Github will soon launch a rich text editor
An advanced code editor will soon appear on Github. The Github team has not made any official announcement about this, but about seventy repositories have already been published , on which you can roughly imagine the functionality of the future editor. The official website of the editor, atom.io , so far contains only a splash screen with one word: "Soon" ("soon"). [ UPD: The site has already earned.] Some repositories have screenshots of the future editor:

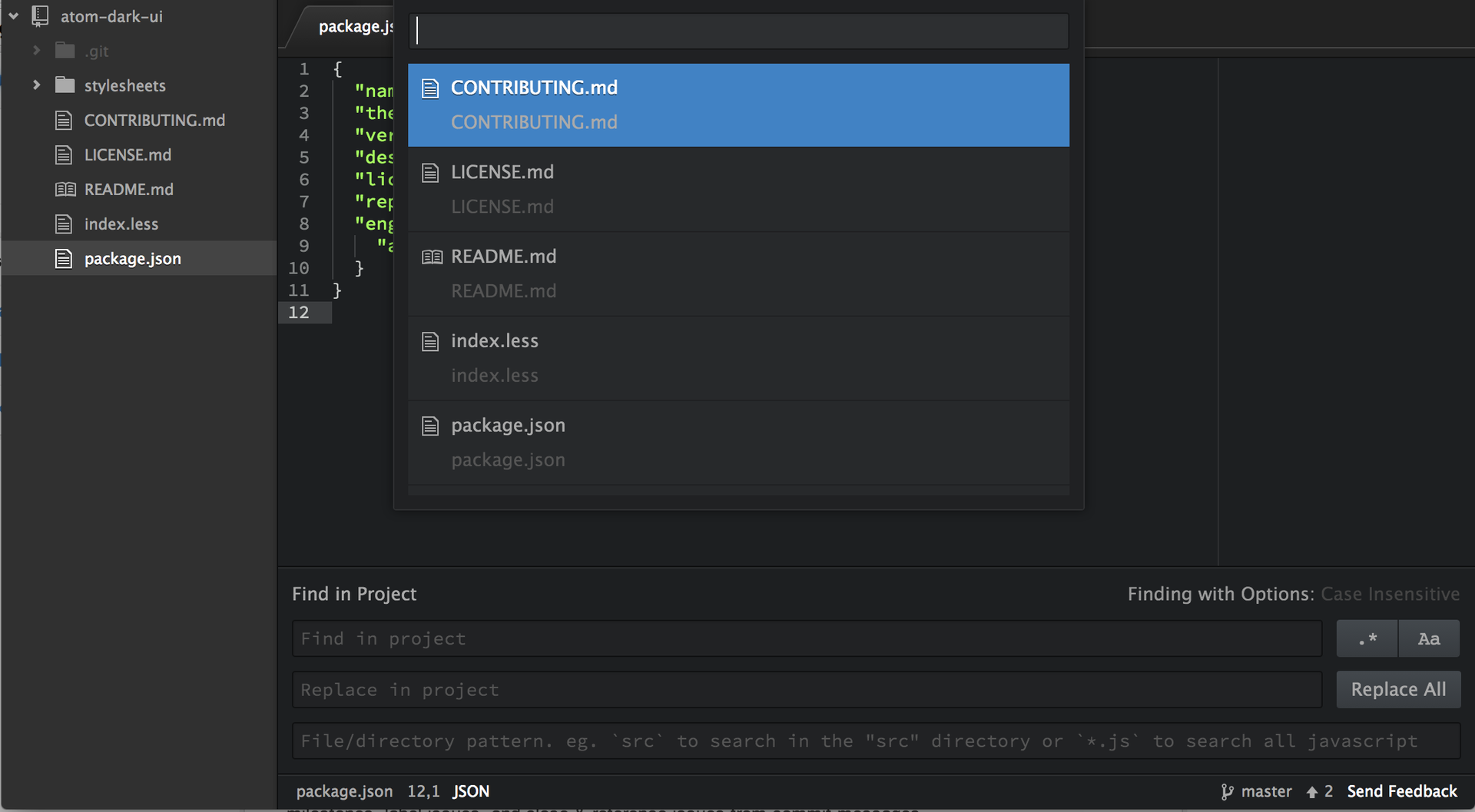
