First look at Avocode

Good day, Habr!
It so happened that the vast majority of web designers create site layouts in Adobe Photoshop. And each time, we, poor layout designers, experience all the disadvantages and problems of PS. And we always had to put up with them, or use all sorts of plugins
But the dark times are gone, and the clouds begin to disperse over the world of front-end developers. So, meet: Avocode!
Avocode is a product from Source designed specifically for tormented layout designers. Source themselves call it the “Bridge between Designers and Developers”. It will work like this: the designer drew the layout, clicked on the button in the plugin, and the layout flew straight to Avocode to the layout designer.
The project is now in private beta status, and still very raw, but it already has a sufficient number of features, which I will talk about now.
(Some images are clickable)

The last beta (0.4.0) was released on July 23, 2014. It added one of the most important features: export to SVG.
Avocode 0.4.0 Beta Changelog:
- Added the ability to export vector layers to SVG
- Improved support for text layers - underline, uppercase, smallcaps, line through.
- Bug fixes, UI improvements
Known bugs and missing functionality:
- Automatic updates do not work yet
- UX export panel not good enough yet
- Double-click on layer functionality not tested
- No SASS support
- No Windows / Linux versions
- Selection by dragging
New Avocode Betas are released every 14 days.
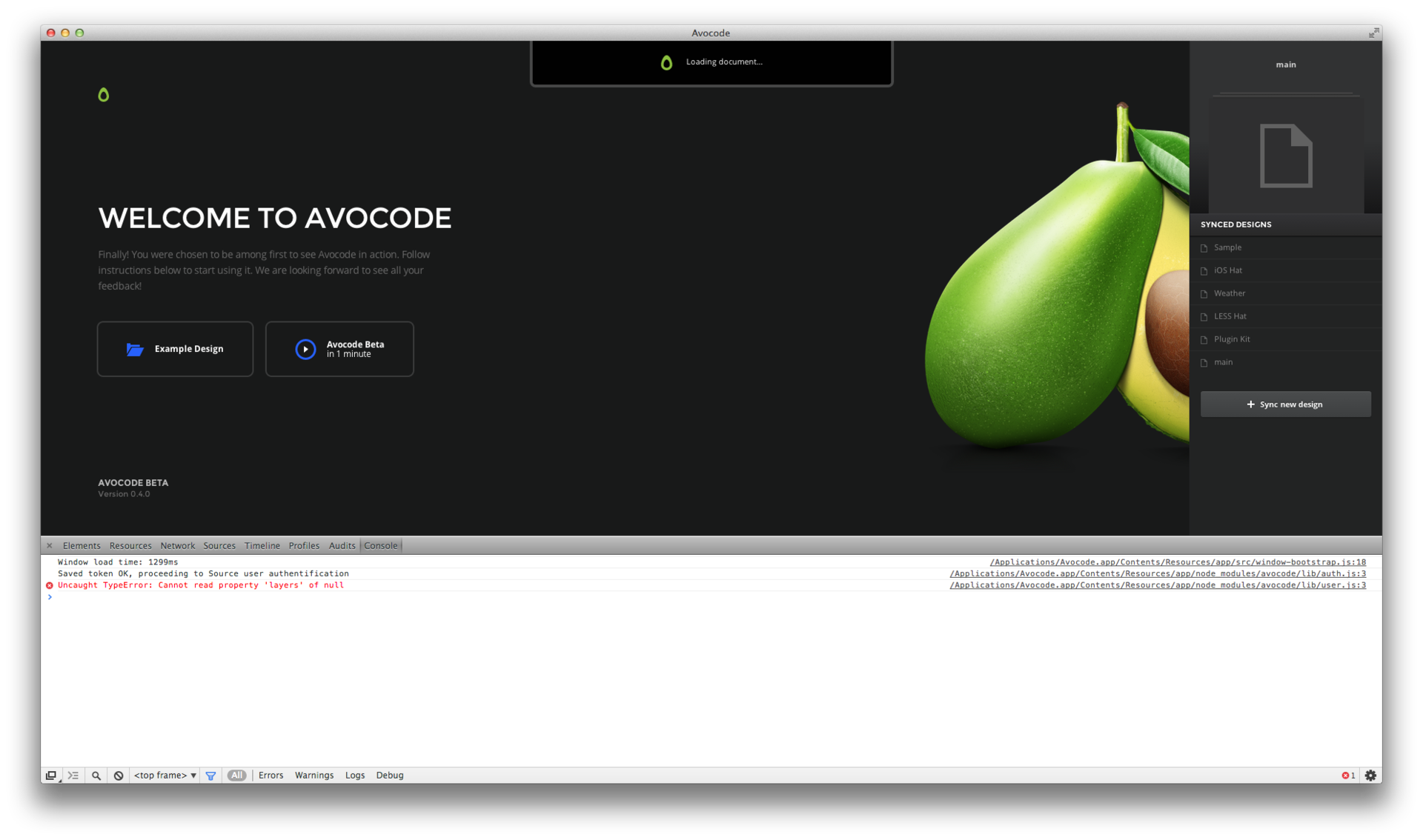
At the moment, in order to import the design layout, you need to have a PS with the Avocode plugin installed. In the future, it is planned to import layouts in other ways: Dropbox, Layervault, or directly from the hard drive. Open your favorite layout in PS (guys promise Sketch support in the future), call the plug-in window, log in with the Source account (yes, yes, almost all the actions are tied to this account), and click on the Sync To Avocode button. The loading of all layers on their servers begins, and now, our layout is available in Avocode, and we can select it from the list, and ... it crashes, and we understand that Avocode is a web application written in JS and launched in WebKit. In general, I still managed to open another layout safely in Avocode.





