How to get a good layout from a typesetter

Introduction
My previous material, “ Brief instructions for working with a web designer (for a project manager) ” caused mixed reviews and an excellent response article (look from the other side) “ Brief instructions on how to work with a web designer (look of a designer) ”.
After reading both articles, you can make up your own opinion on a given topic.
With new material, I would also like to receive feedback and opinions in order to look at the problem from all sides. The article will link to several useful tools.
Backend
Our designer and layout designer do not sit in the same office, more and more often they work remotely. This approach has its pros and cons. The main minus is that the designer, project manager, client and other people participate in the design process, but they almost always forget about the layout designer.
As a result, the layout designer gets the design source in the PSD and spits. No, he does almost everything of the right thing, but if the work was arranged in a different way, he would do it faster.
Work to typesetting
Yes, I know that the ideal designer understands all the intricacies of layout, what and how to do in the layout to make the layout designer satisfied. But such people came across to me very rarely. It describes working with a “regular” designer.
Work with the layout
- It is worth asking the designer to read a brief instruction on ilovepsd.ru . Especially sections regarding layer grouping, layer naming, how to specify sizes and apply effects to objects.
- A technique has proven itself when all sizes of objects (without fanaticism) are multiples of two.
- It is necessary to determine in advance the size of the workspace of the site together with the designer and clearly identify them. Otherwise, you counted on one, got the third.
- In advance, consider in the layout what elements will be on your site, for example, which lists, tables or quotes. Otherwise, after typesetting, you will ask the layout designer “Well, make the table more attractive to your taste”.
- For active elements in the layout, the state must be active and inactive.
There are two approaches here - to do everything in one layout, but hide active states, or two different PSD files. We prefer the first option. Less chance to forget or miss something. Less need to open and watch .
Working with fonts
1. Always take the fonts along with the layout.
2. Not every font can be easily used on the WEB. No one better than the layout designer will help you figure it out. Check with him this moment in advance.
Recently, we are increasingly asking designers to use free fonts from the Google Fonts collection.
3. If any element on the page should be presented as text, not a picture, try to avoid displaying this text spherically, in waves, and so on. Only in case of emergency.
Consultation
Periodically show the results of the work to the layout designer, this will help to avoid technical errors that you may not know. And the layout designer will save nerves and time while working with the layout.
Work during layout
Browser versions
Here you are you can always watch the percentage of browser usage in runet. Evaluate your future users and determine in advance for the layout designer which browsers your layout should support.

If you have no idea why this is necessary, then ask to support Chrome, Firefox, Opera, Explorer from version 8.
How to check layout
1. The best check is your browsers. Open the layout in all these browsers and watch.
2. It is worth opening the layout on monitors of different sizes. A handy Chrome app if you don’t have 10 different resolution test monitors

W3C Validator
Site units can pass 100% validation. And almost never achieving 100% validation makes no sense. But, if the layout designer cannot clearly explain and name the reason why validation fails in this particular place, this is the first call. This is worth paying attention to.
The validator is here - http://validator.w3.org
Javascript
Any use of JavaScript should be justified and where this use can be replaced with HTML + CSS - it is worth replacing. This is especially important for displaying content. At the moment, our experiments show that search engines can not always and not everywhere clearly and adequately index the content generated using JavaScript. Each such application must be justified and must have a reason.
Pixel to Pixel
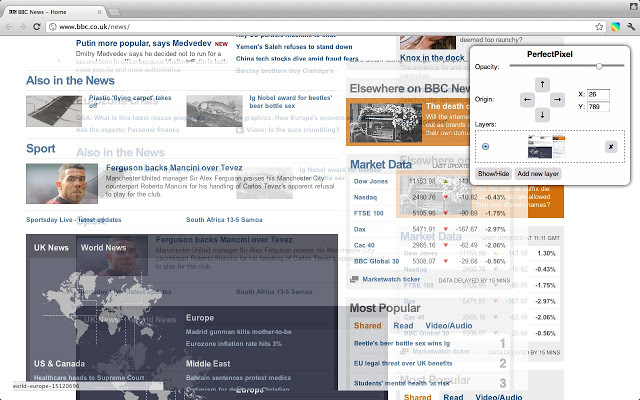
Everyone is mistaken. Somewhere the indentation may change, somewhere the size. To easily identify non-docking, I use the PerfectPixel application . It allows you to overlay an image of a layout over an open page by adjusting transparency. All inaccuracies will be immediately visible.

Mobile platforms
Layout and sites for mobiles is a topic of a separate material, but nevertheless, try to make it convenient for mobiles to see at least the basic information about you - contacts, phone, work time.
