A selection of entertaining CSS recipes "Naked Fridays # 2"
- Tutorial
Hello, Habr! This time we’ll talk about styling input without pictures and JS, features of vertical indentation, CSS counters, immense possibilities in class naming, and also tell how to improve animation on weak devices.

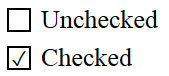
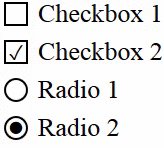
By tradition, we’ll start with the “dusty shelves” heading. On a habr already wrote , and more than once how to stylize inputs without JavaScript. But we will go a little further, and also refuse the pictures:

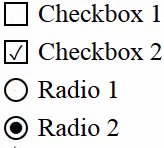
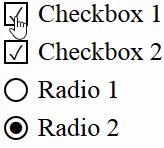
As you can see, all the salt in the pseudo-elements and the pseudo-selector: checked (IE9 +). In the code above, we hide the original input, instead, display a stylized pseudo-element, and when clicked, show the Unicode symbol in the content property.
Please note that the Unicode character entry form in CSS is different from that in HTML. Here, the character number is indicated through a slash, while the HTML code will look like this: ✓.
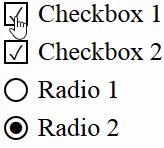
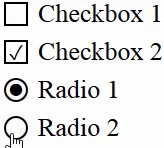
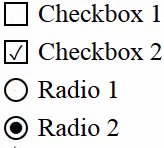
Let's go even further and ANIMATE our checkbox:
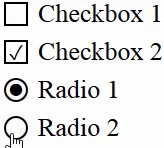
or radiobutton:

There is not much of this kind of internet input yet, so go for it!
A complete list of Unicode characters can be found here . Play with the code - here
Unbelievable, but it is a fact. Percentage indents are recalculated based on the width, not the height, of the parent element.
Let's create 2 blocks:
In theory, the child block should fill the parent in height. But what do we see?

Because percent is calculated from the width of the parent, the height is not enough. This nuance must be borne in mind.
Few people know that since the days of IE8, CSS alone can count elements.
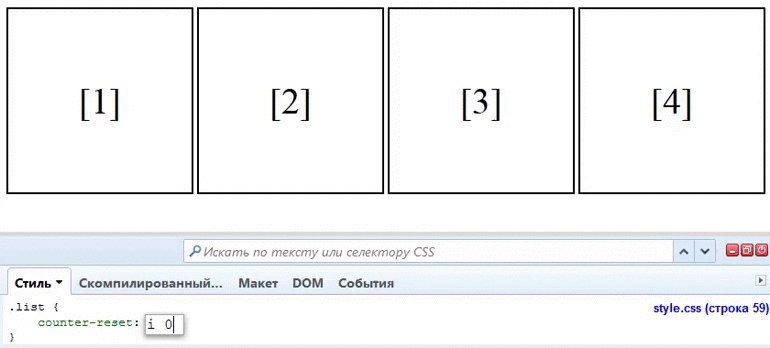
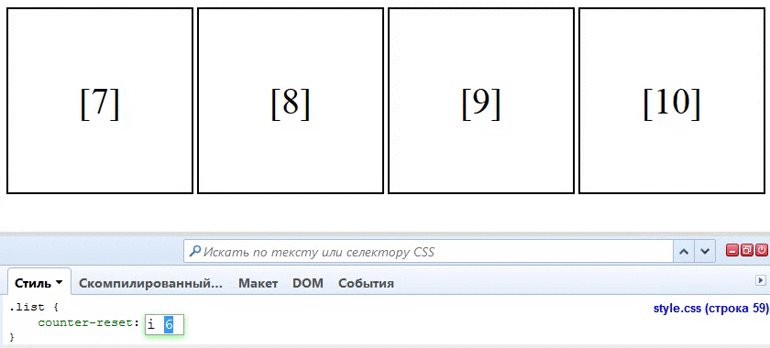
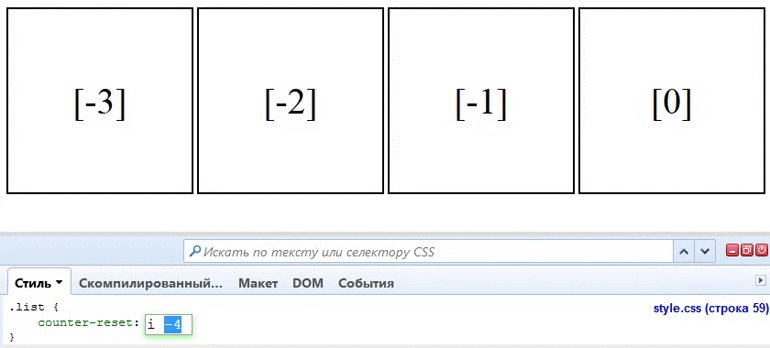
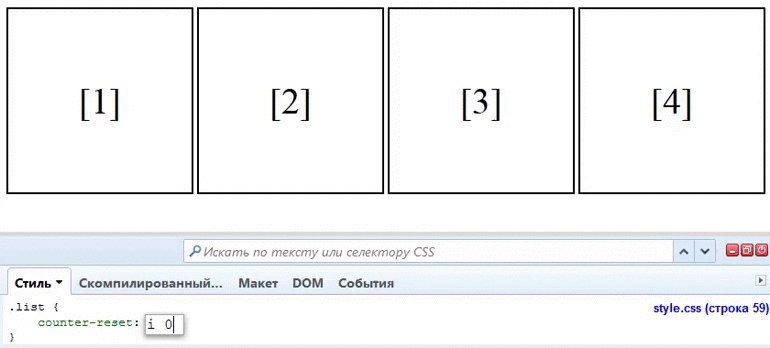
In the counter-reset property, we specify an arbitrary identifier (or several), as well as an initial value (default = 0).
In the property counter-increment after the ID can also indicate the number of links. It will determine the value of the increment of the counter (for example, " counter-increment: i 2 " will only output even numbers).

