The power of minimalism: how we changed the design of Yelp
- Transfer
Collective design is the death of a thousand cuts. He dies slowly, as he receives more and more opinions from different people, until he begins to look like a mishmash of scattered pieces. It should not be so - especially in such large companies as Yelp.

We decided to change the design of their site to show how a properly conducted usability test helps in this. We based on our design experience in different companies, and we believe that the usability test is the best defense of design decisions.
In a controversial case, put the user company between you and the owners, and the evidence will speak for itself.
Since we have already added usability testing in UXPin, we thought this experience would give us more insight into how other people can use our tool.
Let's take a closer look at the process that led us to change the design of Yelp to something resembling AirBnB.
As written in the Usability Testing Guide , one of the most important steps is to determine who you are designing for. Once you know the audience, you can select the right users to test the design.

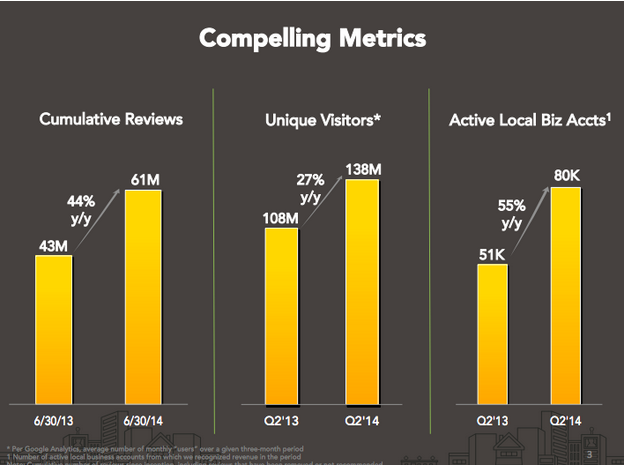
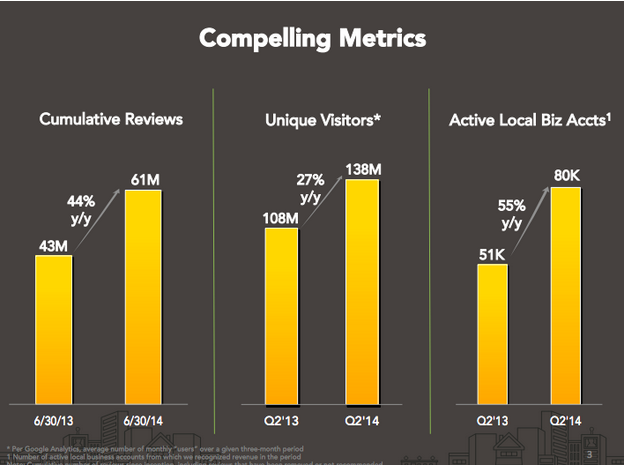
As you can see from the graph, Yelp has no problem with users.
This meant that we need to focus on those users who were not newcomers to the resource, but did not visit it so often to track all changes. In our experience, the feedback from just such users best reflects the wishes of beginners and experienced users.
We did not pay attention to age, gender, income or experience on the web. We selected five users - according to statistics, such a set determines 85% of the site’s problems).
Here are examples of tasks that we set for users. After completing them, we asked users if they managed to cope with the task and asked them to rate the level of difficulty. These tasks show how Yelp handles its core function, the business search engine.
1. You need to reserve a room in the restaurant for 15 people. You are looking for an Italian restaurant with a good atmosphere. Your budget is $ 20 per person. Find a restaurant closer to you by this description.
2. You are planning to celebrate the DR of your best friend. Find 10 bars near your home that you would like to drop into for a party. Bookmark them so you can easily find them later.
3. You drive Boise, Idaho, and your car begins to make strange noises. Your partner recommends a car service at 27th St. Use Yelp to find out if it is open at 8pm on Tuesday.
4. Return to 10 bars for a party. Choose a bar based on your friend’s tastes.
1. Use Yelp to find a restaurant near you that you have not been to. Do this in no more than 5 minutes
2. You need to reserve a room in the restaurant for 15 people. You are looking for an Italian restaurant with a good atmosphere. Your budget is $ 20 per person. Find a restaurant closer to you by this description.
3. You are looking for something interesting and unusual that you can do next door on a weekend. Find a concert or other event through Yelp
4. You drive Boise, Idaho, and your car starts making strange noises. Your partner recommends a car service at 27th St. Use Yelp to find out if it is open at 8pm on Tuesday.
Thanks to remote testing, we were able to get the results in just an hour. This is what we came up with. Links from our options lead to working page prototypes.
All five subjects used a search bar - even for tasks for which menu categories were suitable. Four immediately went in search, one tried to use the menu, but got confused in it and went in search.