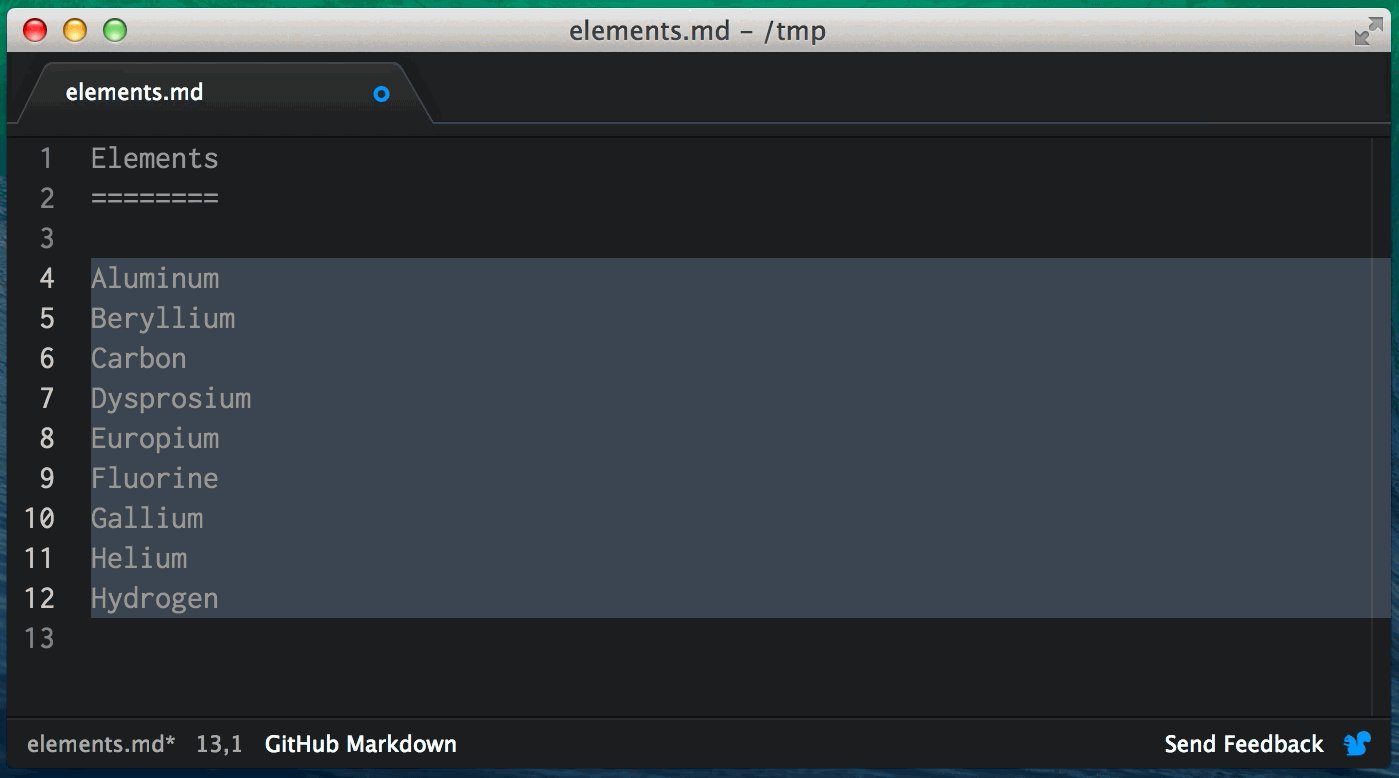
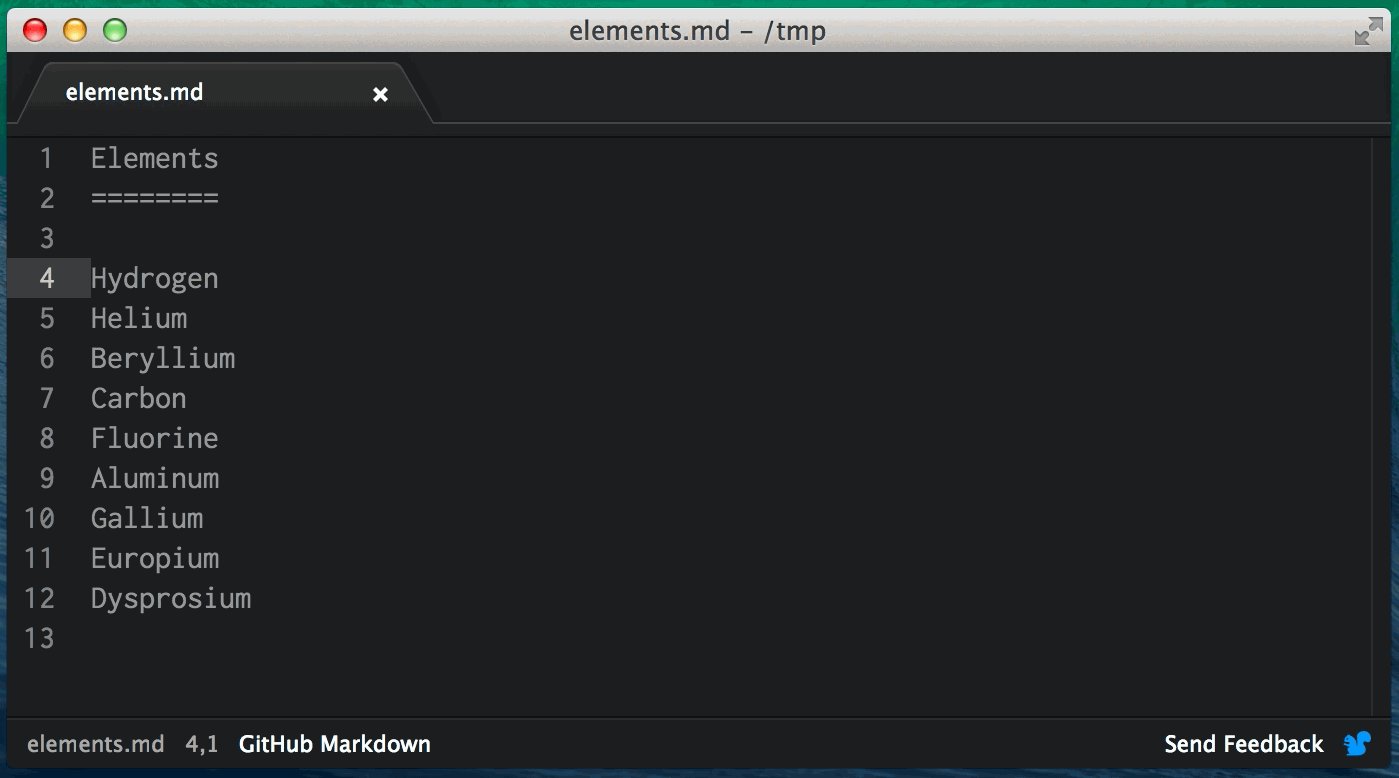
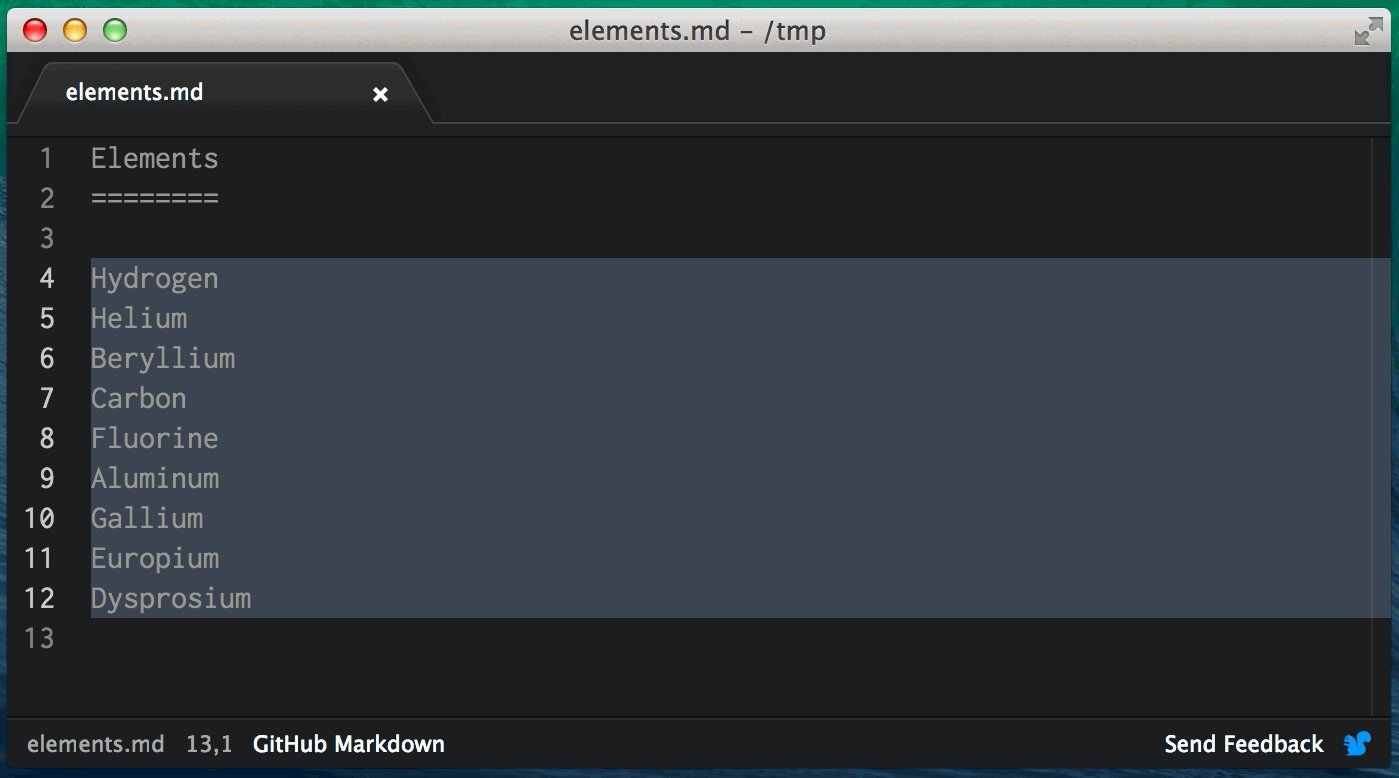
Dark interface

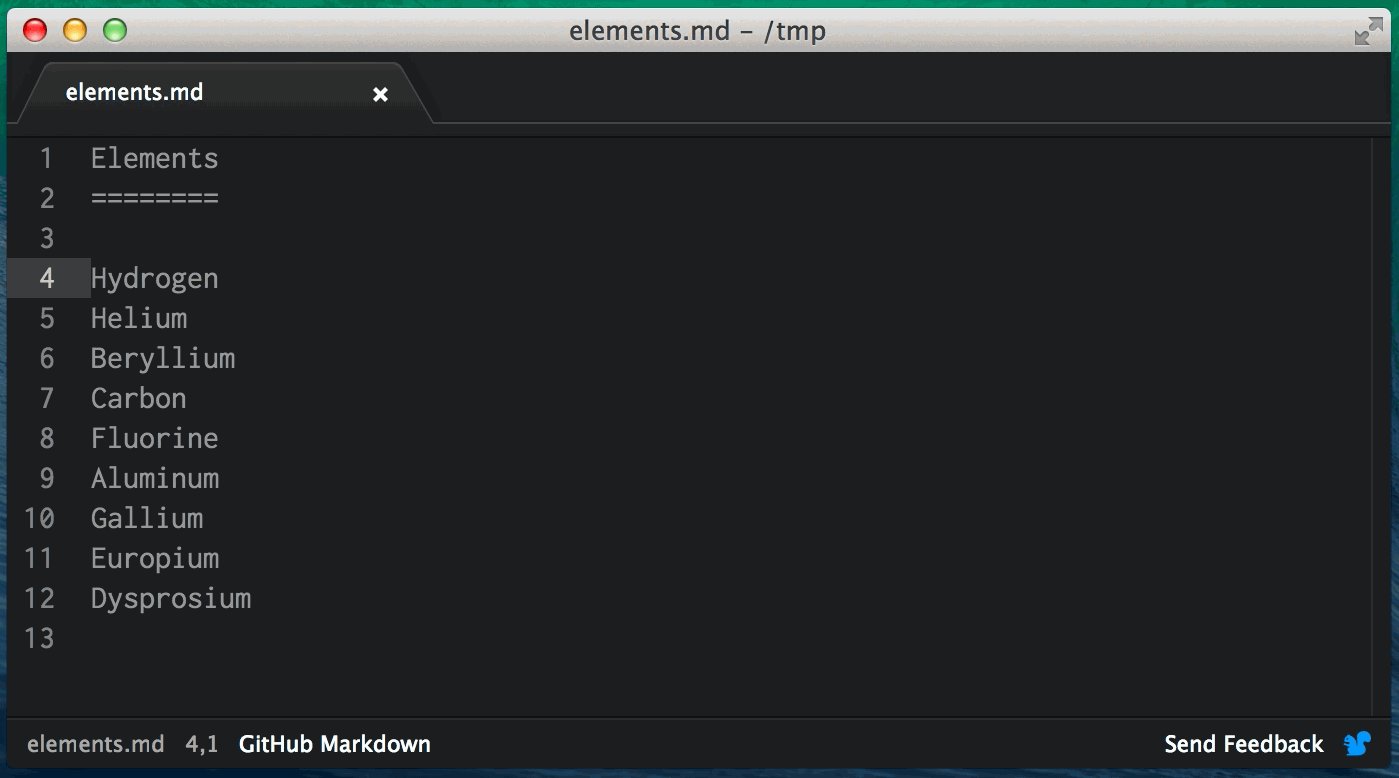
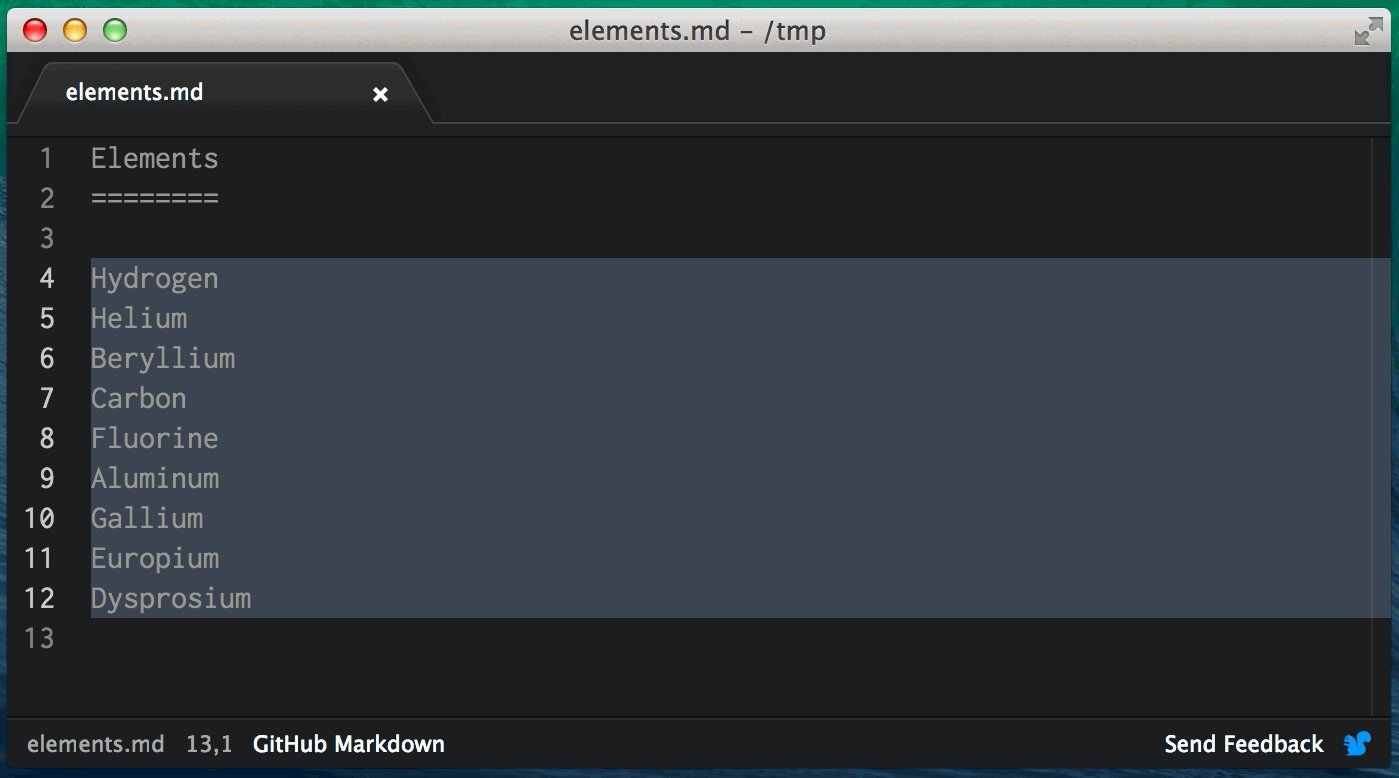
theme Light interface theme

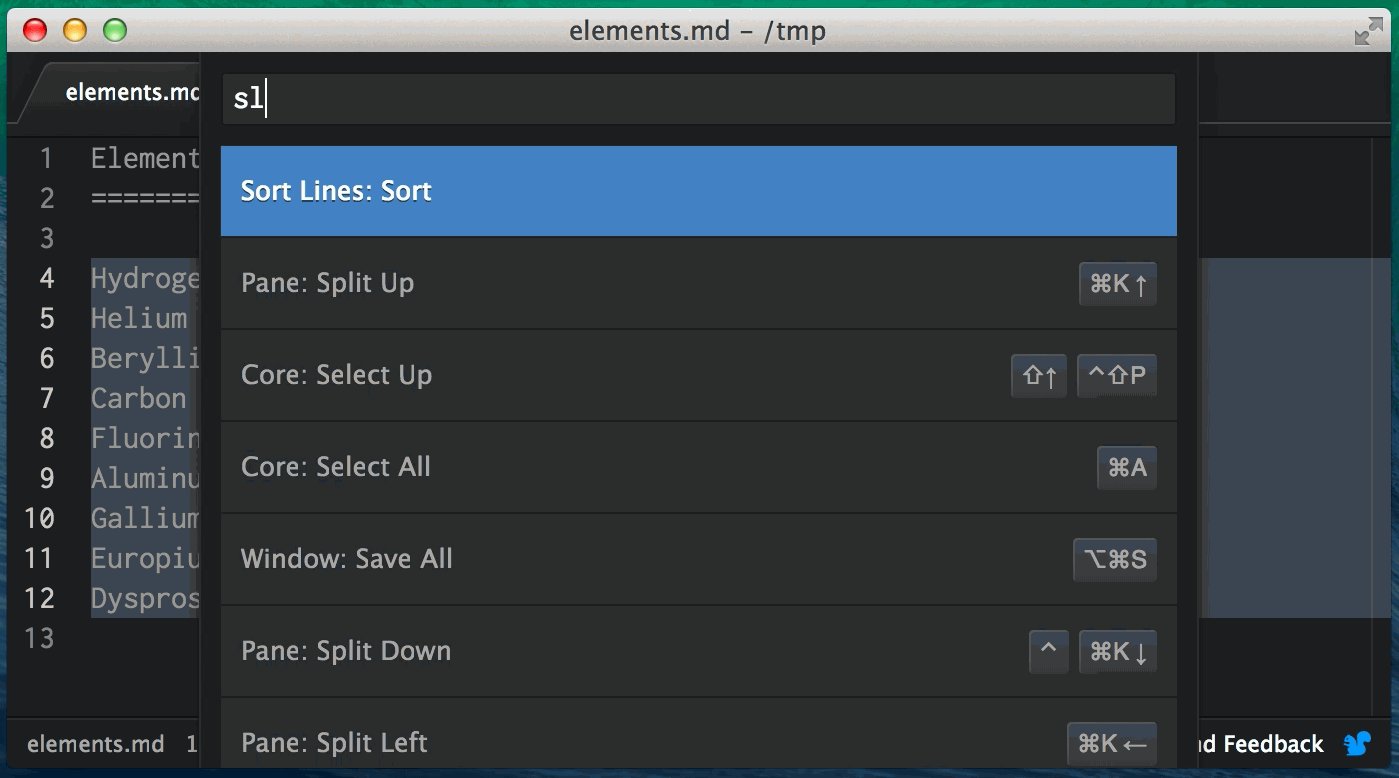
