CSS Markup Math: Understanding calc
- Transfer
In recent years, layout on the Internet has evolved from fixed designs to adaptive ones. Moreover, several types of measurement units (percent, em or px) can be used in styles at once. Designers and developers should understand how this works . But it would be convenient to operate (adding / subtracting) with units of different dimensions in the same expression. Calc
is great for this . With all its power, how it can be used is best demonstrated with examples.

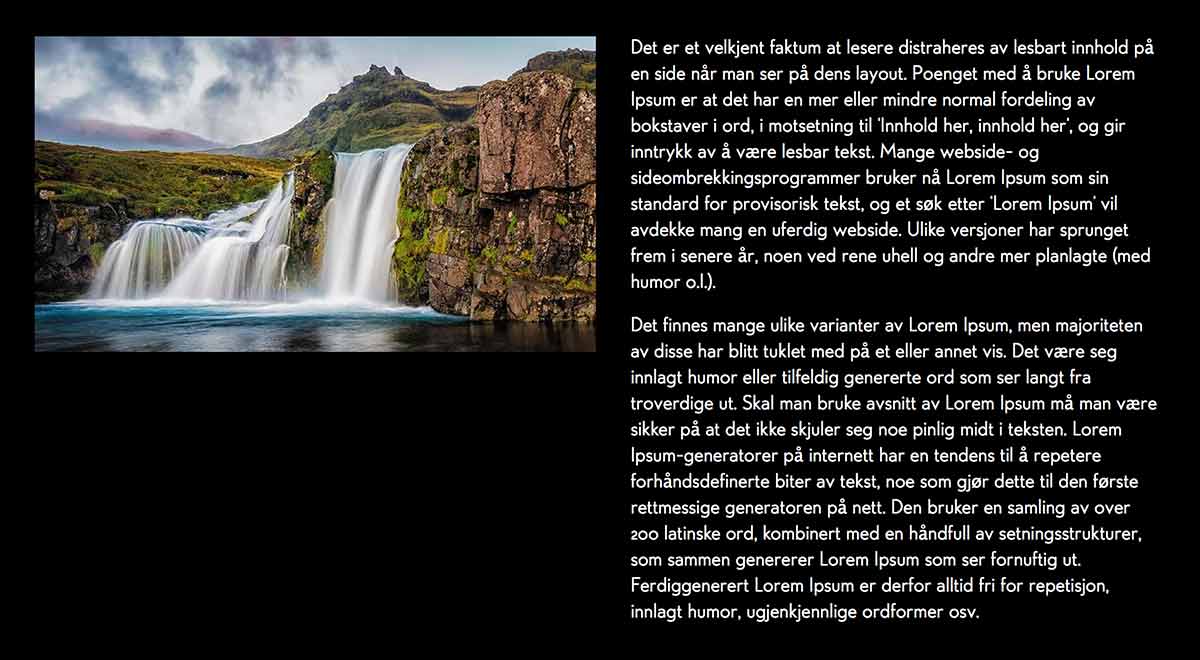
For example, take a gorgeous photo of a waterfall from Stian Klo. This image is indented 2rem to the right. Now let's make it adaptive by setting the width to 50% of the width of the parent element:
We need the vertical clearance to increase, visually emphasizing the image with the negative space below it. The problem is that the adaptability of paragraphs means that they will “creep” under the image as they narrow (link) :

There are many ways to solve this problem, and one of the easiest is to:
Using calc, this will be (link) :

calc, on the other hand, allows you to combine different measurement systems, making the bounce fixed, and the picture adaptive.
Consider the following example - a full-width element (for example, a picture) over content with padding:
CSS:
The problem is that padding the element also shifts the content inward (link) :

This can be fixed by calculating the width using calc:
4rem, added to the width, create -2rem-padding on the left and right side for (link) :

calc supports basic arithmetic operations (addition (+), subtraction (-), multiplication (*) and division (/)). It is important to remember that it is necessary to frame the operands of addition and subtraction with spaces on both sides, and there should be nothing between calc and the opening bracket. So in this form it will work:
And this is not:
And this also:
There is a simple explanation for this: any number with a minus sign in front of it will be interpreted as a negative value.
All modern browsers support calc for length in CSS. Theoretically, calc can be applied at any place where operations with numbers are encountered, which gives several interesting applications:

Or so:

But all browsers have pitfalls:
Fortunately, most browsers do not require vendor prefixes.
calc can also be used to calculate color stops in gradients.
Mathematically, operations have always been one of the advantages of preprocessors like SASS. Today they are one step ahead, but features like calc reduce the gap.
is great for this . With all its power, how it can be used is best demonstrated with examples.