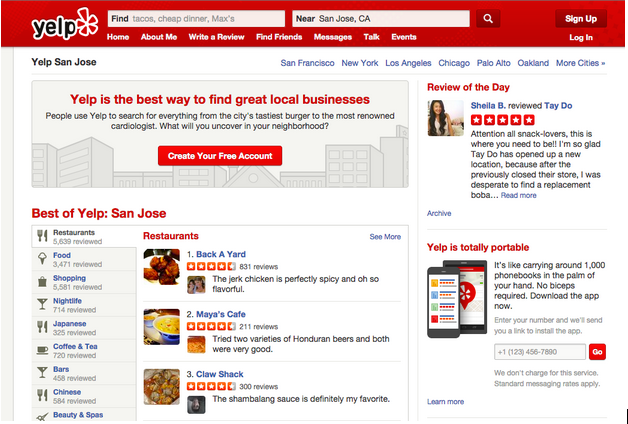
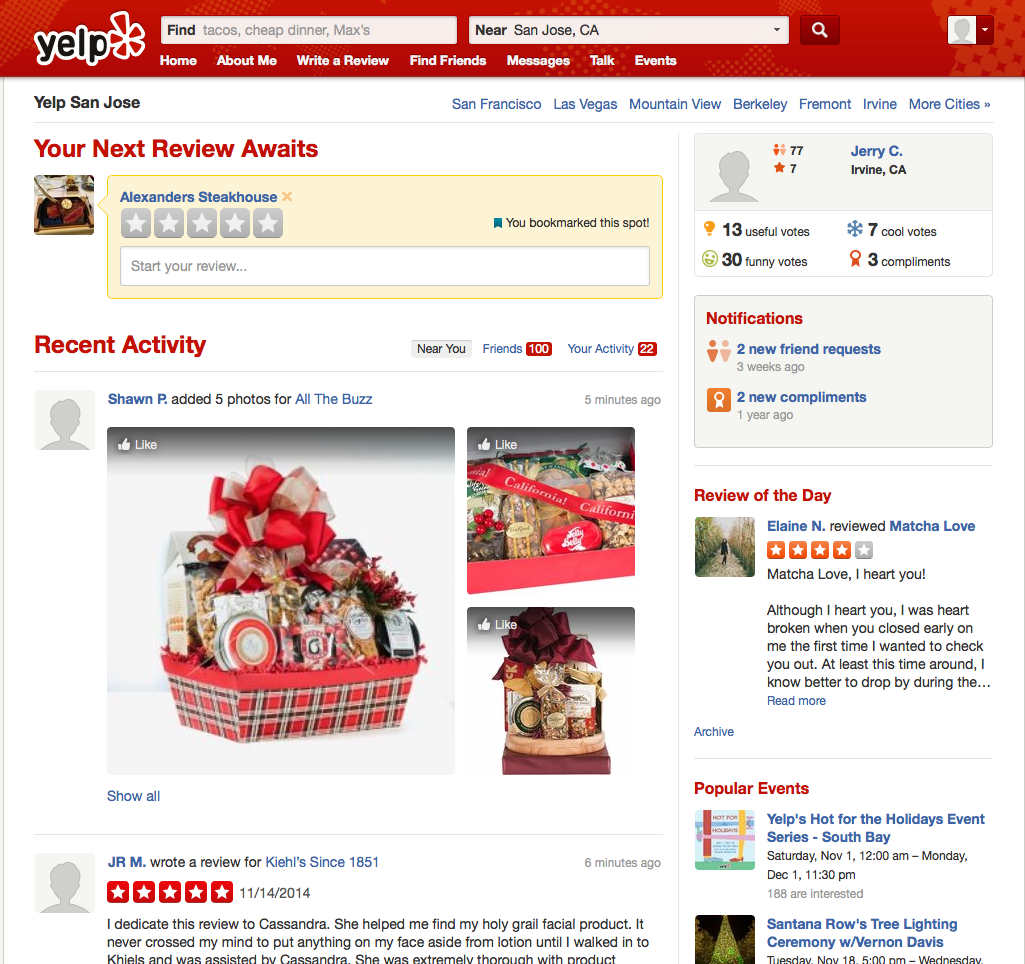
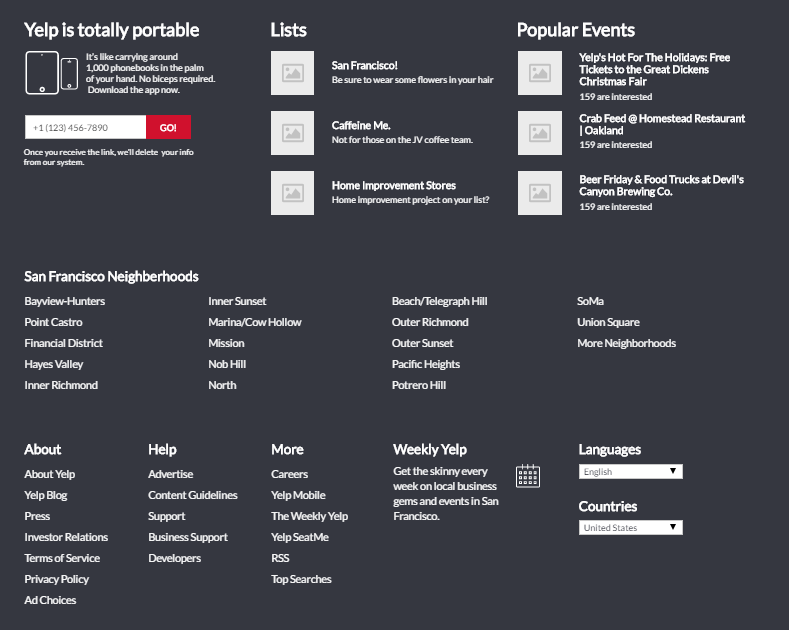
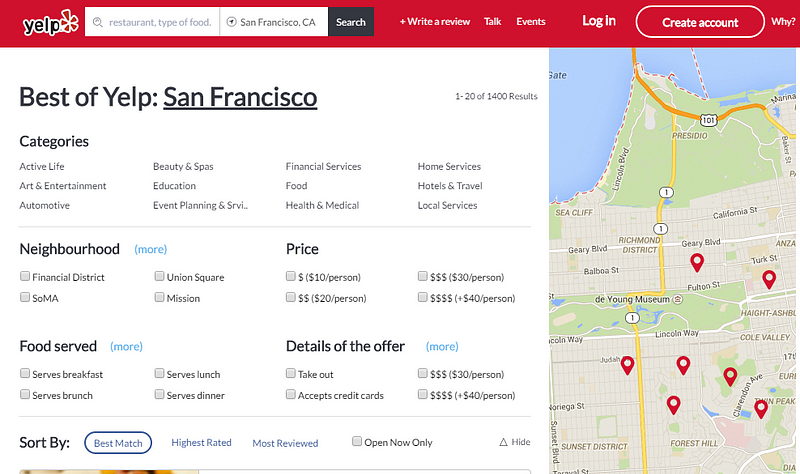
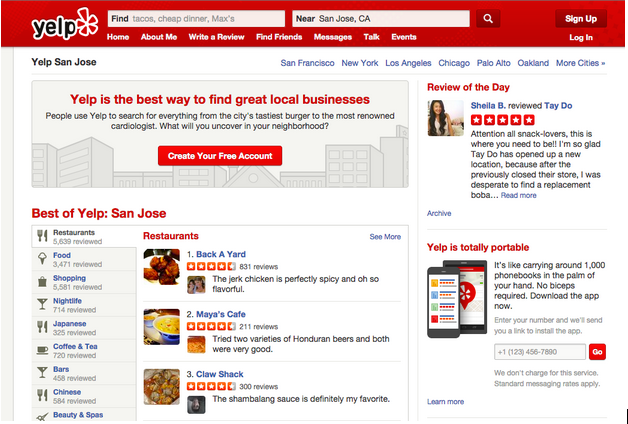
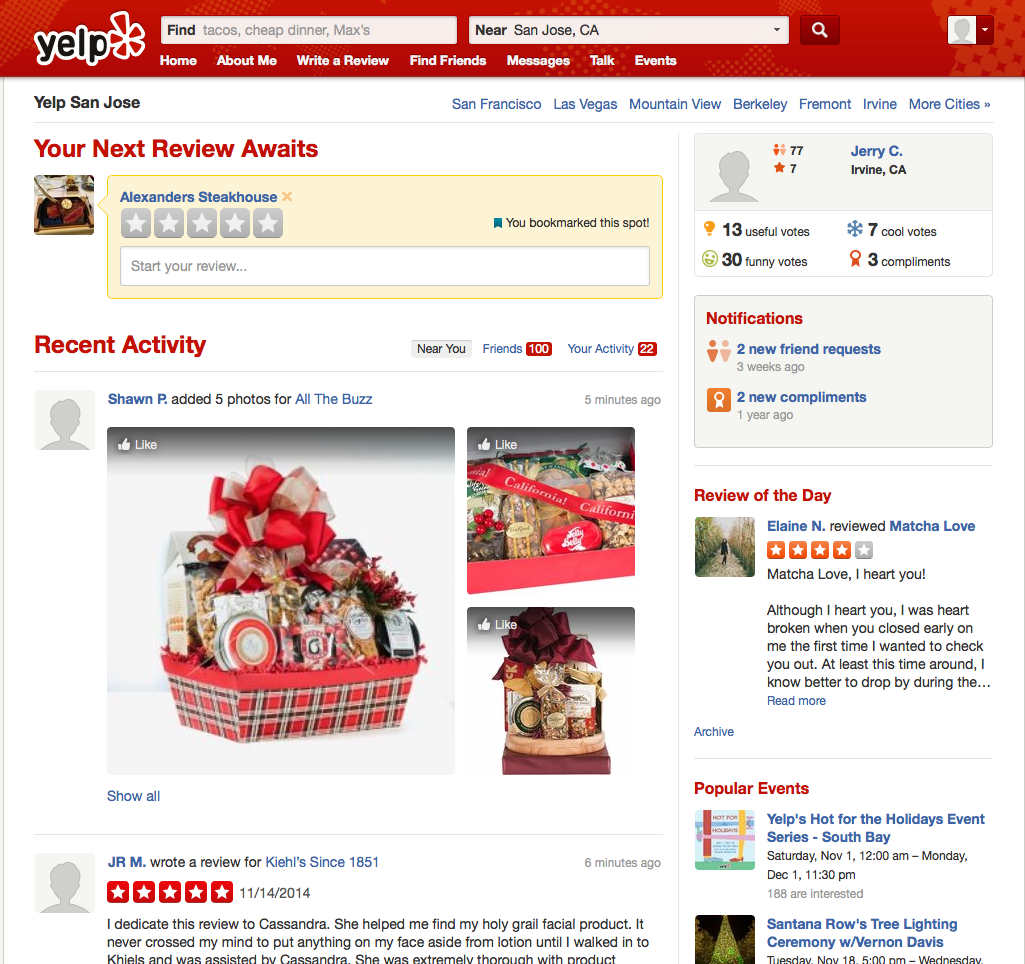
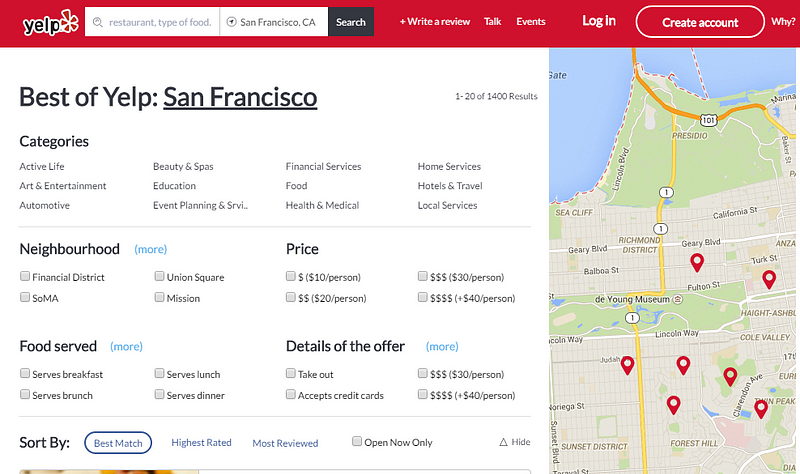
Now the search is at the top of the page, there is a list of cities nearby, which does not even correspond to the current location (see, SEO intrigues). We decided that since the main thing in Yelp was the search, why not center it? The search field is clearly highlighted, there is a contrast in color, and at the same time there is free space around. Since another important aspect of the service is writing reviews, we have added a link to write a review. The list of cities went to the footer.

