Developer - for designers. From hart that hart
Hey Ho!
The other day, I played with myself in the game "Reception by a therapist." I realized that if a kind doctor in a cozy atmosphere in a quiet insinuating voice offers to lie down on a sofa, relax and tell him what worries me, I will start a story full of emotions about ...
But if you try to remove unnecessary emotions from the psychotherapist from this confession, you can get a small collection of tips for designers who create or plan to start creating designs for mobile applications and at the same time avoid the mental streams of hatred on their heads from developers.
I’ll say right away that everything is written from the position of a developer for iOS, but almost all points are true for any mobile developers and developers as such in general.
So, the usual story: the designer drew another cool design in a trendy flat style with blurs, the customer gushes with delight, and sends the design to the developer. And so the developer opens the psd file and ... gushes already far from enthusiasm.
In general, the developer as such is the final link in the development of the software product, therefore, all the errors and shortcomings of the design and creation of the design arecorrected by the task designer and designer, by whom the developer sent their raw work back indicating where and what needs to be fixed as soon as possible, because the deadlines are onthe developer corrects of course, because otherwise the project will most likely be bent, and before it has really started. In this regard, the designer is easiest to jump off, because “I don’t know anything, the client approved, and indeed, it’s mean and low to make noise because of some little things.” Yes, and in fact, if you yourself make a couple of missed buttons based on the material that you have, the crown will not fall off, and you’ll save your nerves. But then you realize that 10 minutes is there, the hour is here, and you do the work of a designer who has already received his hard-earned money and sits on the windowsill, looks at the rain, drinks coffee and thinks about the concept of a new masterpiece design. But I really wanted everything to be perfect this time ...
Of course, there’s no point in reminding people about the basics of their profession, but life has taught me to do meaningless things, so I’ll remind you. Each individual element is a new layer, and the composite element is a group of layers! And they should be called meaningful names, by the way. Well, it’s corny. But for some reason, designs come across all the same, which are a messy pile of layers with names like “layer copy 1 copy”. Yes, guys, I understand that this is all due to the fact that you also have deadlines, and you were in a hurry. But think about the fact that every minute you save on putting things in order is two spent by the developer to figure out your layers. Respect the work of others, please.
Incredible luck - there are only two permissions for iPhones, if with an iPad, then three (hello, androids!). And if the design is supposed to be only for an iPhone, then it’s enough to draw it with dimensions of 640 x 1136, and the developer will adapt it further according to the thumb pattern and for the screen of old models. But here my colleague just the other day showed a design made for a width of 666 pixels. A designer from hell, not otherwise.
In addition, there are such standard elements as the upper navigation bar, the lower tab bar (tech. Russian - navigation bar and tabbar, respectively), which are desirable to draw in standard sizes that can be easily found on the Internet, for example, here. The only thing to keep in mind is that if dimensions are indicated in points (pts), they must be multiplied by two, because Retina displays have four pixels per dot.
Favorite reason for hatred.
Intuitively, a button has at least two states - normal and pressed. Where the button can be pressed with the cursor, there is also the state of the hover cursor. Maybe I'm just a failure, but in all the designs that I had to deal with for several years of work, for the buttons, the pressed state was drawn in 5% of cases. Yes, the operating system itself by default slightly changes the appearance of the button if it is not specified explicitly, but often it all looks extremely poor. And it becomes the cause of claims to, oddly enough, the developer, and not the designer.
Previously, when there was a convex design in the mod, I got used to making background images for the pressed button from the background for the normal state by reversing the gradient of the layer. I copied the group of layers responsible for the button, opened the background style of the button and put one tick - it’s absolutely not difficult. Yes, dear designers, it’s absolutely not difficult.
Now, by the way, with the advent of the era of flat design, without the presence of a subtle sense of beauty, it's difficult to make a pressed button on your own, you have to swear. When you swear, the lack of a sense of beauty is only a plus.
And the last thing I would like to say about the buttons (and not only), this is more likely not an advice, but a request. A plea, if you like. Do not overcomplicate. Of course, the final authority in the approval of the design will be the customer and only the customer. But it is in your power to try to ensure that the design that he eventually likes is simple and elegant. They are so malleable in the hands of a skilled psychologist, these customers. Moreover, casualness is now in trends.
