linch.me - add annotations to the image

At some point, the fatigue in finding a convenient tool for quickly adding captions to images reached its climax, which resulted in the creation of a site to solve this problem.
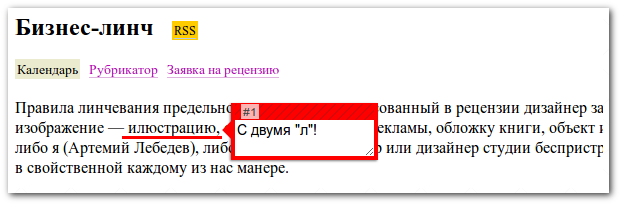
The name was inspired by the Lebedev Business Lynch .
The peeled images look something like this:

Analogs
www.pixtick.com - flash.
www.marqueed.com - registration.
www.bounceapp.com - text only and without footnotes.
In addition, they were united by one fatal flaw.
Summary: need your bike.
Creature
Possible solutions were rejected with canvas, flash and other new technologies and a bet was made on warm tube images and html. There are a lot of image hosts now, and any one can be used. With some tools, you can get links to images uploaded to Dropbox.
At first I wanted to use neat triangles for arrows, but an unpleasant bug in firefox got out:

Unfortunately, I couldn’t get around it, so it was decided to use arrows.
On the diagonal, the arrows didn’t work beautifully and accurately, so the decision was easier to make - for each side.
The automatic switch of annotations to the sides did not allow the arrows to be screwed, because it is less clear than just adding and deleting for each side, and I like simple solutions.
When the external component started working, I turned to a friend who helped make the backend. Screwed the preservation of annotations and image generation. Added the generation of a unique URL.
Usage Video
Result
http://linch.me/ - enjoy your health!
PS Bonus: if our site will be used more than facebook, then we will add a fun background!