We decided that the categories weren’t successful because they were disordered and in a non-obvious place.

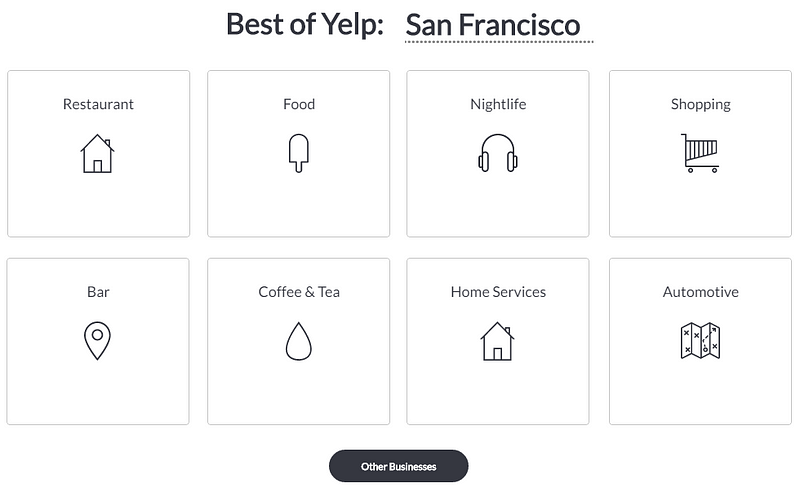
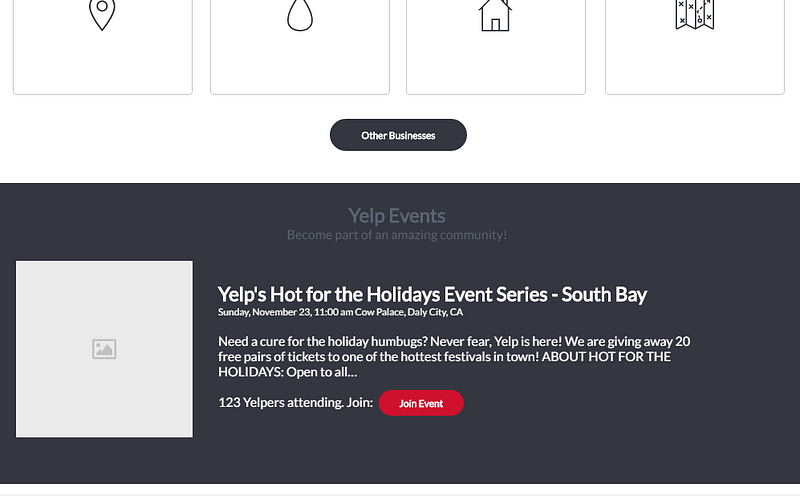
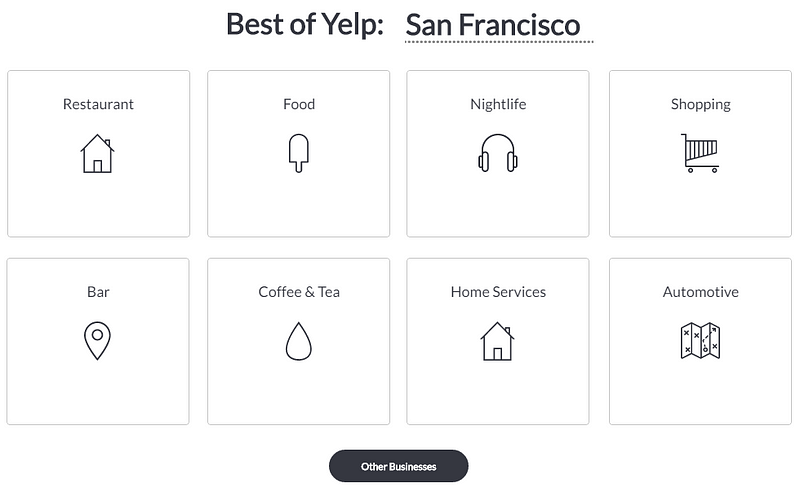
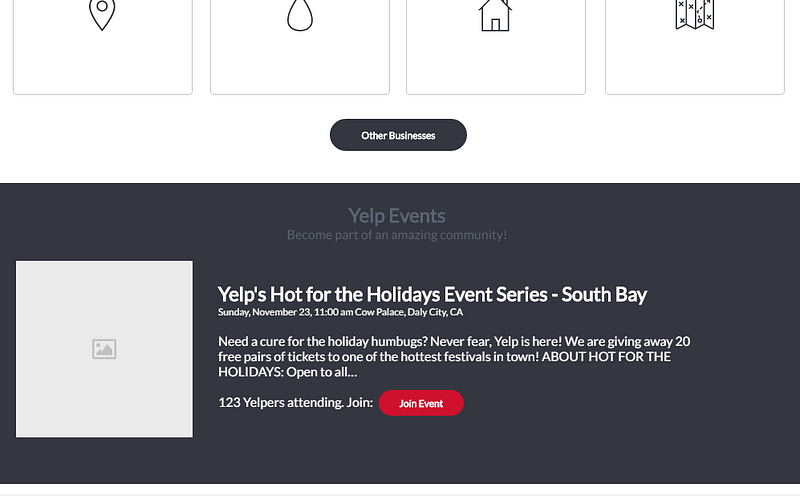
Instead of the “list” template, we chose the “map” template. It is great for displaying various information that does not turn into an ocean of text. Our design is more visual, and it has only 8 categories. To reveal others you need to poke in “Other Businesses”. And we moved the categories a little higher.