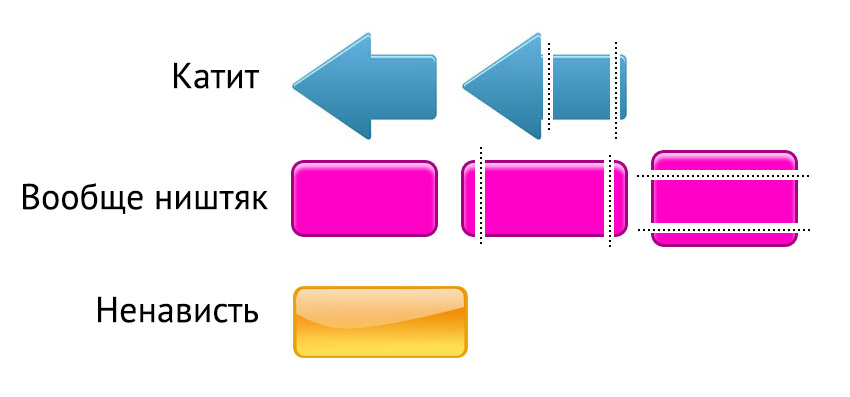
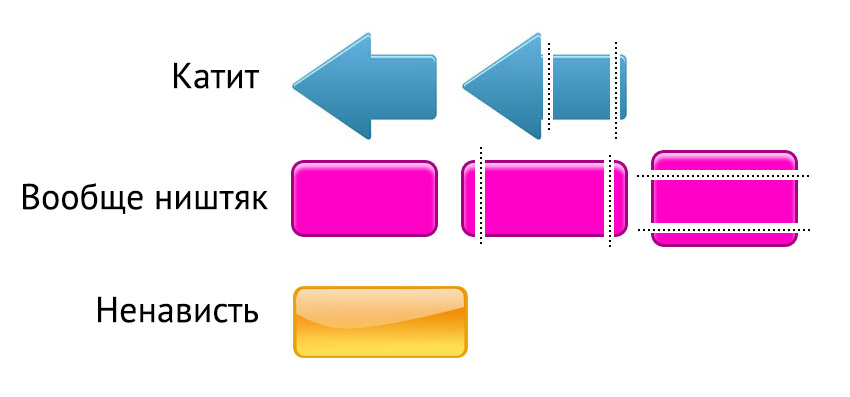
To show which buttons for the developer are a joy, and which vice versa, I tried in the picture:

I had to upload to Googledrive, because Habrastorage 2.0, even kill me, didn’t show me a link to a kind of successfully uploaded file
If it is assumed that all the buttons of the same type will be of the same size, then any fruit of your highly artistic research will come down. But this rarely happens, because on the button most likely some explanatory text will hang, on different buttons - text of different lengths, and it may also be in different languages. So a friendly button should have a space that can stretch horizontally painlessly. If the height of the buttons should also vary, then such a painlessly stretching space should also exist for the vertical direction. Otherwise, the poor developer will have to cut the background pictures for all occasions. Or, for example, draw buttons on the fly with the help of graphic libraries. This, of course, is a tru-way, and the final build will be several hundred kilobytes less in volume, but, for example, I
I apologize for the emotions, graphomania and the lack of interesting pictures. All good, and let's respect each other and each other's work.
UPD Users denisbalyko and designiac indicate the absence in the article of an important link on the topic - ilovepsd.ru . A very useful resource primarily for designers who want to achieve respect, an author like Nikolai Bering burning . Here is his post on Habr
The other day, I played with myself in the game "Reception by a therapist." I realized that if a kind doctor in a cozy atmosphere in a quiet insinuating voice offers to lie down on a sofa, relax and tell him what worries me, I will start a story full of emotions about ...
The phrase is extreme emotionality, but without obscene vocabulary
<huge_red_litters> a story about how I, as an iOS application developer, sometimes want to take the author of the design that I have to use, hit the phallic paddle in his face with all his might, knock him down, and jump on his back in heavy boots, jump, jump ...
But if you try to remove unnecessary emotions from the psychotherapist from this confession, you can get a small collection of tips for designers who create or plan to start creating designs for mobile applications and at the same time avoid the mental streams of hatred on their heads from developers.