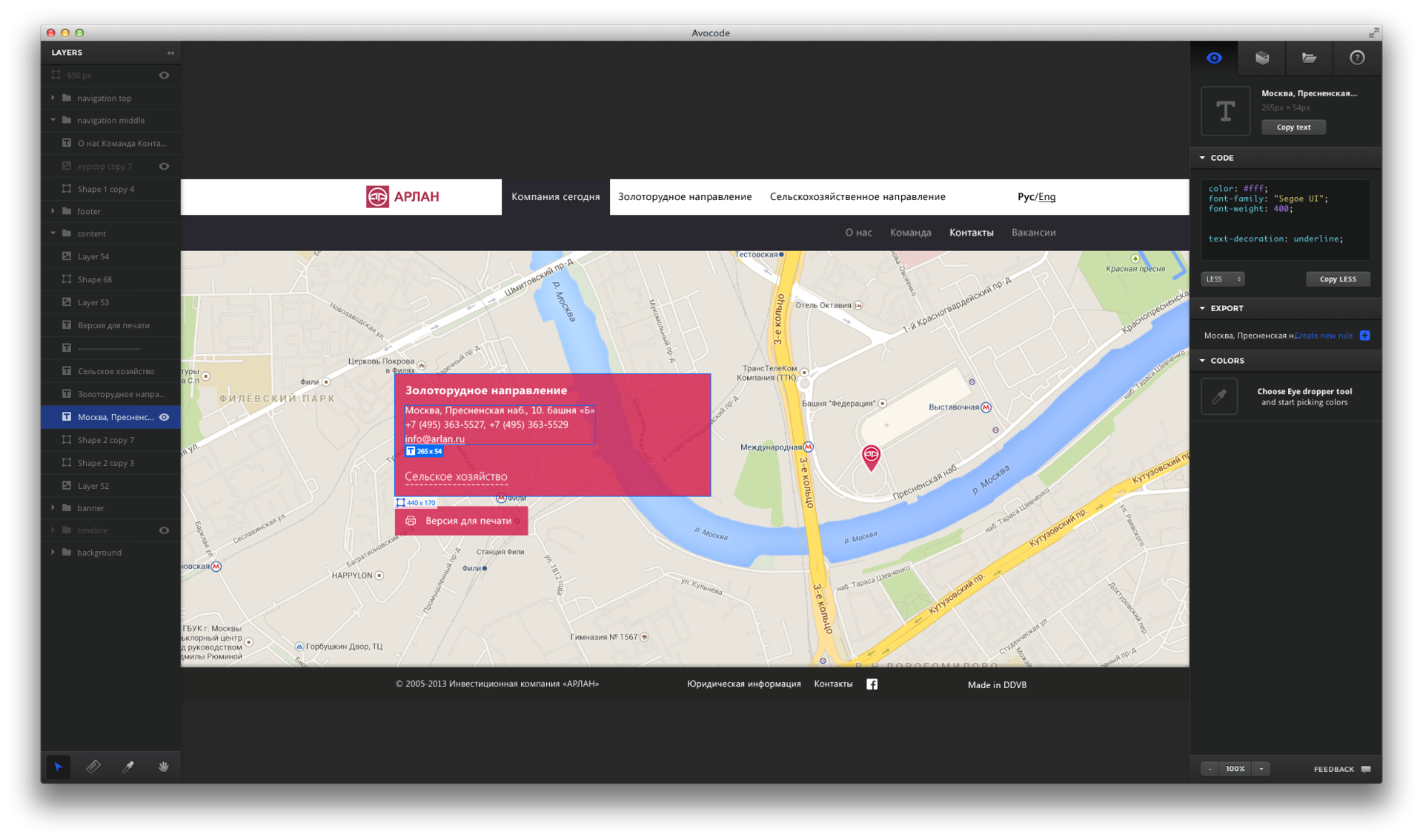
The workspace is divided into 3 parts: a layer panel (on the left), an area with our layout, and a multi-panel (on the right) with 4 tabs (inspector, library, projects, and help). The left panel collapses. Also (so far) 4 tools are available: selection, ruler, eyedropper, hand.