An important part of the service is attracting users through Events, so it is strange that they are stuck in a corner. It is difficult to reach them there - it is not surprising that users did not use them.

Now they are either hidden on the right in the top navigation, or are hidden in the sidebar in the middle. We redesigned and placed Events in the middle. On the left you can insert a special photo or video. Access was facilitated, which is necessary to achieve a business goal.

When we watched videos of users' work and listened to their comments, we noticed that they all complained about visual trash and an abundance of information on the site. If you look at the Yelp page, this mess is visible, which indicates collective design development .

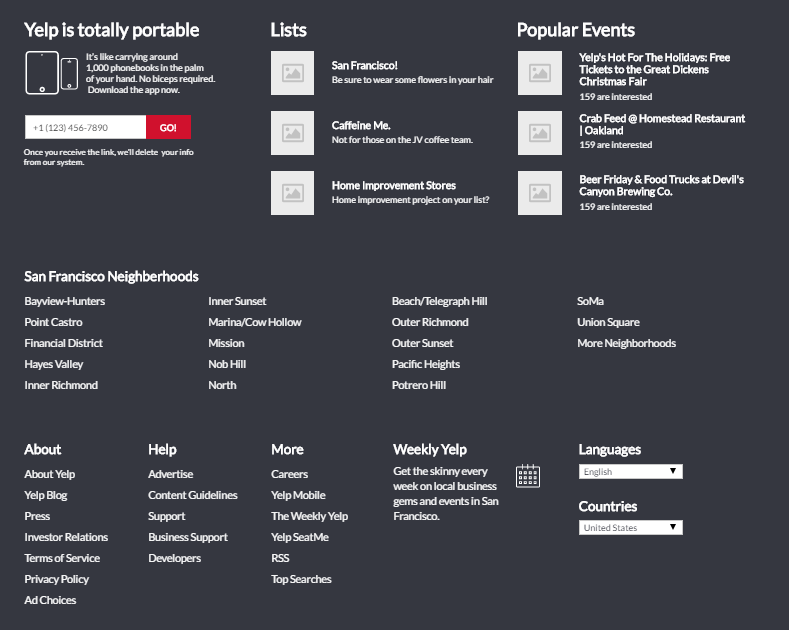
The side panel is cluttered. You can remove it altogether, then the content will be better perceived being in the middle of the page. We removed the side panel and moved minor things to the footer. It also contains what you need for SEO.