Vertical flush margins
For example, take a gorgeous photo of a waterfall from Stian Klo. This image is indented 2rem to the right. Now let's make it adaptive by setting the width to 50% of the width of the parent element:
Det er et velkjent faktum...
We need the vertical clearance to increase, visually emphasizing the image with the negative space below it. The problem is that the adaptability of paragraphs means that they will “creep” under the image as they narrow (link) :

There are many ways to solve this problem, and one of the easiest is to:
the paragraphs next to the image had a left margin of 50% plus 2rem.
Using calc, this will be (link) :
img ~ p { margin-left: calc(50% + 2rem); }

calc, on the other hand, allows you to combine different measurement systems, making the bounce fixed, and the picture adaptive.
Full-Width Elements In Padded Containers
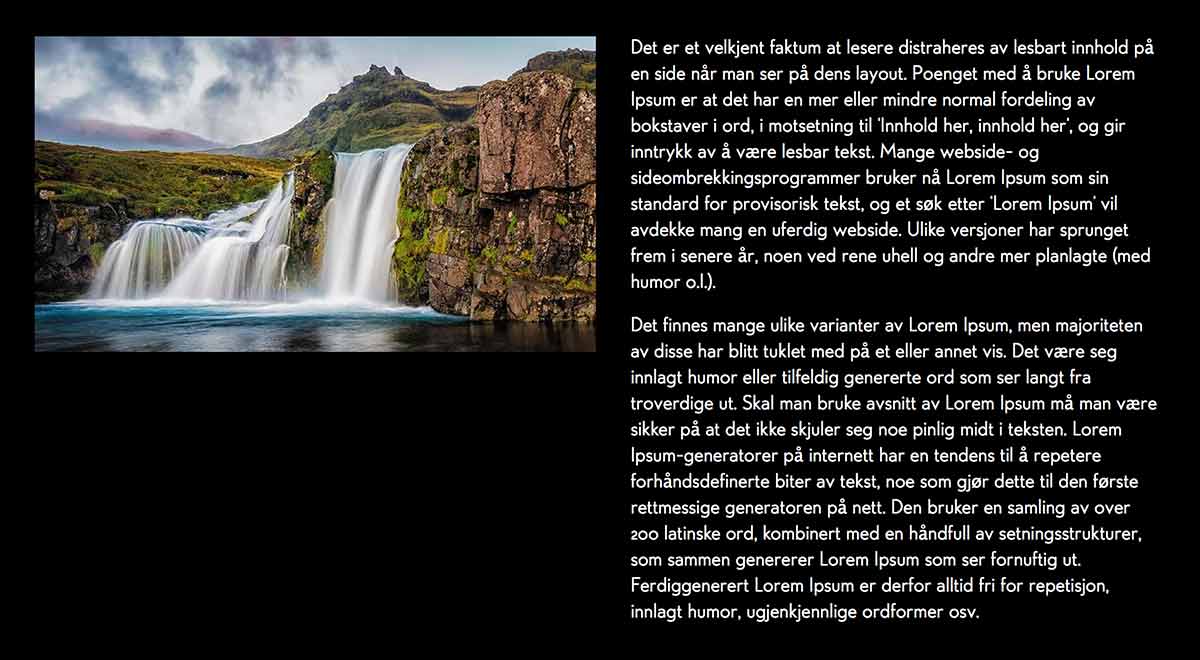
Consider the following example - a full-width element (for example, a picture) over content with padding:
![]()
Det er et velkjent faktum at lesere distraheres av lesbart innhold på en side når man ser på dens layout...
CSS:
* { box-sizing: border-box; }
body { background: #000; font-family: Edelsans, sans-serif; line-height: 1.5; }
article { width: 80%; margin: 0 auto; background: #fff; padding: 0 2rem; color: #000; }
article header img { width: 100%; height: auto; }
The problem is that padding the element also shifts the content inward (link) :

This can be fixed by calculating the width using calc:
article header { width: calc(100% + 4rem); margin-left: -2rem; }
4rem, added to the width, create -2rem-padding on the left and right side for (link) :

Operations
calc supports basic arithmetic operations (addition (+), subtraction (-), multiplication (*) and division (/)). It is important to remember that it is necessary to frame the operands of addition and subtraction with spaces on both sides, and there should be nothing between calc and the opening bracket. So in this form it will work:
width: calc(20% - 1rem);
And this is not:
width: calc(20%-1rem);
And this also:
width: calc (20% - 1rem);
There is a simple explanation for this: any number with a minus sign in front of it will be interpreted as a negative value.
Features and limitations
All modern browsers support calc for length in CSS. Theoretically, calc can be applied at any place where operations with numbers are encountered, which gives several interesting applications:
.box { background: rgba(255, 0, 0, calc(.3 * 2)); }

Or so:
.box { transform: rotate(calc(45deg - 2.31rad)); }

But all browsers have pitfalls:
- Chrome and Opera support all uses of calc, but angle calculations don't work before Chrome 38 / Opera 25
- Currently (November-December 2014), Firefox only supports length calculations and relative values (in percent)
- Safari / Mobile Safari: calc works with 3D transforms and color calculations, but oddly, it doesn't work with two-dimensional transformations
- Android 4.4 only supports addition and subtraction; in earlier versions, calc does not work at all. Chrome 38 on Android offers full support like a normal desktop browser
- Internet Explorer 9+ (desktop / mobile) supports length calculations pretty well. Unfortunately, IE9 crashes if calc is used in the background-position CSS property
Fortunately, most browsers do not require vendor prefixes.
Many thanks to Ana Tudor for conducting these studies; more information on calc support for browsers can be found at caniuse.com
calc can also be used to calculate color stops in gradients.
Conclusion
Mathematically, operations have always been one of the advantages of preprocessors like SASS. Today they are one step ahead, but features like calc reduce the gap.
