at HTML emails. Many email clients (the same Gmail and Outlook) make it easy to switch to viewing text versions of letters.
- Email clients - despite the fact that “legally” almost all modern email programs support HTML, in fact the situation is far from so rosy. In addition, some new devices (for example, Apple Watch) by default display plain-text versions of letters, because it is more convenient on a small screen (we wrote about typesetting letters on Watch in the previous topic ).
What effective text letters should look like
When using tools for email marketing such as MailChimp , CampaignMonitor , Pechkin-mail.ru and others, a plain-text version of the letter will be created automatically. However, even in this case, you should take the time to optimize it to achieve the highest conversion rates. There are several directions for such optimization.
Work with empty space to increase readability
The presence of free space between sections of the text increases its readability and makes it easier for people to understand its meaning. Psychologists found that the presence of gaps and indents in the text published on the web made it more enjoyable to read, so users spent more time looking at the text and trying to understand the information more thoroughly.
To clarify the effect of free space, let’s compare two versions of a text letter.
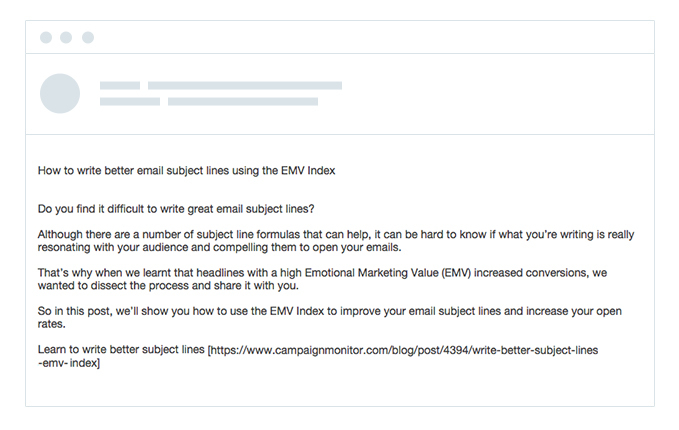
Without free space:

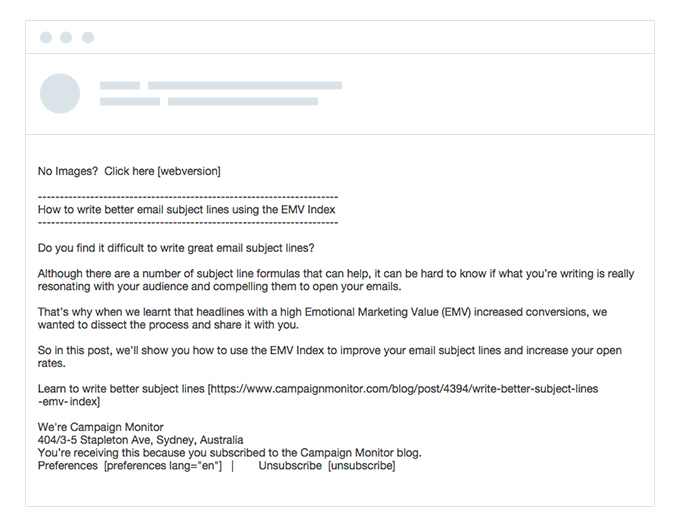
With empty space:

Obviously, if you break the text with spaces, it is much easier to read. This means that it increases the likelihood that the user will read it and take the action necessary for the business.
Creating a hierarchy
One of the main difficulties when working with plain-text letters is the lack of the ability to work with traditional design elements (for example, headers).
However, even these restrictions should not impede the creation of an information hierarchy - the user should easily understand how certain elements of the letter relate to each other.
To achieve this effect, uppercase letters or special characters can be used. We illustrate the idea with an example. Below is a letter without a header:

Here, with a headline:

As you can see, even the use of basic formatting elements has greatly facilitated the perception of the letter.
Highlighting the main call to action
Tests show that the presence of call-to-action buttons in a letter increases conversion. But this is not due to the fact that people just like to press buttons. Far from it, they simply stand out from the general mass of the text, which focuses attention on these elements.
In text letters, of course, there are no buttons, but with the help of simple formatting manipulations, you can also effectively attract the attention of the reader. You can use characters like asterisks (*) or angle brackets (<>) to highlight calls to action.
Without highlighting a call to action:

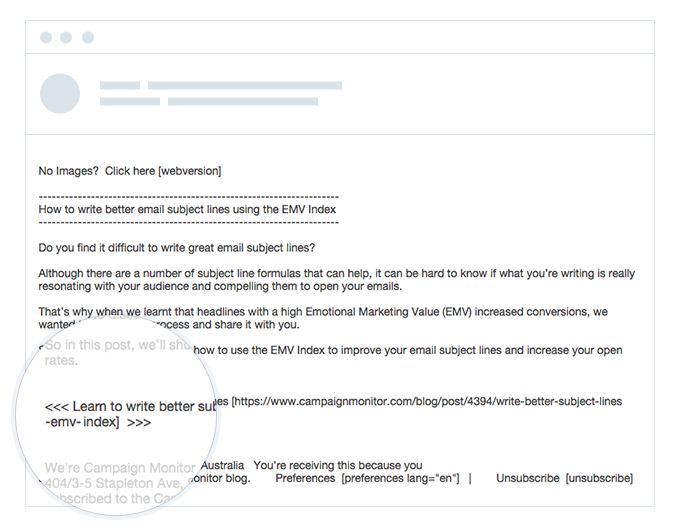
With highlighting:

By adding angle brackets and additional spaces, we were able to make the call to action more visible and separate it from the body of the rest of the letter, while maintaining the informational hierarchy of the message. This means that users still “consume” the letter in the right order (heading-> body-> call to action), but it’s easier for them to figure out what awaits them in the next step.
Conclusion

Applying the three tactics described above, we were able to progressively improve the text email message, which was impossible to read, to a completely acceptable state, with headers, clear calls to action, etc.