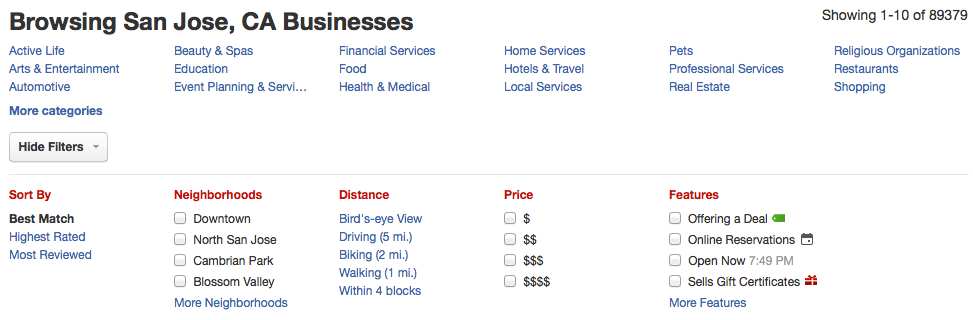
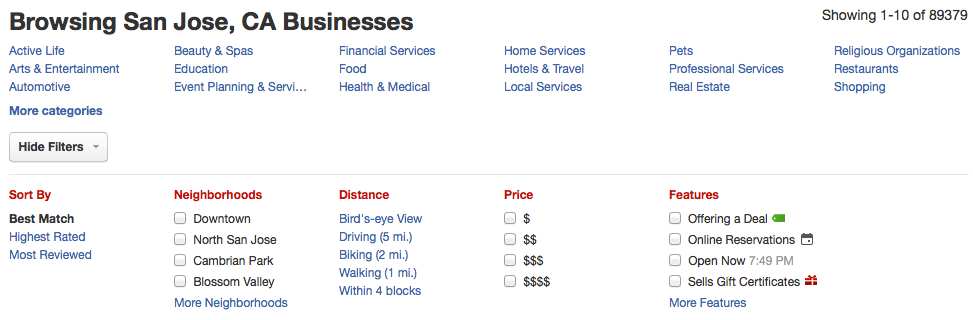
Our tests showed that the hierarchy and nomenclature of “Special Filters” and “Sorts” require processing.

The most important filters are “Open Now,” “Accepts Credit Cards,” and “Serves Dinner.” Also, users are confused about the prices. 7 filters (such as “Has a DJ”) were discarded as unnecessary.
Current filters and sorts do not have a hierarchy. Everything is scattered. Our design isolates important filters and groups sections into squares. In each of them there are only 4 options. For 90% of users, the “Open Now” filter was important, so we highlighted it. And, since it did not add a lot of text, we clarified issues with prices by specifying ranges.

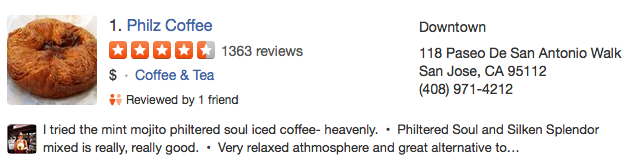
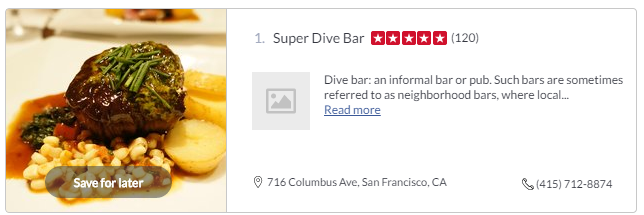
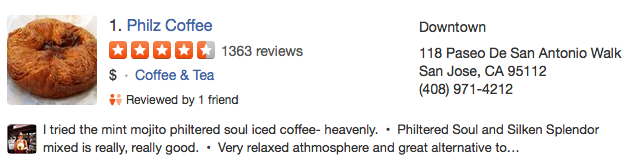
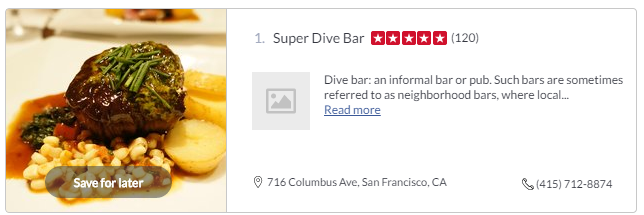
The results page also needs to be reworked. Three out of five subjects mentioned that food pictures would influence their decisions. They would like to see them directly in the search results.

Most users determine the atmosphere by photo, but the thumbnails of the photos are very small. You cannot bookmark restaurants on the search page either. Only a third of users were able to save restaurants for further research. We enlarged the photos and made the “Save for Later” button for bookmarks. The new design follows rule F and highlights the address with the phone.