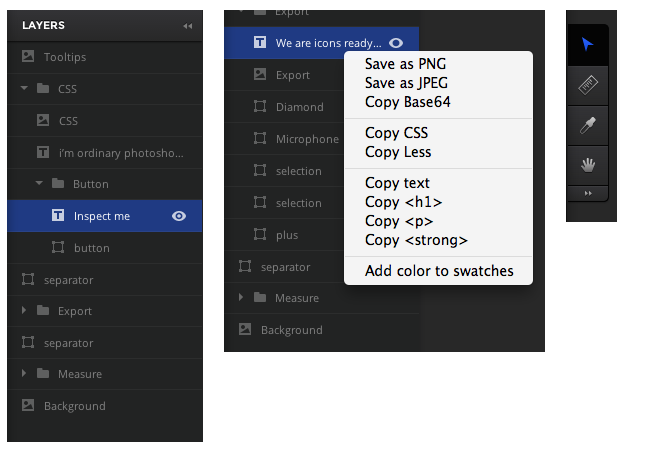
The layer panel is quite simple, it displays all the layers in the layout, it is possible to hide the layer, and the context menu. Under this panel are tools. If you hide the layer bar, the toolbar will remain in the center left.


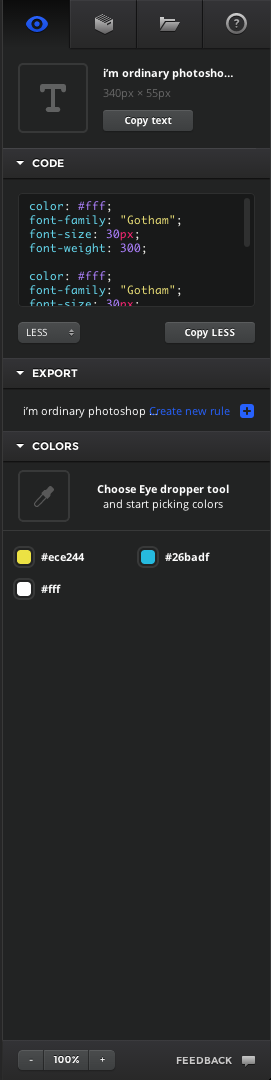
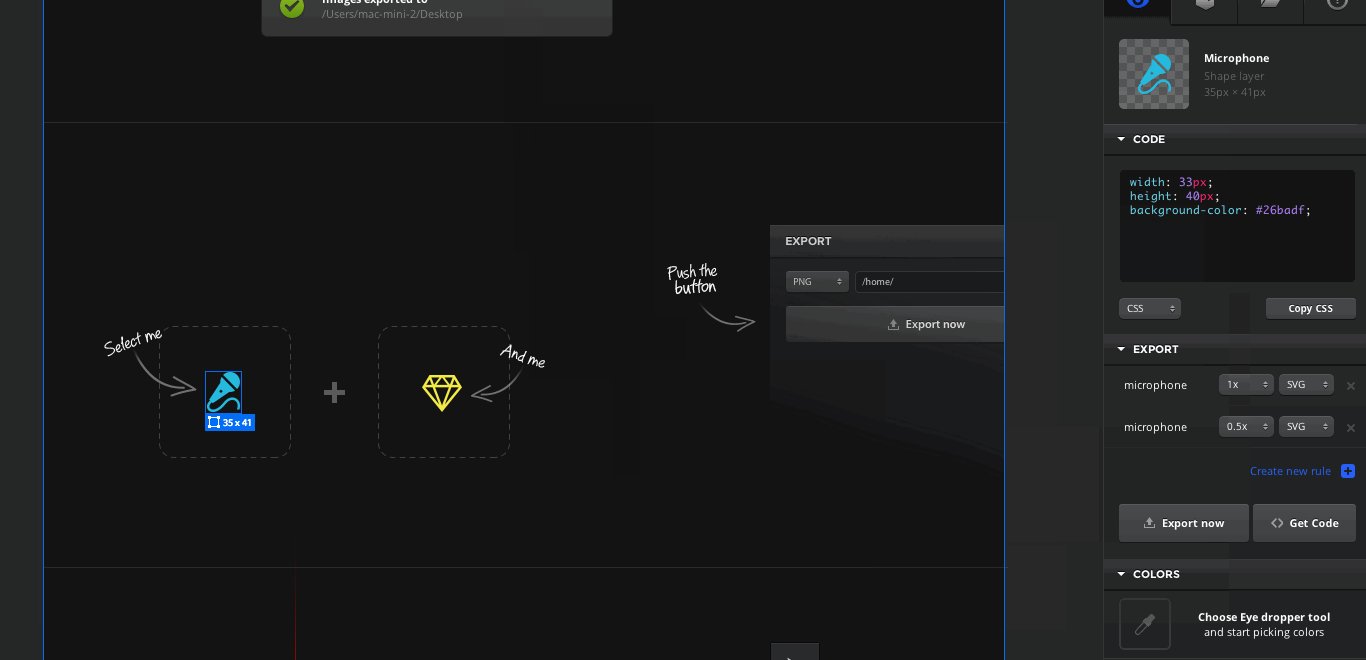
In the right pane, in the first tab, there is a wonderful inspector.
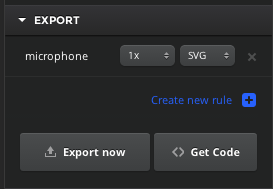