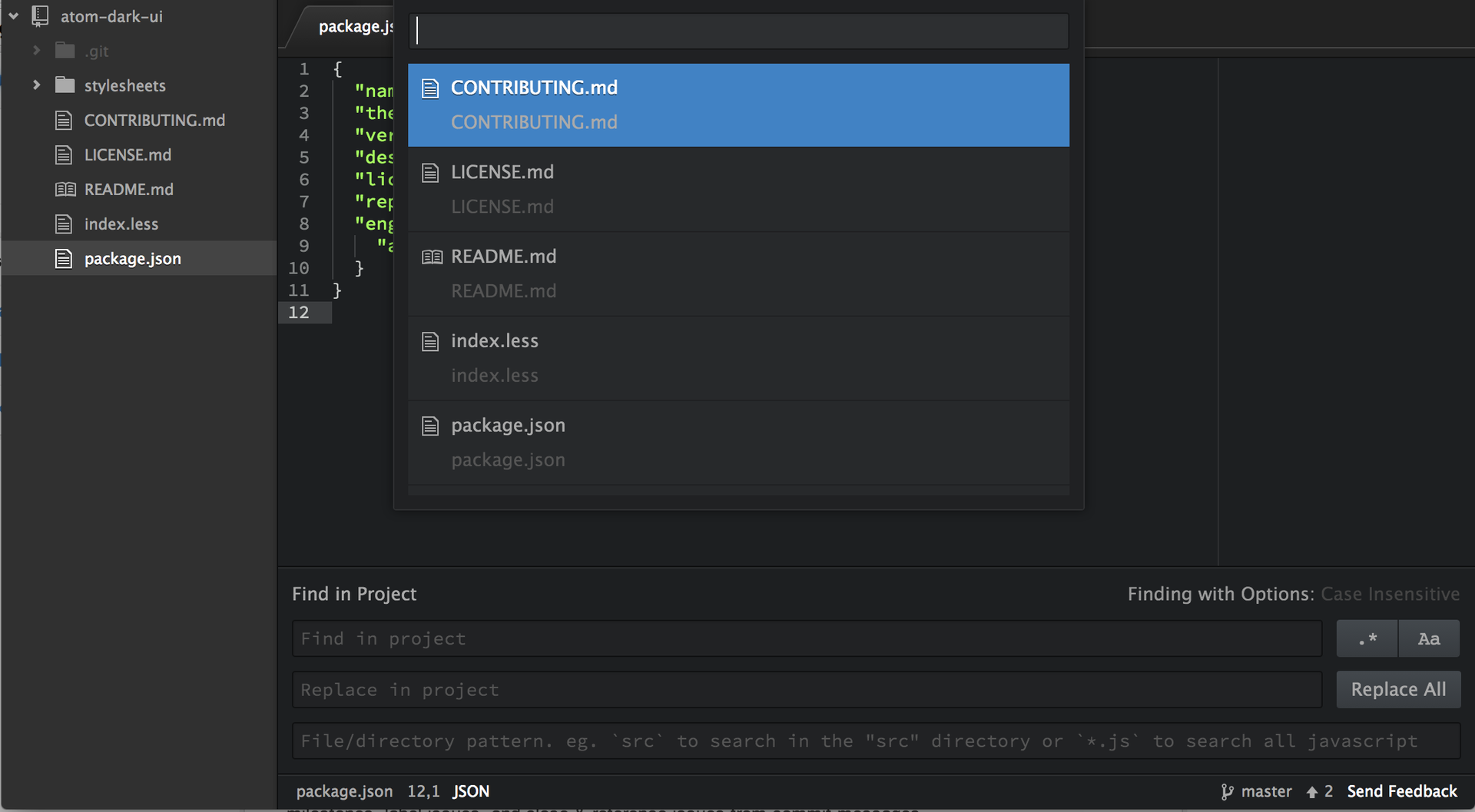
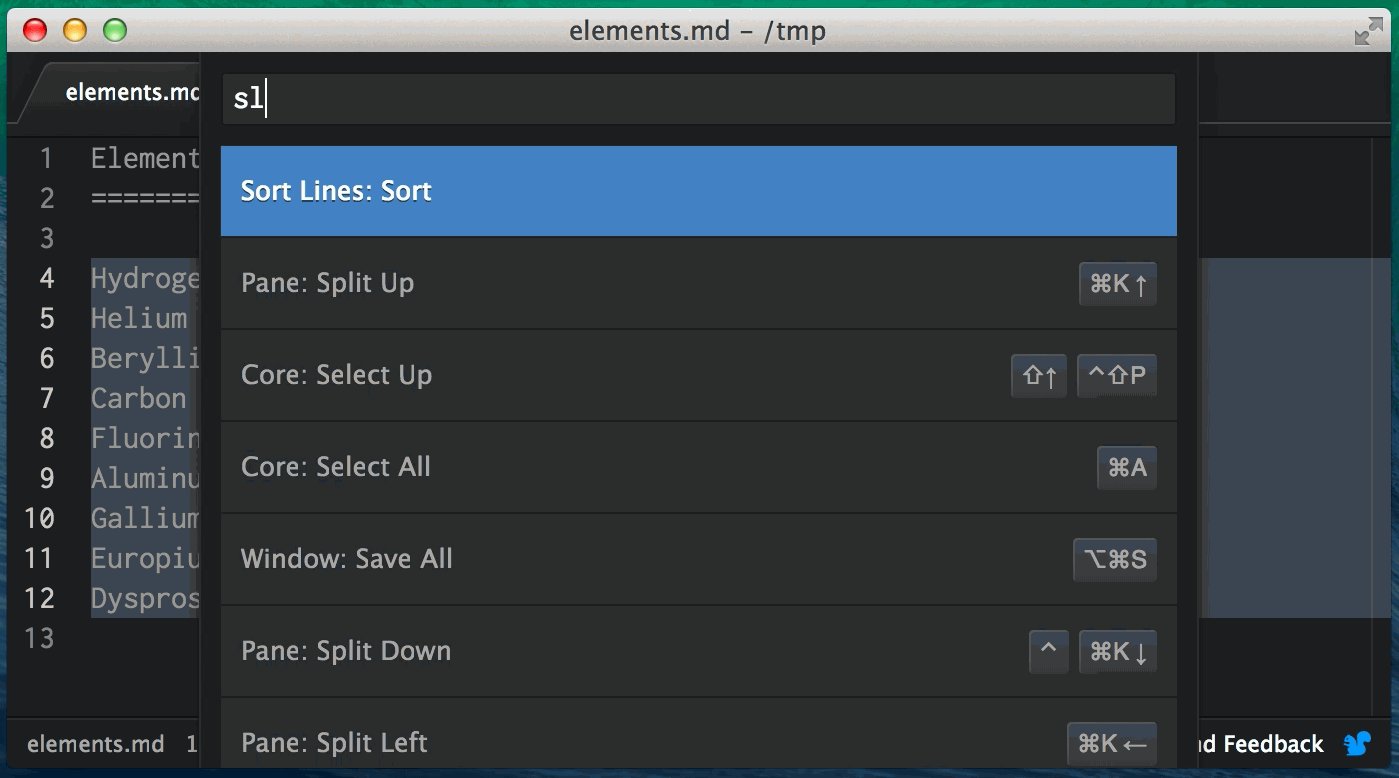
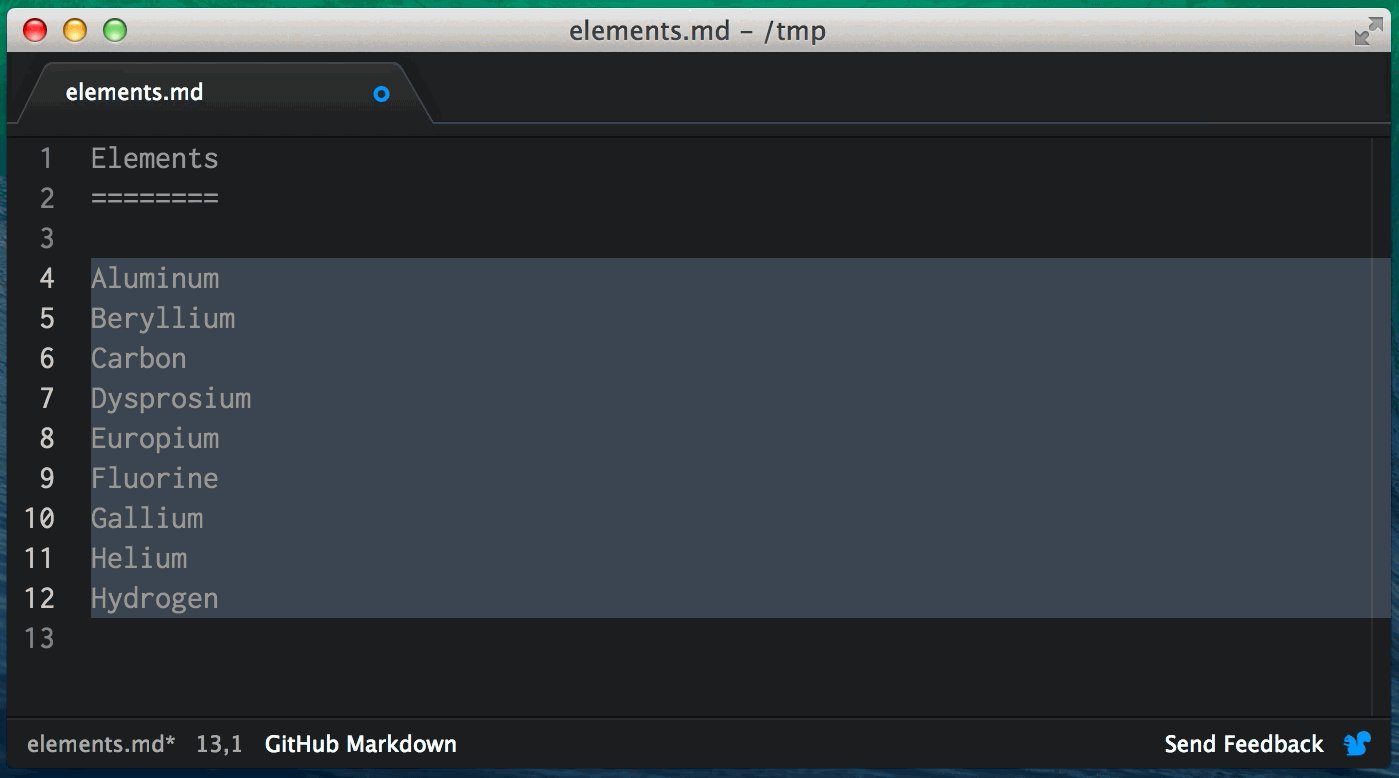
Rendering markdown in the Command palette editor

in the Sublime Text style
Most of the editor is written in CoffeeScript; Node.js. is used for the server side. Judging by the commit schedules, the development has been going on for quite some time and the editor can do a lot - snippets, emmet, vim mode, fuzzy search, collaboration, statistics collection and much more.
UPD2: I translated the first two posts from the Atom blog, which talked about the concept and architecture of the editor. Since the first post is just a short introduction without technical details, I published them in one article.

Dark interface

theme Light interface theme

Rendering markdown in the Command palette editor

in the Sublime Text style
Most of the editor is written in CoffeeScript; Node.js. is used for the server side. Judging by the commit schedules, the development has been going on for quite some time and the editor can do a lot - snippets, emmet, vim mode, fuzzy search, collaboration, statistics collection and much more.
UPD2: I translated the first two posts from the Atom blog, which talked about the concept and architecture of the editor. Since the first post is just a short introduction without technical details, I published them in one article.