Do you think this can only be used for ordered lists? And no! The counter works with all elements.
Sometimes the animation of some elements slows down on weak machines and mobile devices. A fairly popular way to fix this is to enable hardware acceleration when displaying the desired item:
In statics, you will not notice any difference, however, the browser understands that the element should be treated as three-dimensional, for which it includes acceleration. While there is no normal support specifically for this intended will-change property , this method will work.
Progress does not stand still, and now you can name classes as you like:

Now boring classes like " arrow " can be replaced with " ➔ "! Down with the boring letters!
If you still have to support IE7 and write hateful hacks for it through the boring " * " character , there is great news for you! Now, hacks can be marked with a cheerful emoticon!
Isn’t it, such a recording is much nicer to the eye? There is some kind of symbolism in it. After the emoticon, you can even put a space, and this will not affect the subsequent properties!
That's all for today. We hope this selection was successful. See you soon.

Styling checkbox and radiobutton
By tradition, we’ll start with the “dusty shelves” heading. On a habr already wrote , and more than once how to stylize inputs without JavaScript. But we will go a little further, and also refuse the pictures:
input[type=checkbox] {display: none;}
input[type=checkbox] + label:before {
content: "";
border: 1px solid #000;
font-size: 11px;
line-height: 10px;
margin: 0 5px 0 0;
height: 10px;
width: 10px;
text-align: center;
vertical-align: middle;
}
input[type=checkbox]:checked + label:before {
content: "\2713";
}

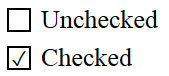
As you can see, all the salt in the pseudo-elements and the pseudo-selector: checked (IE9 +). In the code above, we hide the original input, instead, display a stylized pseudo-element, and when clicked, show the Unicode symbol in the content property.
Please note that the Unicode character entry form in CSS is different from that in HTML. Here, the character number is indicated through a slash, while the HTML code will look like this: ✓.
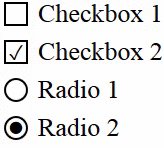
Let's go even further and ANIMATE our checkbox:
input[type=checkbox] + label:before {
content: "\2713";
color: transparent;
transition: color ease .3s;
}
input[type=checkbox]:checked + label:before {
color: #000;
}
or radiobutton:
input[type=radio] + label:before {
content: "\26AB";
border: 1px solid #000;
border-radius: 50%;
font-size: 0;
transition: font-size ease .3s;
}
input[type=radio]:checked + label:before {
font-size: 10px;
}

There is not much of this kind of internet input yet, so go for it!
A complete list of Unicode characters can be found here . Play with the code - here
The vertical indentation of the element, set as a percentage
Unbelievable, but it is a fact. Percentage indents are recalculated based on the width, not the height, of the parent element.
Let's create 2 blocks:
.parent {
height: 400px;
width: 200px;
}
.child {
height: 50%;
padding-top: 25%;
padding-bottom: 25%;
width: 100%;
}
In theory, the child block should fill the parent in height. But what do we see?