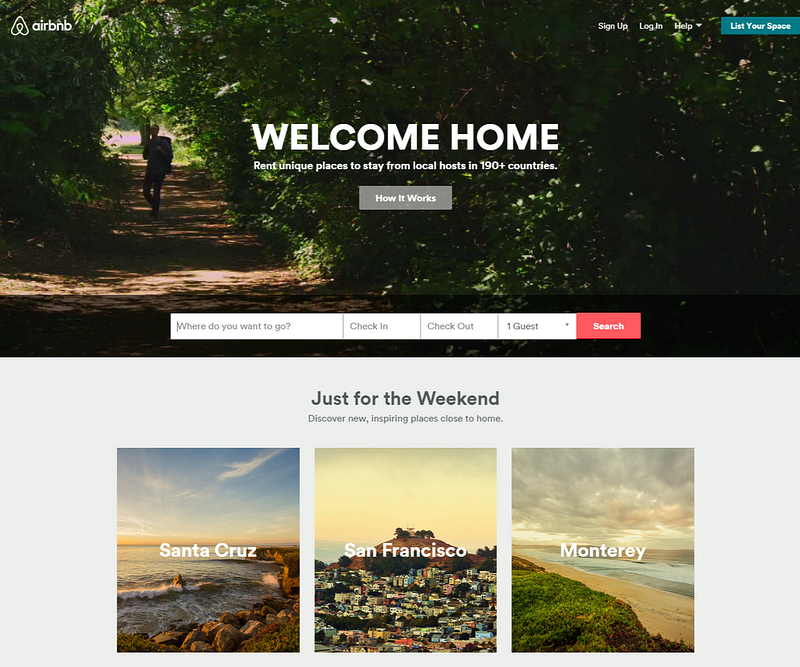
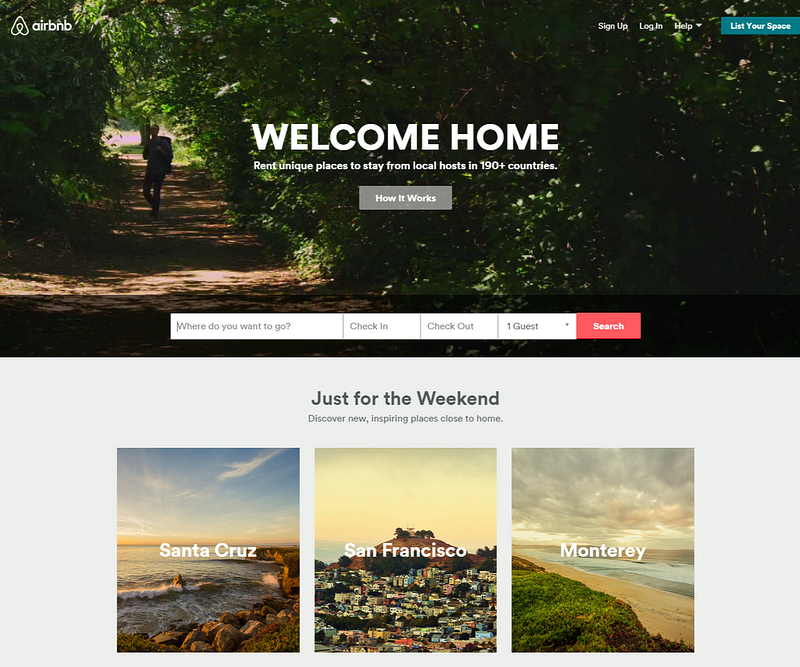
At the end of the work, we noticed that our new design resembles AirBnB. When you look at their page, it becomes clear. We were not going to recreate AirBnB, but their design is very effective and visually pleasing. Their flat interface allows you to easily find housing (which is their main task). When you understand that the main task of Yelp is to find businesses, it becomes clear that the differences between the sites are minimal. Therefore, it is not surprising that the design turned out so similar. We understand that the community plays an important role in Yelp, but sometimes it’s better to concentrate on the main things.

It’s hard to do design, because decisions are sometimes unobviously simple. In our case, the usability test showed that sometimes it is simply limited to the main things. If you do them well, everything else comes automatically.

We decided to change the design of their site to show how a properly conducted usability test helps in this. We based on our design experience in different companies, and we believe that the usability test is the best defense of design decisions.
In a controversial case, put the user company between you and the owners, and the evidence will speak for itself.
Since we have already added usability testing in UXPin, we thought this experience would give us more insight into how other people can use our tool.
Let's take a closer look at the process that led us to change the design of Yelp to something resembling AirBnB.
Choose the right users
As written in the Usability Testing Guide , one of the most important steps is to determine who you are designing for. Once you know the audience, you can select the right users to test the design.

