BottomAppBar implementation. Part 2: Menu and Navigation Drawer Control
- Transfer
- Tutorial

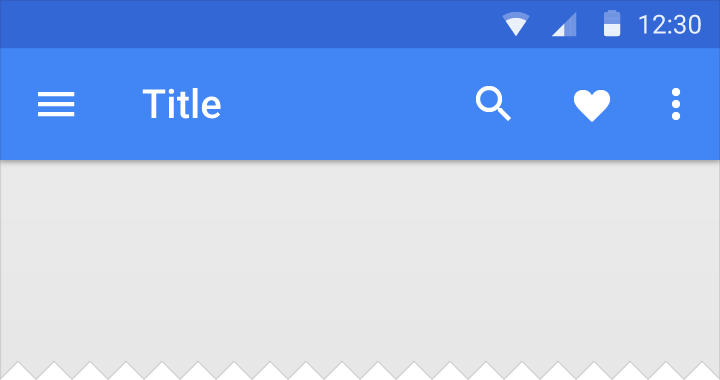
In the previous article, we discussed the basics of BottomAppBar, which was recently presented to Google I / O 2018 as part of the Material Components for Android . We looked at how BottomAppBar was implemented and examined its attributes. BottomAppBar can also display menu items and the Navigation Drawer control that we used in the toolbar before .

Now the menu items and the Navigation Drawer control should be part of the BottomAppBar. Now let's see how to use the menu and Navigation Drawer with BottomAppBar.
BottomAppBar menu
You must first create an .xml file in the res / menu directory for menu items that should be displayed in the BottomAppBar. Here is my bottomappbar_menu.xml file :
<?xml version="1.0" encoding="utf-8"?><menuxmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@+id/app_bar_fav"android:icon="@drawable/baseline_favorite_white_24"android:title="@string/action_favorite"app:showAsAction="ifRoom"/><itemandroid:id="@+id/app_bar_search"android:icon="@drawable/baseline_search_white_24"android:title="@string/action_search"app:showAsAction="ifRoom"/><itemandroid:id="@+id/app_bar_settings"android:title="@string/action_settings"app:showAsAction="never"/></menu>In the MainActivity, in which you call setSupportActionBar (bottom_app_bar) , add the following code to the method:
overridefunonCreateOptionsMenu(menu: Menu): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.bottomappbar_menu, menu)
returntrue
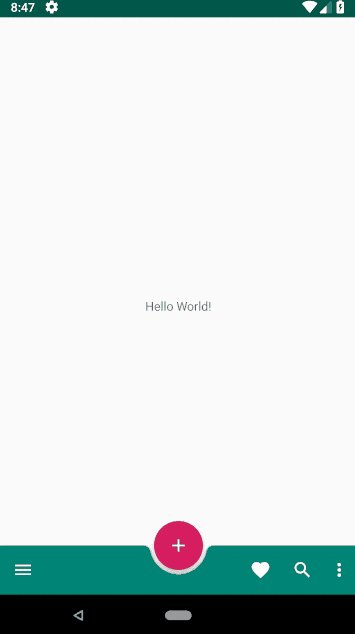
}Now menu items should be displayed in BottomAppBar.
Handling menu item clicks
To handle clicks on menu items, you need to add the following code to the MainActivity:
overridefunonOptionsItemSelected(item: MenuItem?): Boolean {
when (item!!.itemId) {
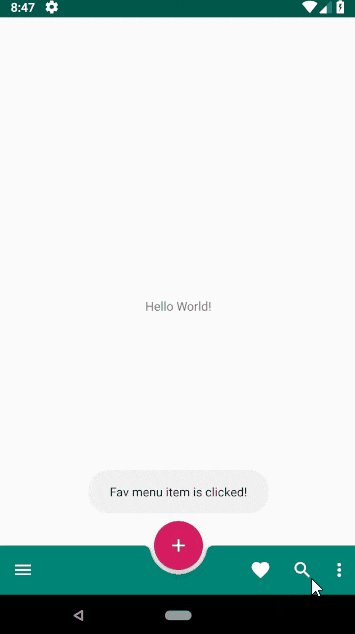
R.id.app_bar_fav -> toast("Fav menu item is clicked!")
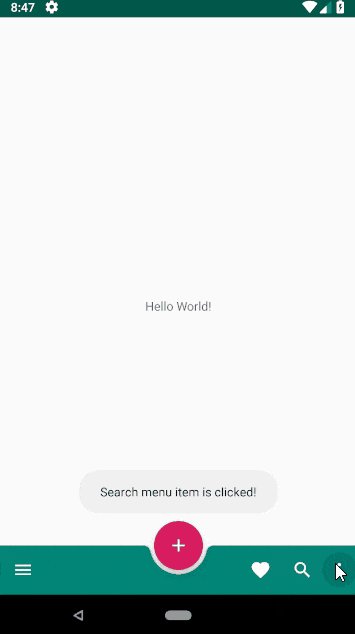
R.id.app_bar_search -> toast("Search menu item is clicked!")
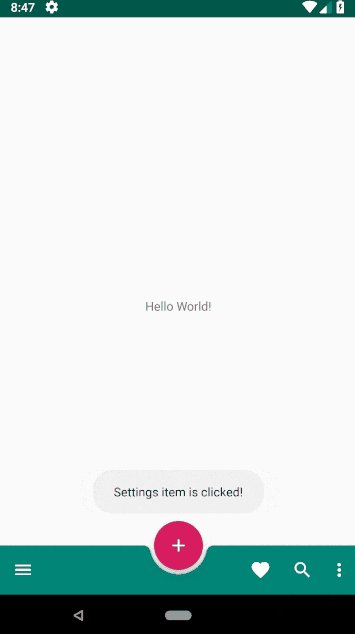
R.id.app_bar_settings -> toast("Settings item is clicked!")
}
returntrue
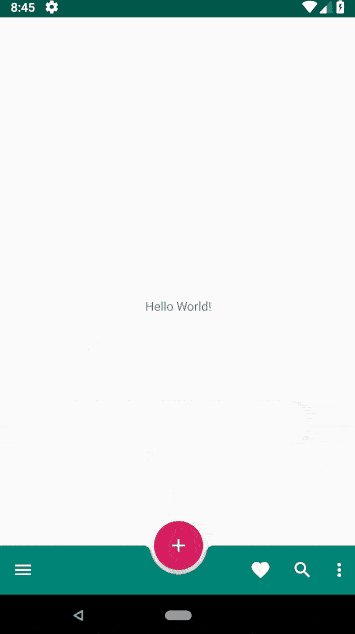
}Now the menu in BottomAppBar is configured and should function correctly:

BottomAppBar Navigation Drawer Control
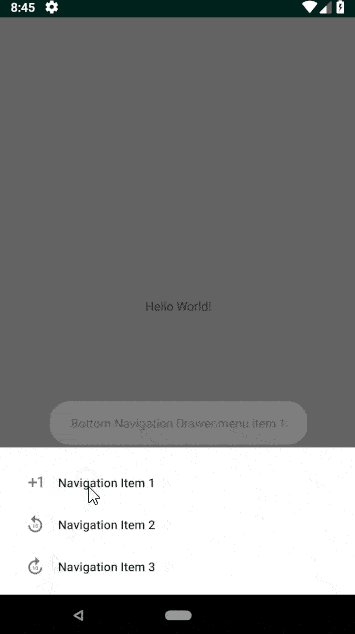
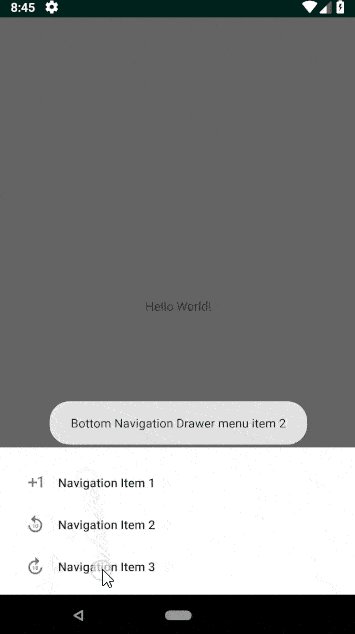
Usually, Navigation Drawer is implemented using NavigationView, located on the left side of the application. With BottomAppBar, the behavior of the Navigation Drawer has changed. Now Navigation Drawer is a modal window at the bottom of the application .

First you need to create the modal window itself :
fragment_bottomsheet.xml
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutxmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><com.google.android.material.navigation.NavigationViewandroid:id="@+id/navigation_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="bottom"android:layout_marginStart="8dp"android:layout_marginTop="8dp"android:layout_marginEnd="8dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:menu="@menu/bottom_nav_drawer_menu"/></androidx.constraintlayout.widget.ConstraintLayout>The menu file for Navigation Drawer should also be located in res / menu .
bottom_nav_drawer_menu.xml
<?xml version="1.0" encoding="utf-8"?><menuxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><groupandroid:checkableBehavior="none"><itemandroid:id="@+id/nav1"android:icon="@drawable/baseline_exposure_plus_1_black_24"android:title="@string/nav_item1" /><itemandroid:id="@+id/nav2"android:icon="@drawable/baseline_replay_10_black_24"android:title="@string/nav_item2" /><itemandroid:id="@+id/nav3"android:icon="@drawable/baseline_forward_10_black_24"android:title="@string/nav_item3" /></group></menu>Then you need to create a class that extends BottomSheetDialogFragment, which will create a modal window:
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import com.google.android.material.bottomsheet.BottomSheetDialogFragment
classBottomNavigationDrawerFragment: BottomSheetDialogFragment() {
overridefunonCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_bottomsheet, container, false)
}
}The following lines of code need to be added to the onOptionsItemSelected method , which is used to handle clicks on menu items. Clicking on the navigation icon will create an instance of the BottomNavigationDrawerFragment object and display the Navigation View.
android.R.id.home -> {
val bottomNavDrawerFragment = BottomNavigationDrawerFragment()
bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag)
}Here is the MainActivity layout code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /><androidx.coordinatorlayout.widget.CoordinatorLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><com.google.android.material.bottomappbar.BottomAppBarandroid:id="@+id/bottom_app_bar"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="bottom"app:backgroundTint="@color/colorPrimary"app:fabAlignmentMode="center"app:fabAttached="true"app:navigationIcon="@drawable/baseline_menu_white_24"/><com.google.android.material.floatingactionbutton.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/baseline_add_white_24"app:layout_anchor="@id/bottom_app_bar" /></androidx.coordinatorlayout.widget.CoordinatorLayout></androidx.constraintlayout.widget.ConstraintLayout>And for clicks on items in the Navigation Drawer window, you can use the following code inside the BottomNavigationDrawerFragment class:
navigation_view.setNavigationItemSelectedListener { menuItem ->
// Bottom Navigation Drawer menu item clicks
when (menuItem!!.itemId) {
R.id.nav1 -> context!!.toast(getString(R.string.nav1_clicked))
R.id.nav2 -> context!!.toast(getString(R.string.nav2_clicked))
R.id.nav3 -> context!!.toast(getString(R.string.nav3_clicked))
}
true
}
The full source code of this article can be found on Github . For those who are interested in this topic, read the previous part of this article and the following .
← BottomAppBar implementation. Part 1: Material components for Android
→ Implementing BottomAppBar. Part 3: Behaviors for Android