Because percent is calculated from the width of the parent, the height is not enough. This nuance must be borne in mind.
Pure CSS Counters
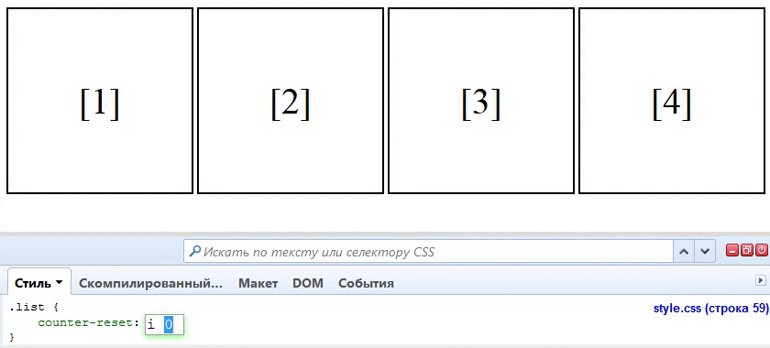
Few people know that since the days of IE8, CSS alone can count elements.
- a
- b
- c
.list {
counter-reset: i; //обнуляем счетчик
}
.list > li {
counter-increment: i; //присваиваем счетчику идентификатор
}
.list li:after {
content: "[" counter(i) "]"; //выводим значение
}
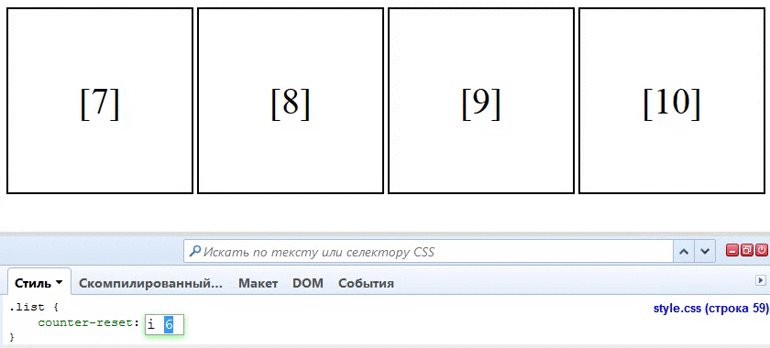
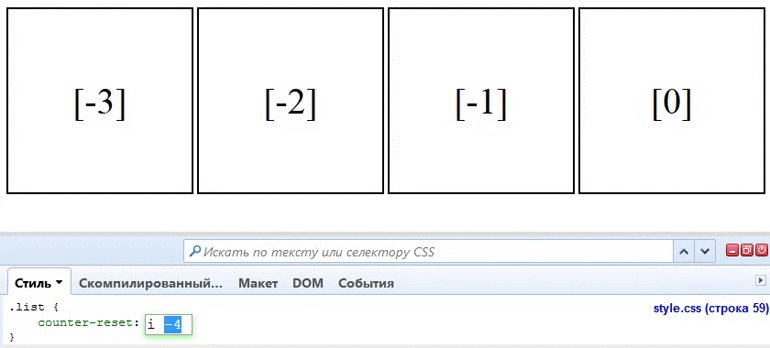
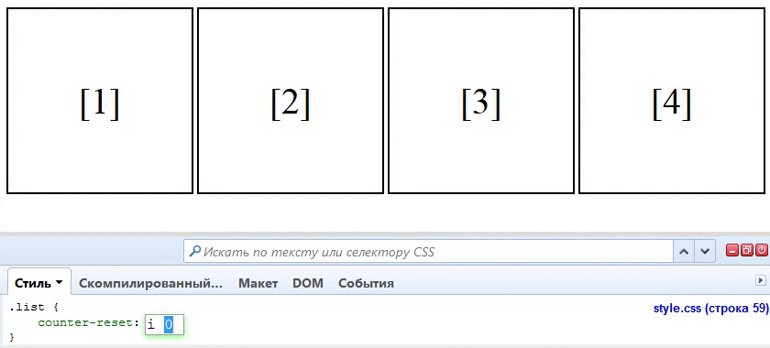
In the counter-reset property, we specify an arbitrary identifier (or several), as well as an initial value (default = 0).
In the property counter-increment after the ID can also indicate the number of links. It will determine the value of the increment of the counter (for example, " counter-increment: i 2 " will only output even numbers).

Do you think this can only be used for ordered lists? And no! The counter works with all elements.
Enable hardware acceleration
Sometimes the animation of some elements slows down on weak machines and mobile devices. A fairly popular way to fix this is to enable hardware acceleration when displaying the desired item:
.block {
transform: translatez(0);
}
In statics, you will not notice any difference, however, the browser understands that the element should be treated as three-dimensional, for which it includes acceleration. While there is no normal support specifically for this intended will-change property , this method will work.
Unicode Classes
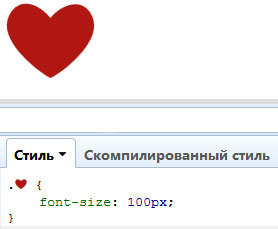
Progress does not stand still, and now you can name classes as you like:
. {
...
}
. {
...
}
.☭ {
...
}
.★ {
...
}
. {
...
}

Now boring classes like " arrow " can be replaced with " ➔ "! Down with the boring letters!
And in fact
Of course, it was a joke. In serious projects, it is better to name classes in the old way, because utf-8 may not be included everywhere.
Retrograde Bonus
If you still have to support IE7 and write hateful hacks for it through the boring " * " character , there is great news for you! Now, hacks can be marked with a cheerful emoticon!
body {
:) background: pink;
}
Isn’t it, such a recording is much nicer to the eye? There is some kind of symbolism in it. After the emoticon, you can even put a space, and this will not affect the subsequent properties!
That's all for today. We hope this selection was successful. See you soon.
Only registered users can participate in the survey. Please come in.
Did you like the selection?
- 60.1% Yes, I learned a lot; 671
- 31.9% New to me were 1-2 recipes; 357
- 7.8% All of this I already knew. 88