As you can see from the graph, Yelp has no problem with users.
This meant that we need to focus on those users who were not newcomers to the resource, but did not visit it so often to track all changes. In our experience, the feedback from just such users best reflects the wishes of beginners and experienced users.
We did not pay attention to age, gender, income or experience on the web. We selected five users - according to statistics, such a set determines 85% of the site’s problems).
Create the right tasks
Here are examples of tasks that we set for users. After completing them, we asked users if they managed to cope with the task and asked them to rate the level of difficulty. These tasks show how Yelp handles its core function, the business search engine.
Tasks: Group 1 (Yelp Users)
1. You need to reserve a room in the restaurant for 15 people. You are looking for an Italian restaurant with a good atmosphere. Your budget is $ 20 per person. Find a restaurant closer to you by this description.
2. You are planning to celebrate the DR of your best friend. Find 10 bars near your home that you would like to drop into for a party. Bookmark them so you can easily find them later.
3. You drive Boise, Idaho, and your car begins to make strange noises. Your partner recommends a car service at 27th St. Use Yelp to find out if it is open at 8pm on Tuesday.
4. Return to 10 bars for a party. Choose a bar based on your friend’s tastes.
Tasks: Group 2 (non-Yelp users)
1. Use Yelp to find a restaurant near you that you have not been to. Do this in no more than 5 minutes
2. You need to reserve a room in the restaurant for 15 people. You are looking for an Italian restaurant with a good atmosphere. Your budget is $ 20 per person. Find a restaurant closer to you by this description.
3. You are looking for something interesting and unusual that you can do next door on a weekend. Find a concert or other event through Yelp
4. You drive Boise, Idaho, and your car starts making strange noises. Your partner recommends a car service at 27th St. Use Yelp to find out if it is open at 8pm on Tuesday.
Analysis of the results and the beginning of development
Thanks to remote testing, we were able to get the results in just an hour. This is what we came up with. Links from our options lead to working page prototypes.
1. The home page should be focused on the search field
All five subjects used a search bar - even for tasks for which menu categories were suitable. Four immediately went in search, one tried to use the menu, but got confused in it and went in search.

Now the search is at the top of the page, there is a list of cities nearby, which does not even correspond to the current location (see, SEO intrigues). We decided that since the main thing in Yelp was the search, why not center it? The search field is clearly highlighted, there is a contrast in color, and at the same time there is free space around. Since another important aspect of the service is writing reviews, we have added a link to write a review. The list of cities went to the footer.

2. Make categories brighter and more structured
We decided that the categories weren’t successful because they were disordered and in a non-obvious place.

Instead of the “list” template, we chose the “map” template. It is great for displaying various information that does not turn into an ocean of text. Our design is more visual, and it has only 8 categories. To reveal others you need to poke in “Other Businesses”. And we moved the categories a little higher.

3. Simplify event search
An important part of the service is attracting users through Events, so it is strange that they are stuck in a corner. It is difficult to reach them there - it is not surprising that users did not use them.

Now they are either hidden on the right in the top navigation, or are hidden in the sidebar in the middle. We redesigned and placed Events in the middle. On the left you can insert a special photo or video. Access was facilitated, which is necessary to achieve a business goal.

4. Do not be afraid of footer
When we watched videos of users' work and listened to their comments, we noticed that they all complained about visual trash and an abundance of information on the site. If you look at the Yelp page, this mess is visible, which indicates collective design development .

The side panel is cluttered. You can remove it altogether, then the content will be better perceived being in the middle of the page. We removed the side panel and moved minor things to the footer. It also contains what you need for SEO.

5. Filters and sorting require a visual hierarchy
Our tests showed that the hierarchy and nomenclature of “Special Filters” and “Sorts” require processing.

The most important filters are “Open Now,” “Accepts Credit Cards,” and “Serves Dinner.” Also, users are confused about the prices. 7 filters (such as “Has a DJ”) were discarded as unnecessary.
Current filters and sorts do not have a hierarchy. Everything is scattered. Our design isolates important filters and groups sections into squares. In each of them there are only 4 options. For 90% of users, the “Open Now” filter was important, so we highlighted it. And, since it did not add a lot of text, we clarified issues with prices by specifying ranges.

6. People love pictures. More pictures.
The results page also needs to be reworked. Three out of five subjects mentioned that food pictures would influence their decisions. They would like to see them directly in the search results.

Most users determine the atmosphere by photo, but the thumbnails of the photos are very small. You cannot bookmark restaurants on the search page either. Only a third of users were able to save restaurants for further research. We enlarged the photos and made the “Save for Later” button for bookmarks. The new design follows rule F and highlights the address with the phone.

Imitation is more than flattery
At the end of the work, we noticed that our new design resembles AirBnB. When you look at their page, it becomes clear. We were not going to recreate AirBnB, but their design is very effective and visually pleasing. Their flat interface allows you to easily find housing (which is their main task). When you understand that the main task of Yelp is to find businesses, it becomes clear that the differences between the sites are minimal. Therefore, it is not surprising that the design turned out so similar. We understand that the community plays an important role in Yelp, but sometimes it’s better to concentrate on the main things.

It’s hard to do design, because decisions are sometimes unobviously simple. In our case, the usability test showed that sometimes it is simply limited to the main things. If you do them well, everything else comes automatically.
