Silverlight & pseudo-animated images.
Right off the bat.
I started to deal with Silverlight 2.0 technology and ran into troubles that there was no built-in support for * .gif animated images.
But there is the ability to play the video :). Anyway, Silverlight at first glance looks rather ugly, compared to the older brother of WPF. But I am of the opinion that if something cannot be done using “this one”, then we either do not know well “this one” or the problem is something else and only last but not least “roll barrels” to “ this is the most.
Let us dwell on the fact that Silverlight is able to display images and is able to display part of the image, which is already pretty good and the light is visible at the end of the tunnel. It remains only to recall how games were made before the 3D era and sprites were displayed in these games.
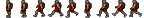
Take any game (which is at hand), and "pick out" sprites from there. In my case, it turned out to be Ultima 8. Then we use a graphics editor and prepare our image, it is clear that you need to have a transparent background, but Silverlilght supports transparency only for png (32bits) images, it is not known what this is connected with, but he doesn’t agree on anything less. It turned out approximately the following.

In total, we have “frame-by-frame animation” on hand. Now create an empty Silverlight project and make changes to the “display” of the Page.xaml page.
-
![]()
- Canvas.Left="0" Canvas.Top="30">
-
-
-
-
-
* This source code was highlighted with Source Code Highlighter.And of course, we add the resulting image to our project.
So what have we done?
1. We added an image, calling testImage, and set its size.
2. We made a “clipping” of a part of this image by attaching it to a rectangle (tempRectangle), which measures 45x50.
What is left?
It remains to "activate" the animation. To do this, go to the page with the code and perform simple manipulations:
1. Add a timer and an index.
- private Timer t;
- private Int32 i = 0;
* This source code was highlighted with Source Code Highlighter.2. We initialize the timer; it is needed to update the animation.
3. We make an event handler for the timer.
Total we receive approximately such code:
- namespace SilverLightDrawing
- {
- public partial class Page : UserControl
- {
- private Timer t;
- private Int32 i = 0;
-
- public Page()
- {
- InitializeComponent();
-
- t = new Timer(ShowAnimation, null, 3000, 100);
- }
-
- private void ShowAnimation(object state)
- {
- i += 45;
-
- if (i > 400)
- {
- i = 0;
- }
-
- LayoutRoot.Dispatcher.BeginInvoke(delegate()
- {
- Canvas.SetLeft(testImage, -i);
- tempRectangle.Rect = new Rect(i, 0, 45, 50);
- });
- }
- }
- }
* This source code was highlighted with Source Code Highlighter.As you can see from the code, we “move” the rectangle and move the image itself, thereby creating an animation.
In the next part of the article, a full-fledged class for animation output will be designed and its extension possible.