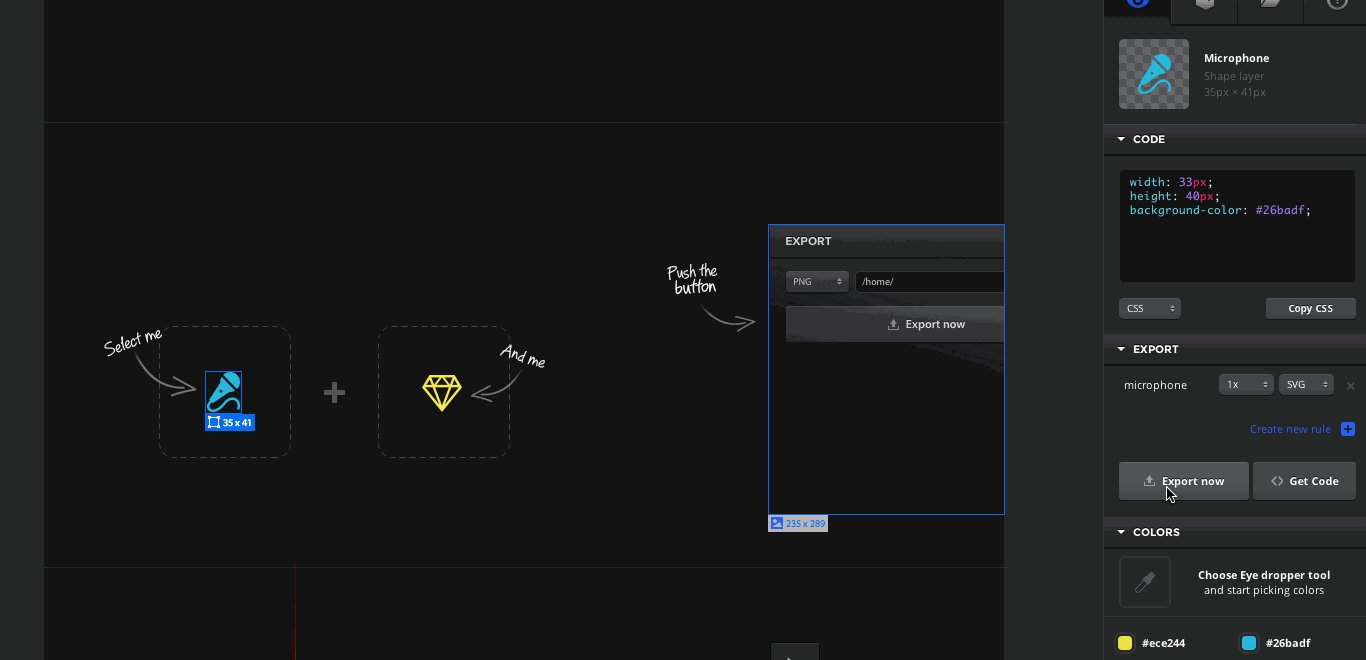
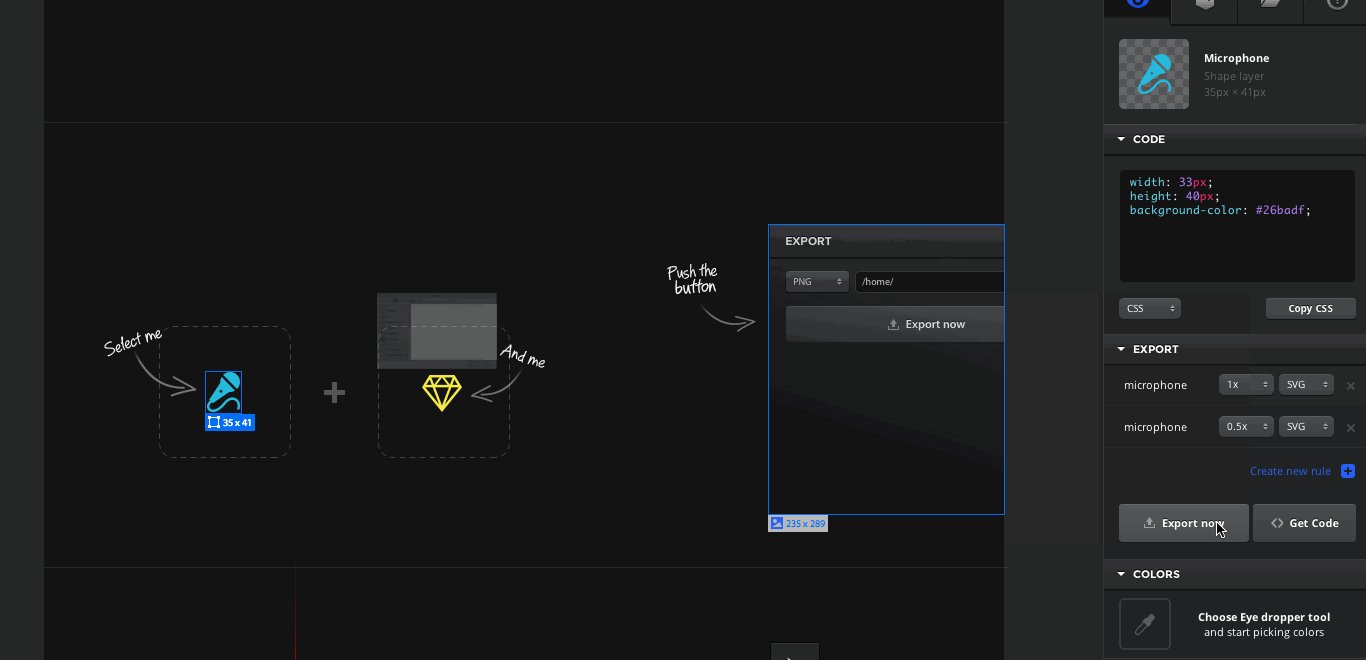
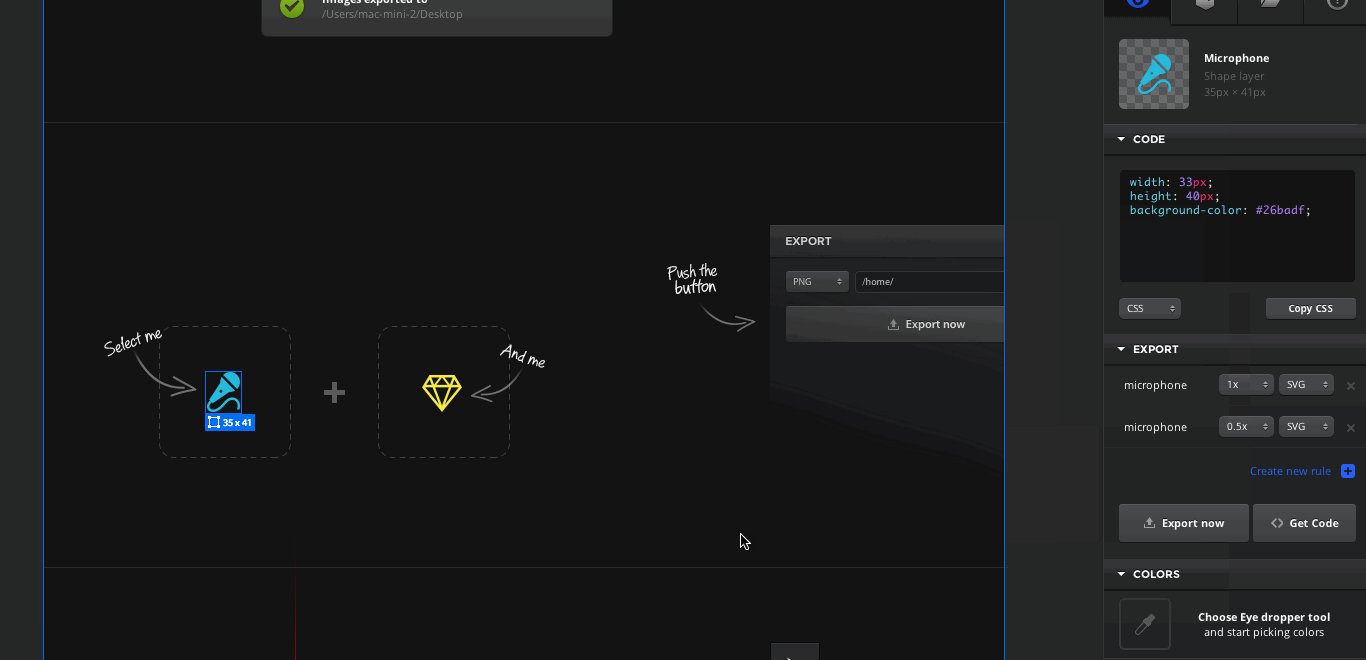
Here you can copy the text with one click, see the sizes, copy the styles (CSS or LESS, SASS not yet). It is also possible to quickly export images, at least SVG, at least JPG, at least PNG.
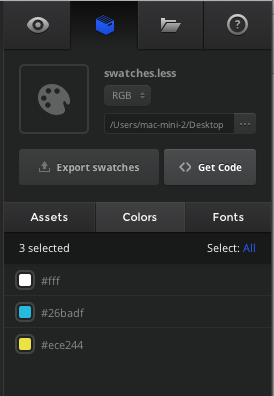
A smart and convenient colorpicker that can remember colors is also present.


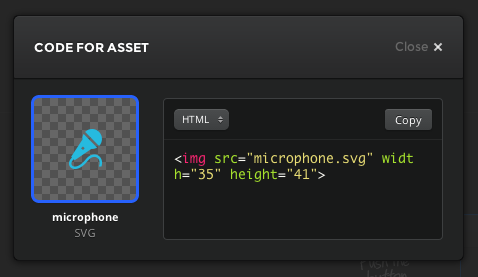