Ordinary story
I’ll say right away that everything is written from the position of a developer for iOS, but almost all points are true for any mobile developers and developers as such in general.
So, the usual story: the designer drew another cool design in a trendy flat style with blurs, the customer gushes with delight, and sends the design to the developer. And so the developer opens the psd file and ... gushes already far from enthusiasm.
In general, the developer as such is the final link in the development of the software product, therefore, all the errors and shortcomings of the design and creation of the design are
Perfect scenario
Main
Of course, there’s no point in reminding people about the basics of their profession, but life has taught me to do meaningless things, so I’ll remind you. Each individual element is a new layer, and the composite element is a group of layers! And they should be called meaningful names, by the way. Well, it’s corny. But for some reason, designs come across all the same, which are a messy pile of layers with names like “layer copy 1 copy”. Yes, guys, I understand that this is all due to the fact that you also have deadlines, and you were in a hurry. But think about the fact that every minute you save on putting things in order is two spent by the developer to figure out your layers. Respect the work of others, please.
Dimensions
Incredible luck - there are only two permissions for iPhones, if with an iPad, then three (hello, androids!). And if the design is supposed to be only for an iPhone, then it’s enough to draw it with dimensions of 640 x 1136, and the developer will adapt it further according to the thumb pattern and for the screen of old models. But here my colleague just the other day showed a design made for a width of 666 pixels. A designer from hell, not otherwise.
In addition, there are such standard elements as the upper navigation bar, the lower tab bar (tech. Russian - navigation bar and tabbar, respectively), which are desirable to draw in standard sizes that can be easily found on the Internet, for example, here. The only thing to keep in mind is that if dimensions are indicated in points (pts), they must be multiplied by two, because Retina displays have four pixels per dot.
Buttons
Favorite reason for hatred.
Intuitively, a button has at least two states - normal and pressed. Where the button can be pressed with the cursor, there is also the state of the hover cursor. Maybe I'm just a failure, but in all the designs that I had to deal with for several years of work, for the buttons, the pressed state was drawn in 5% of cases. Yes, the operating system itself by default slightly changes the appearance of the button if it is not specified explicitly, but often it all looks extremely poor. And it becomes the cause of claims to, oddly enough, the developer, and not the designer.
Previously, when there was a convex design in the mod, I got used to making background images for the pressed button from the background for the normal state by reversing the gradient of the layer. I copied the group of layers responsible for the button, opened the background style of the button and put one tick - it’s absolutely not difficult. Yes, dear designers, it’s absolutely not difficult.
Now, by the way, with the advent of the era of flat design, without the presence of a subtle sense of beauty, it's difficult to make a pressed button on your own, you have to swear. When you swear, the lack of a sense of beauty is only a plus.
And the last thing I would like to say about the buttons (and not only), this is more likely not an advice, but a request. A plea, if you like. Do not overcomplicate. Of course, the final authority in the approval of the design will be the customer and only the customer. But it is in your power to try to ensure that the design that he eventually likes is simple and elegant. They are so malleable in the hands of a skilled psychologist, these customers. Moreover, casualness is now in trends.
To show which buttons for the developer are a joy, and which vice versa, I tried in the picture:

I had to upload to Googledrive, because Habrastorage 2.0, even kill me, didn’t show me a link to a kind of successfully uploaded file
If it is assumed that all the buttons of the same type will be of the same size, then any fruit of your highly artistic research will come down. But this rarely happens, because on the button most likely some explanatory text will hang, on different buttons - text of different lengths, and it may also be in different languages. So a friendly button should have a space that can stretch horizontally painlessly. If the height of the buttons should also vary, then such a painlessly stretching space should also exist for the vertical direction. Otherwise, the poor developer will have to cut the background pictures for all occasions. Or, for example, draw buttons on the fly with the help of graphic libraries. This, of course, is a tru-way, and the final build will be several hundred kilobytes less in volume, but, for example, I
Afterword
I apologize for the emotions, graphomania and the lack of interesting pictures. All good, and let's respect each other and each other's work.
UPD Users denisbalyko and designiac indicate the absence in the article of an important link on the topic - ilovepsd.ru . A very useful resource primarily for designers who want to achieve respect, an author like Nikolai Bering burning . Here is his post on Habr
