Google Web Starter Kit: Mobile Website Builder

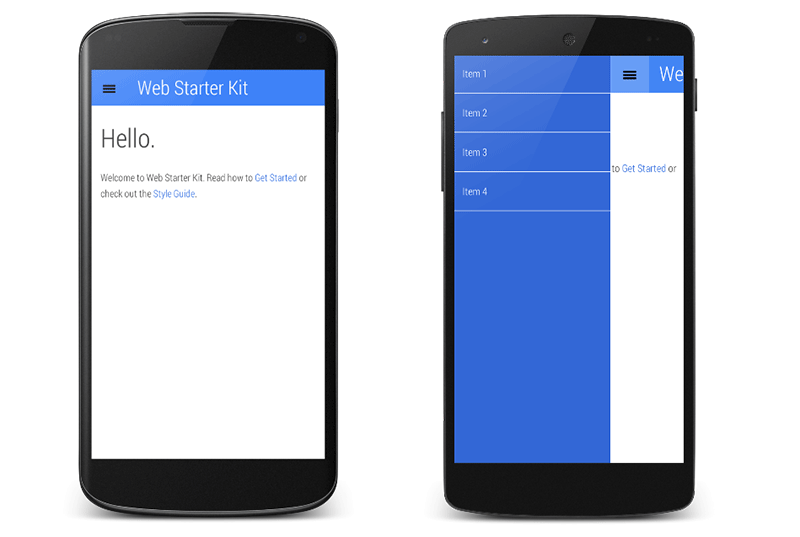
The Google Web Starter Kit is a constructor and templates for the rapid development of responsive mobile sites that work well on any platform and in almost any browser (except the oldest). Such sites everywhere look like native applications.
Key Features:
- HTML templates optimized for mobile use;
- responsive layout for different mobile devices
- visual component style guide;
- support for Guilp.js (default), Node.js, Ruby and Sass.
To get started, download the code for the current version of Web Starter Kit 0.2.0 beta or clone the repository .
There
/appare two templates in the folder : standard index.html with a side slide menu. Another basic.html template is a simpler option, without layout and navigation. After installing Guilp.js, Node.js, Ruby, and Sass, you can get started. Application files are added to a folder
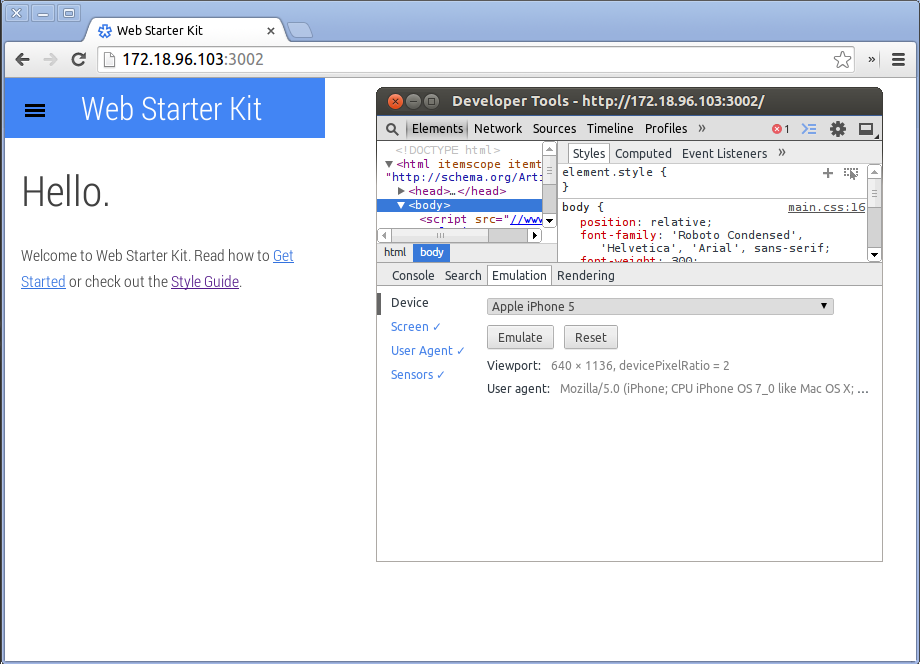
web-starter-kit/dist. If Gulp is used, then you can see the current version of the project with the command gulp serve. The history of changes in the code is saved in Gulp if the gulp watch program is previously launched . Checking the site on different screens is convenient using the emulatorbuilt into Chrome DevTools.

Instructions on how to add images, CSS, scripts and verification performance, see. Here .