Avocode also handles SVG export very well, and even generates HTML for images (an extremely useless feature).



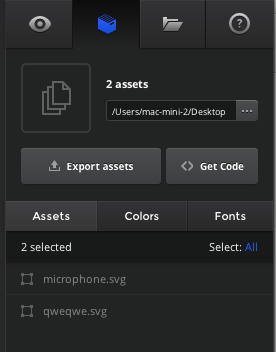
You can also export all images at once, in 1 click.

Same thing with the color scheme.

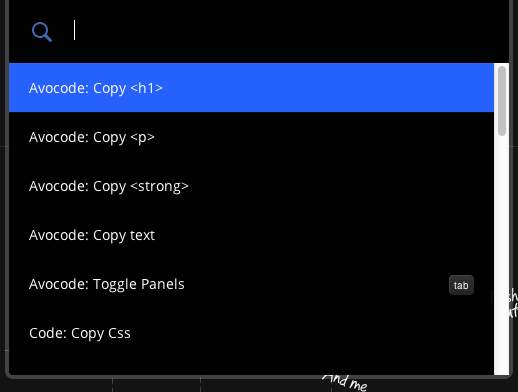
Also in Avocode there is a Command Palette, borrowed from Sublime Text, and, as I understand it, it will be possible to install third-party extensions.

In conclusion, I want to say that this is a mega-promising product that I am ready to move to today (there would be support for SASS).
With regard to payment, most likely it will be a monthly subscription.
If I missed something, write questions in the comments, I will be happy to answer them, and supplement the review.
Source promised Public Beta @ Summer 2014, so very soon, you can feel it yourself.
UPD: A new beta (0.5.0) has been released. Added support for SASS.
