Intuitive and user-friendly user interface (GUI) layout for communicators and tablets
Introduction
 There are many different methodologies and approaches to providing convenience for users when using one or another person’s communication interface with a technical device. Now there are a large number of different communication interfaces: tactile (buttons / keyboard, levers / joysticks / manipulators (mouse, etc.), touch-screens / pads, etc.) and non-tactile (based on gestures, acoustic, etc.). They all have different purposes and applications.
There are many different methodologies and approaches to providing convenience for users when using one or another person’s communication interface with a technical device. Now there are a large number of different communication interfaces: tactile (buttons / keyboard, levers / joysticks / manipulators (mouse, etc.), touch-screens / pads, etc.) and non-tactile (based on gestures, acoustic, etc.). They all have different purposes and applications. In this publication, we will talk about mobile interfaces for navigating and working with web pages and content. Also, we will try together to do something simple and intuitive for most users of mobile devices, such as smartphones or tablets with touch-screen screens (and / or similar devices).
Terms of Use and License
Author: xmoonlight
License: http://creativecommons.org/licenses/by-sa/4.0/
Add. conditions: When distributing / selling / copying / modifying in any form, save the displayed text signature in the lower right corner of the layout (without quotes): "2013, xmoonlight" in a convenient and easy to read form for the eyes without the use of any additional technical means.
Layout

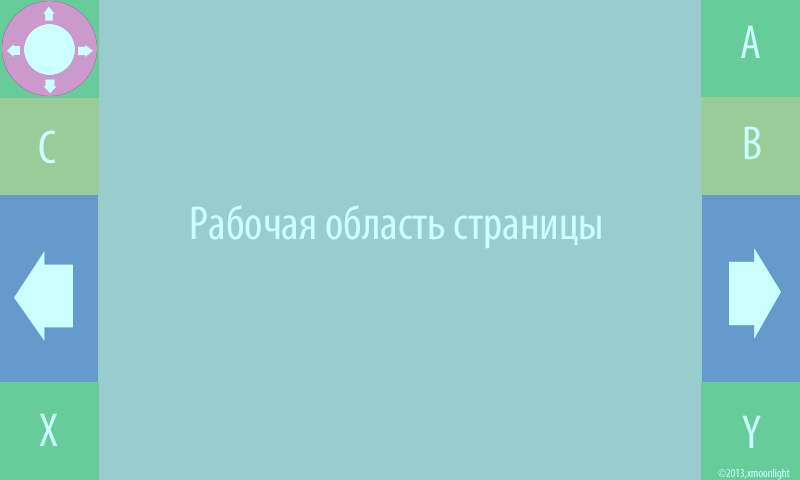
Description of the layout (landscape mode)
In the upper left corner there is a joystick that acts as the cursor keys, the sheet scroll / scroll or by moving the virtual cursor (for example, arrows). It works like a regular virtual joystick by shifting the central closed area in one of the possible directions.
Under it is zone C - the button of the auxiliary area. She may be responsible for any rare actions related to the operation of the joystick or navigation (for example: changing the operating mode of the joystick). Zone C can work as a button, as a trigger, or as a cyclic trigger (more than 2 states).
Right: Zones A and B are designed to function as command buttons in conjunction with a joystick.
The main zone “A” - for example, can work as the left mouse button.
Additional zone “B” - for example, it can work as the right mouse button.
Symmetrically, on the sides of the working area of the page, there are areas with arrows. They can play a different role: turning the pages (scrolling down to the height of the visible working area of the page), turning the slides in the presentation, choosing an item from the popup menu (for example, to select the desired object, section or category of a site).
In text editing mode - they play the role of moving the text cursor left and right.
Zones X and Y are used for very rare actions: calling up a menu, changing any navigation modes, etc.
X and Y zones can work as buttons, as triggers, or as cyclic triggers (more than 2 states).
Also, in some cases, in these areas you can make “exhaust” menus.
For example, pull up (drag-n-drop) - another menu appears in the same column.
Left and right - less convenient, but acceptable in very rare cases when you need to work with a considerable number of objects / points.
There are no intentional lines in this layout. Because all states are more conveniently stored on the stack (as a story) and displayed through a separate menu.
Not all columns and internal elements (zones) must be displayed.
For example, you can leave: the joystick, zones A and B, and the menu call in zone X. Hide the rest (left: “left arrow” and zone C; right: “right arrow” and zone Y) and make the so-called “tape” ( or "border") for vertical movement (scrolling) of a page for this free space (tap-n-drag). At the same time, everything you need to work on the screen "at hand" will remain.
Conclusion
In the next issue, a layout with portrait screen orientation mode will be introduced.PS: I want to congratulate everyone on the upcoming New Year 2014 and wish everyone the achievement of their goals.
